2 Cách Nhúng Zalo Vào Website "CỰC NHANH" Trong Vài Bước
Có thể bạn quan tâm
Zalo hiện là một trong những nền tảng mạng xã hội lớn nhất tại Việt Nam, vì vậy việc sử dụng Zalo làm kênh liên lạc và chăm sóc khách hàng mang đến nhiều lợi thế cho doanh nghiệp. Khi được tích hợp trực tiếp vào website, Zalo Chat giúp tăng tương tác, cải thiện trải nghiệm và hỗ trợ khách hàng nhanh hơn. Trong nội dung dưới đây, SEO Việt sẽ hướng dẫn bạn nhúng Zalo vào website theo cách đơn giản nhưng mang lại hiệu quả tối đa, hãy cùng khám phá ngay cùng chúng tôi nhé!

Nội Dung Chính
Vì sao nên nhúng chat Zalo vào website?
Zalo là nền tảng mạng xã hội quen thuộc, dễ sử dụng kể cả với người lớn tuổi hay người không rành công nghệ, vì vậy được nhiều doanh nghiệp ưu tiên tích hợp vào website. Khác với các công cụ chat như livechat hay gochat cần nhiều thao tác cài đặt, Zalo Chat được thiết lập nhanh chóng và đơn giản hơn rất nhiều.
Điểm mạnh lớn nhất của Zalo là người dùng có thể tiếp tục trò chuyện với doanh nghiệp ngay cả khi đã rời website, nhờ khả năng lưu trữ cuộc hội thoại trực tiếp trên ứng dụng. Bên cạnh đó, hộp thoại Zalo còn hỗ trợ khách hàng like và chia sẻ fanpage dễ dàng mà không cần mở thêm link khác. Vì thế, tích hợp chat Zalo vào website chính là giải pháp miễn phí nhưng hiệu quả, giúp tối ưu chăm sóc khách hàng và tăng tương tác thương hiệu.

2 cách nhúng tích hợp Zalo vào website đơn giản
Để nhúng zalo vào website, bạn có thể thực hiện theo một trong 2 cách dưới đây:
Cách 1: Nhúng Zalo vào website bằng cách chèn mã code
Quá trình này được chia làm 2 phần. Cụ thể như sau:
Phần 1: Thiết lập tài khoản ZALO OA
Để tạo tài khoản Zalo OA, bạn tiến hành theo lần lượt các bước:
- Bước 1: Đầu tiên, bạn cần mở tài khoản zalo OA
Đây là yếu tố bắt buộc và quan trọng. Theo đó, muốn tạo tài khoản zalo OA, bạn truy cập vào website: https://oa.Zalo.me/home. Việc thực hiện vô cùng đơn giản, bạn chỉ cần làm theo các hướng dẫn.

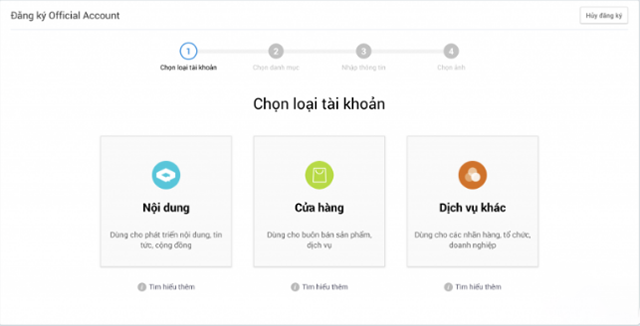
- Bước 2: Lựa chọn loại tài khoản
Để đăng ký tài khoản, bạn cần chọn loại tài khoản như hình ảnh minh họa dưới đây. Mỗi tài khoản sẽ có đoạn miêu tả ngắn về mục đích sử dụng. Do đó, bạn cần đọc kỹ để lựa chọn chọn đúng loại tài khoản.

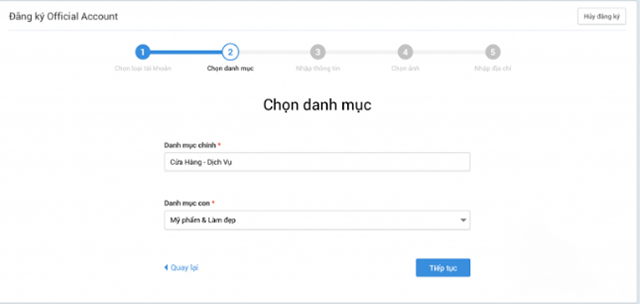
- Bước 3: Lựa chọn phần danh mục
Đây được xem là phần vô cùng cần thiết, giúp bot tìm hiểu được dịch vụ hoặc loại hình mà bạn đang kinh doanh. Điều này khiến việc tiếp cận, quảng cáo đến khách hàng trở nên hiệu quả hơn.
Chẳng hạn, nếu đang có một website mỹ phẩm thì trong danh mục chính bạn chọn “cửa hàng – dịch vụ” và cung cấp thông tin “my pham” vào danh mục con. Tương tự hình ảnh minh họa dưới đây:

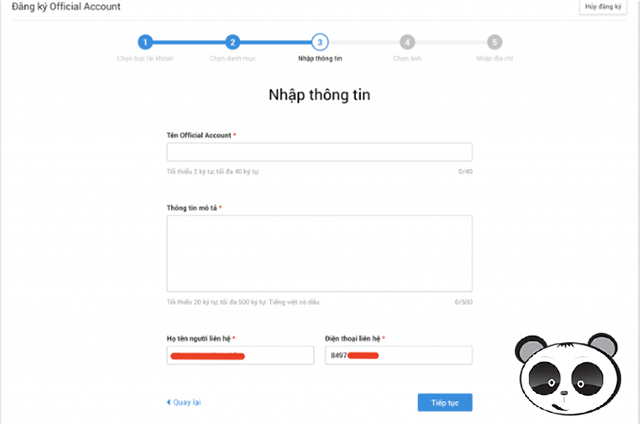
- Bước 4: Cung cấp thông tin

Để tạo thành công tài khoản, bắt buộc bạn phải nhập hết tất cả thông tin. Thao tác thực hiện khá đơn giản:
- Tên tài khoản: Thông thường bạn có thể lấy luôn tên wesite hoặc tên nào dễ nhớ
- Mô tả ngắn về tài khoản: Nội dung tùy ý tuy nhiên tối đa là 500 ký tự, tối thiểu 20 ký tự
- Họ tên người liên hệ:
- Số điện thoại: Các nhà quản trị sẽ lấy luôn hotline chung của đơn vị.
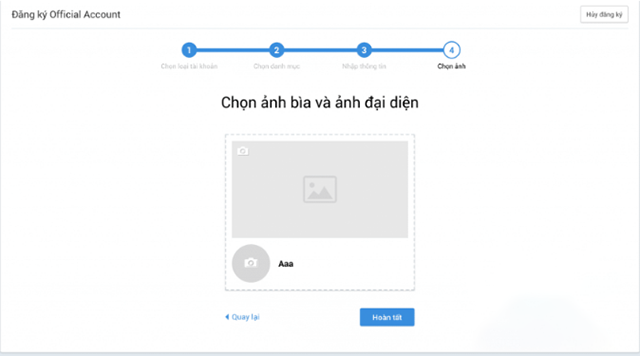
Bước 5: Lựa chọn ảnh
Giống với các trang mạng xã hội khác như zalo hay facebook, việc cập nhật ảnh đại diện và ảnh bìa giúp người sử dụng nhận diện nhanh hơn. Ngoài ra, một lưu ý nhỏ dành cho bạn nên sử dụng các ảnh độc quyền cho OA để tránh bị trùng lặp.

Bước 6: Xác thực
Sau khi cung cấp đầy đủ hình ảnh và các thông tin cần thiết cho việc đăng ký tài khoản, người dùng cần scan các hình ảnh, giấy tờ gửi bên kiểm duyệt.
Các giấy tờ bao gồm: mã số thuế, giấy phép kinh doanh hay bất cứ tài liệu liên quan nào. Một điều nhỏ bạn cần lưu ý là giấy tờ phải rõ ràng về tên công ty, dấu đỏ và còn hiệu lực.
Bạn truy cập vào link: https://oa.Zalo.me/manage/cert để thực hiện việc chứng thực.
Để việc kiểm duyệt diễn ra nhanh chóng hơn, ở bước 2 khi chọn loại tài khoản bạn cần chọn chính xác tài khoản và tương ứng với website đang kinh doanh.
Thời gian chứng thực mất khoảng 1 ngày, các thông tin nào thiếu hoặc không chính xác zalo sẽ thông báo để bạn bổ sung.
Phần 2: Sau khi kiểm duyệt thành công
Sau khi kiểm duyệt thành công, bạn cần thực hiện tiếp các bước sau:
Bước 1: Lấy mã code
Sau khi thông báo kiểm duyệt thành công, tài khoản OA của bạn đã được kích hoạt. Công việc tiếp theo của bạn là tích hợp chúng vào website của mình.

Bạn truy cập vào link: https://developers.Zalo.me/docs/social/Zalo-chat-widget
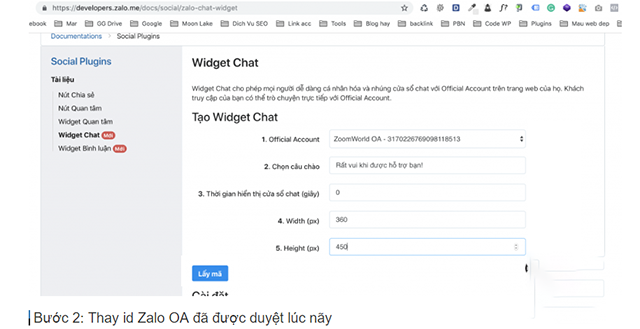
Tại đây, bạn đang tạo Widget Chat theo 5 tiện ích cho sẵn và bạn có thể tùy biến lựa chọn như sau:
1, Official Account: tài khoản chính thức
2, Chọn câu chào: Đây là các câu chào mặc định khi khách hàng sử dụng chat Zalo trên website.
3, Thời gian hiểu thị cửa sổ chat:
4, Width: Thông số này chỉ chiều rộng khung chat
5, Height: Height là chiều dài khung chat
Sau khi cập nhật đầy đủ các thông tin trên, bạn ấn vào mục “lấy mã”. Lúc này, hộp thoại chứa đoạn mã code xuất hiện, bạn cần sao chép lại đoạn mã có chữ số.
Bước 2: Cập nhật đoạn code vào widget chat
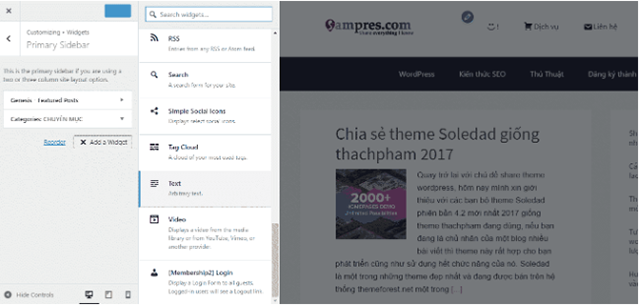
Bạn vào màn hình chính của wordpress, truy cập Dashboard -> appearance > Customize > Widgets > Frimary Sidebar > Add Widgets.

Tại đây bạn chọn “Text” sau đó chèn đoạn code vừa sao chép ở trên. Và nhấn “Save & Public” để kết thúc thao tác.
Bước 3: Kiểm tra website đã cập nhật hay chưa
Trở lại màn hình chính của website, nếu thấy hiển thị biểu tượng Zalo tức là bạn đã nhúng Zalo vào website thành công. Bạn truy cập vào link: https://oa.Zalo.me/chatv2 hoặc tải app Zalo OA Admin tại các cửa hàng ứng dụng như Google Play hoặc App Store để xem và trả lời tin nhắn của khách hàng.
Cách 2: Cài đặt Plugin OT Zalo chat
Cách làm này mất nhiều công đoạn và thời gian. Do đó, để tối ưu nhất các nhà quản trị lựa chọn tích hợp zalo vào web bằng cách cài Plugin OT Zalo chat để hỗ trợ. Để làm được điều này, bạn tiến hành theo tuần tự các bước sau:
Bước 1: Truy cập vào link: Download OT Zalo và cài đặt theo các hướng dẫn chi tiết.
Bước 2: Tại tiện ích “Setting” bạn điền các thông tin đầy đủ
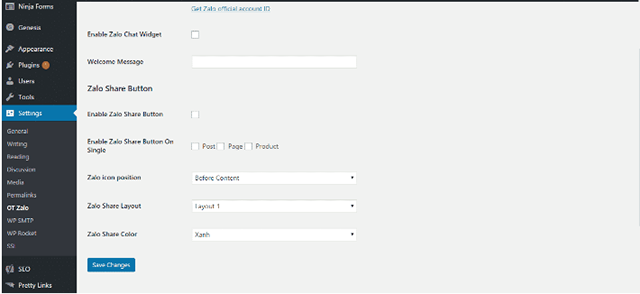
Truy cập vào Setting > OT Zalo, hộp thoại sẽ xuất hiện và bao gồm các thông tin cần bổ sung:

Zalo Official Account ID: Là ID tài khoản Zalo Chat cá nhân hoặc bất cứ zalo nào bạn đã sử dụng
Enable Zalo Chat Widget: Nhấp vào mục này để kích hoạt tích hợp chat Zalo trên website.
Welcome Message: Lời chào mặc định.
Enable Zalo Share Button: Để kích hoạt tính năng zalo share bạn nhấn vào mục này.
Enable Zalo Share Button On Single: Để kích hoạt tính năng giúp khách hàng share page mà không cần truy cập vào fanpage bạn click vào mục này.
Zalo icon position: Đây là vị trí hiển thị nút chia sẻ Zalo.
Zalo Share Layout: vị trí xuất hiện biểu tượng chat Zalo.
Zalo Share Color: Chọn màu biểu tượng chia sẻ
Đến đây là bạn đã hoàn thành quá trình nhúng zalo vào website bằng Plugin hỗ trợ. Và để hoàn tất, hãy nhấn “Save Changes”
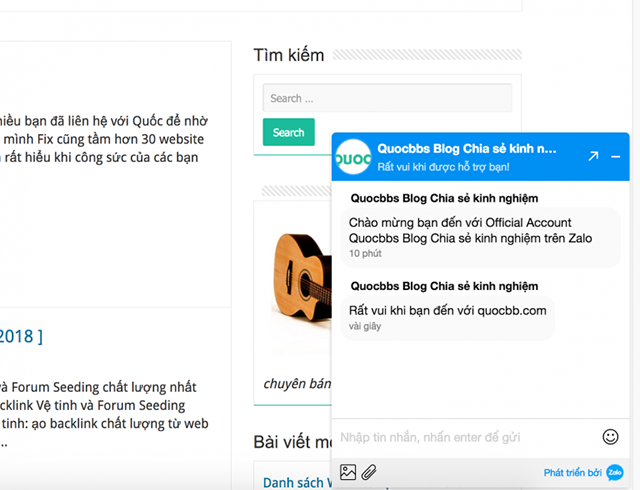
Hình ảnh hiển thị website đã có Zalo chat
Nếu như website của bạn đã hiển thị như dưới đây thì chúc mừng bạn đã tích hợp thành công Zalo chat

Trên đây là hướng dẫn chi tiết và đầy đủ 2 cách nhúng zalo vào website. Các thao tác này thực hiện đơn giản và dễ dàng. Hi vọng thông qua bài viết của chúng tôi các bạn sẽ hiểu hơn về những lợi ích khi tích hợp Zalo vào web và từ đó có phương án triển khai phù hợp nhất.
 Lê Hưng
Lê HưngTôi là Lê Hưng, là Founder và CEO của SEO VIỆT, với hơn 14 năm kinh nghiệm trong lĩnh vực SEO. Dưới sự lãnh đạo của tôi, SEO VIỆT đã xây dựng uy tín vững chắc và trở thành đối tác tin cậy của nhiều doanh nghiệp. Tôi còn tích cực chia sẻ kiến thức và tổ chức các sự kiện quan trọng, đóng góp vào sự phát triển của cộng đồng SEO tại Việt Nam.
Từ khóa » Chèn Nút Zalo Vào Web
-
Cách Thêm Zalo Vào Website Cực đẹp Cho Nick Cá Nhân Và OA
-
Tạo Nút Chát Zalo Trên Website - Mrh
-
Hướng Dẫn Nhúng Zalo Vào Website đơn Giản, Nhanh Chóng Nhất
-
Top 15 Chèn Nút Zalo Vào Web
-
Cách Nhúng Nút Zalo Vào Website Chuẩn Nhất. - Tinh Dầu 100
-
Hướng Dẫn Chèn Nút Gọi, Chat Zalo, Facebook Cho Website
-
Hướng Dẫn Nhúng Zalo Vào Website đơn Giản Mới Nhất 2022 - ENWEB
-
Chèn Nút Liên Hệ Và Chat Facebook, Zalo Vào Website đơn Giản!
-
Tích Hợp Chat Zalo Vào Website Theo 2 Cách đơn Giản - MOSMMO
-
Cách Nhúng Zalo Chat Vào Website Cho Nick Cá Nhân Và OA - Drweb
-
6. Tạo Nút Zalo - Webcake Help Center
-
Hướng Dẫn Gắn Nút Gọi Điện, Chat Zalo, Chat Messenger Và Bản ...
-
Thêm Nút Chat Zalo, Facebook, Gọi điện Không Cần Dùng Plugin
-
Hướng Dẫn Tích Hợp Zalo Vào Website đơn Giản Nhất