7 đơn Vị CSS Có Thể Bạn Không Biết - Viblo
Có thể bạn quan tâm
Bài đăng này đã không được cập nhật trong 4 năm
Giới thiệuThật dễ dàng để bị kẹt khi làm việc với các kỹ thuật CSS chúng ta biết rõ, nhưng làm như vậy sẽ gây bất lợi cho chúng ta khi những vấn đề mới xuất hiện.
Khi web tiếp tục phát triển, nhu cầu về các giải pháp mới sẽ tiếp tục phát triển. Vì vậy, với tư cách là nhà thiết kế web và nhà phát triển giao diện người dùng, chúng tôi không còn lựa chọn nào khác ngoài việc biết bộ công cụ của chúng tôi và biết rõ nó.
Điều đó có nghĩa là thậm chí cả các công cụ chuyên môn - những thứ không được sử dụng thường xuyên, nhưng khi cần, đó chính là công cụ thích hợp cho công việc.
Hôm nay, tôi sẽ giới thiệu cho bạn một số công cụ CSS mà bạn có thể chưa biết về trước đây. Các công cụ này là mỗi đơn vị đo lường, như pixel hoặc ems, nhưng có thể bạn chưa bao giờ nghe nói về chúng!
rem
Chúng ta sẽ bắt đầu với một cái gì đó tương tự như cái gì bạn có lẽ đã quen thuộc. Đơn vị em được định nghĩa là kích cỡ font hiện hành. Ví dụ: nếu bạn đặt kích thước phông chữ trên phần tử body, giá trị em của bất kỳ phần tử con nào trong body sẽ bằng kích thước phông chữ đó. Là đơn vị tham chiếu tỷ lệ so với phần tử cha của nó dựa thuộc tính font-size. Ví dụ bạn đặt cho font-size cho phần tử cha của nó là 10px thì nếu bạn sử dụng em trong khu vực phần tử đó thì 1em = 10px. Tương tự 2em = 10*2 = 20px;
<body> <div class="test">Test</div> </body> body { font-size: 14px; } div { font-size: 1.2em; // calculated at 14px * 1.2, or 16.8px }Ở đây, div sẽ có kích thước phông chữ là 1.2em. Đó là 1,2 lần kích cỡ phông chữ mà nó đã thừa hưởng, trong trường hợp này là 14px. Kết quả là 16.8px.
Tuy nhiên, những gì xảy ra khi bạn thác các kích thước phông chữ được xác định bên trong nhau? Trong đoạn tiếp theo chúng ta áp dụng chính xác cùng một CSS như trên. Mỗi div thừa kế kích thước phông chữ từ cha mẹ của nó, cho chúng ta dần dần tăng kích thước phông chữ.
<body> <div> Test <!-- 14 * 1.2 = 16.8px --> <div> Test <!-- 16.8 * 1.2 = 20.16px --> <div> Test <!-- 20.16 * 1.2 = 24.192px --> </div> </div> </div> </body>Tuy nhiên trong một số trường hợp, việc font size trong div hiện tại ta đang làm việc base trên font-size cha của nó đôi khi gây ra sự khó khăn trong quá trình làm việc. Có quá nhiều phụ thuộc font-size trong một website lớn, để tránh điều này thì tốt nhất chúng ta nên base trên một giá trị font size duy nhất. Chính vì vậy mà "rem" ra đời, "R" trong rem viết tắt của "root"; điều này bằng với bộ font được thiết lập ở phần tử gốc; trong hầu hết các trường hợp đó là thành phần html.
html { font-size: 14px; } div { font-size: 1.2rem; }Trong cả ba div được lồng nhau trong ví dụ trước, phông chữ sẽ đánh giá là 16.8px.
Good for Grids
Rems không chỉ hữu ích cho kích thước font. Ví dụ, bạn có thể dựa vào entire grid system hoặc UI style library trên phông chữ gốc của HTML bằng cách sử dụng rem và sử dụng rộng rãi của nó ở những nơi cụ thể. Điều này dự đoán cho bạn font sizing và scaling
.container { width: 70rem; // 70 * 14px = 980px }Theo khái niệm, ý tưởng đằng sau một chiến lược như thế này là để cho phép giao diện của bạn được mở rộng với kích thước nội dung của bạn. Tuy nhiên, nó có thể không nhất thiết phải có ý nghĩa nhất cho mỗi trường hợp.
vh and vw
Kỹ thuật thiết kế web phản ứng phụ thuộc rất nhiều vào các quy tắc tỷ lệ phần trăm. Tuy nhiên, tỷ lệ CSS không phải lúc nào cũng là giải pháp tốt nhất cho mọi vấn đề. Chiều rộng CSS tương đối so với phần tử cha chứa gần nhất. Điều gì sẽ xảy ra nếu bạn muốn sử dụng chiều rộng hoặc chiều cao của khung nhìn thay vì chiều rộng của phần tử gốc? Đó chính xác là những gì các đơn vị vh và vw cung cấp.
Phần tử vh bằng 1/100 chiều cao của khung nhìn. Ví dụ: nếu chiều cao của trình duyệt là 900px, 1vh sẽ đánh giá là 9px. Tương tự, nếu chiều rộng khung nhìn là 750px, 1vw sẽ đánh giá đến 7.5px.
Có vẻ như vô tận sử dụng cho các quy tắc này. Ví dụ: một cách rất đơn giản để thực hiện các trang trình bày có chiều cao đầy đủ hoặc gần chiều cao toàn bộ có thể đạt được bằng một dòng CSS:
.slide { height: 100vh; }Hãy tưởng tượng bạn muốn một tiêu đề được đặt để lấp đầy chiều rộng của màn hình. Để thực hiện việc này, bạn sẽ thiết lập một kích thước phông chữ bằng vw. Kích thước đó sẽ được mở rộng theo chiều rộng của trình duyệt.
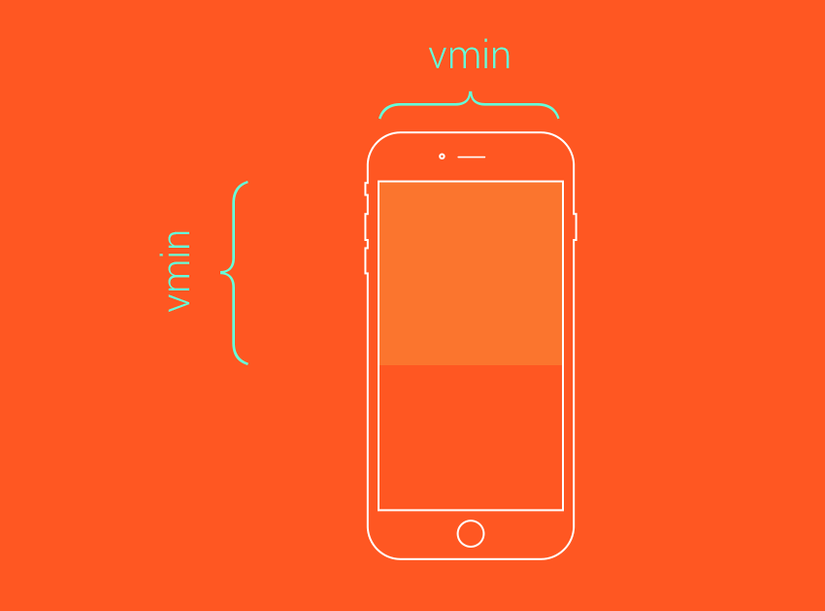
vmin and vmax
737/5000 Trong khi vh và vm luôn liên quan đến độ cao và chiều rộng của khung nhìn, vmin và vmax có liên quan đến chiều cao và chiều rộng tối đa hoặc tối thiểu, tùy thuộc vào kích thước nhỏ hơn và lớn hơn. Ví dụ: nếu trình duyệt được đặt chiều rộng 1100px và chiều cao 700px, 1vmin sẽ là 7px và 1vmax sẽ là 11px. Tuy nhiên, nếu chiều rộng được đặt là 800px và chiều cao đặt là 1080px, vmin sẽ bằng 8px trong khi vmax sẽ được đặt thành 10.8px.
Vậy, khi nào bạn có thể sử dụng các giá trị này?
Hãy tưởng tượng bạn cần một phần tử luôn hiển thị trên màn hình. Sử dụng chiều cao và chiều rộng đặt thành giá trị vmin dưới 100 sẽ cho phép điều này. Ví dụ, một phần tử hình vuông luôn chạm vào ít nhất hai mặt của màn hình có thể được định nghĩa như sau:
.box { height: 100vmin; width: 100vmin; }
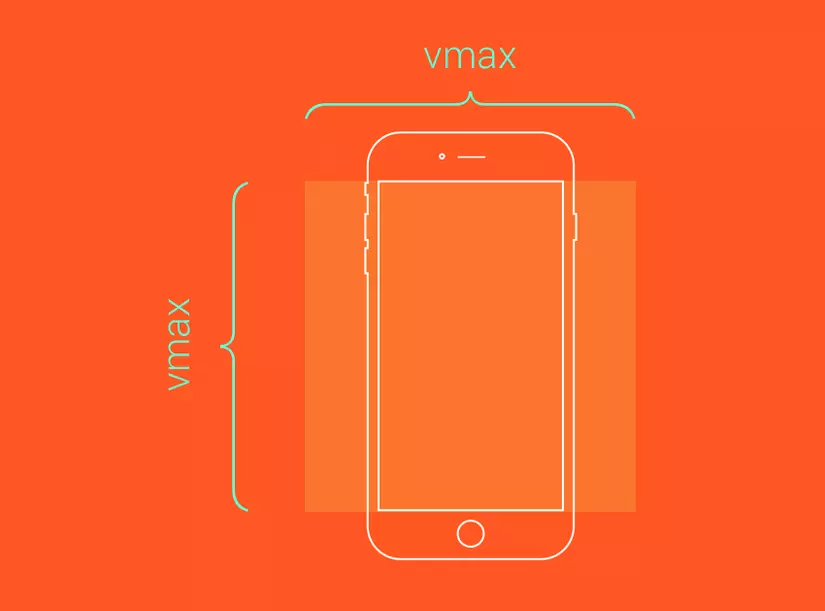
Nếu bạn cần một hộp hình vuông luôn bao gồm khung nhìn có thể nhìn thấy (luôn chạm vào cả bốn mặt của màn hình), hãy sử dụng các quy tắc tương tự trừ với vmax.
.box { height: 100vmax; width: 100vmax; }
Sự kết hợp của các quy tắc này cung cấp một cách rất linh hoạt để sử dụng kích thước của khung nhìn theo những cách mới và thú vị.
ex and ch
Các đơn vị ex và ch, tương tự như em và rem, dựa vào phông chữ và cỡ chữ hiện tại. Tuy nhiên, không giống như em và rem, các đơn vị này cũng dựa vào gia đình phông chữ vì chúng được xác định dựa trên các phép đo cụ thể về phông chữ.
Đơn vị cũ được định nghĩa là "x chiều cao của phông chữ hiện thời hoặc một nửa của một em". Chiều cao của một phông chữ là chiều cao của chữ thường x của phông chữ đó. Thường thì đây là về ở giữa đánh dấu của phông chữ.

Có nhiều cách sử dụng cho loại đơn vị này, hầu hết trong số chúng là cho các điều chỉnh vi mô typographic. Ví dụ: phần tử sup, viết tắt của superscript, có thể được đẩy lên trong đường bằng vị trí tương đối và giá trị dưới cùng là 1ex. Tương tự như vậy, bạn có thể kéo một phần tử subscript xuống. Mặc định mặc định của trình duyệt cho phép sử dụng các quy tắc dọc thẳng đứng cụ thể và superscript và subscript nhưng nếu bạn muốn kiểm soát chi tiết hơn, bạn có thể xử lý loại rõ ràng hơn như sau:
sup { position: relative; bottom: 1ex; } sub { position: relative; bottom: -1ex; }Tổng kết:
Theo dõi sự phát triển và mở rộng của CSS là rất quan trọng để bạn biết tất cả các công cụ trong bộ công cụ của bạn. Có lẽ bạn sẽ gặp phải một vấn đề cụ thể đòi hỏi một giải pháp bất ngờ bằng cách sử dụng một trong những đơn vị đo lường này tối nghĩa hơn. Dành thời gian để đọc thông số kỹ thuật mới.
Tham khảo:
https://webdesign.tutsplus.com/articles/7-css-units-you-might-not-know-about--cms-22573
CSS CSS3 Animation HTML5All rights reserved
Từ khóa » Height Là Gì Css
-
Thuộc Tính Height Trong CSS | Thiết Lập Chiều Cao Của Phần Tử HTML
-
Thuộc Tính Height | CSS | Học Web Chuẩn
-
[CSS] Thuộc Tính Chiều Cao (height) Và Chiều Rộng (width) Trong CSS
-
Sử Dụng Height Và Width Trong CSS - Le Vu Nguyen
-
Bài 10: Chiều Rộng Và Chiều Cao Trong CSS | Tìm ở đây
-
Width Là Gì? Height Là Gì? Tầm Quan Trọng Của Width Và Height Trong ...
-
Kích Thước Rộng Cao Phần Tử HTML Trong CSS
-
[Tự Học CSS] Tìm Hiểu Height, Width Và Box Model Trong CSS
-
Thuộc Tính Min-height Trong CSS
-
Thuộc Tính Height Trong CSS
-
Bài 12: Height Và Width Trong Css - LMT
-
[Học CSS] Bài 13: Chiều Cao Và Chiều Rộng – Width & Height Trong CSS
-
Thuộc Tính Line-height Trong CSS - Quách Quỳnh
-
Hướng Dẫn Và Ví Dụ CSS Line-height - Openplanning