8 Cách Giúp Bạn Tăng Tốc độ Tải Website - Fshare Blog
Có thể bạn quan tâm
Mục lục
- Sử dụng dịch vụ CDN
- Giảm các popup quảng cáo
- Lựa chọn giao diện web tối ưu
- Sử dụng caching plugin
- Loại bỏ những plugin không sử dụng
- Dọn dẹp cơ sở dữ liệu
- Tối ưu hóa JS và CSS
- Sử dụng hình ảnh đã được nén
Sử dụng dịch vụ CDN
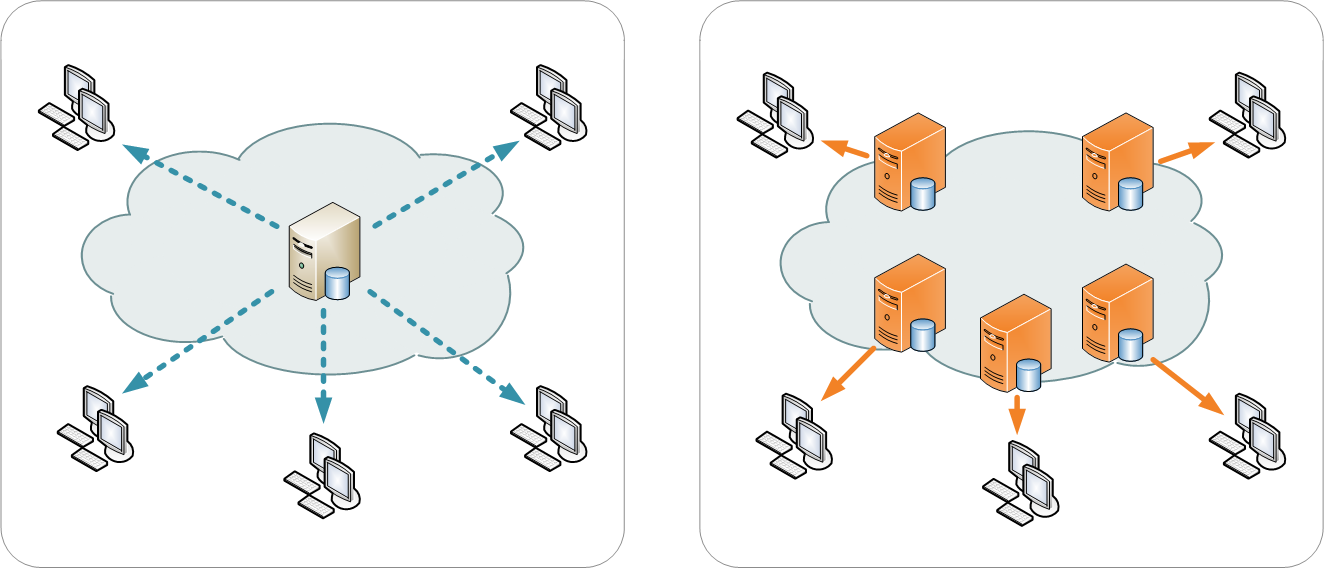
CDN (Content Delivery Network) là mạng lưới phân phối nội dung. CDN là một hệ thống nhiều cụm máy chủ biên sao chép thông tin từ máy chủ gốc và xử lý các yêu cầu từ người dùng. Thay vì gửi một yêu cầu trực tiếp tới máy chủ và chờ phản hồi, CDN cho phép người dùng kết nối tới máy chủ biên gần nhất và nhận được câu trả lời trong thời gian nhanh nhất có thể. Điều này vừa giảm tải cho máy chủ, vừa tiết kiệm thời gian chờ đợi cho khách truy cập.

Lập trình viên có thể chọn dịch vụ CDN của BizFly CDN. Ngoài đẩy nhanh tốc độ tải trang, tính năng tự động tối ưu các file CSS, Javascript, cắt ảnh theo chuẩn và giữ nguyên chất lượng, hỗ trợ https… của BizFly CDN góp phần tăng trải nghiệm người dùng.
Không cần tối ưu thủ công, lại giảm thời gian và công sức vận hành, chi phí từ 800 đồng/GB… là những lý do chính khiến CDN ngày càng được ứng dụng rộng rãi.
Giảm các popup quảng cáo

Quảng cáo trên website là cách tăng thu nhập phổ biến. Tuy nhiên, lạm dụng quá nhiều popup quảng cáo có thể khiến website tải chậm vì quá tải dung lượng. Lập trình viên cần cân nhắc loại bỏ các popup quảng cáo không cần thiết để giúp tốc độ tải website nhanh hơn.
Lựa chọn giao diện web tối ưu
Giao diện (theme) có ảnh hưởng trực tiếp tới tốc độ tải trang. Để tối ưu website, lập trình viên nên chọn giao diện web phù hợp. Giao diện cũng giúp web có điểm SEO tốt hơn và tăng thứ hạng rank trên trang tìm kiếm. Lập trình viên nên chọn những nguồn cung cấp giao diện chính thức, uy tín như WordPress, ArrayThemes… để tránh virus và dính link spam ẩn.
Sử dụng caching plugin
Bộ nhớ cache là tập hợp các dữ liệu lưu trữ tạm thời để truy cập khi có yêu cầu. Thông tin trong máy tính thường được lưu trữ trong đĩa cứng. Khi nhận được yêu cầu, máy tính cần chạy một số bước theo quy trình trước khi hiển thị thông tin.

Caching cho phép trang web bỏ qua nhiều bước trong quy trình xử lý thông tin, thay vì chạy toàn bộ quá trình tạo trang mỗi lần. Plugin lưu trong bộ nhớ cache tạo ra một bản sao, sau đó tự động phân phối vào bộ nhớ cache cho người dùng tiếp theo. Điều này giúp máy tính truy cập tệp nhanh hơn.
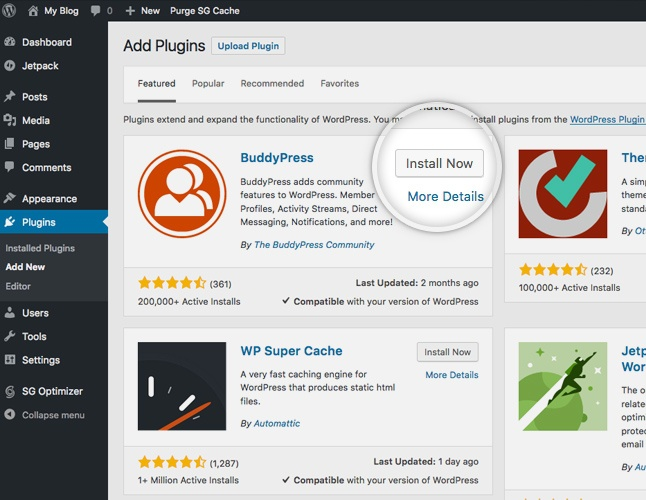
Caching làm giảm tải trên Hosting WordPress và giúp web chạy mượt hơn. Lập trình viên cần thiết lập bộ đệm phù hợp để cải thiện tốc độ và hiệu suất của web. Một số plugin wordpress caching mà bạn có thể tham khảo: WP Rocket, WP Super Cache, Sucuri…
Loại bỏ những plugin không sử dụng
Khi chạy website trên nền tảng WordPress, nếu lập trình viên hoặc người dùng cài đặt quá nhiều plugin sẽ làm giảm tốc độ tải trang. Lúc này, bạn cần kiểm tra và loại bỏ các plugin ít quan trọng để tối ưu hóa trang web. Các plugin có sẵn trên kho của WordPress, lập trình viên và người dùng có thể tải và cài đặt lại khi có nhu cầu.

Dọn dẹp cơ sở dữ liệu
Phương pháp tối ưu cơ sở dữ liệu thông qua một số plugin hỗ trợ như WP-Optimize là một trong những cách giúp website tăng tốc hiệu quả. Cơ sở dữ liệu được tối ưu tốt giúp tăng tốc độ web. Trong trường hợp web từng sử dụng nhiều plugin hay các giao diện khác nhau, việc dọn dẹp các cơ sở dữ liệu là điều bắt buộc nếu muốn tăng tốc độ tải trang.
Tối ưu hóa JS và CSS
JS (JavaScript) và mã CSS là hai thông số được Google PageSpeed Insights gợi ý cải thiện nếu muốn tăng tốc độ tải trang. Việc tối ưu các thông số trên không quá phức tạp khi nhờ các công cụ hỗ trợ. Để tối ưu JS & CSS, lập trình viên có thể sử dụng plugin hỗ trợ như WP Minify.
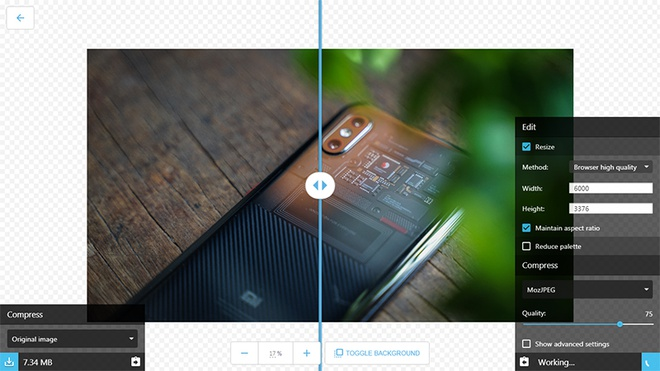
Sử dụng hình ảnh đã được nén
Dung lượng hình ảnh quá nặng có thể gây ra tình trạng tải trang chậm. Lập trình viên cần tối ưu lại ảnh để có chất lượng tốt, nhưng ở mức dung lượng thấp nhất. Dung lượng ảnh càng thấp, tốc độ web càng cao.

Cần nhấn mạnh, lập trình viên khi lựa chọn phương án tối ưu cần tùy thuộc vào yêu cầu của website. Bạn có thể sử dụng các công cụ test tốc độ tải như Page Speed Insight, Pingdom, GTmetrix…Tuy nhiên, bạn cũng nên chú ý chất lượng hình ảnh. Những bức ảnh mờ, nhòe khiến người dùng không muốn ở lại trang. Điều này ảnh hưởng đến time on site khiến xếp hạng website tụt giảm.
Theo Zing News
Từ khóa » Cách Tăng Tốc độ Download Fshare
-
Getlink Fshare - Cải Thiện Tốc Tộ Khi DOWNLOAD - Tôi Thủ Thuật
-
Cách Get Link Fshare Tốc độ Cao Miễn Phí Không Giới Hạn
-
HƯỚNG DẪN GET LINK FSHARE VIP TỐC ĐỘ CAO MIỄN PHÍ
-
Cách Get Link Fshare VIP Tốc độ Cao Mới Nhất Hiện Nay - Thủ Thuật
-
Get Link - Tăng Tốc độ Download Cho Link Fshare | Trung Kudo
-
Top 5 Trang Tải Fshare Tốc độ Cao Tốt Nhất
-
Cách Get Link Fshare, Tenlua, 4share Tốc độ Cao
-
Hướng Dẫn Get Link Fshare VIP Tốc độ Max Speed Miễn Phí
-
Tốc độ Download Fshare Chậm - Người Quảng .com
-
Hướng Dẫn Get Link Fshare VIP - Tải Fshare Không Giới Hạn Tốc độ
-
Hướng Dẫn Get Link Fshare Thành Công 100% - Không Bị Giới Hạn Tốc ...
-
Cách Download Tốc Độ Cao Trên Trang Fshare #fshare - YouTube
-
Cách Tải Phim Tốc độ Cao Từ Fshare, 4Share Miễn Phí - .vn
-
Hướng Dẫn Tải (Get Link/download) File Tốc độ VIP ...