Bài 3: Cách Phối Màu Tương Phản (Complementary Schemes) - Viblo
Có thể bạn quan tâm
Màu nền
Đặt lạiBài đăng này đã không được cập nhật trong 4 năm
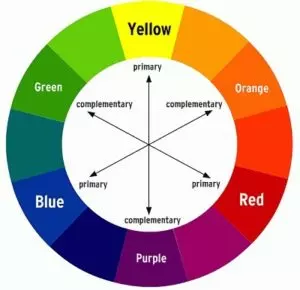
Hai màu đối diện của bánh xe màu được gọi là màu tương phản. Đặc trưng của cách phối màu này là tính đối lập lớn, tạo nên 1 sự chấn động, rất phù hợp để làm nổi bật một thứ gì đó. Nó cũng rất dễ tạo cảm giác chói mắt, phản cảm, khó chịu khi sử dụng nhiều.

Truy cập khóa học "Tự học để trở thành UX Designer" online tại đây: https://designlab.edu.vn
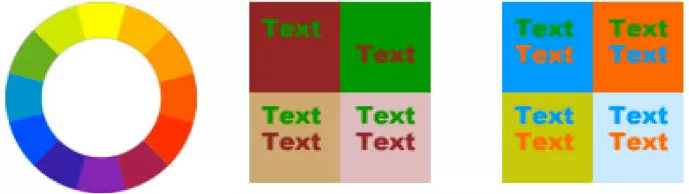
Trên bánh xe màu nó được thể hiện như sau: 
 Một ví dụ tiêu biểu là logo của firefox sử dụng cách thiết kế này, sử dụng 2 màu chủ đạo là da cam và màu xanh. Một thời đây chính là thứ mà được tôi click chuột vào nhiều nhất cho đến khi chrome ra đời và thay thế
Một ví dụ tiêu biểu là logo của firefox sử dụng cách thiết kế này, sử dụng 2 màu chủ đạo là da cam và màu xanh. Một thời đây chính là thứ mà được tôi click chuột vào nhiều nhất cho đến khi chrome ra đời và thay thế  .
. 
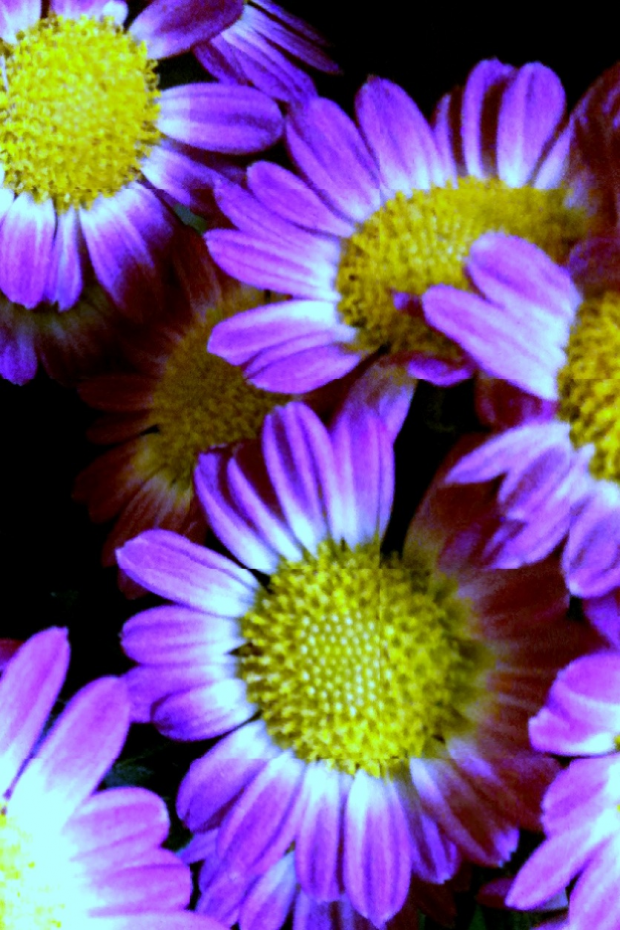
 Bạn thích những bông hoa như thế này không?
Bạn thích những bông hoa như thế này không?
Hay thực sự muốn ăn những quả cam này 
Tôi thì thấy rằng đó là những thứ lạ lẫm và cá tính. Nó tạo cho tôi cảm giác khó chịu khi ngắm nó, nhưng sức hút của nó lại rất lớn, khiến con mắt của tôi bị hút vào.
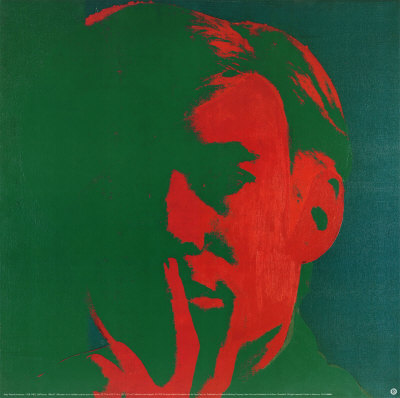
Trong những bức tranh nghệ thuật, dễ dàng chúng ta nhận thấy có một phong cách mang màu sắc ấn tượng, thống trị phương pháp phối màu này. 
 Cách phối màu tương phản đặc biệt không phù hợp khi sử dụng với chữ viết, text.. nó gây khó chịu khi đọc nội dung. Ví dụ dưới đây thể hiện điều đó:
Cách phối màu tương phản đặc biệt không phù hợp khi sử dụng với chữ viết, text.. nó gây khó chịu khi đọc nội dung. Ví dụ dưới đây thể hiện điều đó:

Bạn có thể xem toàn bộ các bài viết ở đây
- Bài 1: Lý thuyết về màu sắc trong thiết kế. Lý thuyết màu.
- Bài 2: Sự hài hòa về màu sắc và phương pháp phối màu
Phạm Khôi - UXVietnam.com 4/6/2017
Ux DesignAll rights reserved
Mục lục
Không có mục lục
Từ khóa » Các Gam Màu Tương Phản
-
Phối Màu Thật Chuẩn
-
Các Cặp Màu Tương Phản Và Cách Phối Màu đẹp đúng Chuẩn
-
Màu Tương Phản - MyThuatMS
-
Những Cặp Màu Tương Phản đẹp Mắt - Sài Gòn Tiếp Thị
-
Màu Tương Phản Là Gì? Cách Phối Sơn Tương Phản đẹp - Thu Hút
-
Màu Tương Phản Là Gì? Dùng Màu Tương Phản Trong Thiết Kế - Unica
-
4 NHÓM MÀU SẮC TƯƠNG PHẢN TẠO NÊN KHÔNG GIAN ẤN ...
-
Cách Phối Màu Tương Phản Tạo Nên Nét Táo Bạo Cho Không Gian Nhà
-
KHÁI NIỆM “MÀU TƯƠNG PHẢN”: KHI HỌC VẼ THẬT THÚ VỊ LÀM ...
-
100 Kiểu Phối Màu Dành Cho Dân Thiết Kế (P1)
-
Phối Màu Tương Phản Cho Không Gian Sống Cá Tính
-
Cách Phối Màu Tương Phản Trong Thiết Kế Nội Thất - Gạch Trang Trí
-
NGUYÊN TẮC Mix Màu CƠ BẢN Trong Bảng Phối Màu QUẦN ÁO Nữ