Bài 07: Học CSS3 - Text Shadow - Box Shadow - Freetuts
Có thể bạn quan tâm
Thêm một sự bất ngờ nữa dành cho những bạn yêu mến lập trình CSS3 đó là tạo hiệu ứng shadow mà chỉ có CSS3 mới làm được.
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. Với CSS3 bạn có thể thêm shadow vào một đoạn text, border của thẻ HTML bằng cách sử dụng hai thuộc tính:
- text-shadow dành cho đoạn text
- box-shadow dành cho thẻ HTML
Hình minh họa:

Bài viết này được đăng tại [free tuts .net]
1. Text-shadow trong CSS3
Thuộc tính CSS3 text-shadow bổ sung hiệu ứng shadow vào một đoạn text giúp nó hiển thị giống chữ 3D chuyên nghiệp.
Ví dụ: XEM DEMO
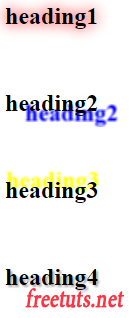
h2{ text-shadow: 2px 2px; }Kết quả:

Bây giờ chúng ta cùng tìm hiểu cú pháp của nó nhé:
text-shadow: h-shadow v-shadow blur-radius color|none|initial|inherit;Trong đó:
- h-shadow : vị trí bóng ngang so với chữ, số âm sẽ đẩy lên trên và số dương sẽ đẩy xuống dưới
- v-shadow : vị trí bóng dọc so với chứ, số âm sẽ đẩy lui phía sau và số dương sẽ đẩy tới phía trước
- blur-radius : độ nhòe của chữ bóng, tính bằng pixel
- color : màu sắc của bóng, chấp nhận các định dạng màu sắc trong CSS3.
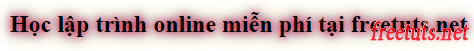
Ví dụ: XEM DEMO

Sử dụng nhiều Color shadow:
Nếu bạn muốn shadow có nhiều màu sắc thì hãy bổ sụng thêm shadow cho nó và chúng cách nhau bởi dấu phẩy.
Ví dụ: XEM DEMO
h2{ text-align: center; text-shadow: 0px 0px 10px red, 0px 0px 20px blue, 0px 0px 30px yellow, 0px 0px 40px pink; }Kết quả:

2. Box-shadow trong CSS3
Hiệu ứng tương tự như text-shadow nhưng nó có tác dụng đối với đường viền (lề) chứ không phải tác dụng với đoạn text.
Ví dụ: XEM DEMO
h2{ height: 100px; width: 200px; box-shadow: 0px 0px 10px red; }Kết quả:

Cú pháp của box-shadow như sau:
box-shadow: h-shadow v-shadow blur spread color |inset|initial|inherit;Trong đó:
- h-shadow : vị trí bóng ngang so với chữ, số âm sẽ đẩy lên trên và số dương sẽ đẩy xuống dưới
- v-shadow : vị trí bóng dọc so với chứ, số âm sẽ đẩy lui phía sau và số dương sẽ đẩy tới phía trước
- blur-radius : độ nhòe của chữ bóng, tính bằng pixel
- spread: kích thước của bóng tối.
- color : màu sắc của bóng, chấp nhận các định dạng màu sắc trong CSS3.
- inset: thay đổi bóng từ bên ngoài vào trong thay vì từ trong ra ngoài
- initial: thiết lập giá trị mặc định
- inherit: kế thừa giá trị từ thẻ HTML cha
Code Hack CSS:
-moz-box-shadow: h-shadow v-shadow blur spread color |inset|initial|inherit; -webkit-box-shadow: h-shadow v-shadow blur spread color |inset|initial|inherit;Ví dụ: XEM DEMO
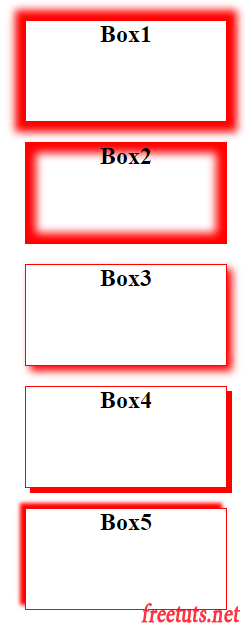
#box1{ box-shadow: 0px 0px 12px 10px red; -moz-box-shadow: 0px 0px 12px 10px red; -webkit-box-shadow: 0px 0px 12px 10px red; } #box2{ box-shadow: 0px 0px 12px 10px red inset; -moz-box-shadow: 0px 0px 12px 10px red inset; -webkit-box-shadow: 0px 0px 12px 10px red inset; } #box3{ box-shadow: 5px 5px 12px 0px red; -moz-box-shadow: 5px 5px 12px 0px red; -webkit-box-shadow: 5px 5px 12px 0px red; } #box4{ box-shadow: 5px 5px 0px 0px red; -moz-box-shadow: 5px 5px 0px 0px red; -webkit-box-shadow: 5px 5px 0px 0px red; } #box5{ box-shadow: -5px -5px 5px 0px red; -moz-box-shadow: -5px -5px 5px 0px red; -webkit-box-shadow: -5px -5px 5px 0px red; }Kết quả:

Sử dụng nhiều shadow:
Tương tự như text-shadow ta chỉ cần bổ sung các shadow và chúng cách nhau bởi dấu phẩy.
Ví dụ: XEM DEMO
h2{ height: 100px; width: 200px; text-align: center; margin: 20px; border: solid 1px red; box-shadow: 0px 0px 5px 5px red, 0px 0px 5px 10px blue, 0px 0px 5px 15px pink; -moz-box-shadow: 0px 0px 5px 5px red, 0px 0px 5px 10px blue, 0px 0px 5px 15px pink; -webkit-box-shadow: 0px 0px 5px 5px red, 0px 0px 5px 10px blue, 0px 0px 5px 15px pink; }Kết quả:

3. Lời kết
Vậy là ta đã tìm hiểu xong hai thuộc tính trong CSS3 dùng để tạo hiệu ứng shadow đó là text-shadow và box-shadow, hai hiệu ứng này sử dụng khá nhiều trong các giao diện web hiện nay.
Để hiểu rõ thì ban nên làm theo các ví dụ và tự thay đổi các giá trị để xem kết quả nhé.
Từ khóa » Hiệu ứng Chữ Trong Css
-
65 Text Effect CSS Cho Trang Web - Niềm Vui Lập Trình
-
Tạo Hiệu ứng Bắt Mắt Cho Text Bằng CSS - Viblo
-
Dùng CSS để Tạo Hiệu ứng Bắt Mắt Cho Text, Tại Sao Không?
-
Đổ Bóng Text-shadow Và Chuyển Chữ Text-transform CSS
-
Hiệu ứng Chữ đáng Kinh Ngạc Bằng CSS - Kipalog
-
Thuộc Tính Text Trong CSS
-
35 Hiệu ứng Văn Bản CSS Khác Cho Trang Web Của Bạn
-
Hiệu ứng Shadow Trong CSS
-
Chia Sẻ 20 Ví Dụ Tuyệt Vời Về Hiệu ứng Chữ CSS - Linkerpt
-
CSS Tạo Hiệu Ứng Văn Bản - CODEVIVU.COM
-
Cách Tạo Hiệu ứng Chuyển động Cho Phần Tử HTML - Web Cơ Bản
-
Tổng Hợp Hiệu ứng Chữ Bóng đổ (text-shadow) Bằng CSS3
-
Hiệu ứng Nhấp Nháy Css Animation - Thietkeonline - Text Flashes Css
-
CSS: Tạo Chữ Trong Suốt đơn Giản | v