8 Thự Viện JS/CSS Hữu ích Dành Cho Các Lập Trình Viên - VietISO.Com
Có thể bạn quan tâm
Propeller
Propeller là một thư viện CSS cung cấp các component được xây dựng dựa trên Bootstrap và Material design. Bao gồm 25 component, hỗ trợ responsive và hiệu ứng quen thuộc của Material Design. Bạn có thể download Propeller dưới dạng theme cho bootstrap, hoặc một framework đầy đủ hoặc từng component riêng biệt.

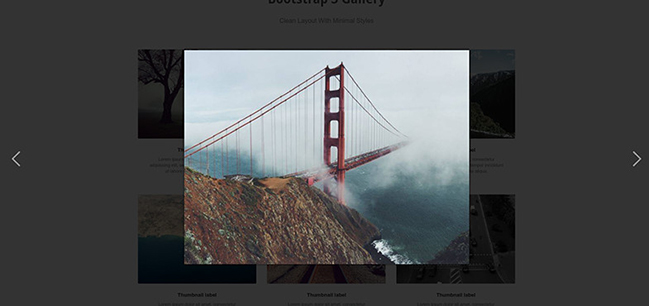
BaguetteBox
Một trong những task dễ gặp nhất và không muốn build lại từ đầu nhất chính là lightbox. Nếu bạn cũng nghĩ vậy thì bạn nên thử BaguetteBox. Đây là một thư viện lightbox hoàn toàn bằng code thuần javascript và CSS3, gọn nhẹ và không đòi hỏi thêm thư viện của bên thứ ba.
Bản thân thư viện hỗ trợ nhiều hiệu ứng chuyển ảnh đẹp mắt, trơn tru. Và đặt biệt là hỗ trợ responsive và custom dễ dàng.

Whitestorm
Đây là framework để phát triển các website hoặc game có hiệu ứng 3D. Framework sử dụng Three.js để hỗ trợ hiệu ứng. Nó đóng gói các tính năng thông dụng của Three.js thành các hàm dễ sử dụng hơn, nhờ vậy bạn có thể làm việc với các hiệu ứng 3D, vật lý dễ hơn.

Animatelo
Animatelo được port từ một thư viện vô cùng nổi tiếng – Animate.css, nhưng thay vì dùng CSS thì nó dùng Web Animations API. Hỗ trợ tất cả các hiệu ứng của Animate.css, nhưng các hiệu ứng này lại được thực hiện bằng javascript thay vì CSS. Thư viện gọn nhẹ và không đòi hỏi phải có jQuery, nhưng có thể cần phải polyfill trên các trình duyệt cũ.

FuseBox
Đây là một bundle loader dành cho Javascript, CSS, có hỗ trợ một số add-ons để xử lý TypeScript, Sass và một số cái tương tự. Nó được tạo ra hướng tới sự đơn giản và hiệu suất, là một sự lựa chọn khác ngoài webpack.

Yargs
Yargs là một framework hỗ trợ việc xây dựng các command line application với Nodejs. Nó cho phép bạn tạo ra các command dễ dàng hơn, handle nhiều tham số, tạo các shortcut kể cả việc tạo ra menu help một cách tự động.

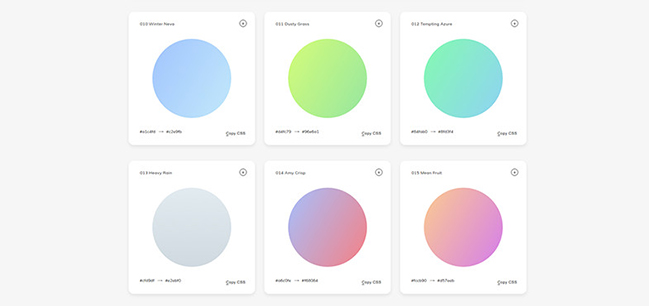
WebGradients
Đây là một bộ sưu tập rất nhiều gradient đẹp dành cho web. Website này liệt kê các gradient rất gọn và đẹp, bạn có thể xem thử các gradient ở chế độ fullscreen, bạn cũng có thể copy code CSS nữa.

Store.js
Store.js là một giải pháp lưu trữ ở local hỗ trợ nhiều trình duyệt khác nhau. Mới đây, phiên bản v2 vừa được release cũng cấp rất nhiều tính năng mới và hữu ích như: Các hàm làm việc với array/object. Nó tương tự như localForage nhưng cú pháp gần giống với localStorage hơn.

Mong rằng các thư viện này có thể giúp ích cho project của các bạn, chúng ta sẽ đến với những thư viện mới vào tháng sau. Cảm ơn các bạn.
Techtalk Via Laptrinh.senviet
Từ khóa » Thư Viện Html Css
-
22 Thư Viện CSS Cho Phát Triển Giao Diện Website
-
Một Số Repo Thư Viện HTML, CSS, Javascript Hữu ích - Viblo
-
Một Số Thư Viện CSS Hữu ích Làm Website Chuyên Nghiệp Hơn
-
23 Thư Viện CSS Chất Lượng Cao Cho Thiết Kế Web - Creativos Online
-
Cách Sử Dụng Thư Viện Trong Css - Cộng đồng Chia Sẻ Tri Thức
-
Thư Viện HTML Archives - WebVN
-
10 Thư Viện Css Tạo Hiệu ứng Tốt Nhất - Hành Trang Lập Trình Blog
-
10 Thư Viện CSS Cung Cấp Những Hiệu ứng Chuyển động Hình ảnh ...
-
HTML/CSS - VinaSupport
-
10 THƯ VIỆN DATETIME PICKER HỮU ÍCH CHO ANH EM FRONT ...
-
Bài 33: Thư Viện Hình ảnh Trong CSS | Tìm ở đây
-
Xây Dựng Các Hướng Dẫn Sử Dụng Thư Viện Trên Môi Trường Web
-
Thư Viện 50 Công Cụ CSS And JavaScript, Frameworks Cho Năm 2016
-
Thư Viện Lập Trình Html - Darkedeneurope