Automatic Column Hiding Using CSS In Responsive Table - Phppot
Có thể bạn quan tâm
This tutorial will show us how to create a responsive table with automatic column hiding. I used only HTML and CSS to hide columns responsively without third-party component dependencies like jQuery or DataTables.
In a previous tutorial, we have seen how to implement automatic column hiding using DataTables to display responsive tables. Check that out if you are using DataTables.
I used CSS class selectors to define the column priority as priority-1 and priority-2. The display styles are added to these class selectors based on the media screen size using CSS media queries.
View Demo
When the window screen gets smaller, the display styles will be applied to the table columns based on the window size boundary specified in the media query.
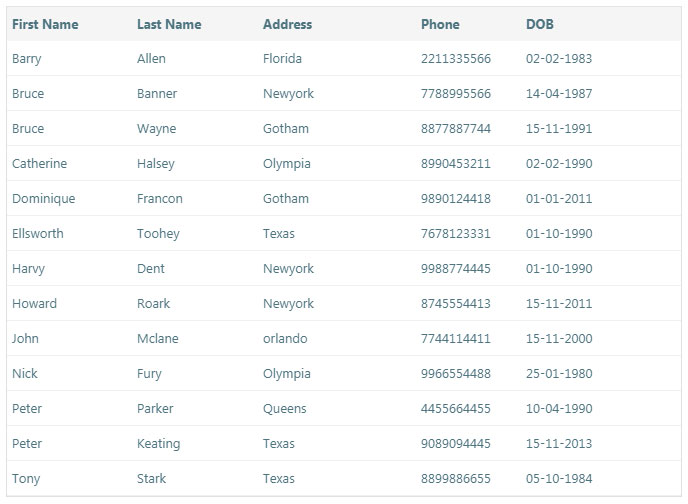
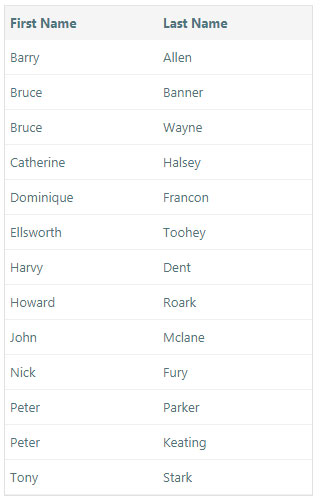
The following screenshots show the table columns in different screen sizes. The last three low-prioritized columns are hidden in the small window, showing only two columns.


Column Priority Class in Responsive Table HTML
This HTML code is used to display responsive tables using the class selectors. I specified the priority to the HTML table columns to control the display based on the priority.
The column display will be hidden using the priority class selectors when the window size is smaller.
<table id="contact-detail" class="tutorial-table" cellspacing="0" width="100%"> <thead> <tr> <th class="priority-1" width="15%">First Name</th> <th class="priority-2" width="15%">Last Name</th> <th class="priority-3" width="15%">Address</th> <th class="priority-4" width="10%">Phone</th> <th class="priority-5" width="15%">DOB</th> </tr> </thead> <tbody> <tr> <td class="priority-1">Barry</td> <td class="priority-2">Allen</td> <td class="priority-3">Florida</td> <td class="priority-4">2211335566</td> <td class="priority-5">02-02-1983</td> </tr> ... ... <tr> <td class="priority-1">Tony</td> <td class="priority-2">Stark</td> <td class="priority-3">Texas</td> <td class="priority-4">8899886655</td> <td class="priority-5">05-10-1984</td> </tr> </tbody> </table>CSS Media Queries for Automatic Column Hiding
The following CSS code implements automatic column hiding using media queries. This code contains media queries for four various window screens by specifying the min-max boundaries.
The corresponding display style will be applied to the table columns when the window size falls into the boundary.
@media screen and (max-width: 1225px) and (min-width: 1045px) { .priority-5{ display:none; } } @media screen and (max-width: 1045px) and (min-width: 835px) { .priority-5{ display:none; } .priority-4{ display:none; } } @media screen and (max-width: 565px) and (min-width: 300px) { .priority-5{ display:none; } .priority-4{ display:none; } .priority-3{ display:none; } } @media screen and (max-width: 300px) { .priority-5{ display:none; } .priority-4{ display:none; } .priority-3{ display:none; } .priority-2{ display:none; } }View DemoDownload
 Written by Vincy, a web developer with 15+ years of experience and a Masters degree in Computer Science. She specializes in building modern, lightweight websites using PHP, JavaScript, React, and related technologies. Phppot helps you in mastering web development through over a decade of publishing quality tutorials.
Written by Vincy, a web developer with 15+ years of experience and a Masters degree in Computer Science. She specializes in building modern, lightweight websites using PHP, JavaScript, React, and related technologies. Phppot helps you in mastering web development through over a decade of publishing quality tutorials. Comments to “Automatic Column Hiding using CSS in Responsive Table”
- Pieter says: July 25, 2022 at 4:51 pm
Wowzer! Beautifully simple, effective take on tables.
The of priority so really cool.
Thanks for the article Vincy
Reply- Vincy says: October 4, 2022 at 11:27 am
Welcome Pieter.
Reply
- Vincy says: October 4, 2022 at 11:27 am
- JT says: May 17, 2023 at 9:55 pm
Legend, really helped it stick in my head just how to use media queries! Thank you
Reply- Vincy says: July 5, 2023 at 2:06 pm
Welcome!
Reply
- Vincy says: July 5, 2023 at 2:06 pm
Leave a Reply Cancel reply
Your email address will not be published. Required fields are marked *
Comment
Name *
Email *
Leave this empty *
Related Tutorials
- Responsive Web Design
- Sticky Header using CSS
- HTML Element Hover Fade Effect using CSS
↑ Back to Top
Từ khóa » Html Table Hide Column Css
-
CSS For Hiding Multiple Columns In A Table - Html - Stack Overflow
-
Hiding Table Columns - Any Simple Way? - CSS-Tricks
-
CSS: Folding Table Columns - W3C
-
How To Hide A Column In Html Table Using Css?
-
Hide Columns - Tryit Editor V3.7
-
Hiding Columns - FooTable - GitHub Pages
-
Visibility - CSS: Cascading Style Sheets - MDN Web Docs - Mozilla
-
CSS To Hide First / Last Or Nth Column Of Table Before Printing
-
Hide Html Table Row With Help Of CSS | By Aleksei Jegorov | Dev Genius
-
Is There An Easy Way To Hide A Table Column/rows That Contain Labels?
-
Table: Column Toggle - JQuery Mobile Demos
-
Hidden Columns - DataTables Example
-
Hide Table Column Css
-
Show / Hide HTML Table Columns By JQuery: 3 Demos