Br Tag In HTML - Scaler Topics
Có thể bạn quan tâm
 TopicsExploreNewSkill TestCoursesFree MasterclassSearch for Articles, TopicsExperience
TopicsExploreNewSkill TestCoursesFree MasterclassSearch for Articles, TopicsExperience JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya
JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya10004.8Start Learning Topics Covered
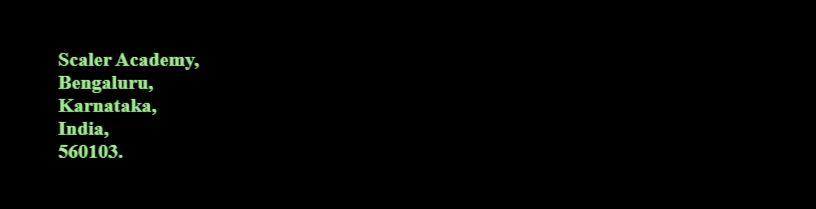
JavaScript Course With Certification: Unlocking the Power of JavaScriptby Mrinal Bhattacharya10004.8Start Learning Topics CoveredYou produce a line break when you press the ‘Enter’ key to go to the following line while using a messaging app or writing a doc. In HTML, when you try to produce a line break by writing the text in the next line, it will not work. We need to use the br tag for that. In HTML, the br tag produces a line break in the text. It can be used for poems, addresses, etc.
Difference between <br> and <br/> in HTML
- I HTML, <br> is enough to produce a line break. There is no need for a closing </br>
- If we are writing an XHTML document, as it is stricter than HTML and doesn't allow leaving tags open, the syntax changes a bit.
- We need to use <br/> (not to be confused with the usual ending tags in HTML where the slash is written before the element name, not after ex: </h1>,</br>)
- It is recommended to use <br/> in general because that way, it'll be compatible with both HTML and XHTML
Takeaway :
<br> is used in HTML and <br/> in XHTML, using <br/> for both is recommended.
Syntax of br Tag in HTML
The br tag is an empty/void element. So it is enough to write a single <br> to get the line break. Syntax
Attributes of br Tag in HTML
The br tag supports two types of attributes Global and event Handler attributes.
- Global Attributes
Global attributes are common to all HTML elements. List of Global attributes:
- accesskey,
- autocapitalize,
- class,
- contenteditable, etc
- Event Handler Attributes
Say whenever an event occurs, such as a user presses a key or mouse click, etc., you want something to be done as a response. In such cases, we use an event handler attribute; we define what happens when an event occurs in another script file and invoke it. List of Event Handler attributes:
- onabort,
- onautocomplete,
- onautocompleteerror,
- onblur, etc
Examples of br with HTML & CSS code
HTML:
CSS:
Output: 
Example2:
HTML
Output:
Accessibility Concerns
- Accessibility concerns arise when we create separate paragraphs of text using br
- This should be avoided for two reasons:
- This is a bad practice
- It is problematic for users who use screen-reading technology.
- it is better to use the <p> tag when dealing with texts or paragraphs.
- <p> has a semantic meaning, which means the developer and the screen reader will understand that these are two different blocks of paragraphs.
- Using a line break with a <br> does not offer such distinction, and it will be a frustrating experience for the people using the screen reader.
Example:
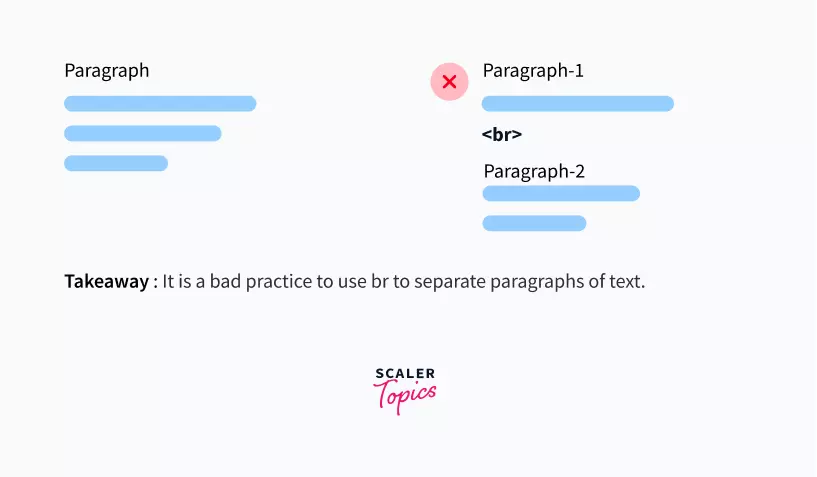
The wrong way to do it:
The right way to do it:

Takeaway :
It is a bad practice to use <br> to separate paragraphs of text. Instead, we should use the <p> tag.
Browser Compatibility
Now let’s see which browsers <br> tag is compatible on desktop and mobile.
Compatibility with Desktop Browsers 🖥
| Browser | Compatible |
|---|---|
| Chrome | Yes |
| Edge | Yes |
| Firefox | Yes |
| Internet Explorer | Yes |
| Opera | Yes |
| Safari | Yes |
Compatibility with Mobile Browsers 📱
| Browser | Compatible |
|---|---|
| WebView Android | Yes |
| Chrome Android | Yes |
| Firefox for Android | Yes |
| Opera Android | Yes |
| Safari on iOS | Yes |
| Samsung Internet | Yes |
Takeaway :
The br tag is compatible with almost all modern browsers.
Styling with CSS
The br tag has a single purpose of creating a line break in a text block. It was not intended to be used for any visual output, so even though we can, we don’t usually do it.
❌ Avoid Setting Margin with br: Though you can increase spacing between lines of text by using margin on <br> elements, it is a bad practice. You should use the line-height property that was designed for that purpose.
Takeaway :
The br tag should not be used for styling.
Conclusion
- br tag is used to create a line break.
- The syntax to use it is a single <br> for HTML docs and <br/> for XHTML docs
- It has global and Event handler attributes.
- br tag is compatible with all modern browsers.
Related Topics
- HTML Tags
- HTML Cheat Sheet
Từ khóa » Html Br Options
-
The
HTML Element Produces A Line Break In Text (carriage-return). It Is Useful For Writing A Poem Or An Address, Where The Division Of Lines Is Significant. ... Technical Summary. -
HTML Br Tag - W3Schools
-
Add A Line Break In HTML - Tutorial - TeachUcomp, Inc.
-
Using Br To Insert Line Breaks In HTML: Here's How »
-
HTML
Tag -
Line Break In HTML Select Option? - Stack Overflow
-
HTML
Tag - W3docs -
Br | Dash For Python Documentation | Plotly
-
HTML
Tag - GeeksforGeeks -
Main Tips On HTML Line Break - BitDegree
-
HTML Line Break – How To Break A Line With The HTML
Tag -
What Is The Best Alternative To Repetitive Typing Of
Tags In HTML ... -
Alignment, Font Styles, And Horizontal Rules In HTML Documents
-
HTML Standard