2 Cách đưa Video Youtube Vào Website Hữu Hiệu - VN4U
Có thể bạn quan tâm
Rất vui được gặp lại các bạn trong hướng dẫn mới này. Hôm nay mình sẽ hướng dẫn bạn 2 cách đưa video vào website nào cũng được. Ở đâu mình dùng wordpress, các website code khác cũng tương tự vậy nhé các bạn.
Cách 1: Nhúng mã video youtube vào website
Cách này rất đơn giản các bạn làm như các bước trong ảnh nhé:

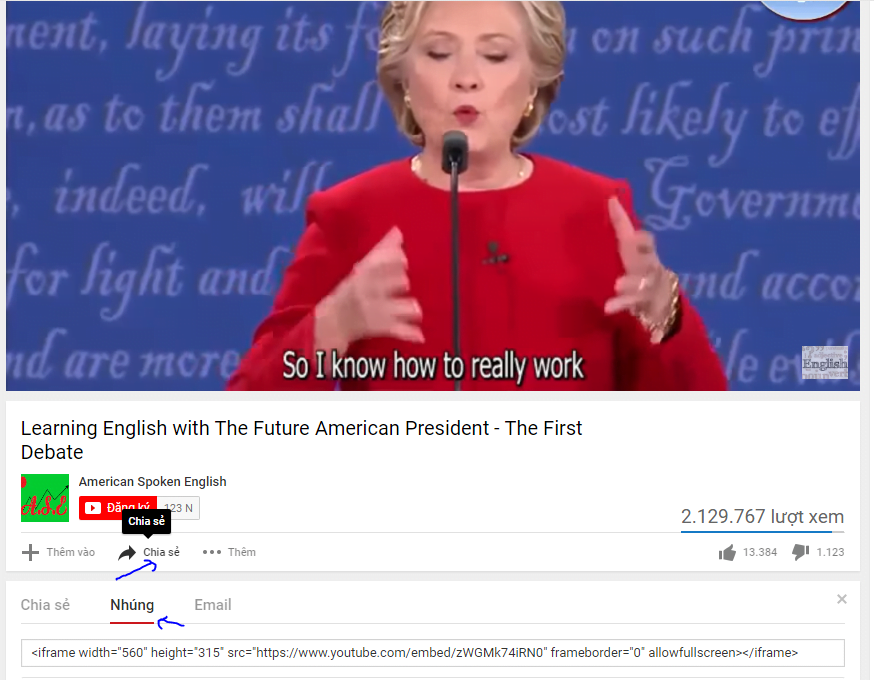
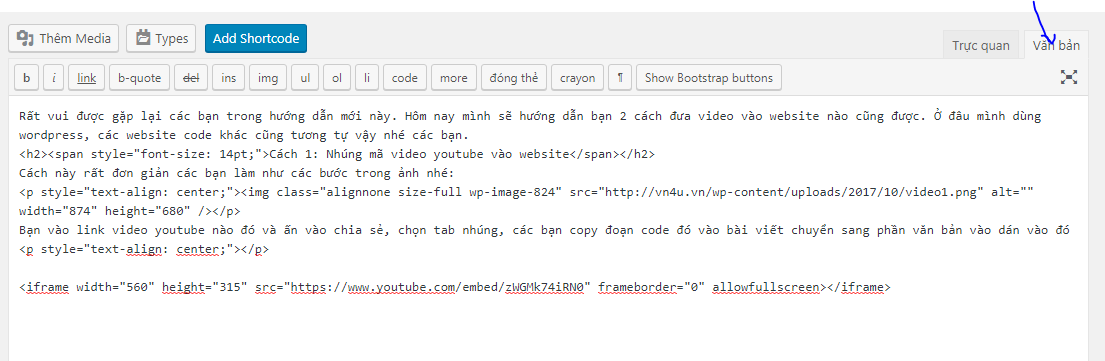
Bạn vào link video youtube nào đó và ấn vào chia sẻ, chọn tab nhúng, các bạn copy đoạn code đó vào bài viết chuyển sang phần văn bản vào dán vào đó.

San đó bạn trở về trực quan thì bạn sẽ thấy ngay video mình vừa chèn vào. Cách này khá đơn giản phải không các bạn.
Cách 2: Tạo code cho người dùng đưa link video youtube vào website:
Cách 1 mình hướng dẫn cho các bạn quản trị thông thường. Cách 2 mình hướng dẫn cho các bạn code tạo để người dùng sử dụng dễ dàng hơn chì cần điền link youtube thôi. Bạn tạo 1 trường trong post, trường đó thì các bạn tự tạo nhé. Đoạn code youtube hiển thị video:
<iframe width="560" height="315" src="https://www.youtube.com/embed/zWGMk74iRN0" frameborder="0" allowfullscreen></iframe>Bây giờ bạn cần thay cái id kia thành động. Đó là chỗ mà người dùng điền cả link video, ít người điền id, họ thấy phức tạp với chúng ta thì nó đơn giản :D. ok, tiếp theo bạn có đoạn code cắt để lấy id đó
<?php $linkvd = trường bạn tạo ra trong quản trị để lấy dữ liệu người dùng điền vào $check=substr($linkvd,0,5); if($check=='https'){ $num=32; }else{ $num=31; } ?>và bây giờ bạn cần lấy được id và thay vào chỗ id ifame youtuve bạn dùng đoạn code sau:
<?php echo substr($linkvd,$num);?>Đến đây là rất dễ rồi phải không bạn, chỉ cần check thôi xem có sai sót nào không. Chúc các bạn thành công!
Từ khóa » Cách Chèn Link Youtube Vào Web
-
Cách Lấy Mã Nhúng Video YouTube Vào Website đơn Giản, Nhanh ...
-
Cách Lấy Mã Nhúng Video YouTube để Nhúng Vào Website, Blog
-
Cách Chèn Một đoạn Video Trên Youtube Vào Trang Web
-
Cách để Nhúng Video Trên YouTube Vào Website Của Bạn - WikiHow
-
Hướng Dẫn Cách Nhúng Video Youtube Vào Website
-
Nhúng Video Youtube Vào Website Bất Kì | Không Cần Biết Code
-
Chèn Video Youtube Vào Website - Nhân Hòa
-
Chèn Video Trên YouTube Vào Trang Web | Học JavaScript
-
Hướng Dẫn Cách Nhúng Video Youtube Vào Website Hiệu Quả - Bizfly
-
Hướng Dẫn Các Cách Chèn Video Từ Youtube Vào Website đơn Giản Nhấ
-
Cách Chèn Link Phim, Video Từ Youtube Vào Website - P5 - NEVICOM
-
Hướng Dẫn Nhúng Video Youtube Vào Website Chi Tiết - Biti Hightech