20+ JavaScript Libraries To Draw Your Own Diagrams (2022 Edition)
Có thể bạn quan tâm
You can draw and model anything in your browser with JavaScript. Indeed, there is a vast array of user-friendly online modeling tools available to create UML (or ER, BPMN, …) diagrams right in the browser. But what if you want to create your own kind of diagrams or build your own browser-based editor? Don’t worry, we have you covered. This post showcases an exciting selection of over 20 JavaScript drawing libraries, enabling you to create bespoke visual tools and integrate advanced graphical modeling features into your software.”
We split the set of JavaScript drawing libraries into two main categories:
- Libraries with explicit support for software models (e.g. JavaScript libraries with predefined shapes consistent with the graphical notation of one or more modeling languages)
- Libraries with core support for drawing graphs (and that could then be adapted to support graphical modeling languages).
In short, if you’re looking for an almost ready-to-go way to integrate a JavaScript modeling library into your tool go for a library from the first group. If you’re looking for a more tuneable solution and have the time and skills to do some programming, consider taking a library from the second group and personalize it as much as you want. Note that we focus on libraries to draw diagrams, if you just want to render a read-only diagram, you may want to check this list of textual modeling tools.
In summary, if you need a ready-to-use JavaScript modeling library for quick integration, choose one from our first group. But if you’re seeking a customizable option and possess the time and skills for coding, delve into our second group of libraries to tailor them to your exact needs. For those interested in rendering static diagrams without editing capabilities, you may want to take a look at our list of textual modeling tools instead.
Contents
- JavaScript libraries for drawing UML, BPMN or ERD diagrams
- JointJS and JointJS+
- GoJS
- MxGraph
- Mindfusion Diagram Library
- Nomnoml
- Mermaid.js
- Diagram.js
- State.js
- Eclipse Sprotty and Eclipse Graphical Language Server Platform (GLSP)
- Top JavaScript libraries for drawing graphs
- D3
- Svelvet
- Two.js
- Fabric.js
- Paper.js
- JsPlumb
- p5.js
- Cytoscape.js
- React Diagrams
- Tldraw
- Tools that are no longer with us…
- JsUML2 library
- vis.js
- Draw2D
- dagre-d3
- Raphaël
JavaScript libraries for drawing UML, BPMN or ERD diagrams
Looking for a library to help you embed UML editors in your application? Check these options!
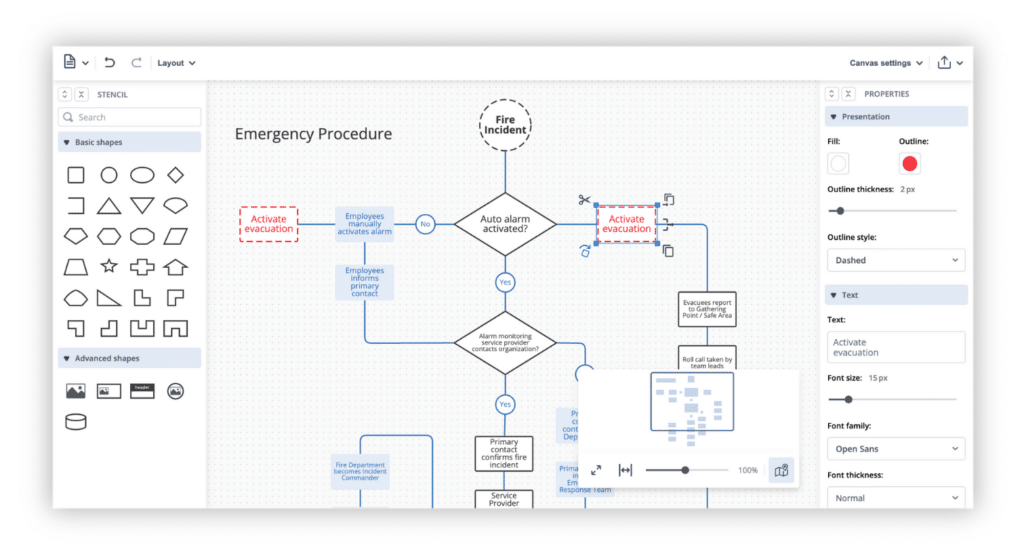
JointJS and JointJS+
JointJS is a community-driven (open-source) diagramming library that helps developers create simple applications in less time by offering essential UI features such as basic diagram elements (rectangle, circle, ellipse, text, image, path), ready-to-use diagram elements of well-known diagrams (ERD, Org chart, FSA, UML, PN, DEVS, …), custom shapes based on SVG or programmatically rendered, interactive elements and links, serialization/deserialization to/from JSON format, zoom in/out,… (see this JointJS post for additional coverage of the tool)
JointJS+ (formerly known as Rappid) is the commercial extension of JointJS. JointJS+ extends the functionality of JointJS and offers 40+ customizable UI features and 160+ ready-to-implement demo apps and white-glove support.
GoJS
GoJS is a feature-rich JavaScript/Typescript library for implementing interactive diagrams across modern browsers and platforms. GoJS makes constructing diagrams of complex Nodes, Links, and Groups easy with customizable templates and automatic layouts.
GoJS offers as well many advanced features for user interactivity such as drag-and-drop, copy-and-paste, transactional state and undo management, palettes, overviews, data-bound models, event handlers, and an extensible tool system for custom operations. They provide over 150 interactive samples to help you get started with diagrams such as BPMN, flowchart, state chart, visual trees, Sankey, and data flow. The API is very well documented to make sure you can start using in no time. We covered extensively GoJS in this post.

MxGraph
MxGraph is an interactive JavaScript HTML 5 diagramming library. mxGraph is a fully client-side library that uses SVG and HTML for rendering your models. This library is used, for instance, in Draw.io. Development started in 2005 and while the original project is archived, this fork is still continuing the work.
mxGraph uses no third-party software, it requires no plugins and can be integrated into virtually any framework. The mxGraph package contains a client software, written in JavaScript, and a series of backends for various languages. The client software is a graph component with an optional application wrapper that is integrated into an existing web interface. The client requires a web server to deliver the required files to the client or can be run from the local filesystem without a web server. The backends may be used as is, or they may be embedded into an existing server application in one of the supported languages.

Mindfusion Diagram Library
The diagram tool is written 100% in JavaScript and uses the HTML5 Canvas element for drawing. The component can use either jQuery or Microsoft Ajax® library for browser independence layer and type system implementation.
It comes with a rich set of predefined shapes (for workflow diagrams, process schemas, class diagrams, trees,… check their collection of samples) and the possibility to define your own shapes and customization options (e.g. arrowhead shapes). To facilitate the use of the API, they heavily documented it. You have also automatic graph layout algorithms available.
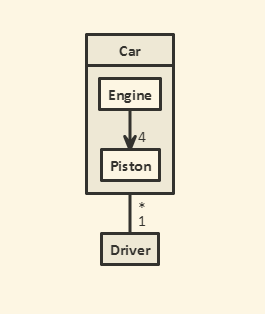
Nomnoml
Nomnoml is a well-known textual modeling tool able to render UML diagrams from textual descriptions, but it also offers a standalone JavaScript library you can use to render diagrams on your own web page. The only dependencies are lodash and dagre.

Mermaid.js
Similar to nomnoml, Mermaid’s main focus is the generation of diagrams from text files, in this case via a simple markdown-like script language. It depends on d3 and dagre-d3 for providing the graphical layout and drawing libraries. It offers an online editor but you can also directly reuse the packaged Mermaid API to integrate Mermaid in your own developments. It mainly covers sequence diagrams and flowcharts.
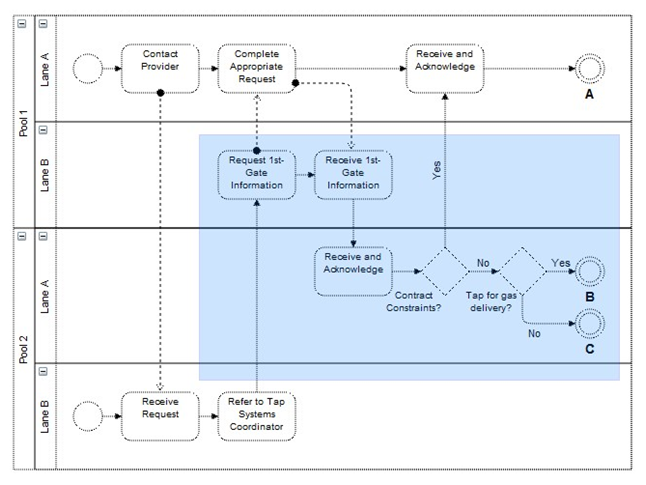
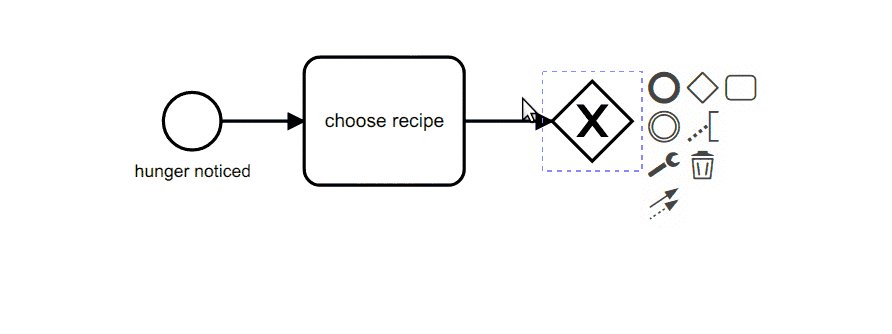
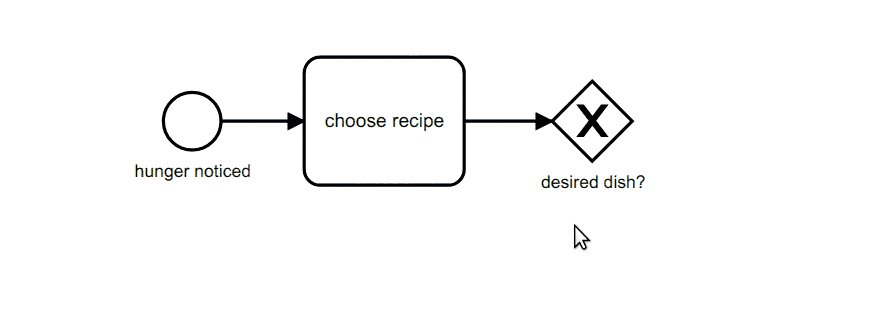
Diagram.js
Complete toolbox for displaying and modifying diagrams on the web. It’s used by BPMN.io (the creators of this library) as a building block for a number of other libraries by the same company for specifying business process models, decision models, and case plan models.
For instance, bpmn-js is the diagram.js extension to render BPMN 2.0 diagrams. Beyond using it to build a workflow modeling editor (as they provide already), bpmn-js has been designed with extensibility in mind so you could ”easily” build, as an example, some kind of execution/simulation engine on top of it.

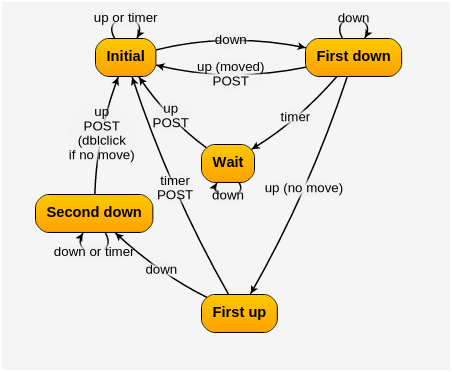
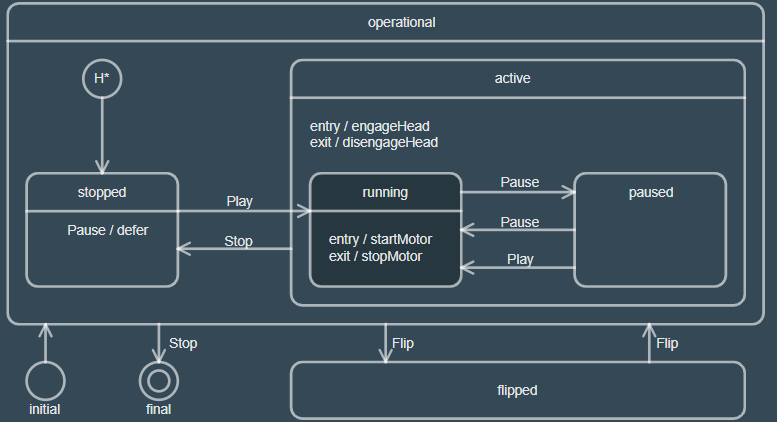
State.js
As its name suggests, state.js focuses on modeling hierarchical state machines. The state.js API offers:
- Classes that represent a state machine model (State, PseudoState, Transition, etc.)
- An interface and implementation of active state configuration (current state); this allows multiple concurrent instances of a single state machine model
- A set of functions that provide the state machine runtime
It is developed in TypeScript and transpiled to JavaScript; you can use it in either language.

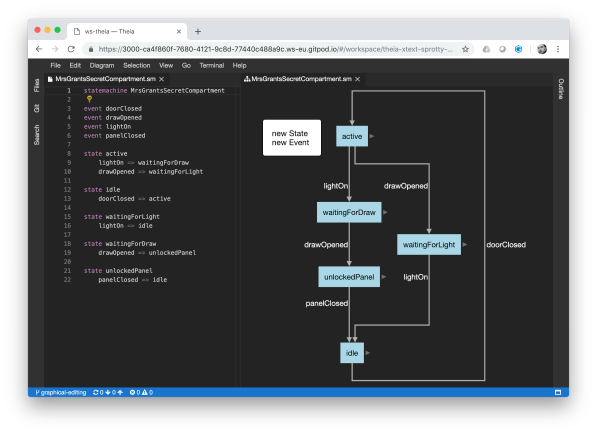
Eclipse Sprotty and Eclipse Graphical Language Server Platform (GLSP)
Eclipse Sprotty and the Eclipse GLSP tools help you to create a modeling environment for your language. So they are not restricted to UML, ER or other specific diagram types. Instead, these tools provide a backend infrastructure (based on a graphical adaptation of the Language Server Protocol) to create your own language and a JS based front-end to build visual editors for it.

Top JavaScript libraries for drawing graphs
Low-level libraries offering graph-oriented modeling primitives (so, we’re not listing here libraries that just focus on drawing charts for data visualization). In fact, some of them have been used to build the JavaScript modeling libraries listed above.
D3
D3.js is a JavaScript library for manipulating documents based on data. Currently, I would say it is the most popular library of its kind.
D3 helps you bring data to life using HTML, SVG, and CSS. D3’s emphasis on web standards gives you the full capabilities of modern browsers without tying yourself to a proprietary framework, combining powerful visualization components and a data-driven approach to DOM manipulation. D3 is extremely fast, supporting large datasets and dynamic behaviors for interaction and animation. D3’s functional style allows code reuse through a diverse collection of official and community-developed modules.

Svelvet
Svelvet is a lightweight Svelte component library for building interactive node-based user interfaces and diagrams. It relies on D3 library components (Zoom, Selection) for Zoom. It’s open source and written in Typescript. It’s effortless to customize the appearance of all nodes and links and zoom in/out to quickly navigate to other parts of large graphs.

Two.js
Two.js is a two-dimensional drawing api meant for modern browsers. It is renderer agnostic, enabling the same API to render in multiple contexts: webgl, canvas2d, and svg. It can even run in a headless environment.
Fabric.js
Fabric is a JavaScript HTML canvas library, providing an interactive object model on top of the canvas element. You can create and populate objects on canvas; objects like simple geometrical shapes or complex shapes consisting of several paths. Fabric also has SVG-to-canvas (and canvas-to-SVG) parser.

Paper.js
Paper.js is an open-source vector graphics scripting framework that runs on top of the HTML5 Canvas. It offers a clean Scene Graph / Document Object Model and a lot of powerful functionality to create and work with vector graphics and Bézier curves, all neatly wrapped up in a well-designed, consistent and clean programming interface. It’s based on (and largely compatible) with Scriptographer, a scripting environment for Adobe Illustrator.

JsPlumb
jsPlumb provides a fast way of building applications with visual connectivity at their core. s. It uses SVG and runs on all browsers from IE9 and later. JsPlumbToolkit is its commercial extension. This commercial version wraps the Community edition with a focus on the underlying data model, as well as several useful UI features such as layouts, and a widget that offers pan/zoom functionality.

p5.js
A JS client-side library for creating graphics and interactive experiences, based on the core principles of Processing to make coding accessible to artists, designers and educators. Beyond drawing, this project provides offers web audio functionality, collision detection and even generation of graphical user interfaces from p5.js sketches.
Cytoscape.js
A highly optimized open-source graph theory network library that can be used for graph analysis and visualization. Compatible with all modern browsers and fully (de)serializable via JSON. It also includes algorithms for automatic layout, set theory and graph theory, from BFS to PageRank.

React Diagrams
React Diagrams is a “a super simple, no-nonsense diagramming library written in react that just works”. It’s a library focusing on visualizing flows and process-orientated diagrams. Inspired by Blender, Labview and Unreal engine.
It’s written entirely in in Typescript and React. It’s fully extensible, the entire library including its core can be extended, rewired and re-assembled into fundamentally different software to suit your software needs. It also aims to provide a good user experience but making sure designers can edit the diagrams as fast as possible.

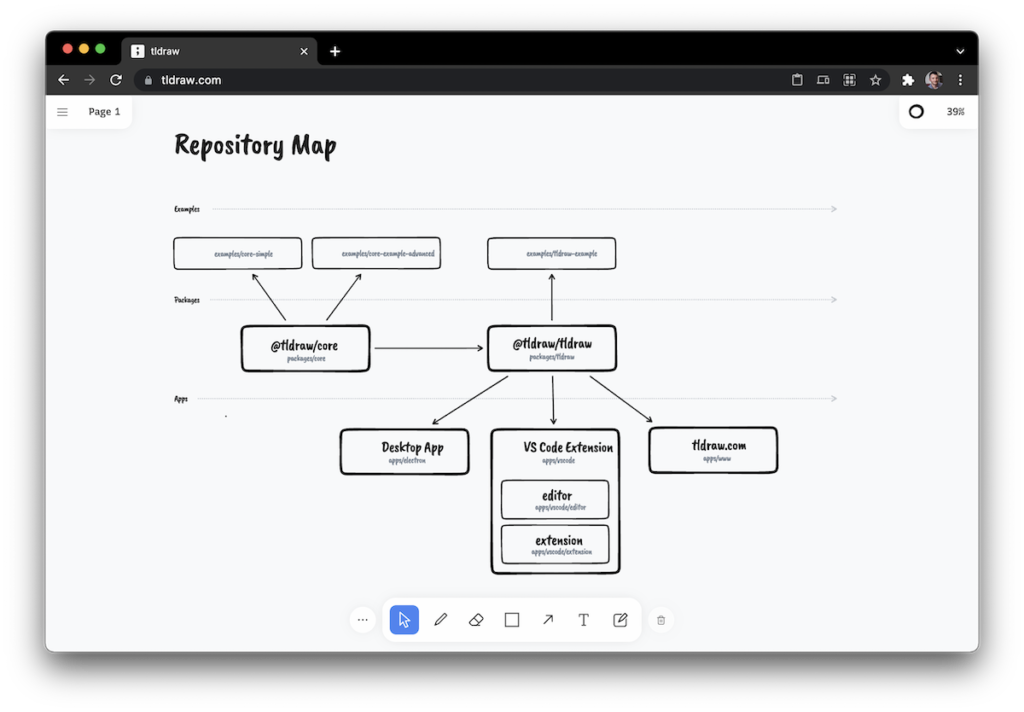
Tldraw
Tldraw is one of the most recent entries to this list. Tldraw is a “tiny little drawing app” offering a number of shapes to draw simple, but clear and elegant, diagrams with a hand-drawn style and convenient features such as smart arrows, snapping, and sticky notes. There’s even a VSCode extension for it.

Tools that are no longer with us…
This post was initially published in 2015 and has been significantly rewritten several times ever. Across the years, several tools have been abandoned or deprecated. We keep them here for reference only.
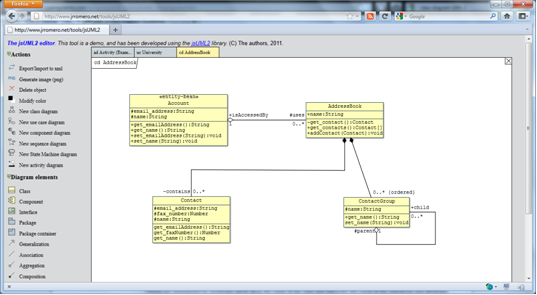
JsUML2 library
A HTML5/javascript library for UML2 diagramming. Its main objective is to provide web developers an easy way to visualize and edit UML models in their our own websites, without other external dependencies and fully executable on the client-side via the browser, unlike other tools in this list. The jsUML2 library provides an API to allow web developers to include editable diagrams in their own websites using the HTML5 technologies supported by the newest web browsers, as well as by current mobile devices.
It offers a broad range of interesting features for UML-specific models. In particular, it supports all major UML types of diagrams:
- Use case diagrams.
- Class diagrams.
- Component diagrams.
- Sequence diagrams.
- Activity diagrams.
- Statecharts.
with support of style edition for diagram elements (size, position, color, etc.), stereotypes definition, import/export of UML diagrams to XML and image generation.
The tool was discontinued in 2017 but it remains a strong option for all of you looking for a UML JavaScript library.

vis.js
Vis.js is a dynamic, browser-based visualization library. The library is designed to be easy to use, handle large amounts of dynamic data, and enable manipulation of the data. This project is also abandoned.
Draw2D
Create Visio-like drawings, diagrams or a workflow editor with the Draw2D Javascript library. The User interface allows interactive drawing by using your standard browser. It claims to be much more concise than Raphael. There is even a demo page even though the development is stalled.

dagre-d3
A javascript library that acts as a front-end of dagre (javascript library to lay out directed graphs on the client side), providing the actual rendering using D3. The project is now abandoned.
Raphaël
Raphaël is a small JavaScript library that should simplify your work with vector graphics on the web. If you want to create your own specific chart or image crop and rotate widget, for example, you can achieve it simply and easily with this library. Raphaël uses the SVG W3C Recommendation and VML as a base for creating graphics. This means every graphical object you create is also a DOM object, so you can attach JavaScript event handlers or modify them later. Raphaël’s goal is to provide an adapter that will make drawing vector art compatible cross-browser and easy. It hasn’t been recently updated.
Featured image by Capture Queen
FNR Pearl Chair. Head of the Software Engineering RDI Unit at LIST. Affiliate Professor at University of Luxembourg. More about me.
Từ khóa » Html Block Diagram Editor
-
GoJS Sample Diagrams For JavaScript And HTML, By Northwoods ...
-
Free Block Diagram Maker - Visme
-
Create A Block Diagram Editor In JavaScript - MindFusion
-
JavaScript Diagram Editor - GitHub Pages
-
10 Best Online Free Block Diagram Makers In 2022 - GitMind
-
Create Great Diagrams Using CSS Grid Layouts (Source Code ...
-
HTML5/JavaScript Diagram Library - DHTMLX
-
Eggers97/block-diagram-editor: A Client-side Web Application Which ...
-
Motivity HTML Generator [classic] | Creately
-
The Analysis Diagram Editor - Relyence
-
YEd - Graph Editor - YWorks
-
8 Best Free Block Diagram Maker Software For Windows
-
Flowchart Maker & Online Diagram Software