8 Cách Kết Hợp Font Chữ Hiệu Quả Nhất Dành Cho Designer - IDesign
Có thể bạn quan tâm
Kết hợp các kiểu chữ là cả một nghệ thuật.
Điều tuyệt vời nhất về nghệ thuật và thiết kế là mỗi khi bạn tạo ra một hình dạng, kiểu dáng mới, bạn có thể thỏa sức khám phá các phong cách, kĩ thuật và những sự phối hợp khác nhau để truyền tải đi một thông điệp. Như một người đã từng nói rằng: Phải hiểu được những điều cơ bản nhất của nghệ thuật thiết kế, bạn mới có đủ khả năng để bước qua ranh giới của các luật lệ.
Designer thường xuyên phải làm việc với rất nhiều font chữ khác nhau nhằm tạo ra một tổng thể thu hút và xây dựng phân cấp thị giác một cách hiệu quả. Trong trường hợp không có những luật lệ nghiêm ngặt hay các quy tắc khoa học để có thể áp dụng, bạn cần phải liên tục thử nghiệm và kiểm tra lại các kĩ thuật để có thể tạo ra được một cấu trúc typography ổn định. Bằng cách quan sát và học tập những phương pháp tốt nhất của quá trình thiết kế con chữ, bạn sẽ có khả năng chỉ ra được liệu những kiểu chữ nào khi kết hợp với nhau sẽ cho ra kết quả phù hợp nhất.
1. Những font bổ túc

Hầu hết các kiểu chữ đều có khả năng khơi gợi nên một phản hồi mang tính cảm xúc từ phía người dùng. Những kiểu chữ có xu hướng biểu đạt những trạng thái cảm xúc cũng như tính chất khác nhau, chúng cũng nên được kết hợp dựa trên sự phù hợp của những đặc tính đó. Tuy nhiên, trong một số trường hợp nhất định, những kiểu chữ ở hai thái cực đối lập lại có thể song hành cùng nhau một cách tương đối hiệu quả. Điểm khác biệt làm nên mỗi kiểu chữ thường mang lại sự cân bằng cho những kiểu chữ đối lập chúng và tạo nên một thiết kế hài hòa, tinh tế.
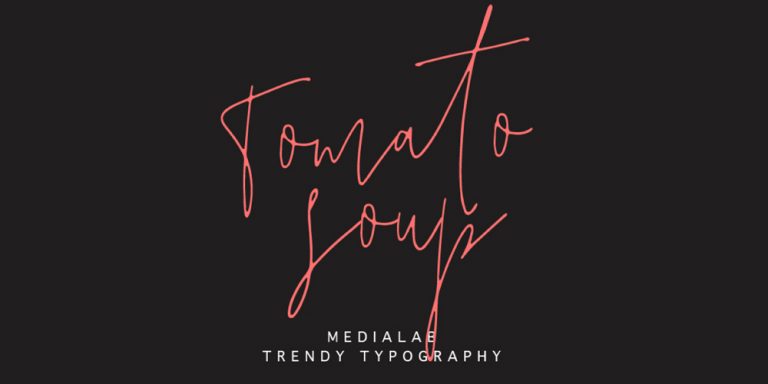
Ví dụ, nếu bạn đang thực hiện thiết kế với một font mang tính chất mạnh mẽ, đồ sộ (giống như font ở hình phía trên) thì hãy kết hợp nó với một font nhỏ gọn, thanh lịch. Điều này sẽ cho bạn khả năng tạo ra một thiết kế cân bằng, dễ chịu. Khi đưa ra quyết định kết hợp đó, bạn sẽ thường thấy rằng bản thân phụ thuộc nhiều vào cảm xúc cá nhân và điều này thì không sao cả. Hãy bình tĩnh. Việc tìm kiếm và kết hợp đúng font với nhau không hề đơn giản và đòi hỏi bạn phải luyện tập thường xuyên để có thể đạt đến cảnh giới đó.
2. Kết hợp giữa font chữ có chân và font chữ không chân
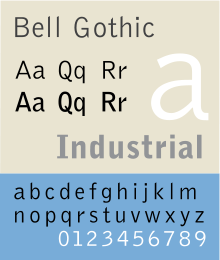
Đây là một kết hợp thuộc hàng kinh điển, được sử dụng tương đối hiệu quả trên cả các dự án website cũng như các dự án in ấn. Nếu bạn không có nhiều thời gian trong việc lựa chọn, hãy kết hợp giữa một font serif (font chữ có chân) và một font sans serif (font chữ không chân). Điều này sẽ luôn đảm bảo tính rõ ràng cho nội dung văn bản của bạn. Ví dụ, nếu bạn nhìn vào bài báo phía dưới, bạn có thể thấy ngay rằng Trade Gothic là một kiểu chữ năng động và thanh lịch trong khi Bell Gothic. Ngược lại, có một sự hiện diện áp đảo. Việc kết hợp hai kiểu chữ này lại có lẽ sẽ không phải là lựa chọn tối ưu nhất để nhận dạng nội dung văn bản.


3. Kết cấu tương phản

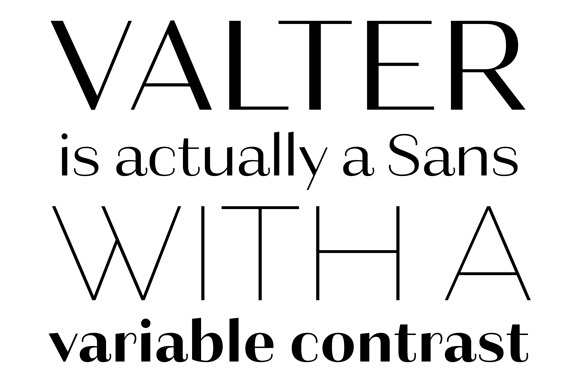
Một trong những lý do giải thích cho sự hiệu quả của việc kết hợp giữa font chữ có chân và font chữ không chân là bởi vì chúng có khả năng tạo ra một sự tương phản thị giác khi đứng cạnh nhau. Sự tương phản có thể đạt được theo nhiều phương pháp – sử dụng màu sắc, các phong cách, độ dày/mỏng của yếu tố, kích thước và khoảng cách. Nếu bạn nhìn vào ví dụ phía trên, bạn sẽ thấy cách mà những chữ với các nét bo tròn và uốn cong trông ổn hơn khi kết hợp với những chữ có các đường nét mảnh mai, thanh lịch.
4. Thiết lập hệ thống phân cấp thị giác

Khi đang thực hiện một dự án thiết kế, bạn cần xây dựng phân cấp thị giác không chỉ cho bố cục và hình ảnh mà còn cho cả nội dung văn bản. Cách này giúp người xem đọc được những phần nội dung quan trọng nhất trong một trang. Hướng làm khác là trước khi thiết kế, bạn hãy xem qua một lượt những thông tin nào được cho là cần thiết trong bố cục.
Một khi đã nhận định được rõ đâu là phần cần được làm nổi bật, bạn sẽ có khả năng đưa ra những quyết định thiết kế có chủ đích hơn. Một số nền tảng xuất bản truyền thống như giấy báo, tạp chí hay tập san, tất cả đều là những ví dụ tuyệt vời cho việc áp dụng phân cấp thị giác lên bố cục của trang.
5. Giới hạn số lượng font chữ

Các chuyên gia đề xuất rằng chúng ta chỉ nên sử dụng tối đa từ 2-3 font chữ trong một bố cục. Điều này sẽ luôn luôn đảm bảo cho bạn về tính rõ ràng và dễ đọc của văn bản. Mặc dù một vài dự án có thể yêu cầu bạn trau chuốt thêm các sự kết hợp của font chữ. Nếu bạn nằm trong hoàn cảnh đó, hãy cố gắng tạo ra sự hài hòa và tính liên kết trong thiết kế của bạn đồng thời tránh khiến nó trở nên hỗn tạp và lộn xộn.
6. Cân nhắc về bối cảnh

Việc lựa chọn font chữ nào phụ thuộc phần lớn vào dự án thiết kế mà bạn đang thực hiện. Thứ nhất, nó cần phải rõ ràng và hiển thị theo đúng kích thước. Phong cách của font chữ cũng đóng một vai trò quan trọng trong việc xây dựng sắc thái của cả dự án. Đặc điểm của font chữ nên tương xứng với thông điệp được truyền tải. Đôi khi, bạn sẽ cần những font chữ thực sự nổi bật trên bố cục, khi khác thì bạn lại mong muốn một cái gì đó trung tính, nhã nhặn hơn.
7. Phân chia các vai trò

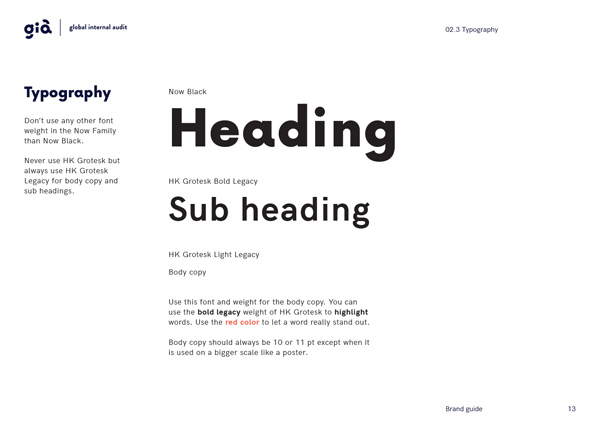
Một cách đơn giản để kết hợp các kiểu chữ đó là chỉ định vai trò cụ thể cho từng kiểu chữ. Bạn có thể thực hiện điều này bằng cách chỉ định kiểu chữ in đậm dành cho các tiêu đề, kiểu chữ mỏng dành cho phụ đề và quay trở lại trung tính dành cho các đoạn văn bản chính. Cuối cùng, chúng đều được sử dụng để tạo thành một thiết kế thống nhất. Khi bạn chỉ định những vai trò này cho các font chữ, bạn có thể xác định được hệ thống phân cấp typography nhằm thu hút sự chú ý của người xem đến các yếu tố quan trọng nhất trong thiết kế.
8. Sử dụng những kích cỡ chữ khác nhau

Một trong những cách tốt nhất để xây dựng sự tương phản và khác biệt là thay đổi kích cỡ của văn bản. Nguyên lý cơ bản này có thể tối ưu hóa mạnh mẽ trải nghiệm đọc. Nếu bạn nhìn vào ví dụ bên dưới, bạn sẽ thấy cách mà văn bản phía bên phải có phần dễ đọc hơn văn bản phía bên trái. Kích cỡ của văn bản chính có thể được điều chỉnh để tạo ra độ tương phản phù hợp và giúp nâng cấp hệ thống phân cấp typography.
Kết luận
Có rất nhiều cách để kết hợp các kiểu chữ với nhau, và sự thật là, không có một quy tắc cụ thể nào có thể khiến quá trình này đỡ tốn thời gian hơn. Tuy nhiên, những kinh nghiệm phía trên sẽ giúp bạn tạo ra kiểu chữ của riêng mình.
“Practice makes perfect”
Luyện tập tạo nên sự hoàn hảo
Nghệ thuật kết hợp kiểu chữ phụ thuộc tất cả vào việc sử dụng trực giác của bạn, thử nghiệm và đón nhận các rủi ro. Chúng tôi hy vọng rằng những lời khuyên này sẽ giúp bạn hiểu rõ hơn các quy luật cơ bản và những tình huống nào cần phải tránh để có thể tạo ra sự kết hợp tuyệt vời nhất có thể.
Biên dịch: LimonNguồn: Line25
Chủ đề liên quan:
- Variable Font và Parametric Font – 2 siêu sao mới nổi trong giới Typography
- Biksence Nguyen – nghệ sỹ typography tài hoa đến từ Việt Nam
- [UI Design] 10 lời khuyên giúp cải thiện Typography trên web
Từ khóa » Bố Cục Font
-
65 Bố Cục Chữ ý Tưởng - Pinterest
-
15 Bố Cục Chữ ý Tưởng - Pinterest
-
Bố Cục Trong Thiết Kế Và Các Nguyên Tắc Bố Cục Designer Cần Nắm ...
-
Bố Cục Cơ Bản Trong Thiết Kế Nghệ Thuật Chữ - Trốn Tìm | Đen
-
10 MẸO VỀ KIỂU CHỮ VÀ THIẾT KẾ CHO NGƯỜI MỚI BẮT ĐẦU
-
Sử Dụng Font Chữ đúng Cách Trong Bố Cục Thiết Kế Web
-
Các Quy Tắc Thiết Kế Typography ấn Tượng Nhất - Digital Learning
-
Nguyên Tắc Bố Cục Typography Chuẩn Mực Trong Thiết Kế Web (phần 1)
-
Top 5 Lỗi Thiết Kế đồ Họa Người Mới Bắt đầu Thường Mắc Phải
-
Tất Tần Tật Tư Duy Về Bố Cục Trong Thiết Kế Powerpoint
-
Các Font Chữ đẹp được Sử Dụng Nhiều Nhất Trong Thiết Kế
-
Văn Bản Trong Compose - Jetpack - Android Developers
-
Nâng Tầm đẳng Cấp Với 8 Tips Thiết Kế áo Thun - CustomCat Vietnam
-
Sự Khác Biệt Khi Thay đổi Font Chữ Và Bố Cục.
-
Cách Phối Hợp Nhuần Nhuyễn Chữ Và Hình ảnh Trong Thiết Kế
-
BỐ CỤC TRONG THIẾT KẾ - Đồ Họa 360