7 Công Cụ Tốt Nhất Hỗ Trợ Phối Màu Online! - Color ME
Có thể bạn quan tâm
Một bảng màu tốt có thể thiết lập "mood" và truyền tải những cảm xúc cụ thể. Tuy nhiên khi lựa chọn bảng màu chúng ta thường bị "phân vân" bởi sắc độ, độ sáng khác nhau của màu sắc. Để tiết kiệm thời gian này, bạn có thể sử dụng công cụ "pick màu" miễn phí vô cùng tiện lợi mà chúng mình sắp giới thiệu ngay sau đây:
1. Adobe Color CC
Chức năng: tham khảo bảng màu sẵn có và tự tạo ra bảng của riêng bạn.
Tab Explore: nơi bạn có thể khám phá các bảng màu sẵn có tạo bởi những người dùng khác (xếp theo độ phổ biến và thời gian). Nếu muốn chỉnh sửa, hãy thêm vào thư viện của bạn rồi chuyển sang tab My Libraries; chọn bảng màu và "Edit this theme".
 Giao diện chính của Adobe Color
Giao diện chính của Adobe Color
Công cụ hay ho nhất của web này là Color Wheel - bánh xe màu sắc. Bạn có thể chỉnh sửa Base Color - màu ở giữa và chọn các cách phối màu (tương phản, bổ sung, bộ ba,...) để từ màu gốc này có thể phối với 4 màu khác, tạo ra nhiều bảng màu khác nhau. Có thể thay đổi hệ màu RGB và CMYK luôn, quá tiện!
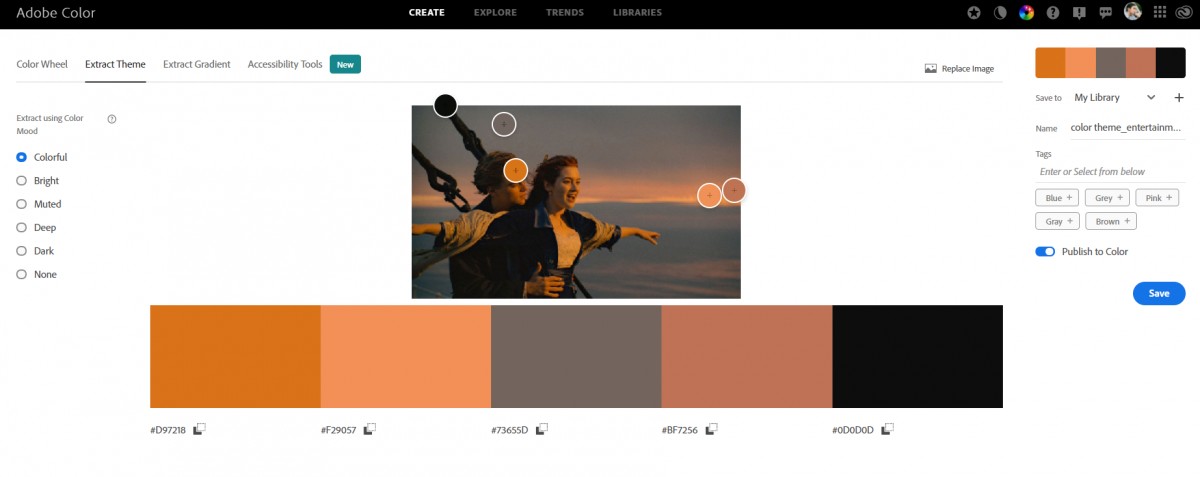
 Giao diện Extract Theme của Adobe Color
Giao diện Extract Theme của Adobe Color
Tab Extract Theme: giúp bạn tạo 1 bảng màu nhanh chóng từ bức ảnh có sẵn, cũng theo các phương pháp phối màu khác nhau. Công cụ tuyệt vời để bạn làm phân tích Palette màu từ phim, MV ca nhạc, v.v...
2. Khroma: Ứng dụng AI vào phân tích "gu" màu sắc
Website sử dụng AI (trí tuệ nhân tạo) dựa trên các màu sắc bạn thích để đưa ra các gợi ý phù hợp nhất. Việc này giống như bạn chia sẻ thông tin sở thích để huấn luyện máy tính đưa ra các tổ hợp màu cá nhân hóa vậy.
Khi truy cập lần đầu, bạn cần chọn ra 50 màu ưa thích trong danh sách của Khroma để có thể tiếp tục. Hơi lâu nhưng mà khá thú vị, cũng là 1 cơ hội để hiểu bản thân hơn.
 Lời chào đầy cảm hứng: "Design with colors you love"
Lời chào đầy cảm hứng: "Design with colors you love"
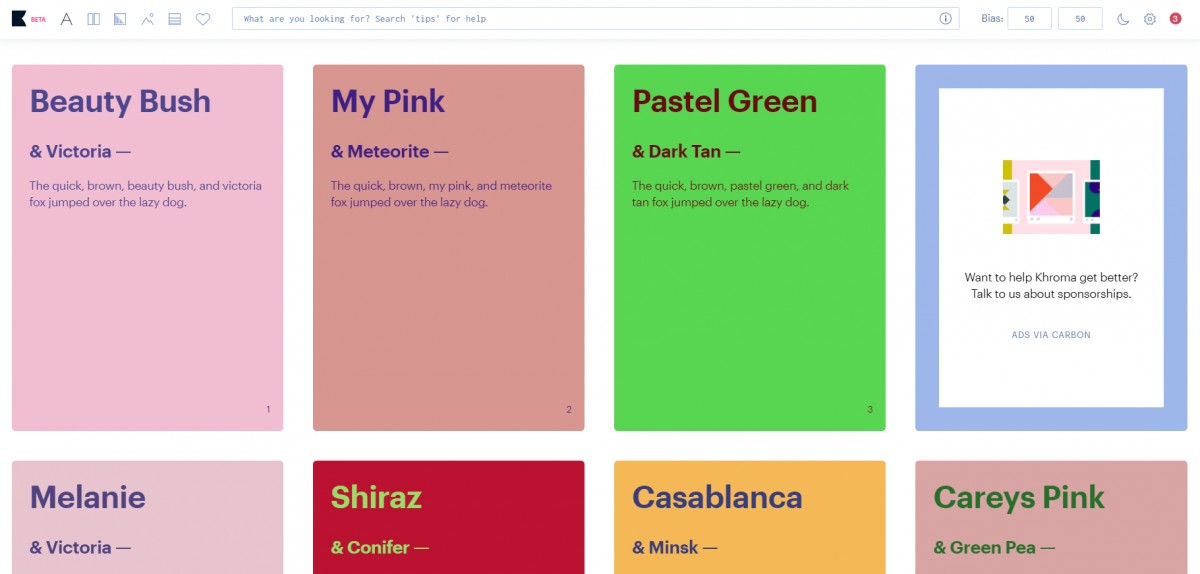
Khi hoàn tất, thuật toán sẽ tạo ra các tổ hợp màu trong 5 chế độ khác nhau: Type, Poster, Gradient, Image, Palette.
- Type: cặp màu được phối cho chữ và nền
- Poster: cặp màu bổ túc/ tương phản ấn tượng
- Gradient: dải màu đẹp để thiết kế UI UX
- Image: những bức tranh được phối màu sẵn
- Palette: các bảng 4 màu được xây dựng dựa trên sở thích của bạn
 Giao diện màu sau khi hoàn thành chọn 50 màu yêu thích
Giao diện màu sau khi hoàn thành chọn 50 màu yêu thích
3. Coolors: Hệ thống tạo màu tự động
Giao diện mở đầu đầy kiêu hãnh: The super fast color schemes generator!
Chức năng khá giống như Adobe Color: tham khảo bảng màu sẵn có và tự tạo bảng màu của mình.
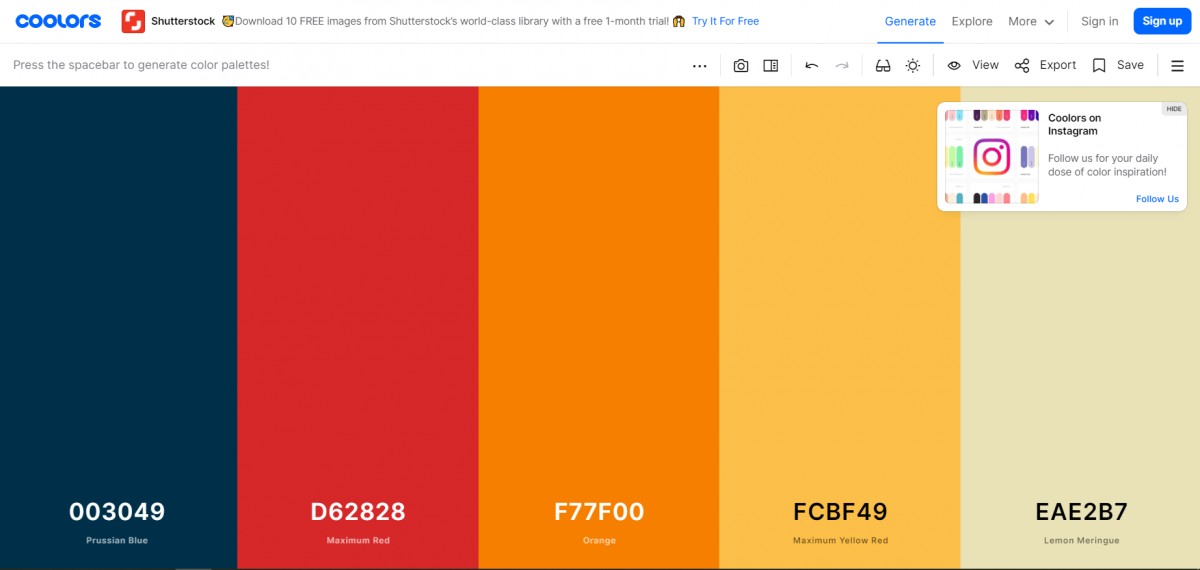
Sau khi nhấn nút "Start the generator", một palette 5 màu ngẫu nhiên hiện lên (có sẵn mã màu HEX và tên màu). Khi nhấn phím cách (Spacebar), một bảng màu mới sẽ hiện ra, cứ liên tục như vậy bạn sẽ thu được khối tổ hợp hay ho. Đối với mỗi màu bạn có thể xem thêm sắc độ, thêm vào yêu thích, copy mã HEX, cố định màu. Bạn cũng có thể xuất palette này ra dạng hình ảnh (PNG, PDF, SVG), URL, Code, CSS,...để chia sẻ cho người khác.
 Thoạt nhìn tưởng giống như Adobe Color nhưng Coolors đem lại trải nghiệm sử dụng hoàn toàn khác
Thoạt nhìn tưởng giống như Adobe Color nhưng Coolors đem lại trải nghiệm sử dụng hoàn toàn khác
Giống như Adobe Color, bạn chỉ cần tải hình ảnh lên thì Coolors sẽ trích xuất màu để tạo ra 1 palette màu cho bạn, quá tiện lợi.
Điểm khác với Adobe Color đó là Coolors cho phép Explore (khám phá) các palette có tới 10 màu so với Adobe Color cho có 5 màu. Bạn có thể tìm kiếm theo keyword, tên màu, mã HEX,... để tìm ra palette theo ý định của mình.
 Giao diện generate palette 5 màu của Coolors
Giao diện generate palette 5 màu của Coolors
Một điều tiện lợi khác là Coolors có ứng dụng trên điện thoại, bạn có thể tạo ra palette ngay cả khi đi tàu xe, tiết kiệm thời gian phải không nào?
4. Color Tool - Material Design
Material Design là hệ thống do Google phát triển, được triển khai trên nhiều sản phẩm kỹ thuật số của họ để đảm bảo ngôn ngữ hình ảnh gắn kết xuyên suốt. Các designers và developers đều có thể lấy cảm hứng từ nó và áp dụng các yếu tố nhất định để sử dụng trong giao diện sản phẩm của họ. Material Design bao gồm nhiều tài nguyên hữu ích như gói icon và nhiều phông chữ miễn phí.
Color Tool là một mảng nhỏ trong cơ sở dữ liệu phong phú đáng kinh ngạc này mà Google’s Material Design cung cấp. Chức năng chính là "ướm" màu lên UI (giao diện người dùng) để thử nghiệm.
 Giao diện hơi "cục mịch" của Material Design, bù lại là sự đơn giản, dễ hiểu
Giao diện hơi "cục mịch" của Material Design, bù lại là sự đơn giản, dễ hiểu
Đầu tiên hãy chọn một màu ở bảng bên phải (hoặc lấy 1 màu theo ý mình ở tab Custom) và xem sự thay đổi ở khung hình bên trái. Dễ thấy, Material Design chỉ hiển thị 2 màu: 1 chính, 1 phụ cùng các biến thể sáng tối của chúng. Cách này tuy hạn chế số màu nhưng lại đảm bảo tính dễ đọc và khả năng phân biệt của các thành phần trên giao diện. Vì vậy đây là công cụ tuyệt vời nếu thiết kế của bạn hướng tới tính tối giản, chuyên nghiệp.
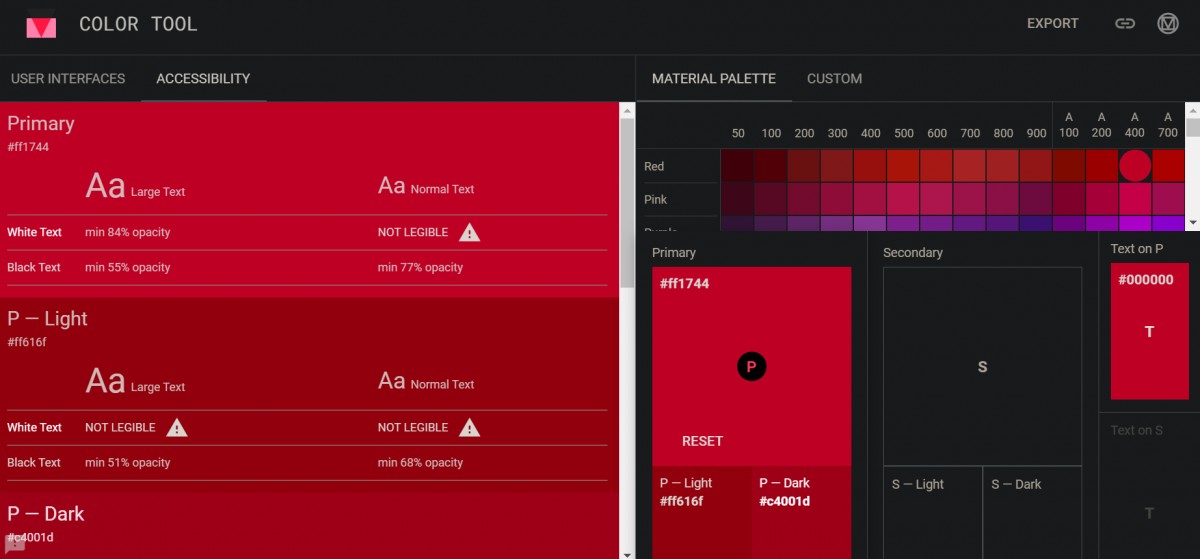
 Tab Accessibility của Color Tool
Tab Accessibility của Color Tool
Tại Tab Accessibility có 1 bài test nhỏ về độ hiển thị của chữ với Opacity khác nhau trên nền để gợi ý cho bạn thông số điều chỉnh phù hợp nhất.
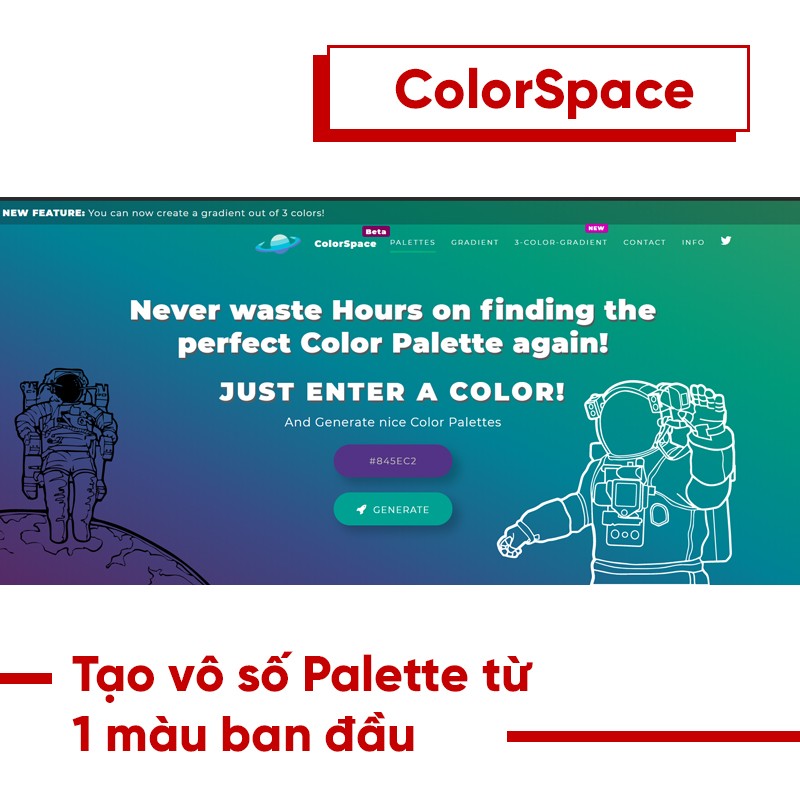
5. ColorSpace - một màu cho trước và vô số lựa chọn đi kèm!
Bạn nhất định phải sử dụng màu thương hiệu hoặc 1 màu mình rất yêu thích trong thiết kế lần này? ColorSpace là website dành cho bạn. Chỉ cần gõ mã HEX của màu đó và nhấn Generate, vô số các bảng màu với phong cách, ý nghĩa khác nhau sẽ được tạo ra để bạn lựa chọn.
 Giao diện chính của ColorSpaceKhông chỉ là những màu solid mà đối với màu gradient và gradient 3 màu bạn cũng có thể dùng ColorSpace để giải quyết.
Giao diện chính của ColorSpaceKhông chỉ là những màu solid mà đối với màu gradient và gradient 3 màu bạn cũng có thể dùng ColorSpace để giải quyết.
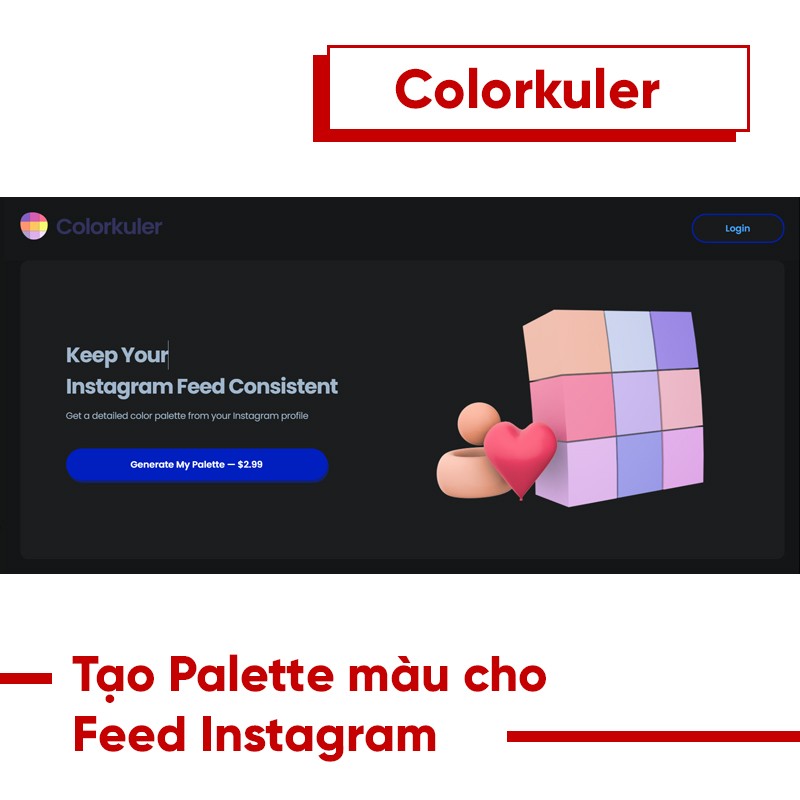
6. Colorkuler
Không chỉ những nhà thiết kế mà những người bình thường cũng có nhu cầu làm đẹp trang cá nhân Instagram của mình bằng hệ thống màu sắc bắt mắt.
Chỉ cần trích xuất màu sắc từ các post tương tác cao trên Instagram của bạn, Colorkuler sẽ gợi ý 1 bảng màu độc nhất chỉ dành cho bạn để bạn đưa những màu này vào bố cục Instagram của mình mà vẫn giữ sự hài hòa với những ảnh đã post.
 Có chế độ miễn phí nha mọi người, đừng vội lướt qua
Có chế độ miễn phí nha mọi người, đừng vội lướt qua
Bạn có thể dùng thử với 1 palette gồm 9 hình vuông tương đương với 9 post trên Instagram mới nhất, còn với phiên bản trả phí (2.99$/ lần), bạn sẽ có bảng màu cho cả feed và màu chủ đạo profile để sử dụng lâu dài, hiệu quả!
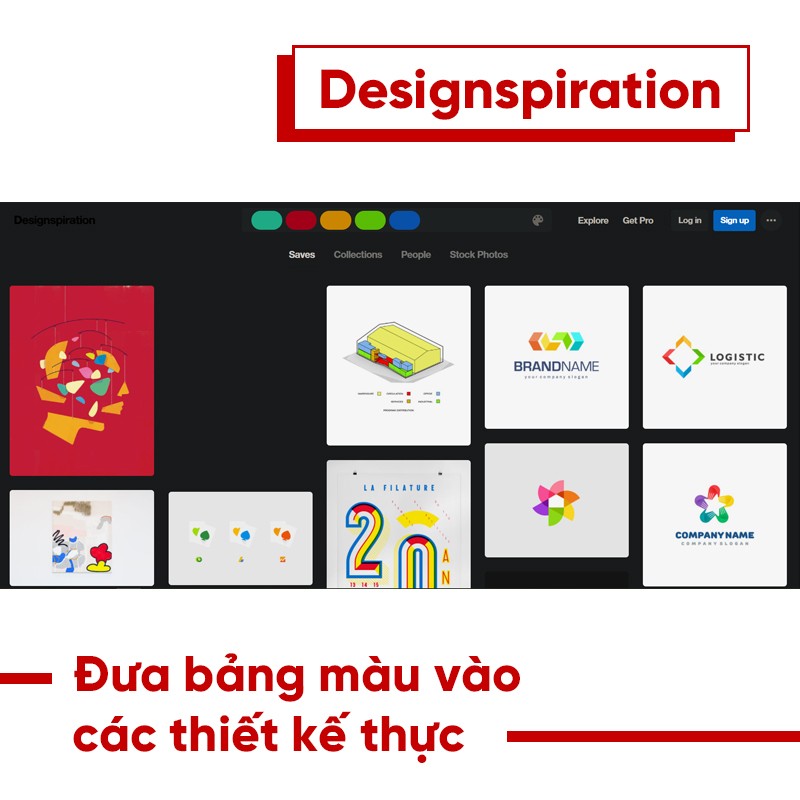
7. Designspiration - Đưa bảng màu vào thực tế
Designspiration cho bạn chọn tối đa 5 màu, sau đó đưa ra nhiều thiết kế hoặc ảnh stock có bảng màu tương tự để xem sự hài hòa khi áp dụng ra sao.
 Quá trời cảm hứng từ bộ 5 màu chọn trước
Quá trời cảm hứng từ bộ 5 màu chọn trước
Bạn có thể can thiệp sâu hơn nữa bằng cách chọn loại thiết kế mình muốn xem như infographics, chữ viết tay, hoặc nhập bất kỳ từ khóa nào liên quan đến nội dung bạn quan tâm. Những sản phẩm mà Designspiration đưa ra sẽ hoạt động giống như 1 moodboard xịn xò, dễ khởi tạo để khơi lên sự sáng tạo của riêng bạn.
Bài viết tham khảo dịch từ Wix.create.com.
TẠM KẾT
Trên đây là 7 công cụ tốt nhất hỗ trợ phối màu được đông đảo designer trên thế giới tin dùng. Hãy tiếp tục theo dõi Blog của ColorME để cập nhật các tin tức và công cụ, xu hướng thiết kế trong thời gian tới bạn nhé!
Tham khảo: Học thiết kế đồ họa online uy tín
Từ khóa » Cách Pha Màu Online
-
15 Trang Web Phối Màu Online Chuyên Nghiệp Cho Thiết Kế
-
Bảng Phối Màu Online | Monochromatic, Triadic, Analogous...
-
Các Bảng Màu Hay Dùng Trong Thiết Kế Website
-
5 WEBSITE PHỐI MÀU CHUẨN CHO DESIGNER
-
Top 20 Web Phối Màu Online Cực Chất, Chưa Biết Chưa Phải Dân ...
-
Bảng Phối Màu đẹp Cho Designer - Full Các Website Phối Màu Online
-
Bật Mí 9 Công Cụ Phối Màu Online đỉnh Cao Chi Tiết Nhất - Unica
-
Pha Màu Online Đỉnh Cao Chi Tiết Nhất, Top Web Phối ... - Vietmac
-
Web Color Match - Công Cụ Hỗ Trợ Chọn Màu Cho Webiste - Vipcom
-
Phối Màu Trực Tiếp
-
Chia Sẻ 10 Công Cụ Chọn Màu Miễn Phí Dành Cho Designer - Vietnix
-
5 Website Phối Màu Chuyên Nghiệp Dành Cho Designer