2 Menu ( Dropdown ) Xổ Xuống Cho Blogspot
Có thể bạn quan tâm
Menu Home » Drop menu » 2 Menu ( Dropdown ) xổ xuống cho blogspot  - Bước 1: Chèn code dưới trước (above) thẻ ]]></b:skin> style> /*------ Drop Down Menu by 1ThuThuat.Blogspot.Com---------*/ #hb-menu, #hb-menu ul { margin: 0; padding: 0; list-style: none; } #hb-menu { width: 960px; margin: 60px auto; border: 1px solid #222; background-color: #111; background-image: -moz-linear-gradient(#444, #111); background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111)); background-image: -webkit-linear-gradient(#444, #111); background-image: -o-linear-gradient(#444, #111); background-image: -ms-linear-gradient(#444, #111); background-image: linear-gradient(#444, #111); -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; -moz-box-shadow: 0 1px 1px #777; -webkit-box-shadow: 0 1px 1px #777; box-shadow: 0 1px 1px #777; } #hb-menu:before, #hb-menu:after { content: ""; display: table; } #hb-menu:after { clear: both; } #hb-menu { zoom:1; } #hb-menu li { float: left; border-right: 1px solid #222; -moz-box-shadow: 1px 0 0 #444; -webkit-box-shadow: 1px 0 0 #444; box-shadow: 1px 0 0 #444; position: relative; } #hb-menu a { float: left; padding: 12px 30px; color: #999; text-transform: uppercase; font: bold 12px Arial, Helvetica; text-decoration: none; text-shadow: 0 1px 0 #000; } #hb-menu li:hover > a { color: #fafafa; } *html #hb-menu li a:hover { /* IE6 only */ color: #fafafa; } #hb-menu ul { margin: 20px 0 0 0; _margin: 0; /*IE6 only*/ opacity: 0; visibility: hidden; position: absolute; top: 38px; left: 0; z-index: 9999; background: #444; background: -moz-linear-gradient(#444, #111); background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444)); background: -webkit-linear-gradient(#444, #111); background: -o-linear-gradient(#444, #111); background: -ms-linear-gradient(#444, #111); background: linear-gradient(#444, #111); -moz-box-shadow: 0 -1px rgba(255,255,255,.3); -webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3); box-shadow: 0 -1px 0 rgba(255,255,255,.3); -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -webkit-transition: all .2s ease-in-out; -moz-transition: all .2s ease-in-out; -ms-transition: all .2s ease-in-out; -o-transition: all .2s ease-in-out; transition: all .2s ease-in-out; } #hb-menu li:hover > ul { opacity: 1; visibility: visible; margin: 0; } #hb-menu ul ul { top: 0; left: 150px; margin: 0 0 0 20px; _margin: 0; /*IE6 only*/ -moz-box-shadow: -1px 0 0 rgba(255,255,255,.3); -webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3); box-shadow: -1px 0 0 rgba(255,255,255,.3); } #hb-menu ul li { float: none; display: block; border: 0; _line-height: 0; /*IE6 only*/ -moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666; -webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666; box-shadow: 0 1px 0 #111, 0 2px 0 #666; } #hb-menu ul li:last-child { -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none; } #hb-menu ul a { padding: 10px; width: 130px; _height: 10px; /*IE6 only*/ display: block; white-space: nowrap; float: none; text-transform: none; } #hb-menu ul a:hover { background-color: #0186ba; background-image: -moz-linear-gradient(#04acec, #0186ba); background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba)); background-image: -webkit-linear-gradient(#04acec, #0186ba); background-image: -o-linear-gradient(#04acec, #0186ba); background-image: -ms-linear-gradient(#04acec, #0186ba); background-image: linear-gradient(#04acec, #0186ba); } #hb-menu ul li:first-child > a { -moz-border-radius: 3px 3px 0 0; -webkit-border-radius: 3px 3px 0 0; border-radius: 3px 3px 0 0; } #hb-menu ul li:first-child > a:after { content: ''; position: absolute; left: 40px; top: -6px; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #444; } #hb-menu ul ul li:first-child a:after { left: -6px; top: 50%; margin-top: -6px; border-left: 0; border-bottom: 6px solid transparent; border-top: 6px solid transparent; border-right: 6px solid #3b3b3b; } #hb-menu ul li:first-child a:hover:after { border-bottom-color: #04acec; } #hb-menu ul ul li:first-child a:hover:after { border-right-color: #0299d3; border-bottom-color: transparent; } #hb-menu ul li:last-child > a { -moz-border-radius: 0 0 3px 3px; -webkit-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px; } </style> - Bước 2: Vào blogger thêm tiện ích HTML/JavaScript paste code này vào <ul id="hb-menu"> <li><a href="#">Home</a></li> <li> <a href="#">Categories</a> <ul> <li><a href="#">CSS</a></li> <li><a href="#">Graphic design</a></li> <li><a href="#">Development tools</a></li> <li><a href="#">Web design</a></li> </ul> </li> <li><a href="#">Work</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="http://1thuthuat.blogspot.com/">Create »</a></li> </ul> Menu 2:
- Bước 1: Chèn code dưới trước (above) thẻ ]]></b:skin> style> /*------ Drop Down Menu by 1ThuThuat.Blogspot.Com---------*/ #hb-menu, #hb-menu ul { margin: 0; padding: 0; list-style: none; } #hb-menu { width: 960px; margin: 60px auto; border: 1px solid #222; background-color: #111; background-image: -moz-linear-gradient(#444, #111); background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111)); background-image: -webkit-linear-gradient(#444, #111); background-image: -o-linear-gradient(#444, #111); background-image: -ms-linear-gradient(#444, #111); background-image: linear-gradient(#444, #111); -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; -moz-box-shadow: 0 1px 1px #777; -webkit-box-shadow: 0 1px 1px #777; box-shadow: 0 1px 1px #777; } #hb-menu:before, #hb-menu:after { content: ""; display: table; } #hb-menu:after { clear: both; } #hb-menu { zoom:1; } #hb-menu li { float: left; border-right: 1px solid #222; -moz-box-shadow: 1px 0 0 #444; -webkit-box-shadow: 1px 0 0 #444; box-shadow: 1px 0 0 #444; position: relative; } #hb-menu a { float: left; padding: 12px 30px; color: #999; text-transform: uppercase; font: bold 12px Arial, Helvetica; text-decoration: none; text-shadow: 0 1px 0 #000; } #hb-menu li:hover > a { color: #fafafa; } *html #hb-menu li a:hover { /* IE6 only */ color: #fafafa; } #hb-menu ul { margin: 20px 0 0 0; _margin: 0; /*IE6 only*/ opacity: 0; visibility: hidden; position: absolute; top: 38px; left: 0; z-index: 9999; background: #444; background: -moz-linear-gradient(#444, #111); background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444)); background: -webkit-linear-gradient(#444, #111); background: -o-linear-gradient(#444, #111); background: -ms-linear-gradient(#444, #111); background: linear-gradient(#444, #111); -moz-box-shadow: 0 -1px rgba(255,255,255,.3); -webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3); box-shadow: 0 -1px 0 rgba(255,255,255,.3); -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -webkit-transition: all .2s ease-in-out; -moz-transition: all .2s ease-in-out; -ms-transition: all .2s ease-in-out; -o-transition: all .2s ease-in-out; transition: all .2s ease-in-out; } #hb-menu li:hover > ul { opacity: 1; visibility: visible; margin: 0; } #hb-menu ul ul { top: 0; left: 150px; margin: 0 0 0 20px; _margin: 0; /*IE6 only*/ -moz-box-shadow: -1px 0 0 rgba(255,255,255,.3); -webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3); box-shadow: -1px 0 0 rgba(255,255,255,.3); } #hb-menu ul li { float: none; display: block; border: 0; _line-height: 0; /*IE6 only*/ -moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666; -webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666; box-shadow: 0 1px 0 #111, 0 2px 0 #666; } #hb-menu ul li:last-child { -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none; } #hb-menu ul a { padding: 10px; width: 130px; _height: 10px; /*IE6 only*/ display: block; white-space: nowrap; float: none; text-transform: none; } #hb-menu ul a:hover { background-color: #0186ba; background-image: -moz-linear-gradient(#04acec, #0186ba); background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba)); background-image: -webkit-linear-gradient(#04acec, #0186ba); background-image: -o-linear-gradient(#04acec, #0186ba); background-image: -ms-linear-gradient(#04acec, #0186ba); background-image: linear-gradient(#04acec, #0186ba); } #hb-menu ul li:first-child > a { -moz-border-radius: 3px 3px 0 0; -webkit-border-radius: 3px 3px 0 0; border-radius: 3px 3px 0 0; } #hb-menu ul li:first-child > a:after { content: ''; position: absolute; left: 40px; top: -6px; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #444; } #hb-menu ul ul li:first-child a:after { left: -6px; top: 50%; margin-top: -6px; border-left: 0; border-bottom: 6px solid transparent; border-top: 6px solid transparent; border-right: 6px solid #3b3b3b; } #hb-menu ul li:first-child a:hover:after { border-bottom-color: #04acec; } #hb-menu ul ul li:first-child a:hover:after { border-right-color: #0299d3; border-bottom-color: transparent; } #hb-menu ul li:last-child > a { -moz-border-radius: 0 0 3px 3px; -webkit-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px; } </style> - Bước 2: Vào blogger thêm tiện ích HTML/JavaScript paste code này vào <ul id="hb-menu"> <li><a href="#">Home</a></li> <li> <a href="#">Categories</a> <ul> <li><a href="#">CSS</a></li> <li><a href="#">Graphic design</a></li> <li><a href="#">Development tools</a></li> <li><a href="#">Web design</a></li> </ul> </li> <li><a href="#">Work</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="http://1thuthuat.blogspot.com/">Create »</a></li> </ul> Menu 2:  Bước 1: Copy và paste code bên dưới trước (Above / before) ]]></b:skin> /*Start Css Menu*/ .menu{ border:none; border:0px; margin:0px; padding:0px; font-family:verdana,geneva,arial,helvetica,sans-serif; font-size:14px; font-weight:bold; color:8e8e8e; } .menu ul{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNABoo9RGIeIMd-YADJde6hiFUvzmvEVNQgYwHcH8M5rDrnUrToU8oFO7JGETTJFkpMR9s8SDgeb1uLgdax5ddPK3g_I2DO3x2hay4udu-K7LEK1csjpThJa2snk_0ejWyvfk8tFzZxEWL/s1600/menu-bg.gif) top left repeat-x; height:43px; list-style:none; margin:0; padding:0; } .menu li{ float:left; padding:0px 8px 0px 8px; } .menu li a{ color:#666666; display:block; font-weight:bold; line-height:43px; padding:0px 25px; text-align:center; text-decoration:none; } .menu li a:hover{ color:#000000; text-decoration:none; } .menu li ul{ background:#e0e0e0; border-left:2px solid #a80329; border-right:2px solid #a80329; border-bottom:2px solid #a80329; display:none; height:auto; filter:alpha(opacity=95); opacity:0.95; position:absolute; width:225px; z-index:200; /*top:1em; /*left:0;*/ } .menu li:hover ul{ display:block; } .menu li li { display:block; float:none; padding:0px; width:225px; } .menu li ul a{ display:block; font-size:12px; font-style:normal; padding:0px 10px 0px 15px; text-align:left; } .menu li ul a:hover{ background:#949494; color:#000000; opacity:1.0; filter:alpha(opacity=100); } .menu p{ clear:left; } .menu #current{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAsUIVmd1LkEmpFmT_C8KfEwxKF0nAHYkKc1sbFDD2zyQ4e7qp7gowCEpNQQdv4tmdIfM5BX4sF-3xSQLlud9JDdZPJvJMyVEndgtWsyydebN8KxIB_jQDR_V7uwYtdvrPQ2Z6bfc4HhL0/s1600/current-bg.gif) top left repeat-x; color:#ffffff; } /*End Css Menu*/ Bước 2: Thêm widget (Add A Gadget) => Chọn Html/Javascript > Copy and paste code bên dưới vào <div class="menu"> <ul> <li><a href="#" id="current">Home</a></li> <li><a href="#" >Products</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="/faq.php">FAQ</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="/contact/contact.php">Contact</a></li> </ul> </div> Trên đây mình đã chia sẻ với mọi người 2 loại menu xổ xuống (Menu dropdown) cực đẹp cho blogspot. Nếu thích hãy like nha mọi người! ‹ › Trang chủ Xem phiên bản web
Bước 1: Copy và paste code bên dưới trước (Above / before) ]]></b:skin> /*Start Css Menu*/ .menu{ border:none; border:0px; margin:0px; padding:0px; font-family:verdana,geneva,arial,helvetica,sans-serif; font-size:14px; font-weight:bold; color:8e8e8e; } .menu ul{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNABoo9RGIeIMd-YADJde6hiFUvzmvEVNQgYwHcH8M5rDrnUrToU8oFO7JGETTJFkpMR9s8SDgeb1uLgdax5ddPK3g_I2DO3x2hay4udu-K7LEK1csjpThJa2snk_0ejWyvfk8tFzZxEWL/s1600/menu-bg.gif) top left repeat-x; height:43px; list-style:none; margin:0; padding:0; } .menu li{ float:left; padding:0px 8px 0px 8px; } .menu li a{ color:#666666; display:block; font-weight:bold; line-height:43px; padding:0px 25px; text-align:center; text-decoration:none; } .menu li a:hover{ color:#000000; text-decoration:none; } .menu li ul{ background:#e0e0e0; border-left:2px solid #a80329; border-right:2px solid #a80329; border-bottom:2px solid #a80329; display:none; height:auto; filter:alpha(opacity=95); opacity:0.95; position:absolute; width:225px; z-index:200; /*top:1em; /*left:0;*/ } .menu li:hover ul{ display:block; } .menu li li { display:block; float:none; padding:0px; width:225px; } .menu li ul a{ display:block; font-size:12px; font-style:normal; padding:0px 10px 0px 15px; text-align:left; } .menu li ul a:hover{ background:#949494; color:#000000; opacity:1.0; filter:alpha(opacity=100); } .menu p{ clear:left; } .menu #current{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAsUIVmd1LkEmpFmT_C8KfEwxKF0nAHYkKc1sbFDD2zyQ4e7qp7gowCEpNQQdv4tmdIfM5BX4sF-3xSQLlud9JDdZPJvJMyVEndgtWsyydebN8KxIB_jQDR_V7uwYtdvrPQ2Z6bfc4HhL0/s1600/current-bg.gif) top left repeat-x; color:#ffffff; } /*End Css Menu*/ Bước 2: Thêm widget (Add A Gadget) => Chọn Html/Javascript > Copy and paste code bên dưới vào <div class="menu"> <ul> <li><a href="#" id="current">Home</a></li> <li><a href="#" >Products</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="/faq.php">FAQ</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="/contact/contact.php">Contact</a></li> </ul> </div> Trên đây mình đã chia sẻ với mọi người 2 loại menu xổ xuống (Menu dropdown) cực đẹp cho blogspot. Nếu thích hãy like nha mọi người! ‹ › Trang chủ Xem phiên bản web
2 Menu ( Dropdown ) xổ xuống cho blogspot
Xem tiếp
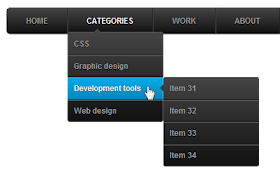
Menu xổ xuống (Menu Dropdown) là dạng menu phân cấp được thiết kế bằng CSS3, với loại menu này khách ghé thăm sẽ tìm kiếm đến những vị trí đã được sắp xếp trong website của bạn. Đưa khách đến đúng địa điểm mà họ cần tìm trong website. Menu xổ xuống có nhiều thiết kế khác nhau dưới đây là 2 loại menu xổ xuống ( Menu Dropdown ) được thiết kế cực đẹp. Bạn có thể dùng để trang trí cho website hoặc blog, dưới đây mình chia sẻ với mọi người 2 menu xổ xuống ( Menu dropdown) cho blogspot.2 menu xổ xuống cho blogspot
Công việc đầu tiên bao giờ cũng thế, bạn cần Đăng nhập vào Blogger => Mẫu (Template) => Chỉnh sửa HTML (EDIT HTML) Tiếp theo ấn Ctrl + F để tìm ]]></b:skin> chèn một trong năm code menu xổ xuống Menu 1: - Bước 1: Chèn code dưới trước (above) thẻ ]]></b:skin> style> /*------ Drop Down Menu by 1ThuThuat.Blogspot.Com---------*/ #hb-menu, #hb-menu ul { margin: 0; padding: 0; list-style: none; } #hb-menu { width: 960px; margin: 60px auto; border: 1px solid #222; background-color: #111; background-image: -moz-linear-gradient(#444, #111); background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111)); background-image: -webkit-linear-gradient(#444, #111); background-image: -o-linear-gradient(#444, #111); background-image: -ms-linear-gradient(#444, #111); background-image: linear-gradient(#444, #111); -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; -moz-box-shadow: 0 1px 1px #777; -webkit-box-shadow: 0 1px 1px #777; box-shadow: 0 1px 1px #777; } #hb-menu:before, #hb-menu:after { content: ""; display: table; } #hb-menu:after { clear: both; } #hb-menu { zoom:1; } #hb-menu li { float: left; border-right: 1px solid #222; -moz-box-shadow: 1px 0 0 #444; -webkit-box-shadow: 1px 0 0 #444; box-shadow: 1px 0 0 #444; position: relative; } #hb-menu a { float: left; padding: 12px 30px; color: #999; text-transform: uppercase; font: bold 12px Arial, Helvetica; text-decoration: none; text-shadow: 0 1px 0 #000; } #hb-menu li:hover > a { color: #fafafa; } *html #hb-menu li a:hover { /* IE6 only */ color: #fafafa; } #hb-menu ul { margin: 20px 0 0 0; _margin: 0; /*IE6 only*/ opacity: 0; visibility: hidden; position: absolute; top: 38px; left: 0; z-index: 9999; background: #444; background: -moz-linear-gradient(#444, #111); background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444)); background: -webkit-linear-gradient(#444, #111); background: -o-linear-gradient(#444, #111); background: -ms-linear-gradient(#444, #111); background: linear-gradient(#444, #111); -moz-box-shadow: 0 -1px rgba(255,255,255,.3); -webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3); box-shadow: 0 -1px 0 rgba(255,255,255,.3); -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -webkit-transition: all .2s ease-in-out; -moz-transition: all .2s ease-in-out; -ms-transition: all .2s ease-in-out; -o-transition: all .2s ease-in-out; transition: all .2s ease-in-out; } #hb-menu li:hover > ul { opacity: 1; visibility: visible; margin: 0; } #hb-menu ul ul { top: 0; left: 150px; margin: 0 0 0 20px; _margin: 0; /*IE6 only*/ -moz-box-shadow: -1px 0 0 rgba(255,255,255,.3); -webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3); box-shadow: -1px 0 0 rgba(255,255,255,.3); } #hb-menu ul li { float: none; display: block; border: 0; _line-height: 0; /*IE6 only*/ -moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666; -webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666; box-shadow: 0 1px 0 #111, 0 2px 0 #666; } #hb-menu ul li:last-child { -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none; } #hb-menu ul a { padding: 10px; width: 130px; _height: 10px; /*IE6 only*/ display: block; white-space: nowrap; float: none; text-transform: none; } #hb-menu ul a:hover { background-color: #0186ba; background-image: -moz-linear-gradient(#04acec, #0186ba); background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba)); background-image: -webkit-linear-gradient(#04acec, #0186ba); background-image: -o-linear-gradient(#04acec, #0186ba); background-image: -ms-linear-gradient(#04acec, #0186ba); background-image: linear-gradient(#04acec, #0186ba); } #hb-menu ul li:first-child > a { -moz-border-radius: 3px 3px 0 0; -webkit-border-radius: 3px 3px 0 0; border-radius: 3px 3px 0 0; } #hb-menu ul li:first-child > a:after { content: ''; position: absolute; left: 40px; top: -6px; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #444; } #hb-menu ul ul li:first-child a:after { left: -6px; top: 50%; margin-top: -6px; border-left: 0; border-bottom: 6px solid transparent; border-top: 6px solid transparent; border-right: 6px solid #3b3b3b; } #hb-menu ul li:first-child a:hover:after { border-bottom-color: #04acec; } #hb-menu ul ul li:first-child a:hover:after { border-right-color: #0299d3; border-bottom-color: transparent; } #hb-menu ul li:last-child > a { -moz-border-radius: 0 0 3px 3px; -webkit-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px; } </style> - Bước 2: Vào blogger thêm tiện ích HTML/JavaScript paste code này vào <ul id="hb-menu"> <li><a href="#">Home</a></li> <li> <a href="#">Categories</a> <ul> <li><a href="#">CSS</a></li> <li><a href="#">Graphic design</a></li> <li><a href="#">Development tools</a></li> <li><a href="#">Web design</a></li> </ul> </li> <li><a href="#">Work</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="http://1thuthuat.blogspot.com/">Create »</a></li> </ul> Menu 2:
- Bước 1: Chèn code dưới trước (above) thẻ ]]></b:skin> style> /*------ Drop Down Menu by 1ThuThuat.Blogspot.Com---------*/ #hb-menu, #hb-menu ul { margin: 0; padding: 0; list-style: none; } #hb-menu { width: 960px; margin: 60px auto; border: 1px solid #222; background-color: #111; background-image: -moz-linear-gradient(#444, #111); background-image: -webkit-gradient(linear, left top, left bottom, from(#444), to(#111)); background-image: -webkit-linear-gradient(#444, #111); background-image: -o-linear-gradient(#444, #111); background-image: -ms-linear-gradient(#444, #111); background-image: linear-gradient(#444, #111); -moz-border-radius: 6px; -webkit-border-radius: 6px; border-radius: 6px; -moz-box-shadow: 0 1px 1px #777; -webkit-box-shadow: 0 1px 1px #777; box-shadow: 0 1px 1px #777; } #hb-menu:before, #hb-menu:after { content: ""; display: table; } #hb-menu:after { clear: both; } #hb-menu { zoom:1; } #hb-menu li { float: left; border-right: 1px solid #222; -moz-box-shadow: 1px 0 0 #444; -webkit-box-shadow: 1px 0 0 #444; box-shadow: 1px 0 0 #444; position: relative; } #hb-menu a { float: left; padding: 12px 30px; color: #999; text-transform: uppercase; font: bold 12px Arial, Helvetica; text-decoration: none; text-shadow: 0 1px 0 #000; } #hb-menu li:hover > a { color: #fafafa; } *html #hb-menu li a:hover { /* IE6 only */ color: #fafafa; } #hb-menu ul { margin: 20px 0 0 0; _margin: 0; /*IE6 only*/ opacity: 0; visibility: hidden; position: absolute; top: 38px; left: 0; z-index: 9999; background: #444; background: -moz-linear-gradient(#444, #111); background: -webkit-gradient(linear,left bottom,left top,color-stop(0, #111),color-stop(1, #444)); background: -webkit-linear-gradient(#444, #111); background: -o-linear-gradient(#444, #111); background: -ms-linear-gradient(#444, #111); background: linear-gradient(#444, #111); -moz-box-shadow: 0 -1px rgba(255,255,255,.3); -webkit-box-shadow: 0 -1px 0 rgba(255,255,255,.3); box-shadow: 0 -1px 0 rgba(255,255,255,.3); -moz-border-radius: 3px; -webkit-border-radius: 3px; border-radius: 3px; -webkit-transition: all .2s ease-in-out; -moz-transition: all .2s ease-in-out; -ms-transition: all .2s ease-in-out; -o-transition: all .2s ease-in-out; transition: all .2s ease-in-out; } #hb-menu li:hover > ul { opacity: 1; visibility: visible; margin: 0; } #hb-menu ul ul { top: 0; left: 150px; margin: 0 0 0 20px; _margin: 0; /*IE6 only*/ -moz-box-shadow: -1px 0 0 rgba(255,255,255,.3); -webkit-box-shadow: -1px 0 0 rgba(255,255,255,.3); box-shadow: -1px 0 0 rgba(255,255,255,.3); } #hb-menu ul li { float: none; display: block; border: 0; _line-height: 0; /*IE6 only*/ -moz-box-shadow: 0 1px 0 #111, 0 2px 0 #666; -webkit-box-shadow: 0 1px 0 #111, 0 2px 0 #666; box-shadow: 0 1px 0 #111, 0 2px 0 #666; } #hb-menu ul li:last-child { -moz-box-shadow: none; -webkit-box-shadow: none; box-shadow: none; } #hb-menu ul a { padding: 10px; width: 130px; _height: 10px; /*IE6 only*/ display: block; white-space: nowrap; float: none; text-transform: none; } #hb-menu ul a:hover { background-color: #0186ba; background-image: -moz-linear-gradient(#04acec, #0186ba); background-image: -webkit-gradient(linear, left top, left bottom, from(#04acec), to(#0186ba)); background-image: -webkit-linear-gradient(#04acec, #0186ba); background-image: -o-linear-gradient(#04acec, #0186ba); background-image: -ms-linear-gradient(#04acec, #0186ba); background-image: linear-gradient(#04acec, #0186ba); } #hb-menu ul li:first-child > a { -moz-border-radius: 3px 3px 0 0; -webkit-border-radius: 3px 3px 0 0; border-radius: 3px 3px 0 0; } #hb-menu ul li:first-child > a:after { content: ''; position: absolute; left: 40px; top: -6px; border-left: 6px solid transparent; border-right: 6px solid transparent; border-bottom: 6px solid #444; } #hb-menu ul ul li:first-child a:after { left: -6px; top: 50%; margin-top: -6px; border-left: 0; border-bottom: 6px solid transparent; border-top: 6px solid transparent; border-right: 6px solid #3b3b3b; } #hb-menu ul li:first-child a:hover:after { border-bottom-color: #04acec; } #hb-menu ul ul li:first-child a:hover:after { border-right-color: #0299d3; border-bottom-color: transparent; } #hb-menu ul li:last-child > a { -moz-border-radius: 0 0 3px 3px; -webkit-border-radius: 0 0 3px 3px; border-radius: 0 0 3px 3px; } </style> - Bước 2: Vào blogger thêm tiện ích HTML/JavaScript paste code này vào <ul id="hb-menu"> <li><a href="#">Home</a></li> <li> <a href="#">Categories</a> <ul> <li><a href="#">CSS</a></li> <li><a href="#">Graphic design</a></li> <li><a href="#">Development tools</a></li> <li><a href="#">Web design</a></li> </ul> </li> <li><a href="#">Work</a></li> <li><a href="#">About</a></li> <li><a href="#">Contact</a></li> <li><a href="http://1thuthuat.blogspot.com/">Create »</a></li> </ul> Menu 2:  Bước 1: Copy và paste code bên dưới trước (Above / before) ]]></b:skin> /*Start Css Menu*/ .menu{ border:none; border:0px; margin:0px; padding:0px; font-family:verdana,geneva,arial,helvetica,sans-serif; font-size:14px; font-weight:bold; color:8e8e8e; } .menu ul{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNABoo9RGIeIMd-YADJde6hiFUvzmvEVNQgYwHcH8M5rDrnUrToU8oFO7JGETTJFkpMR9s8SDgeb1uLgdax5ddPK3g_I2DO3x2hay4udu-K7LEK1csjpThJa2snk_0ejWyvfk8tFzZxEWL/s1600/menu-bg.gif) top left repeat-x; height:43px; list-style:none; margin:0; padding:0; } .menu li{ float:left; padding:0px 8px 0px 8px; } .menu li a{ color:#666666; display:block; font-weight:bold; line-height:43px; padding:0px 25px; text-align:center; text-decoration:none; } .menu li a:hover{ color:#000000; text-decoration:none; } .menu li ul{ background:#e0e0e0; border-left:2px solid #a80329; border-right:2px solid #a80329; border-bottom:2px solid #a80329; display:none; height:auto; filter:alpha(opacity=95); opacity:0.95; position:absolute; width:225px; z-index:200; /*top:1em; /*left:0;*/ } .menu li:hover ul{ display:block; } .menu li li { display:block; float:none; padding:0px; width:225px; } .menu li ul a{ display:block; font-size:12px; font-style:normal; padding:0px 10px 0px 15px; text-align:left; } .menu li ul a:hover{ background:#949494; color:#000000; opacity:1.0; filter:alpha(opacity=100); } .menu p{ clear:left; } .menu #current{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAsUIVmd1LkEmpFmT_C8KfEwxKF0nAHYkKc1sbFDD2zyQ4e7qp7gowCEpNQQdv4tmdIfM5BX4sF-3xSQLlud9JDdZPJvJMyVEndgtWsyydebN8KxIB_jQDR_V7uwYtdvrPQ2Z6bfc4HhL0/s1600/current-bg.gif) top left repeat-x; color:#ffffff; } /*End Css Menu*/ Bước 2: Thêm widget (Add A Gadget) => Chọn Html/Javascript > Copy and paste code bên dưới vào <div class="menu"> <ul> <li><a href="#" id="current">Home</a></li> <li><a href="#" >Products</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="/faq.php">FAQ</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="/contact/contact.php">Contact</a></li> </ul> </div> Trên đây mình đã chia sẻ với mọi người 2 loại menu xổ xuống (Menu dropdown) cực đẹp cho blogspot. Nếu thích hãy like nha mọi người! ‹ › Trang chủ Xem phiên bản web
Bước 1: Copy và paste code bên dưới trước (Above / before) ]]></b:skin> /*Start Css Menu*/ .menu{ border:none; border:0px; margin:0px; padding:0px; font-family:verdana,geneva,arial,helvetica,sans-serif; font-size:14px; font-weight:bold; color:8e8e8e; } .menu ul{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhNABoo9RGIeIMd-YADJde6hiFUvzmvEVNQgYwHcH8M5rDrnUrToU8oFO7JGETTJFkpMR9s8SDgeb1uLgdax5ddPK3g_I2DO3x2hay4udu-K7LEK1csjpThJa2snk_0ejWyvfk8tFzZxEWL/s1600/menu-bg.gif) top left repeat-x; height:43px; list-style:none; margin:0; padding:0; } .menu li{ float:left; padding:0px 8px 0px 8px; } .menu li a{ color:#666666; display:block; font-weight:bold; line-height:43px; padding:0px 25px; text-align:center; text-decoration:none; } .menu li a:hover{ color:#000000; text-decoration:none; } .menu li ul{ background:#e0e0e0; border-left:2px solid #a80329; border-right:2px solid #a80329; border-bottom:2px solid #a80329; display:none; height:auto; filter:alpha(opacity=95); opacity:0.95; position:absolute; width:225px; z-index:200; /*top:1em; /*left:0;*/ } .menu li:hover ul{ display:block; } .menu li li { display:block; float:none; padding:0px; width:225px; } .menu li ul a{ display:block; font-size:12px; font-style:normal; padding:0px 10px 0px 15px; text-align:left; } .menu li ul a:hover{ background:#949494; color:#000000; opacity:1.0; filter:alpha(opacity=100); } .menu p{ clear:left; } .menu #current{ background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhAsUIVmd1LkEmpFmT_C8KfEwxKF0nAHYkKc1sbFDD2zyQ4e7qp7gowCEpNQQdv4tmdIfM5BX4sF-3xSQLlud9JDdZPJvJMyVEndgtWsyydebN8KxIB_jQDR_V7uwYtdvrPQ2Z6bfc4HhL0/s1600/current-bg.gif) top left repeat-x; color:#ffffff; } /*End Css Menu*/ Bước 2: Thêm widget (Add A Gadget) => Chọn Html/Javascript > Copy and paste code bên dưới vào <div class="menu"> <ul> <li><a href="#" id="current">Home</a></li> <li><a href="#" >Products</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="/faq.php">FAQ</a> <ul> <li><a href="#">Drop Down CSS Menus</a></li> <li><a href="#">Horizontal CSS Menus</a></li> <li><a href="#">Vertical CSS Menus</a></li> <li><a href="#">Dreamweaver Menus</a></li> </ul> </li> <li><a href="/contact/contact.php">Contact</a></li> </ul> </div> Trên đây mình đã chia sẻ với mọi người 2 loại menu xổ xuống (Menu dropdown) cực đẹp cho blogspot. Nếu thích hãy like nha mọi người! ‹ › Trang chủ Xem phiên bản web Chuyên mục
- Blogger
- CSS
- CSS3
- Drop menu
- HTML cơ bản
- Hiệu ứng
- Seo
- Thủ Thuật Wordpress
Từ khóa » Code Menu Xổ Xuống Html
-
Cách Tạo Menu Xổ Dọc Trong HTML Mới Nhất 2020 - Thiết Kế Website
-
Hướng Dẫn Tạo Menu Xổ Bằng Code CSS đơn Giản - ge
-
Hướng Dẫn Tạo Menu Xổ Xuống Bằng CSS đơn Giản Năm 2022
-
Hướng Dẫn Tạo Menu Xổ Bằng Code CSS đơn Giản - HOANGUYENIT
-
Tạo Menu Xổ Xuống Trong Blogspot đơn Giản Nhất - Hướng Dẫn Chi Tiết
-
Hướng Dẫn Sử Dụng Dropdown Làm Menu Xổ Xuống Trong Bootstrap 3
-
Hướng Dẫn Tạo Menu Dropdown Bằng CSS Chi Tiết - Quách Quỳnh
-
Code HTML Tạo Menu Click Xổ Xuống - Zubi Cloud Help
-
Tạo Menu Ngang Trong HTML CSS Chỉ Với 5 Bước - Vietnix
-
Làm Thế Nào để Tạo Menu CSS Dropdown đơn Giản - Hostinger
-
Cách Tạo Menu Xổ Dọc Trong Html
-
Cách Tạo Menu điều Hướng Thả Xuống Với HTML5, CSS3 Và JQuery