Bootstrap Là Gì? Cách Cài đặt Và Sử Dụng Bootstrap Chi Tiết - LPTech
Có thể bạn quan tâm
Bootstrap là gì? Cách cài đặt và sử dụng Bootstrap giúp việc thiết kế website trở nên dễ dàng và hiệu quả.
Bootstrap có lẽ là một thuật ngữ không hề xa lạ đối với dịch vụ thiết kế website. Bootstrap với những tính năng tuyệt vời là công cụ hỗ trợ hữu ích trong việc phát triển và thiết kế website. Trên thị trường dịch vụ thiết kế website hiện nay, có nhiều loại framework nhưng Bootstrap vẫn luôn là loại framework được lựa chọn và đánh giá cao. Vậy Bootstrap là gì, cách cài đặt và sử dụng Bootstrap chi tiết, hãy cùng LPTech tìm hiểu qua bài viết dưới đây.
Bootstrap là gì?
Bootstrap là một Framework gồm các tệp các CSS mã nguồn mở và được cung cấp miễn phí. Bootstrap ra đời nhằm hỗ trợ người dùng tạo ra giao diện một trang web hoàn chỉnh thông qua những đoạn Code viết sẵn giúp người sử dụng có thể tạo ra những mẫu giao diện website tiện lợi và đẹp mắt.
Bootstrap thường được dụng chủ yếu trong các dự án thiết kế giao diện website theo chuẩn Responsive, bao gồm các mẫu code sẵn dựa trên HTML, CSS và JavaScript giúp bạn thiết kế các website khác nhau tùy thuộc theo yêu cầu.
Bootstrap sẽ quy định sẵn giao diện các thuộc tính về kích thước, màu sắc của các vùng website,.. Từ đó, coder có thể dễ dàng sáng tạo ra website theo mong muốn mà vẫn có thể tiết kiệm được thời gian.
Quá trình phát triển của Bootstrap
Để hiểu rõ hơn về Bootstrap, chúng ta sẽ tìm hiểu về quá trình phát triển cũng như lịch sử của công cụ Framework nổi tiếng này. Bootstrap là sản phẩm nghiên cứu và phát triển của Mark Otto và Jacob Thornton - hai kỹ sư làm việc tại Twitter.
Bootstrap được ra mắt vào ngày 19/09/2011 trên nền tảng GitHub, tên gọi là Twitter Blueprint lúc này nó được coi như một mã nguồn mở dùng để cải thiện tính năng nhất quán giữa các công cụ nội bộ.
Bootstrap 2, ngày 31/01/2012 các nhà sáng lập cho ra phiên bản Bootstrap thứ 2. So với phiên bản cũ thì phiên bản mới này được hỗ trợ từ Glyphicons cũng như thay đổi một số thành phần có sẵn. Đồng thời, Bootstrap 2 cũng có thể tự động điều chỉnh bố cục website theo màn hình khác nhau.
Bootstrap 3, được phát hành ngày 19/08/2013, đây là phiên bản đầu tiên có giao diện dành cho thiết bị di động, sự thay đổi này là đột phá vô cùng lớn. Nhưng Bootstrap 3 không còn hỗ trợ Internet Explorer 7 và Firefox 3.6 nữa, tuy vậy vẫn có polyfill cho những phiên bản này.
Tháng 1/2018, người dùng mới được sử dụng phiên bản mới Bootstrap 4. Gần đây nhất là phiên bản Bootstrap 5 với nền tảng tối ưu, tương tác với smartphone tốt hơn, giao diện đầy đủ sang trọng.
Tại sao nên sử dụng Bootstrap?
Công nghệ ngày này càng một phát triển, trên thị trường cũng xuất hiện các loại Framework. Nhưng Bootstrap là Framework được tin tưởng của những lập trình viên thiết kế website. Dưới đây là các ưu điểm khi sử dụng Bootstrap:
Tiết kiệm thời gian
Bootstrap giúp các nhà phát triển tiết kiệm thời gian khi xây dựng trang web. Bởi vì, Framework Bootstrap có rất nhiều block được xây dựng sẵn, giúp dễ dàng hoàn thành công việc. Các nhà phát triển không cần phải xây dựng mọi thứ từ đầu, mà có thể sử dụng những thứ có sẵn trong thư viện Bootstrap và thay đổi chúng theo mong muốn của bản thân.
Thao tác dễ dàng
Cơ chế hoạt động của Bootstrap là cơ chế hoạt động mở thông qua các mã nguồn. Điều này giúp người dùng dễ dàng thao tác, chỉ với vài thao tác các nhà phát triển website đã có thể dễ dàng thay đổi và chỉnh sửa theo mong muốn.
Có thể tùy chỉnh
Người dùng có thể dễ dàng chỉnh sửa các file CSS Bootstrap, bên cạnh đó có thể kết hợp chúng với những design có sẵn. Điều này giúp cho việc tùy chỉnh các thuộc tính và phần tử có trên website tiện lợi và nhanh chóng hơn.
Độ tương thích cao
Các phiên bản Bootstrap thường xuyên được nâng cấp tương thích với mọi nền tảng và trình duyệt phổ biến hiện nay. Bootstrap ưu tiên hỗ trợ các thiết bị di động. Bootstrap cho phép người dùng có thể tự động điều chỉnh, kích thước, giao diện website bằng các "class" có sẵn để phù hợp với khung hình Browser.
Bootstrap là công cụ Framework được lập ra bởi kỹ sư công nghệ hàng đầu thế giới. Cũng như được thử nghiệm trên nhiều thiết bị giúp bạn có thể yên tâm về sản phẩm được tạo ra.
Các tính năng và cấu trúc của Bootstrap
Bootstrap được thiết kế dưới dạng Modunles, dễ dàng tích hợp với hầu hết các mã nguồn mở nổi tiếng, quen thuộc như WordPress, Joomla,.. giúp cho Bootstrap mang đến những tính năng nổi bật sau:
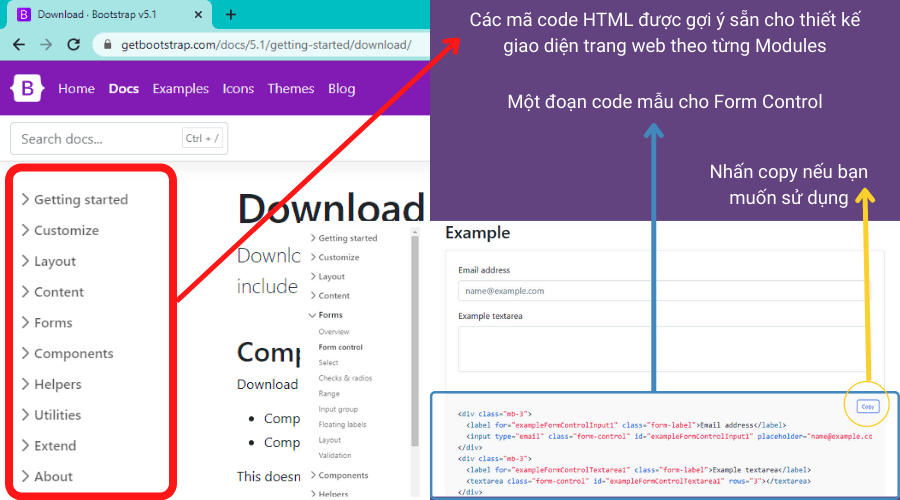
Bootstrap cho phép người dùng truy cập vào thư viện: thư viện Bootstrap là một thư viện “khổng lồ” chứa các thành phần đa dạng để tạo nên giao diện thiết kế website hoàn chỉnh như font, typography, from, table, grid, ... .Và cho phép người dùng sử dụng các mẫu HTML được trình bày sẵn theo từng Module tại trang doc.
Cho phép tùy chỉnh Framework CSS: Bootstrap cho phép bạn tùy chỉnh các CSS sau khi tải xuống tệp và có thể nhúng nó vào mã nguồn của trang web.
Tái sử dụng: bạn có thể lưu trữ và sử dụng những thành phần đã được thiết kế cho những website tiếp theo.
Bootstrap được tích hợp với jQuery: sự tích hợp này bạn chỉ cần khai báo các tính năng chính xác của website giúp bạn tiết kiệm nhiều thời gian thiết kế, code và lập trình trang website.
Bootstrap giảm thiểu sử dụng hình ảnh làm biểu tượng, tăng tốc độ tải trang: thay vì sử dụng những hình ảnh có độ phân giải làm tăng dung lượng lưu trữ, Bootstrap cung cấp Glyphicons hỗ trợ người dùng tốt.
Phân loại 3 file chính của Bootstrap
Công cụ Bootstrap gồm có 3 file chính, các file có những chức năng khác nhau để phù hợp với nhu cầu quản lý thiết kế giao diện website.
Bootstrap.CSS
Bootstrap CSS là một framework có dạng CSS, có chức năng để quản lý và sắp xếp bố cục của website thiết kế. CSS có nhiệm vụ xử lý bố cục kết hợp với HTML quản lý cấu trúc tại website giúp việc thiết kế website trở nên dễ dàng hơn.
CSS cho phép tạo giao diện thống nhất trên nhiều trang web khác nhau mà không giới hạn. Đồng thời, CSS cho phép định dạng cả bảng, bố cục hình ảnh và định dạng kiểu văn bản bởi vậy sẽ mất chút thời gian chờ đợi để CSS ghi nhớ khai báo các bộ chọn.
Bootstrap.JS
Bootstrap phụ trách cho việc tương tác của website, có chứa file JavaScript, đây là phần quan trọng hàng đầu của công cụ Bootstrap. Để người dùng tiết kiệm thời gian các nhà sáng lập đã sử dụng mã nguồn mở jQuery bao gồm thư viện JavaScript thực hiện các chức năng:
- Thực hiện yêu cầu của Ajax như: loại trừ dữ liệu từ các vị trí được cài đặt.
- Giúp tạo các tiện ích bằng bộ sưu tập Plugin JavaScript
- Tạo hình động thông qua thuộc tính CSS
- Thêm một số tính năng động cho nội dung trang web
Glyphicons
Glyphicons là file icon có trả phí. Tuy nhiên, nó được tích hợp sẵn trên Bootstrap và bạn có thể sử dụng nó miễn phí. Bạn sẽ thấy Glyphicons được sử dụng trong những nút (button) dạng thả xuống (▼) hoặc bạn có tùy ý sử dụng chúng từ hướng dẫn của Bootstrap tại phần "Components".
Cách cài đặt và sử dụng Bootstrap chi tiết
Bootstrap là công cụ đem đến những hữu ích vô cùng lớn cho việc thiết kế giao diện website. Vậy làm thế nào để cài đặt và sử dụng Bootstrap để đem đến hiệu quả sử dụng và trải nghiệm như mong muốn? Dưới đây, LPTech sẽ giới thiệu 2 cách cơ bản để tải Bootstrap đơn giản, nhanh chóng về web hosting của bạn.
Cách cài đặt Bootstrap
Có 2 cách để cài đặt và sử dụng Bootstrap đơn giản dành cho bạn:
- Cách 1: Tải Bootstrap trực tiếp
- Cách 2: Tải qua CDN Bootstrap
Tải Bootstrap trực tiếp
Cách đầu tiên và đơn giản nhất, để tải Bootstrap đó là thực hiện Download trực tiếp tại trang chủ của Framework.
- Bước 1: Truy cập vào địa chỉ getbootstrap.com, để tải Bootstrap, nó sẽ được tải dưới dạng 1 folder Zip chứa các folder CSS, JS và một số file khác.
- Bước 2: Sau khi tải về thành công, để cài đặt vào web hosting bạn cần giải nén 2 file CSS, JS, đây cũng chính là 2 trong số 3 file chính của Bootstrap để có thể sử dụng.
Chỉ vài bước đơn giản, bạn có thể tải công cụ này về máy và sử dụng để thiết kế website. Đồng thời sau khi tải về, bạn có thể nhúng Bootstrap bởi đây là phiên bản được biên dịch sẵn.
Một vài lưu ý khi download và sử dụng Bootstrap:
- Tệp Zip của Bootstrap cung cấp 2 Foder chính là CSS và JS. Nhưng trong mỗi Foder sẽ chứa rất nhiều file css và js. Tùy theo nhu cầu sử dụng mà bạn có thể chỉ cần nhúng 1 file css / js (được chia nhỏ theo đúng nhu cầu) hoặc nhúng 1 file css / js (tổng hợp toàn bộ các chức năng).
- Nếu bạn có nhu cầu chỉnh sửa tệp CSS thì có thể sử dụng tệp bootstrap.css (tệp chưa được nén) để dễ dàng can thiệp nội dung bên trong. Còn nếu bạn không có nhu cầu chỉnh sửa tệp thì nên sử dụng tệp bootstrap.min.css (tệp đã được nén) để giảm thiểu dung lượng cho file khi upload lên Host.
> Xem ngay về khái niệm Nhúng tại: Embedded là gì? Tìm hiểu về nhúng và hệ thống nhúng
Tải qua CDN Bootstrap
Nếu bạn không muốn lưu trữ Bootstrap trên web hosting của mình mà vẫn muốn sử dụng công cụ framework này. Thì cách tải qua CDN chính là cách thức cài đặt phù hợp.
CDN (Content Delivery Network) là trang mạng phân phối các nội dung. CDN được các nhà phát triển Bootstrap sử dụng để tiết kiệm băng thông và tích hợp cùng các mã nguồn như JavaScript, CSS, thư viện jQuery nhúng công cụ này để mang lại nhiều tính năng và trải nghiệm người dùng tốt hơn, rút ngắn thời gian tải trang.
Lưu ý: khi sử dụng CDN, bạn sẽ không thể can thiệp vào source code gốc được viết sẵn của Bootstrap. Lúc này, nếu bạn có nhu cầu chỉnh sửa sẽ phải tự gọi lại các "class" trong file CSS của bạn và viết code chèn lên đó!
Cách sử dụng Bootstrap
Sau khi cài đặt thành công Bootstrap, có lẽ điều bạn lưu tâm nhất là cách sử dụng công cụ này để đem lại hiệu quả cho việc thiết kế website của mình. Những lưu ý dưới đây sẽ hướng dẫn bạn cách sử dụng Bootstrap một cách chi tiết.
Hiện nay phiên bản ổn định nhất chính là bootstrap 4 và phiên bản beta bootstrap 5. Để tạo website cơ bản với framework bootstrap thì các bạn làm như sau:
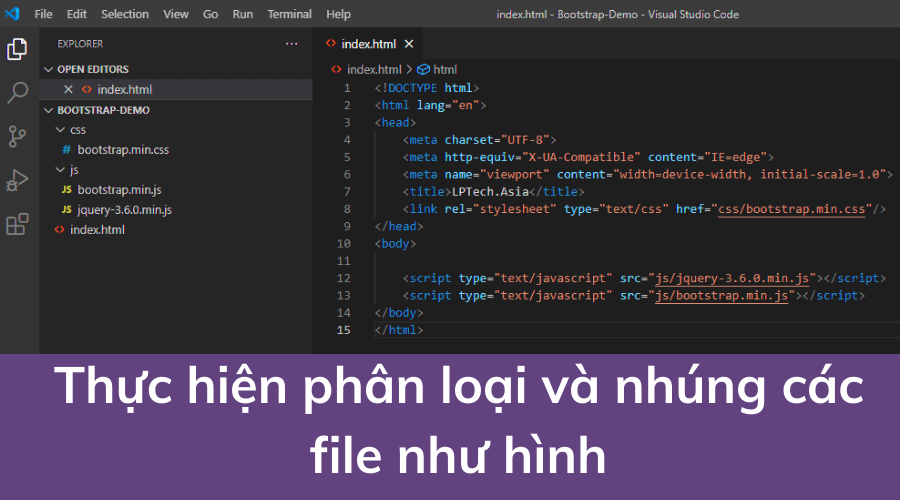
Sau khi đã tải Bootstrap về bạn chuyển tập tin Bootstrap.min.css vào Foder CSS của website, chuyển file Bootstrap.min.js và Jquery.min.js (File này bạn sẽ download bên trang JQuery nhé!) vào trong thư mục JS của web và sau đó nhúng 3 tệp này vào trang index.html.
Lưu ý: bởi vì bootstrap là framework được thiết kế sẵn, nhắm đến đối tượng di động, cho nên đảm bảo được giao diện thiết kế một cách chính xác thì bạn nên sử dụng thẻ <meta> (như hình trên).
<meta name=”viewport” content=”width=device-width, initial-scale=1”>
✧ width=device-width: thiết lập độ rộng của màn hình, độ rộng này co giãn phụ thuộc vào kích thước màn hình mà trang web được duyệt.
✧ initial-scale=1: chỉnh độ zoom (phóng to, thu nhỏ) khi được tải trên trang web. Nếu độ zoom là một thì trang web hiển thị đúng kích thước mặc định của nó.
Tiếp theo, bạn có thể tùy ý tạo nội dung cho website bằng cách copy các đoạn code mẫu có sẵn của Bootstrap để vào trong cặp thẻ <body></body>
Bootstrap cho dù là 1 framework thì bạn cũng cần phải có 1 phần tử để chứa các nội dung trang. Với 2 lớp chứa cơ bản của container.
Phần giao diện hiển thị của 2 lớp “.container” và “container-fluid” sẽ hiển thị ở trình duyệt, “.container” chứa 1 khoảng trắng ở 2 bên và lớp “container-fluid” lại trả ra toàn màn hình. Cho nên bạn có thể lựa chọn và tùy thuộc vào kiểu thiết kế website.
Liên kết đề xuất:Lộ trình học lập trình web cho người mất định hướng.
Nếu bạn mong muốn loại Framework hữu ích giúp cho việc thiết kế website trở nên đơn giản và hiệu quả thì Bootstrap chính lựa chọn phù hợp nhất không thể bỏ qua. Hy vọng bài viết trên đây sẽ giúp bạn hiểu thêm về Bootstrap cũng như cách cài đặt sử dụng Bootstrap chi tiết và hiệu quả.

Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: [email protected]
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)
Từ khóa » Tải Bootstrap 5
-
Download · Bootstrap V5.0
-
Introduction · Bootstrap V5.1
-
Download - Bootstrap
-
Versions · Bootstrap V5.2
-
Bootstrap Là Gì? Hướng Dẫn Tải Và Sử Dụng Bootstrap - Vietnix
-
Hướng Dẫn Cài đặt Sử Dụng Bootstrap 5 Alpha! - Getbootstrap
-
Bootstrap 5 Stable - Summary, Download, Tutorial & Next Releases
-
Bài 2: Download Bootstrap Và Nhúng Bootstrap Vào Website - Freetuts
-
Bootstrap 5 Get Started - W3Schools
-
Bài 1: Bootstrap 5 Là Gì? Bắt đầu Như Thế Nào?
-
How Should I Import Bootstrap 5 If I Downloaded It? - Stack Overflow
-
Bắt đầu Với Bootstrap
-
Bootstrap - Npm
-
Bootstrap Studio 6.1.1 - Thiết Kế Trang Web