Basic HTML: Block-level, Inline, And Organizational Elements
Có thể bạn quan tâm
Lesson 7: Block-level, Inline, and Organizational Elements
/en/basic-html/interactive-elements-in-html/content/
Block-level, Inline, and Organizational Elements
This lesson is part of a series on computer programming. You can go to Intro to Programming if you'd like to start at the beginning.
When you load a webpage in your browser, all the HTML elements on the page have default ways of visually organizing themselves. For example, <p> elements all stack up nicely on their own lines, while <a> elements line up on a single line. Almost every other HTML element follows one of those patterns as well, because they all generally fall into one of two categories: block-level or inline elements.

Block-level elements
A block-level element is an HTML element that takes up the full width of the element that contains it. You've already seen a few of them, such as:
- <p>
- <h1> through <h6>
- <ul>
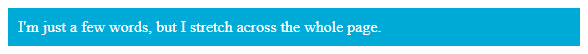
Take a <p> element, for example. Even if you only put one word in a <p> element, it takes up all the width that's available to it. Below is a <p> element that has been colored; notice that it reaches from one end of the image to the other, even though only part of it actually has any text in it.

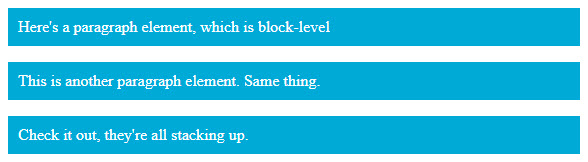
Because block-level elements take up all of the width available to them, they stack on top of each other, rather than lining up:

Inline Elements
An inline element is an HTML element that only takes up the width that its content takes up. You've seen a few of these, too:
- <a>
- <b>
- <i>
- <img>
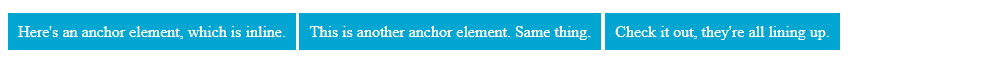
To illustrate, let's take that stack of <p> elements from the last section and make them all <a> elements instead. <a> elements are inline elements, rather than block-level, which means that instead of taking up all the width they have available, they will only take up enough for their content. In this case, that's text. Here they are colored for visibility:

Notice that these elements don't stretch beyond the text they contain. In turn, they have the room to line up on a single line, and they won't move to a new line until they run out of space. This behavior makes it so that inline elements are well-suited to being used inside of block-level elements.
In many cases, it makes sense to use block-level elements inside other block-level elements. However, you should never use block-level elements inside inline elements. In most cases, your browser will still display this correctly—most browsers put a lot of work into making HTML look right even when it is technically wrong—but because it's not an expected or intended way of using block-level and inline elements, it may end up displaying in unexpected ways.
Don't worry about memorizing which elements are block and which are inline, or feeling like it's too much information to take in. The important thing is just to remember the concept of block-level and inline elements, as well as the general distinction between the two. Every programmer will forget what element is what from time to time, but if you remember the concept, you will have a good idea of where to start when something on your webpage doesn't display the way you expected.
Organizational elements
The purest form of block-level and inline elements are two HTML elements used primarily for organizing other elements: <div> and <span>
Div
The <div> element is a block-level element used almost exclusively to group other elements. For example, you might group a few paragraphs with a <div> element, and it would look like this:
<div> <p>Here's a paragraph element, which is block-level.</p> <p>This is another paragraph element. Same thing.</p> <p>Check it out, they're all stacking up.</p> </div>The <div> element doesn't look like anything on its own, though. If you were to load the HTML above in your browser, it wouldn't be apparent that there was a <div> element there; the three stacked paragraphs would look just like they did before. It's only there to hold other elements.
The purpose of the <div> element will become much more apparent once you start learning CSS and JavaScript. By grouping elements together, the <div> element makes it easier to target just certain parts of your webpage when you want to change the way they look or do something to them.
Span
The <span> element functions much like the <div> element, but for inline elements, rather than block-level. For example, imagine that you wanted to group some of the words in one of your <p> elements, but not all of them. Because a <div> element is block-level, it would not be suited to that task, but a <span> would:
<p>Here's a paragraph, but <span>these words</span> are grouped.</p>Like the <div> element, this wouldn't look any different from a regular <p> element on its own; if you loaded it in the browser, you wouldn't see any hint that a <span> element was there. However, it would make it easier to target just those words with CSS or JavaScript.
Do it yourself!
Open the index.html file of your GCF Programming Tutorials project in your text editor, and let's add an organizational element. Before you get into CSS and JavaScript, it may seem unnecessary, but later on, you will be glad to have it. For now, let's just add one <div> element around the content of your movie review.
- First, find the <h2> header of your element:<h2>Review: Basketball Dog (2018)</h2>
- Add your opening <div> tag before that element:<div>
- Next, find your final paragraph with the link: Learn more at <a href="https://edu.gcfglobal.org/">GCFLearnFree.org</a>.
- Add your closing </div> tag after that element: </div>
- All of the elements between the <div> and </div> tags are now inside that element, so you should also indent everything between them to keep your HTML readable.
Once you've done all of this, your full code should look like this:
<html> <body> <h1>Cinema Classics Movie Reviews</h1> <div> <h2>Review: Basketball Dog (2018)</h2> <img src="https://media.gcflearnfree.org/global/coding/basketballdog.png"> <p><i>4 out of 5 stars</i> <p>From director <b>Vicki Fleming</b> comes the heartwarming tale of a boy named Pete (Trent Dugson) and his dog Rover (voiced by Brinson Lumblebrunt). You may think a boy and his dog learning the true value of friendship sounds familiar, but a big twist sets this flick apart: Rover plays basketball, and he's doggone good at it.</p> <p>This movie has everything you could ask for:</p> <ul> <li>Basketball</li> <li>A dog</li> <li>Nail-biting suspense</li> </ul> <p>While it may not have been necessary to include all 150 minutes of Rover's championship game in real time, Basketball Dog will keep your interest for the entirety of its 4-hour runtime, and the end will have any dog lover in tears. If you love basketball or sports pets, this is the movie for you.</p> <p>Find the full cast listing at the <a href="https://edu.gcfglobal.org">Basketball Dog</a> website.</p> <button>Show Next Review</button> </div> </body> </html>Open the File Explorer or Finder and navigate to your GCF Programming Tutorials project, then double-click your index.html file. Your webpage should open in your default browser, but keep in mind that the <div> element should be invisible; you're just putting it there to prepare for later steps. In your browser, you should see this.
Congratulations, you've created your first <div>!
 Continue
Continue /en/basic-html/metadata-and-the-head-element/content/
Từ khóa » Html Block Elements Display
-
Every HTML Element Has A Default Display Value, Depending On What Type Of Element It Is. There Are Two Display Values: Block And Inline. ... HTML Tags.
-
Block-level Elements - HTML: HyperText Markup Language | MDN
-
HTML - Blocks - Tutorialspoint
-
Block And Inline Elements
-
HTML Block Level, Inline Elements - HTML Tutorials - W3resource
-
CSS Inline Vs Inline-Block Vs Block
-
HTML Blocks - Dofactory
-
Inline And Block Elements In HTML - Scaler Topics
-
HTML Block And Inline Level Elements Difference - Tech Altum Tutorial
-
HTML Block And Inline Elements
-
HTML Block And Inline Elements - GeeksforGeeks
-
HTML Block And Inline - Free Tutorial To Learn HTML And CSS
-
HTML Block And Inline Elements - DataFlair
-
How Does Block Display In HTML With Examples? - EduCBA