Bootstrap Là Gì? Hướng Dẫn Cách Sử Dụng Bootstrap Chi Tiết
Có thể bạn quan tâm
Xem nhanh
- Bootstrap là gì?
- Lịch sử hình thành của Bootstrap
- Có nên dùng Framework Bootstrap không?
- 3 File chính của Bootstrap
- Bootstrap.CSS
- Bootstrap.JS
- Glyphicons
- Tính năng của Bootstrap
- Cách cài đặt Bootstrap chi tiết
- Tải Bootstrap trực tiếp từ trang chủ cung cấp
- Tải Bootstrap qua CDN Bootstrap
- Bootstrap 4 có gì nổi bật?
- Hướng dẫn sử dụng Bootstrap 4 chi tiết
- Thêm HTML doctype
- Bootstrap 4 mobile first
- Bootstrap 4 containers
- Bootstrap 4 Grid System
- Hướng dẫn cách nhúng Bootstrap vào HTML
- Cách 1 Nhúng từ liên kết của Bootstrap
- Cách 2 Nhúng bằng cách tự Host
Bootstrap là gì? Bootstrap là một Framework Front-End gồm các template giúp cho việc thiết kế website trở nên dễ dàng và nhanh chóng. Trong bài viết dưới đây, FPT Cloud sẽ cung cấp thông tin chi tiết về Bootstrap, từ khái niệm, lịch sử hình thành đến cách cài đặt và sử dụng Framework tiện lợi này. Tham khảo ngay.
Bootstrap là gì?
Bootstrap là một Framework miễn phí bao gồm HTML, CSS và JavaScript, được sử dụng để thiết kế trang web chuẩn theo Responsive. Với Framework Bootstrap, bạn có thể tạo ra một trang web với đầy đủ thành phần một cách nhanh chóng và đơn giản.
Bootstrap cung cấp sẵn các thuộc tính về kích thước, màu sắc và bố cục cho website. Nhờ đó, designer dễ dàng tạo ra trang web đẹp mắt theo ý muốn và tiết kiệm nhiều thời gian.
Bootstrap là một Framework miễn phí được dùng để thiết kế trang web miễn phí

Lịch sử hình thành của Bootstrap
Bootstrap là một framework nổi tiếng trong thiết kế web, được phát triển bởi hai kỹ sư Mark Otto và Jacob Thornton tại Twitter. Ra mắt lần đầu trên GitHub vào ngày 19/8/2011 với tên gọi Twitter Blueprint, Bootstrap là mã nguồn mở giúp tạo giao diện web dễ dàng.
Phiên bản 2 ra mắt đầu năm 2012 bổ sung hệ thống 12 cột linh hoạt cho nhiều kích thước màn hình. Đến năm 2013, phiên bản 3 giới thiệu giao diện tối ưu cho điện thoại thông minh, giúp Bootstrap nhanh chóng trở thành dự án số 1 trên GitHub.

Bootstrap hiện đang ở phiên bản 4.5
Phiên bản 4 được phát triển từ 2014 và ra mắt bản Alpha vào tháng 8/2015. Hiện Bootstrap đang ở phiên bản 4.5. Sau gần 10 năm, framework Bootstrap vẫn giữ vị trí hàng đầu và được đông đảo lập trình viên tin dùng nhờ tính tiện dụng và hiệu quả.
Có nên dùng Framework Bootstrap không?
Bootstrap là framework thiết kế web được tin tưởng và lựa chọn bởi nhiều kỹ sư công nghệ. Trong quá trình tìm hiểu Bootstrapping là gì, người dùng thường băn khoăn không biết có nên sử dụng framework này không?
Thực tế, framework Bootstrap có tính ứng dụng cao nên bạn hoàn toàn nên dùng chúng để thiết kế website. Bootstrap sở hữu nhiều ưu điểm như:
- Dễ dàng thao tác với kiến thức cơ bản
Bootstrap sử dụng các ngôn ngữ web phổ biến như HTML, CSS và JavaScript. Nếu bạn có kiến thức cơ bản về những ngôn ngữ này, việc thao tác và tùy chỉnh Bootstrap sẽ trở nên nhanh chóng và thuận tiện.
- Tùy chỉnh linh hoạt, tiết kiệm dung lượng
Là framework mã nguồn mở, Bootstrap cho phép người dùng dễ dàng điều chỉnh các thành phần và thuộc tính trên website theo nhu cầu riêng. Đồng thời, do không cần tải toàn bộ mã nguồn về máy, việc sử dụng Bootstrap giúp tiết kiệm đáng kể dung lượng lưu trữ.
- Tạo ra website chất lượng, đáng tin cậy
Bootstrap được phát triển bởi các chuyên gia lập trình hàng đầu và trải qua nhiều thử nghiệm thực tế trên đa dạng thiết bị và môi trường. Điều này đảm bảo các website xây dựng trên Bootstrap có tính ổn định cao, giao diện đẹp và hiệu suất tốt.
- Tương thích đa nền tảng, tối ưu trải nghiệm người dùng
Bootstrap liên tục được cập nhật để tương thích với nhiều trình duyệt và thiết bị khác nhau.

Trong trường hợp người dùng sử dụng Grid System cùng bộ xử lý Less và Sass, Bootstrap sẽ ưu tiên hỗ trợ cho các thiết bị di động. Công cụ này giúp việc thiết kế của bạn dễ dàng hơn rất nhiều. Bootstrap sẽ tự động điều chỉnh kích thước, giao diện web để phù hợp với khung hình Browser của bạn. Dù đang sử dụng máy tính bàn/laptop hay tablet, người dùng cũng có thể theo dõi và thiết kế website một cách thuận tiện.
3 File chính của Bootstrap
Với những ưu điểm của framework Bootstrap, ngay cả những developer mới cũng có thể dễ dàng khám phá, tìm hiểu và áp dụng Bootstrap vào việc thiết kế trang web. Để việc sử dụng Bootstrap hiệu quả, bên cạnh việc tìm hiểu Bootstrap là gì, chúng ta cũng cần hiểu rõ các file chính của Bootstrap.
Bootstrap.CSS
Bootstrap CSS là một framework dựa trên CSS, hỗ trợ việc tổ chức và bố trí các thành phần trên trang web mà bạn đang phát triển. Trong khi HTML đảm nhận vai trò xây dựng cấu trúc và nội dung của trang, CSS chịu trách nhiệm về cách trình bày và sắp xếp giao diện. Vì vậy, Bootstrap kết hợp chặt chẽ cả hai yếu tố này, giúp các nhà thiết kế web thực hiện công việc nhanh chóng và hiệu quả hơn.
Với Bootstrap CSS, bạn sẽ không cần mất nhiều thời gian hay chỉnh sửa thủ công cho các thiết kế nhỏ. Thay vào đó, chỉ với vài thao tác đơn giản, bạn đã có thể tạo ra giao diện thống nhất trên nhiều trang web khác nhau.
Đặc biệt, CSS hiện đã cho phép bạn định dạng cả bảng và bố cục hình cũng như định dạng kiểu văn bản. Do đó, có thể bạn sẽ phải kiên nhẫn chờ đợi Bootstrap CSS ghi nhớ và khai báo các bộ chọn.
Bootstrap.JS
Nếu Bootstrap CSS có nhiệm vụ quản lý bố cục Website thì Bootstrap JS lại có trách nhiệm chứa file JavaScript. Đây là thành phần phụ trách việc tương tác của website và là phần có vai trò quan trọng hàng đầu, là cốt lõi của công cụ Bootstrap.
Để giúp người dùng nhanh chóng thiết kế thành công và tiết kiệm thời gian hơn, các nhà sáng lập đã sử dụng jQuery. Đây là một mã nguồn mở, bao gồm thư viện JavaScript, giúp người dùng có thể dễ dàng thêm các chức năng vào website mình đang thiết kế.
- Loại bỏ dữ liệu từ các vị trí đã được xác định trước một cách nhanh chóng.
- Tạo ra các tiện ích mở rộng thông qua việc phát triển Plugin JavaScript.
- Thực hiện các hiệu ứng chuyển động dựa trên thuộc tính CSS.
- Giúp thêm các tính năng tương động vào website.

Glyphicons
Khi thực hiện thiết kế giao diện website, chắc chắn không thể thiếu Glyphicons. Đây là file có chức năng liên kết dữ liệu, quản lý và liên kết các hành động của người dùng. Ngoài ra, Glyphicons còn có kho icon cực khủng, giúp bạn làm nổi bật website và giúp website trở nên bắt mắt hơn.

Tính năng của Bootstrap
Sau khi tìm hiểu Bootstrap nghĩa là gì, có thể thấy Bootstrap bao gồm ba file chính, được nén gọn để thuận tiện trong việc tải về, sử dụng và lưu trữ. Thiết kế theo mô-đun giúp Bootstrap dễ dàng tích hợp với nhiều nền tảng mã nguồn mở phổ biến như WordPress, Joomla, Magento.
Ngoài ra, framework Bootstrap này còn sở hữu nhiều tính năng nổi bật hỗ trợ tối ưu hóa quá trình thiết kế web.
- Cho phép người dùng truy cập vào thư viện: Thư viện của Bootstrap rất đa dạng với nhiều thành phần để người dùng dễ dàng thiết kế, tạo thành giao diện website. Người dùng có thể dễ dàng sử dụng font, typography, form, table, grid… để thiết kế một website như mong muốn.
- Cho phép tùy chỉnh Framework: Với Bootstrap bạn có thể dễ dàng tùy chỉnh Framework. Sau đó tải Framework về về tùy chỉnh tại khung của website đang được xây dựng.
- Tái sử dụng: Bạn cũng có thể lưu trữ và sử dụng các thành phần đã được thiết kế cho những website tiếp theo.
- Tích hợp Jquery: Như đã giới thiệu ở trên, Bootstrap được tích hợp jQuery, giúp bạn tiết kiệm rất nhiều thời gian thiết kế, code và lập trình trang web.
- Giảm thiểu sử dụng hình ảnh làm biểu tượng, tăng tốc độ tải trang: Người dùng có thể sử dụng file Glyphicons, lựa chọn các biểu tượng, giúp tăng tính thẩm mỹ cho website và tăng tốc độ tải của trang web.
Bootstrap thường được tích hợp trong các hệ quản trị nội dung như WordPress hay CMS để tạo giao diện đẹp, dễ tùy chỉnh. Ngoài ra, các framework PHP như Symfony cũng hay kết hợp Bootstrap nhằm tăng tính linh hoạt cho phần front-end.
Cách cài đặt Bootstrap chi tiết
Với nhiều ưu điểm nổi trội, Bootstrap là công cụ bạn không thể bỏ qua. Chính vì thế, sau khi đã tìm hiểu Bootstrap là gì, nhiều người thường mong muốn và tìm cách tải công cụ này. Vậy làm thế nào để cài đặt và sử dụng framework này? Dưới đây là 2 cách tải cơ bản giúp bạn tải Bootstrap về web hosting.
Tải Bootstrap trực tiếp từ trang chủ cung cấp
Cách đầu tiên để tải Bootstrap đó là thực hiện download framework này trực tiếp tại địa chỉ getbootstrap.com.
Sau khi tải về thành công, bạn sẽ thấy có 2 thư mục có tên là JS và CSS. Đây cũng là 2 trong 3 file chính của Bootstrap. Để cài đặt vào web hosting, bạn cần giải nén 2 file này. Bạn có thể sử dụng giao thức FTP để thực hiện việc tải.
Đồng thời, FTP cũng giúp người dùng trao đổi dữ liệu giữa máy tính và web hosting. Do đó, nhiều người sử dụng FTP để kết nối máy tính cá nhân cùng với web hosting, giúp cho quá trình làm việc trở nên đơn giản và thuận tiện hơn.

Có thể tải Bootstrap từ nhà cung cấp
Chỉ với vài bước đơn giản, bạn đã có thể tải công cụ này về máy và sử dụng để thiết kế website nhanh chóng, dễ dàng. Sau khi tải về thành công, bạn có thể nhúng Bootstrap vào website bởi đây là phiên bản đã được biên dịch sẵn.
Tải Bootstrap qua CDN Bootstrap
Bên cạnh việc tải Bootstrap thông qua website của nhà cung cấp, người dùng cũng có thể tải công cụ này từ CDN. Đây là cách tải được nhiều người áp dụng trong trường hợp không muốn lưu trữ Bootstrap trên web hosting của mình.
Bên cạnh việc tìm hiểu Bootstrap là gì, bạn cũng cần tìm hiểu CDN là gì. Hiểu một cách đơn giản, CDN là viết tắt của từ Content Delivery Network, tức là trang mạng phân phối các nội dung.

CDN được các nhà phát triển Bootstrap sử dụng để nhúng công cụ này. Qua đó giúp tiết kiệm băng thông và giúp việc tích hợp cùng mã nguồn như JavaScript, CSS, thư viện jQuery… dễ dàng hơn. Điều này giúp nâng cao trải nghiệm người dùng, giúp website có nhiều tính năng hơn, hiện đại hơn và có thể giúp rút ngắn thời gian tải trang.
Bootstrap 4 có gì nổi bật?
Bootstrap 4 là phiên bản mới nhất của framework này. Ngay từ khi ra mắt, Bootstrap 4 đã được người dùng đánh giá cao và yêu thích. So với các phiên bản cũ, Bootstrap 4 được nâng cấp thêm một số tính năng mới, nổi bật như:
- File Bootstrap CSS chứa dung lượng bé hơn. Với các phiên bản trước, Bootstrap min CSS có dụng lượng 121Kb. Tuy nhiên, ở Bootstrap 4, file này chỉ còn 88kB.
- Người dùng có nhiều khả năng tùy biến hơn do Bootstrap 4 đã sử dụng Sass để thay thế Less.
- Hiện nay, hầu hết các website thường bị lỗi khi hiểu thị tại IE8. Vì thế, Bootstrap 4 đã đổi từ px sang EM hoặc REM. Qua đó giúp thay đổi kích thước website phù hợp với tùng giao diện, kích thước ứng dụng mà không làm ảnh hưởng tới cấu trúc sang web của bạn.
- Ngoài ra, Bootstrap cũng hỗ trợ người dùng Flexbox. Đây là một tiêu chí quan trọng khi tìm hiểu Bootstrap là gì. Sự thay đổi này giúp các nhà phát triển của dễ dàng và linh hoạt thay đổi, sắp xếp các phần tử có trên website.
- Cuối cùng, Bootstrap 4 đã bổ sung các class mới, nhiều tiện ích hơn so với các phiên bản trước đây.

Hướng dẫn sử dụng Bootstrap 4 chi tiết
Với nhiều tính năng mới, nổi bật, Bootstrap là phiên bản bạn không thể bỏ qua khi tìm hiểu Bootstrap là gì và sử dụng công cụ này. Để sử dụng Bootstrap, bạn có thể thực hiện các công cụ sau:
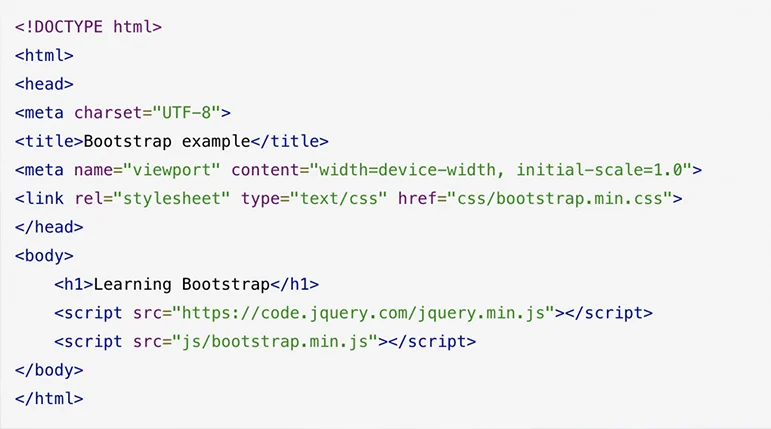
Thêm HTML doctype
Bootstrap 4 được các nhà sáng lập thiết kế để sử dụng HTML và file CSS. Vì thế, để có thể sử dụng phiên bản mới này, bạn cần bổ sung HTML5 Doctype. Hãy đảm bảo Bootstrap 4 đã được cài đặt vào máy của bạn. Sau đó bổ sung HTML5 ở đầu trang.
Bootstrap 4 mobile first
Phiên bản mới nhất của Bootstrap sẽ cho phép người dùng sử dụng trên các thiết bị di động. Để việc thay đổi kích thước website chính xác và nhanh chóng hơn, phù hợp với khung hình browser, người dùng cần thêm mẻ <meta> bên cạnh <head> bằng cách:
- Thiết lập chiều rộng của website thông qua lệnh: Width = device-width. Lúc này, chiều rộng website sẽ tự động thay đổi phù hợp với giao diện browser mà không làm phá vỡ cấu trúc website.
- Thu phóng website thông qua lệnh: Initial-scale = 1

Bootstrap 4 containers
Bên cạnh Bootstrap là gì, việc tìm hiểu Bootstrap 4 containers là gì cũng rất quan trọng. Để việc sử dụng website sau khi thiết kế hiệu quả nhất, bạn cần dùng Bootstrap để bọc các nội dung website. Cụ thể:
- Containers class giúp tạo ra chiều rộng phù hợp với các nội dung của website.
- Container Fluid Class hỗ trợ cung cấp các containers có chiều rộng đầy đủ nhất, phù hợp với khung hình Browser.
Bootstrap 4 Grid System
Bootstrap 4 Grid System là công cụ giúp tạo ra sự tương thích giữa Bootstrap với giao diện. Điều này giúp giao diện website hiển thị dưới dạng lưới gồm 12 cột. Mỗi cột sẽ tương ứng với từng độ phân giải của thiết bị. Chẳng hạn như các thiết bị máy tính, điện thoại, tablet… Điều này giúp bạn dễ dàng điều chỉnh website phù hợp với từng thiết bị.
Hướng dẫn cách nhúng Bootstrap vào HTML
Cùng với việc tìm hiểu Bootstrap là gì, chắc chắn không thể thiếu việc tìm hướng dẫn cách nhúng Bootstrap vào HTML nếu bạn muốn sử dụng công cụ này. Để nhúng Framework này vào HTML, bạn có thể thực hiện theo 2 cách sau:
Cách 1: Nhúng từ liên kết của Bootstrap
Cách thứ 1, nhúng từ liên kết của Bootstrap. Liên kết của Bootstrap sẽ cung cấp cho bạn các đường link có sẵn, bạn chỉ cần sử dụng các đường link này để nhúng trực tiếp và website mình đang thiết kế. Tuy nhiên, cách làm này có thể khiến website tải chậm hơn do phải kết nối với các website khác.
Cách 2: Nhúng bằng cách tự Host
Nếu không muốn website của mình tải chậm hơn, bạn có thể nhúng Bootstrap bằng cách tự host. Cách làm này sẽ mất thời gian và khó khăn hơn đối với những người lần đầu tìm hiểu Bootstrap là gì. Tuy nhiên, cách nhúng này giúp website được tối ưu hơn, tải nhanh hơn.
Bạn có thể tự host bằng tệp tin index.html:

Bên cạnh việc tìm hiểu Bootstrap là gì và ứng dụng Bootstrap để thiết kế website, để có một website chất lượng nhất, hoàn chỉnh nhất, bạn cũng có thể tham khảo thêm các công cụ hỗ trợ lưu trữ dữ liệu website giá thuê vps
Trên đây là các thông tin về framework Bootstrap. Hy vọng qua bài viết của chúng tôi, bạn đã hiểu Bootstrap là gì và các file chính, cách sử dụng, cài đặt Bootstrap. Nếu bạn đang tìm kiếm một công cụ thiết kế web đơn giản, hiệu quả và dễ sử dụng, thì Bootstrap là lựa chọn lý tưởng không thể bỏ qua.
Từ khóa » Cách Dùng Bootstrap
-
Bài 1: Giới Thiệu Và Cài đặt Bootstrap - Góc Làm Web
-
Cẩm Nang Tự Học Bootstrap 4 Trong 10 Phút Năm 2022
-
Bootstrap Là Gì? Hướng Dẫn Tải Và Sử Dụng Bootstrap - Vietnix
-
Bootstrap Là Gì? Hướng Dẫn Cách Dùng, Nhúng Bootstrap Vào HTML
-
Sử Dụng Bootstrap để Tạo Giao Diện Cho Trang Web Hỗ Trợ Responsive
-
Hướng Dẫn Sử Dụng Bootstrap Cơ Bản
-
Hướng Dẫn Cài đặt Sử Dụng Bootstrap 4
-
Bootstrap Là Gì? Hướng Dẫn Dành Cho Người Mới Bắt đầu - Hostinger
-
Các Hướng Dẫn Bootstrap - Openplanning
-
Bootstrap Là Gì? Cách Cài đặt Và Sử Dụng Bootstrap Chi Tiết - LPTech
-
10 Bí Kíp Học Bootstrap Hàng đầu - BitDegree
-
Boostrap Là Gì? Hướng Dẫn Cách Sử Dụng Bootstrap - Mona Media
-
Bootstrap Là Gì? 2 Cách Sử Dụng Bootstrap đơn Giản | BKHOST
-
Bootstrap Là Gì? Cài đặt Bootstrap, Web Chuẩn Responsive