Bài 7: Javascript Và HTML DOM - Thien An Blog
Có thể bạn quan tâm
Ở những bài trước, chúng ta đã tìm hiểu về kiểu dữ liệu, phạm vi hoạt động của biến trong Javascript (JS) cũng như các nền tảng kiến thức mà các bạn cần có ở các bài trước. Trong bài học này, chúng ta sẽ tìm hiểu về Javascript và HTML DOM.

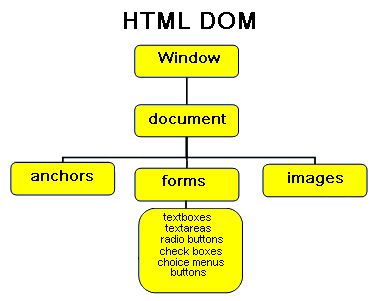
DOM được viết tắt của “Document Object Model” (DOM – Mô hình đối tượng tài liệu), giúp chúng ta khi sử dụng Javascript có thể can thiệp vào các thành phần trong HTML để lấy dữ liệu cũng như có thể can thiệp về cấu trúc hoặc giao diện (CSS).
Vậy làm thế nào để có thể đọc được DOM cũng như các thành phần trong HTML? Các bạn hãy xem qua các ví dụ sau đây:
(Vui lòng bật F12 trên Chrome/Firefox và chuyển sang Tab Console để thấy kết quả)
1. Lấy giá trị của thẻ HTML chỉ định
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Demo Javascript</title> </head> <body> <div> <p id="id_cua_toi">Hãy đọc tôi đi.</p> </div> <script type="text/javascript"> var element = document.getElementById('id_cua_toi'); console.log(element); console.log(element.innerHTML); </script> </body> </html>Kết quả:
<p id="id_cua_toi">Hãy đọc tôi đi.</p> Hãy đọc tôi đi.- Qua ví dụ trên, để có thể đọc dữ liệu của thẻ “p” bên trong thẻ “div” hay bất cứ thẻ nào bao quanh nó. Chúng ta cần đặt cho nó một “id” không được trùng lắp trong Website. Giống như việc bạn dùng số CMND thì chỉ có 1 mình bạn có số đó mà thôi.
- Và khi tôi dùng hàm “document.getElementById()” và truyền vào cho nó “id” của vùng cần lấy, các bạn sẽ thấy tôi đã lấy được cả dữ liệu toàn bộ thẻ “p” mà chúng ta đã định nghĩa “id”. Và để lấy giá trị bên trong thẻ “p” thì chúng ta chỉ cần truy cập tới phương thức “innerHTML” là có thể lấy được dữ liệu như mong muốn.
Ghi chú
- Hàm: document.getElementById(id)
- Đối số:
- Id: tên của thẻ HTML được ấn định HTML
- Mức độ phổ biến: rất thông dụng
- Thực tế: được dùng rất nhiều để có thể bắt được dữ liệu như mong muốn trong tài liệu HTML.
2. Thay đổi giá trị của thẻ HTML chỉ định
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Demo Javascript</title> </head> <body> <div> <p id="id_cua_toi">Hãy đọc tôi đi.</p> </div> <script type="text/javascript"> var element = document.getElementById('id_cua_toi'); element.innerHTML = '<strong>Tôi đã bị ghi đè.</strong>'; console.log(element); console.log(element.innerHTML); </script> </body> </html>Kết quả:
<p id="id_cua_toi"><strong>Tôi đã bị ghi đè.</strong></p> <strong>Tôi đã bị ghi đè.</strong>- Sau khi thực nghiệm ví dụ trên, các bạn đã thấy chuỗi “Hãy đọc tôi đi” đã bị ghi đè thành “<strong>Tôi đã bị ghi đè.</strong>” thông qua phương thức “innerHTML” mà chúng ta đã dùng ở ví dụ trước đó và gán cho nó giá trị mới giúp thay đổi dữ liệu của thẻ do chúng ta định nghĩa “id” cho nó trong HTML.
- Đồng thời, chuỗi “Tôi đã bị ghi đè” do ảnh hưởng của thẻ HTML và cụ thể ở đây là “<strong>” giúp cho chuỗi của chúng ta in đậm bên ngoài màn hình. Nhưng khi chúng ta nhận dữ liệu từ Console thì nó cũng sẽ bao gồm luôn thẻ HTML của chúng ta.
3. Hiển thị thời gian máy tính
Trong ví dụ này, chúng ta sẽ cùng xem cách hiển thị thời gian bằng JS được thực hiện như thế nào nhé.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Demo Javascript</title> </head> <body> <div id="dongho"></div> <script type="text/javascript" charset="utf-8"> var date = new Date(); var gio = date.getHours(); var phut = date.getMinutes(); var giay = date.getSeconds(); //Lấy giờ hệ thống hiện tại document.getElementById('dongho').innerHTML = gio + ':' + phut + ':' + giay; </script> </body> </html>Kết quả:
14:36:46- Để có thể hiển thị thời gian, chúng ta cần khởi tạo đối tượng “Date” để có thể sử dụng được những phương thức lấy thời gian như “getHours(), getMinutes(), getSeconds()…”. Sau đó, chúng ta sẽ tìm thẻ có “id” chỉ định để hiển thị vào đúng nơi chúng ta cần.
Tuy nhiên khi các bạn chạy thử ví dụ này, các bạn sẽ thấy rằng thời gian chúng ta bắt được chỉ là thời gian tĩnh và được chạy lúc ta khởi chạy website, nó không tự động chạy như thời gian trên hệ thống của chúng ta. Vậy làm sao để có thể làm được điều đó? Hãy theo dõi cách sau:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Demo Javascript</title> </head> <body> <div id="dongho"></div> <script type="text/javascript" charset="utf-8"> //Lấy giờ hệ thống liên tục setInterval(function() { var date = new Date(); var gio = date.getHours(); var phut = date.getMinutes(); var giay = date.getSeconds(); document.getElementById('dongho').innerHTML = gio + ':' + phut + ':' + giay; }, 1000); </script> </body </html>- Kết quả sẽ không khác ví dụ trên, nhưng các bạn sẽ thấy thời gian của chúng ta được cập nhật liên tục theo hệ thống cứ mỗi “1000ms” (1 giây) thông qua hàm “setInterval()” mà chúng ta được học trong Ví dụ này. Và hàm này có cách viết rất giống bài học Anonymous Function và Closure mà chúng ta đã được học trước đó. Đồng thời đối số thứ 2 của hàm “setInterval()” đó chính là thời gian hàm được gọi lại mỗi lần.
- Tuy nhiên nếu như các bạn tinh mắt, có thể sẽ thấy khi chúng ta vừa vào website thì chúng ta sẽ thấy nó có một khoảng thời gian bị trì hoãn trước khi website có thể cập nhật thời gian cho chúng ta. Đó là bởi vì hàm “setInterval()” chỉ gọi hàm dùng để cập nhật thời gian của chúng ta sau một thời gian mà ta đã ấn định trước đó.
Ngoài ra, chúng ta còn có cách ghi khác và cách truyền đối số vào trong hàm khi được gọi bởi hàm “setInterval()”. Nhưng phạm vi của biến khi được truyền vào trong hàm chắc hẳn sẽ khiến nhiều bạn bỡ ngỡ:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Demo Javascript</title> </head> <body> <div id="dongho"></div> <script type="text/javascript" charset="utf-8"> //Lấy giờ hệ thống liên tục var so_lan_goi = 0; var bien_ben_ngoai = 0; function dong_ho(ten_bat_ky, so_lan_goi) { so_lan_goi++; bien_ben_ngoai++; var date = new Date(); var gio = date.getHours(); var phut = date.getMinutes(); var giay = date.getSeconds(); document.getElementById('dongho').innerHTML = gio + ':' + phut + ':' + giay; console.log(ten_bat_ky); console.log('Số lần gọi: ' + so_lan_goi); console.log('Biến bên ngoài: ' + bien_ben_ngoai); } setInterval(dong_ho, 1000, 'Các bạn có thể đặt tên biến bất kỳ', so_lan_goi); </script> </body> </html>Hãy chạy thử và cảm nhận, các bạn sẽ thấy rất bất ngờ đấy. Bởi vì kết quả trả về cho chúng ta sẽ có nội dung như sau:
Các bạn có thể đặt tên biến bất kỳ Số lần gọi: 1 Biến bên ngoài: 1 Các bạn có thể đặt tên biến bất kỳ Số lần gọi: 1 Biến bên ngoài: 2 …- Như các bạn thấy, việc truyền đối số vào bên trong hàm được gọi bởi hàm “setInterval()” rất đơn giản và chúng ta chỉ cần đặt tên biến bất kỳ bên trong hàm được gọi theo thứ tự được truyền vào. Nhưng khi sử dụng các biến thì chỉ có biến “bien_ben_ngoai” là bị tác động khi hàm “dong_ho()” được gọi bởi hàm “setInterval()”, còn số lần gọi, bởi vì cứ sau một thời gian thì hàm “setInterval” lại lấy giá trị như ban đầu để truyền vào vì thế giá trị hoàn toàn không thay đổi. Nếu như các bạn không nhớ rõ, hãy xem lại bài viết Phạm vi hoạt động của biến và Anonymous Function và Closure để nắm rõ kiến thức hơn.
- So với “bien_ben_ngoai” do được định nghĩa là biến toàn cục và được sử dụng trực tiếp bên trong hàm “setInterval()” nên hoàn toàn có thể tác động.
Ghi chú
- Hàm: setInterval(function, timer, params…)
- Đối số:
- function: tên của hàm(Không bọc trong nháy như thế này “day_la_ten_ham” và nên nhớ không có 2 dấu “()” ở sau tên hàm) hoặc anonymous function/closure.
- timer: thời gian thực thi lại hàm.
- params: đối số cần truyền vào hàm theo thứ tự và sẽ nhận lại bên trong hàm cũng theo thứ tự như ta đã truyền vào.
- Mức độ phổ biến: Ít
- Thực tế: thường sử dụng khi cập nhật thời gian hoặc các chức năng cần thời gian để thực hiện lại như reload chatbox, refresh top bài viết bằng AJAX.
4. Tìm hiểu hàm “setTimeout()”
Ở phần trước, chúng ta đã tìm hiểu về hàm “setInterval()”, dùng để thực hiện công việc nào đó cần lặp lại liên tục trong một khoảng thời gian được chỉ định. Vậy một câu hỏi đặt ra là “chúng ta có thể thực hiện công việc nào đó trong thời gian chỉ định và thực hiện chỉ một lần duy nhất hay không?” thì câu trả lời sẽ là “Có!” và đó chính làm hàm “setTimeout()” bên trong Javascript (JS).
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <title>Demo Javascript</title> </head> <body> <button type="button" onclick="hen_gio();">Hẹn giờ</button> <input type="text" id="thoi_gian" value="3000" placeholder="Nhập thời gian mili-giây">mili-giây <script type="text/javascript" charset="utf-8"> function hen_gio() { var thoi_gian = document.getElementById('thoi_gian'); setTimeout(function() { alert('Hello World!'); }, thoi_gian.value); } </script> </body> </html>Như vậy, chắc phần nào các bạn đã hiểu được công dụng của nó đúng không nào. Nó chỉ thực hiện một công việc nào đó sau khoảng thời gian được ấn định trước đó và chỉ thực hiện một lần. Và cách dùng nó hoàn toàn giống với phần trước mà chúng ta đã xem, nên các bạn có thể thử truyền đối số hoặc sử dụng các cách gọi hàm mà trước đó chúng ta đã làm với “setInterval()”.Ví dụ trên khi các bạn chạy, các bạn sẽ thấy có một nút nhấn “Hẹn giờ”. Và khi các bạn nhấn vào nút này, sau một khoảng thời gian đã ấn định trước đó. Các bạn sẽ thấy thông báo “Hello World!” được hiện lên và khi các bạn tắt đi thì hành động hiển thị thông báo không còn hiển thị nữa, nhưng nếu các bạn thay thế nó thành hàm “setInterval()” các bạn sẽ thấy nó được gọi mãi mãi cho đến khi các bạn tắt Website.
Ghi chú
- Hàm: setTimeout(function, timer, params…)
- Đối số:
- function: tên của hàm(Không bọc trong nháy như thế này “day_la_ten_ham” và nên nhớ không có 2 dấu “()” ở sau tên hàm) hoặc anonymous function/closure.
- Timer: thời gian thực thi lại hàm.
- Params: đối số cần truyền vào hàm theo thứ tự và sẽ nhận lại bên trong hàm cũng theo thứ tự như ta đã truyền vào.
- Mức độ phổ biến: Ít
- Thực tế: thường sử dụng khi dùng để trì hoãn thời gian gọi AJAX mỗi lần ở các chức năng search, giúp giảm tải cho server khi cứ mỗi kí tự thêm vào thì chúng ta đều gửi lên server thì không được tối ưu.
Cuối cùng, chúng ta cũng đã kết thúc được bài học về Javascript và HTML DOM trong bài viết này. Ở bài học sau, chúng ta sẽ cùng Tìm hiểu sự kiện trong Javascript như thế nào nhé.
Visited 34,751 times, 1 visit(s) todayTừ khóa » Truyền Biến Javascript Vào Html
-
Nhúng JavaScript Vào HTML - VietTuts
-
Bài 03: Cách Nhúng (chèn) JavaScript Vào HTML
-
Hướng Dẫn Gọi Hàm Javascript Trong Html Mới Nhất 2020
-
Include Dữ Liệu Từ File HTML Bằng Javascript - Viblo
-
Nhúng JavaScript Vào File HTML - VN4U
-
Cách Hiển Thị Dữ Liệu Ra Màn Hình Trong JavaScript - Web Cơ Bản
-
Làm Thế Nào để Thêm JavaScript Trong HTML - Hostinger
-
Cách Thêm Thẻ HTML Bằng Javascript
-
Đọc Và Gán Giá Trị Cho Phần Tử HTML Bằng JQuery
-
Cách Sử Dụng Javascript Trong Html - Xây Nhà
-
Bài 6: DOM - Xử Lý Các Phần Tử HTML Trong Javascript - Góc Làm Web
-
Sự Kiện Trong Dom - JavaScript
-
Thao Tác Với DOM Trong JavaScript - NIIT - ICT Hà Nội
-
Hướng Dẫn Khai Báo Javascript Trong Html Mới Nhất 2020