An Introduction To HTML And CSS For Designers - 99Designs
Có thể bạn quan tâm
As a graphic designer, you’re probably aware of the ever-evolving relationship between design and technology. This is especially true for those focusing on web design. In this industry, we need to have a basic understanding of how our carefully crafted mockups become live web pages. When we understand the basics of this process (and it’s limitations), we are able to accurately communicate with developers and get pixel-perfect websites.
This doesn’t mean you need to know how to code a website from top to bottom (although it would be great!), this just means you need to understand the essentials. In this post, we’re going to start with a very basic introduction to HTML. You’ll learn how to slice a web design in Photoshop and format HTML with CSS.
What exactly is HTML?

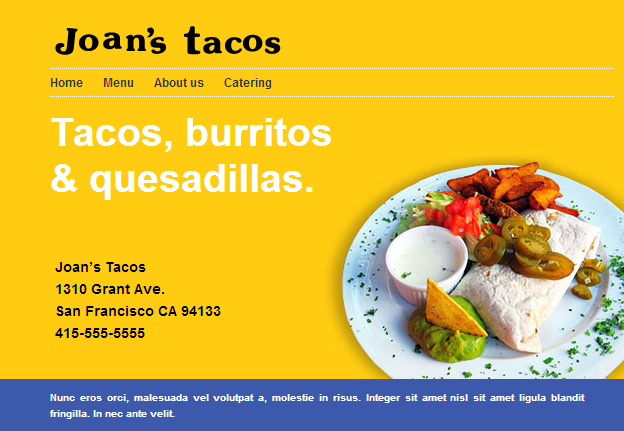
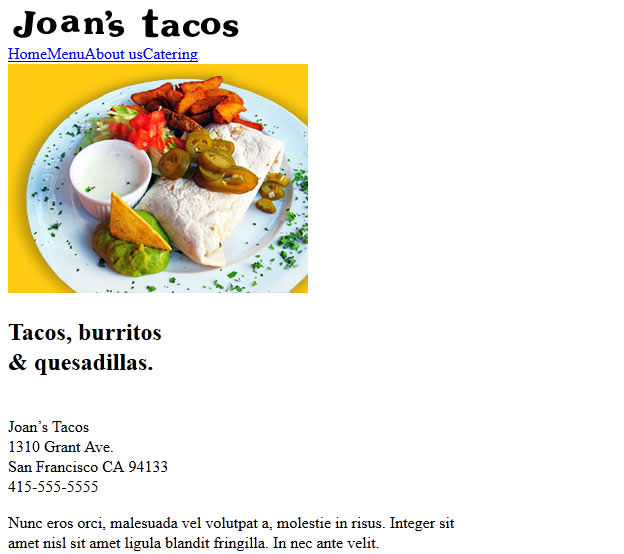
Burrito photo by Stephan Mosel
Almost everything you see while browsing the Internet is a Hyper Text Markup Language (HTML) document. Hypertext is text that references and links to other text on your screen, making it possible for you to access content with a simple click. Markup language is a set of tags that are enclosing in brackets < >. These HTML tags usually come in pairs:
- <start tag> : also known as an opening tag
- </end tag> : also known as a closing tag, and includes a forward slash /
When you enclose content between these 2 tags, the whole thing is called an element:
- <p> This is a paragraph </p>
Viewers will not see the tags when this language is translated to the web — they will only see the content enclosed between them.
HTML 5, the current version of HTML, contains around 100 tags with attributes that change their function or look. You only need to know 30 to 40 of these tags to start understanding and creating HTML. Take a look at them, and notice how they are grouped by function. Let’s get visual and see this in action.
Slicing images in Photoshop
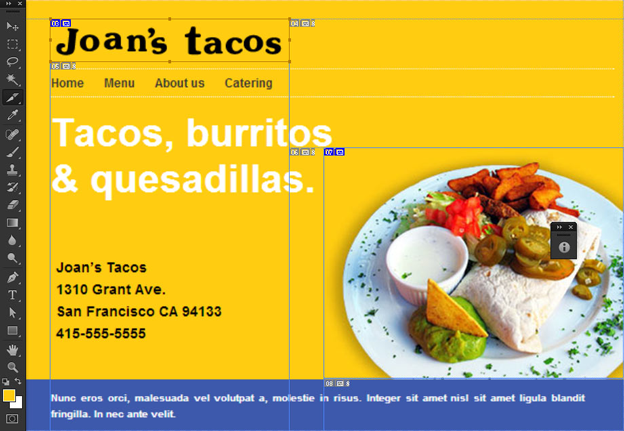
Before coding, we need to decide which sections of the website should incorporate images and which can be coded. Let’s use Photoshop’s Slice tool (hidden under the Crop tool submenu) and section off areas like the burrito photo, and Joan’s tacos.

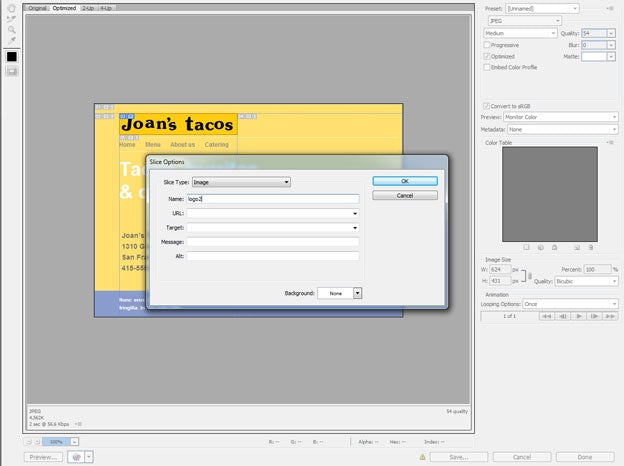
Now, we need to Export our slices — Go to File > Save for Web (Alt+Shift+Ctrl+S). When a particular slice is selected, you can set its Export options on the right side of the window (JPG, PNG, etc.). If you double-click on a specific slice, you will see the Slice Options window pop up — this allows you to name specific slice files.

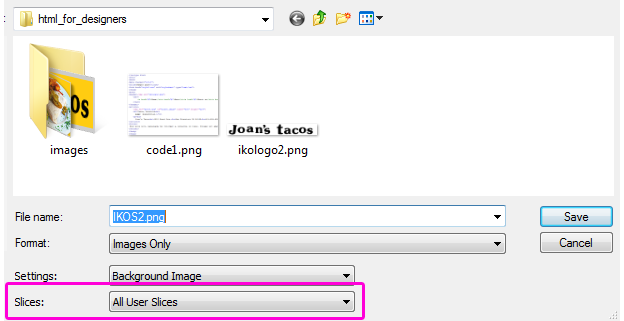
By default, all images are placed in: subdirectory/images/. If you want to export only the slices you’ve created, then select All User Slices in the Save window.

Creating a basic HTML document
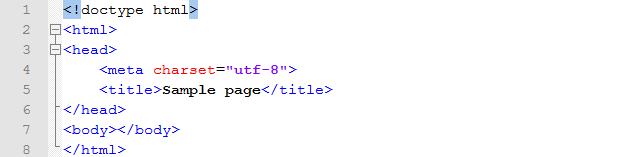
We have our slices, let’s create a basic HTML document.

Line 1: Declares that the HTML 5 dialect is the document language.
Line 2: <html> element represents the root of an HTML document. This is an obligatory container that marks the borders of our document.
Line 3: <head> section contains invisible page elements like the meta information, title, etc.
Line 4: <meta charset=”utf-8″> This is the declaration of document encoding — utf-8 is a secure choice — you can learn more about HTML character encodings here.
Line 5:<title>Sample page</title> This is the page title which is visible in the browser title bar.
Line 6:</head> closes the <head> tag from Line 3.
Line 7:<body></body> This body element will contain all the visible content of the page.
Line 8: </html> closes the <html> tag from Line 2. This element marks the end of the document.
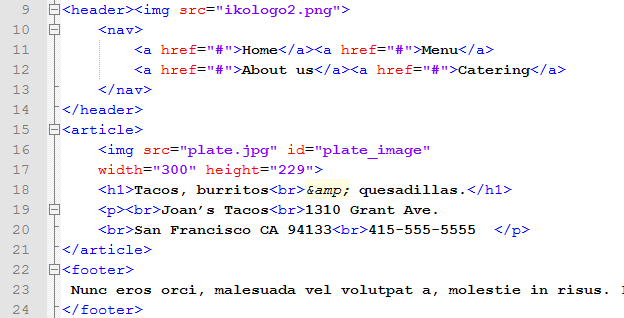
There are other possible ways to code the same design. We will use HTML 5 semantic tags (header, nav, article, footer) to create a basic document structure:

This is the layout translated to HTML:

A few things to note :
Line 11 and 12: <a> elements are the essence of the Internet as they are used to create hyperlinks. They’re paired with the HREF attribute, and should link a target URL.
Lines 18 to 20:These are a few text formatting tags: <h1> stands for a first level header; <p> stands for a paragraph; <br> stands for a line break.
Format with Cascading Style Sheets (CSS)

When you open just the HTML file in a web browser, you’ll see it’s not formatted like our design from earlier. This is because the HTML code is not enough — we need to format it with Cascading Style Sheets (CSS). CSS is a stylesheet language that’s used to format HTML elements.
But why, exactly, do we need to pair HTML with CCS? Some time ago, formatting was achieved by adding attributes to HTML tags. However, this led to an unreadable and unmaintainable code. The solution was to separate document content (HTML) from document formatting (CSS).
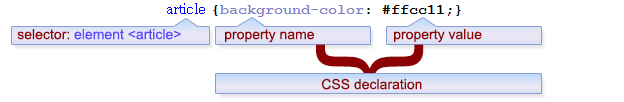
Let’s breakdown a simple CSS rule: .

Selector: This is the HTML element you want to style. For example: <article>
Declaration: A CSS rule can have 1 or more declarations. Each declaration consists of a property and value, and is separated by a semicolon. You place declarations between curly brackets { }.
Property: This is the style characteristic you want to change. For example: background color, font size, etc.
Value: Each property has a value associated with it. For example: #ffcc11 (for background color), 16px (for font size), etc.
There are a ton of CSS properties that can be set for each HTML element, but it’s not necessary to write them all yourself. You can rely on your browser’s default settings, or use a base stylesheet that resets your browser to reasonable values. It actually requires quite a bit of knowledge and experience to write selectors on your own.
Let’s take a look at some of the CSS rules necessary to format our simple design.

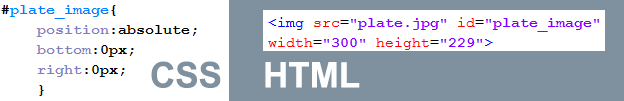
CSS Positioning Properties: There are 4 different methods (static, fixed, relative and absolute) that allow us to position specific elements in our design. After you set one of these methods, you can position elements using the top, right, bottom and left properties — these will work differently depending on which of the 4 methods you use. In this case, we’d like to position the plate_image using an absolute positioning.
CSS Box Model: This model is a box that wraps around all HTML elements — it includes margins, borders, padding and the content. Margins are an invisible area around the border, and padding is between the border and content.
Resources
The best way to learn all of this is to experience it yourself! You can download a ZIP file of the HTML, CSS and assets files described in this post. When you download the ZIP, open the style2.css file and begin editing the content. You can download Sublime Text, and test it for free.
If you’re REALLY interested in learning more about coding, then check out this cool site: Codecademy.
Do you know HTML and CSS? Share your tips in the comments!
Từ khóa » Html Css Graphic
-
HTML Graphics - W3Schools
-
CSS Styling Images - W3Schools
-
Responsive Graphic Designer Website Using HTML CSS ... - YouTube
-
Adding Vector Graphics To The Web - Learn Web Development | MDN
-
Images In HTML - Learn Web Development | MDN
-
HTML And CSS Tutorial - Nanyang Technological University
-
HTML Basics All Web And Graphic Designers Should Know - Line25
-
HTML & CSS - W3C
-
Html Css Website - Dribbble
-
Web Design 101: How HTML, CSS, And JavaScript Work
-
Html Css Designs, Themes, Templates And Downloadable ... - Dribbble
-
Implementing A Graphic Design In HTML And CSS - The UNC App Lab
-
Would Adding HTML/CSS To My Skill Set As A Graphic Designer Help ...
-
Learning Web Design: A Beginner's Guide To HTML, CSS ...