Bài 02: Hướng Dẫn Sử Dụng JQuery Validation - Conditional - Freetuts
Có thể bạn quan tâm
Ở bài trước chúng ta đã sử dụng plugin jquery form validation để kiểm tra các định dạng đơn giản, nhưng chưa kiểm tra các rule phức tạp như kiểm tra mật khẩu nhập vào có trùng nhau hay không? Nên trong bài này ta sẽ tìm hiểu cách sử dụng chức năng conditional để tự đưa ra những rule riêng nhé.
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. 1. Sử dụng jquery form validate conditional
Bài toán như sau: Cho một form đăng ký gồm có tên đăng nhập, mật khẩu và mật khẩu nhập lại. Hãy sử dụng plugin jquery validate để kiểm tra định dạng các rule của form như sau:
- Username: không được trống
- Password: không được trống
- RePassword : không được trống. Giống Password
Bước 1: Xây dựng form
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Conditional Demo</title> <style> .success{border: solid 1px blue;} .error {border:solid 1px red;} </style> <script src="jquery-1.9.0.min.js"></script> <script src="jquery-validate.js"></script> </head> <body> <form id="form"> <div> <input type="text" name="username" id="username" data-required /> <label for="username">Username</label> </div> <div> <input type="password" name="password" id="password" data-required /> <label for="password">Password</label> </div> <div> <input type="password" name="confirm" id="confirm" data-required data-conditional="checkpassword" /> <label for="confirm">Confirm</label> </div> <div> <button type="submit">Send</button> <button type="reset">Reset</button> </div> </form> </body> </html>Chạy lên ta sẽ có form như hình dưới đây:

Bài viết này được đăng tại [free tuts .net]
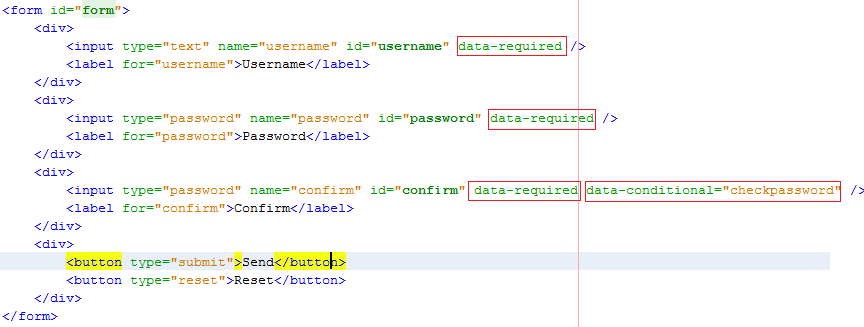
Như thường lệ, ở bước này tôi có định nghĩa một số Rule như hình dưới đây:

Với data-required thì quá quen thuộc rồi, nhưng tôi có định nghĩa một rule mới đó là data-conditional="checkpassword". Công dụng như thế nào thì ta sang bước 2 sẽ rõ.
Bước 2: Viết script validate form
<script> $(document).ready(function(){ $('form').validate({ onKeyup: true, eachValidField: function() { $(this).removeClass('error').addClass('success'); }, eachInvalidField: function() { $(this).removeClass('success').addClass('error'); }, // Conditional dùng để tạo các rule kiểm tra điều kiện riêng // và kết quả trả về của mỗi rule là true/false // Mỗi rule sẽ có tên trùng với khai báo data-conditional="checkpassword" conditional: { checkpassword : function() { return $(this).val() == $('#password').val(); } } }); }); </script>Ở bước này ta cần chú ý ở phương thức conditional. Trong mỗi conditional ta sẽ khai báo những hàm có tên khác nhau và kết quả của mỗi hàm sẽ trả về true/false. Nếu input nào muốn sử dụng conditional đó thì chỉ cần thêm vào thuộc tính data-conditional="conditional_name".
Vậy ta có full code như sau:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8" /> <title>Conditional Demo</title> <style> .success{border: solid 1px blue;} .error {border:solid 1px red;} </style> <script src="jquery-1.9.0.min.js"></script> <script src="jquery-validate.js"></script> <script> $(document).ready(function(){ $('form').validate({ onKeyup: true, eachValidField: function() { $(this).removeClass('error').addClass('success'); }, eachInvalidField: function() { $(this).removeClass('success').addClass('error'); }, // Conditional dùng để tạo các rule kiểm tra điều kiện riêng // và kết quả trả về của mỗi rule là true/false // Mỗi rule sẽ có tên trùng với khai báo data-conditional="checkpassword" conditional: { checkpassword : function() { return $(this).val() == $('#password').val(); } } }); }); </script> </head> <body> <form id="form"> <div> <input type="text" name="username" id="username" data-required /> <label for="username">Username</label> </div> <div> <input type="text" name="password" id="password" data-required /> <label for="password">Password</label> </div> <div> <input type="text" name="confirm" id="confirm" data-required data-conditional="checkpassword" /> <label for="confirm">Confirm</label> </div> <div> <button type="submit">Send</button> <button type="reset">Reset</button> </div> </form> </body> </html>
Xem demo:
2. Lời kết
Bài này rất đơn giản nhưng tôi lại giải thích dài dòng, vì đây là nguyên tắc riêng nên mong các bạn thông cảm, các tuts mình sẽ chia nhỏ ra để bạn dễ theo dõi và dễ tìm lại nội dung hơn. Bài tiếp theo ta sẽ học cách khai báo mô tả thông báo lỗi trong plugin jquery form validation.
Từ khóa » Cách Sử Dụng Jquery Validation
-
Hướng Dẫn Sử Dụng JQuery Validation - Thien An Blog
-
Tìm Hiểu Về Jquery Validation (Phần 1) - Viblo
-
Validate Dữ Liệu Form đơn Giản, Hiệu Quả Hơn Với JQuery Validation
-
Bài 01: Hướng Dẫn Sử Dụng JQuery Validation - Basic - Freetuts
-
Hướng Dẫn Sử Dụng JQuery Validate
-
Hướng Dẫn Sử Dụng JQuery Validation - Basic
-
Hướng Dẫn - Tìm Hiểu Và Cách Sử Dụng JQuery Validation - VNXF
-
[jQuery] How To Use JQuery Validation | TOMOSIA VIETNAM
-
Hướng Dẫn Sử Dụng Jquery Validate, Bài 8 - Autocadtfesvb
-
Bài 8: Cách Validate Form Với Jquery Validate - YouTube
-
Hướng Dẫn Validate Form Bằng Jquery – Bài 1 - Huỳnh Thái Hưng
-
Jquery Validation - Hoclaptrinh
-
JQuery Validation 1.13.1 | Microsoft Docs