ASP.NET - MVC - Tích Hợp CKEditor
Có thể bạn quan tâm
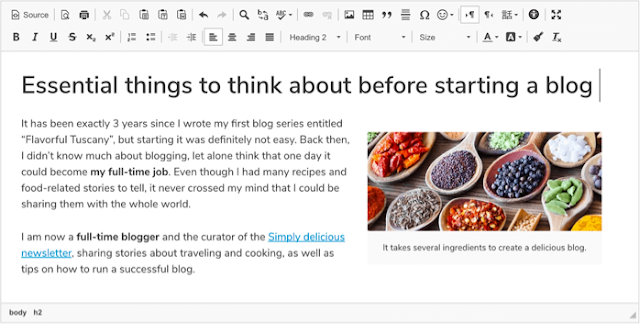
Trình soạn thảo CKEditor là một trình soạn thảo văn bản mã nguồn mở theo kiểu WYSIWYG (tay làm – mắt thấy) của CKSource. Chương trình này có thể tích hợp vào các website mà không cần cài đặt. Phiên bản đầu tiên được phát hành năm 2003 và đến nay được rất nhiều người sử dụng.

Hôm nay, chúng ta sẽ hướng dẫn các bạn tích hợp trình soạn thảo CKEditor vào dự án ASP.NET MVC của mình. Cùng bắt đầu thôi nào.
Tích hợp trình soạn thảo CKEditor vào dự án ASP.NET MVC
Bước 1: Tạo một ứng dụng đặt tên là CKEditorDemo
Bước 2: Tạo một Model đặt tên là CKEditor.cs
Bước 3: Tạo Controller đặt tên là CKEditorContronller.cs
Bước 4: Tạo View cho ActionResult Create()
Bước 5: Download CKEditor tại https://ckeditor.com/ckeditor-4/download/

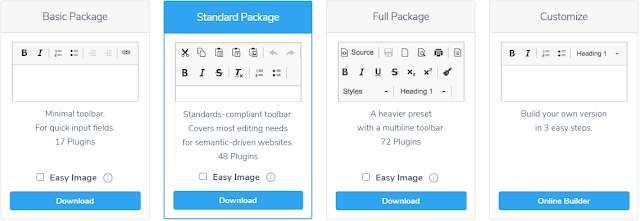
Có nhiều phiên và số lượng tính năng phụ thuộc vào phiên bản mà bạn chọn (Basic Package, Standard Package, Full Package) hoặc bạn có thể tuỳ chỉnh những tính năng mà mình muốn bằng cách chọn Customize. Hoặc bạn có thể tích hợp CKEditor bằng cách chèn đoạn script vào dự án ASP.NET MVC của mình mà không cần download bất cứ gì.
<script src="//cdn.ckeditor.com/4.15.0/standard/ckeditor.js"></script>Bước 5: Giải nén file vừa download và copy toàn bộ file vừa giải nén vào dự án của bạn.

Bước 5: Thêm đường dẫn của file ckeditor.js vào View của trang Create.cshtml

Bước 6: Sử dụng đoạn script bên dưới để thay thế TextArea bằng CKEditor.
<script> CKEDITOR.replace("description"); </script>Lưu ý: Chèn đoạn script dưới TextArea
“description” chính là thuộc tính id của TextArea.
<div class="form-group"> @Html.LabelFor(model => model.description, htmlAttributes: new { @class = "control-label col-md-2" }) <div class="col-md-10"> @Html.TextAreaFor(model => model.description, new { htmlAttributes = new { @class = "form-control" } }) @Html.ValidationMessageFor(model => model.description, "", new { @class = "text-danger" }) </div> <script> CKEDITOR.replace("description"); </script> </div>Bạn có thể kiếm tra id bằng cách kiểm tra element trên trình duyệt web.

Bước 5: Lưu thay đổi và chạy ứng dụng của bạn để xem kết quả.

Tổng kết
Chúng ta đã biết cách để tích hợp trình soạn thảo CKEditorvào dự án ASP.NET MVC của mình. Qua bài viết này mình hy vọng giúp đỡ được phần nào các bạn mới đang tìm hiểu về lập trình. Chúc các bạn thành công.
Từ khóa » Cách Dùng Ckeditor
-
Hướng Dẫn Sử Dụng Trình Soạn Thảo CKEditor - Openplanning
-
CKEditor Là Gì? Cách Sử Dụng CKEditor Thêm Bài Viết Trong PHP
-
Ckeditor Và Upload ảnh - Viblo
-
Trình Soạn Thảo CKEditor Là Gì Và Cách Sử Dụng? - YouTube
-
[PHP] Hướng Dẫn Tích Hợp Ckeditor - Trình Soạn Thảo Văn Bản Vào ...
-
CKEditor 5 Có Gì Mới? - Techmaster
-
Hướng Dẫn Sử Dụng Trình Soạn Thỏa CkEditor Trong Wak
-
Hướng Dẫn Sử Dụng Ckeditor Là Gì? Cách Sử ... - Noithatvietphat
-
Hướng Dẫn Cách Sử Dụng Ckeditor Và Ckfinder Trong Laravel
-
SỬ DỤNG CKEDITOR VÀO ỨNG DỤNG ASP .NET MVC
-
Hướng Dẫn Sử Dụng Ckeditor Php - HTTL
-
Hướng Dẫn Sử Dụng Ckeditor Php, Hướng Dẫn Sử Dụng Trình ...
-
Tích Hợp Ckfinder Vào CKEditor Bằng Javascript - Freetuts
-
Hướng Dẫn Cài đặt CKEditor Tích Hợp Sẵn CKFinder (upload Hình ảnh)