Các Font Chữ đẹp Thường Dùng Trong Thiết Kế Website - LPTech
Có thể bạn quan tâm
Giao diện website đẹp không chỉ dựa vào hình ảnh, bố cục mà còn có font chữ trên trang. Font chữ được dùng thiết kế website cực kì quan trọng vì nó là một yếu tố ảnh hưởng đến trải nghiệm trên trang của người dùng. Khi nội dung trên trang web được thể hiện bằng font chữ đẹp còn giúp trang nâng cao tính thẩm mỹ cũng như trải nghiệm người dùng được tốt hơn. Nếu bạn chưa biết các font chữ đẹp nào để thiết kế web thì hãy cùng LPTech tìm hiểu ở bài viết dưới đây nhé!
Những yếu tố cơ bản cần biết về font chữ thiết kế website
Font chữ thiết kế website là yếu tố ảnh hưởng đến trực quan và cảm xúc của người xem khi vào một website nào đó. Tuy nhiên, nhiều chủ website không biết điều đó khiến website của họ không được nhiều tương tác, tỷ lệ thoát trang cao từ người dùng.
Nếu bạn muốn website thu hút được người truy cập thì bạn phải các font chữ đẹp và được đặt phù hợp trên giao diện website của mình. Tuy nhiên, để làm được như vậy bạn cần phải phân biệt được yếu tố cơ bản về font thiết kế web là font và typeface.
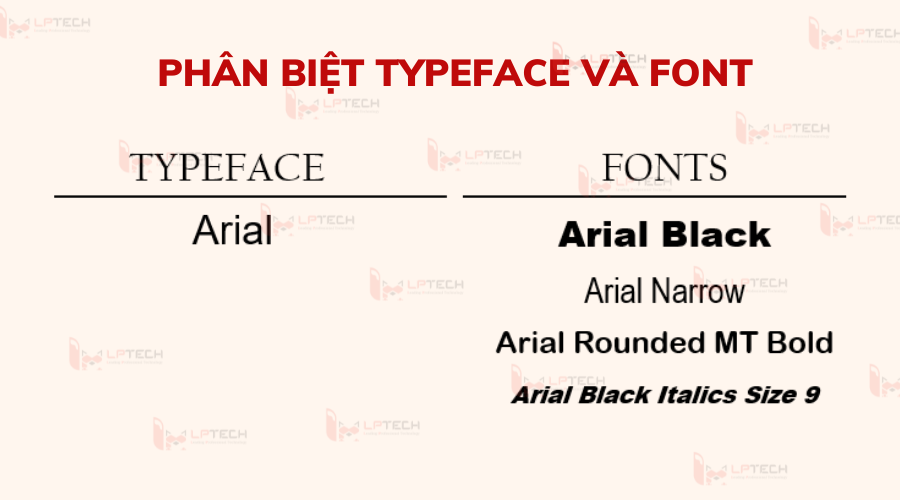
Phân biệt font và typeface
Font và typeface là hai thuật ngữ mà những ai trong ngành thiết kế đều đã quá quen thuộc. Vậy font và typeface được định nghĩa như thế nào?
Font (Phông chữ)
Font chữ chính là định dạng các ký tự bao gồm chữ cái, số thứ tự, dấu câu, một số ký tự đặc biệt khác,... cùng với định dạng, hình dạng và kích thước xác định. Chẳng hạn như khi bạn khi bạn gõ văn bản thường có các lựa chọn về font chữ như Arial, roboto, Times New Roman…
Typeface (Kiểu chữ)
Typeface hay còn gọi là font-family, là một bộ của các font chữ có chung kiểu thiết kế. Mỗi một typeface là tập hợp các ký tự, trong đó mỗi ký tự đại diện cho một chữ cái, số, dấu câu và các biểu tượng khác…
Nhìn chung, khái niệm về typeface rất rộng bao trùm lên các loại font, không chịu giới hạn về kích thước cũng như định dạng. Khi phân loại các font chữ nó đảm bảo ba yếu tố như sau:
- Font chữ tuy có cùng loại nhưng khác tính chất sẽ được xếp chung.
- Khi phối hợp chúng với nhau phải đảm bảo sự thống nhất.
- Có tính hòa hợp trên toàn bộ website.
Ví dụ cụ thể cho bạn có thể hình dung được rõ hơn là website của bạn dùng font Open Sans làm chủ yếu. Với phần tiêu đề sẽ dùng font Open Sans ExtraBold, cấp con sẽ là font Open Sans Bold và nội dung là font Open Sans. Có như vậy, khi nhìn vào website mới thấy được sự thống nhất về mặt trực quan người nhìn.
Các loại font chữ phổ biến
Có rất nhiều các font chữ đẹp hiện nay nhưng không phải vì thế mà bạn sử dụng loại font đặc biệt để gây chú ý đến người dùng. Quan trọng hơn hết là phải biết cách sử dụng chúng sao cho hòa hợp với nhau thì mới có thể tạo ra được một website đẹp mắt mà ai cũng thấy đẹp và ưa nhìn. Dưới đây là một số font phổ biến bạn có thể tham khảo:
Font chữ mặc định
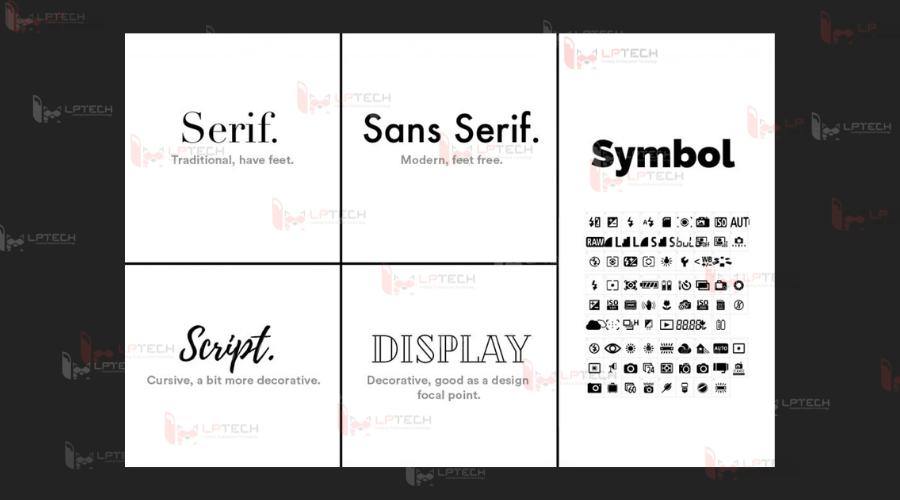
Font chữ mặc định là font có thiết kế đơn giản, dễ đọc, dễ nhìn được. Nếu bạn không có ý tưởng hay biết chọn font nào thì font mặc định sẽ được áp dụng. Tuy nhiên, bạn muốn có một thiết kế website của mình trông bắt mắt cũng có thể tạo ra font chữ nào đó mang phong cách riêng. Thông thường những font chữ được mặc định phổ biến nhất là Serif và Sans serif được dùng trên các website.
Font Serif có đường nét mảnh và có đường gạch chân hoặc ở đầu. Chúng ta thường bắt gặp loại fonte này trên các văn bản giấy, trang báo, biên bản hành chính,...
Đối với font Sans serif có phần tương tự như Arial, font chữ này thường không có đường gạch chân hay ở đầu. Điểm đặc biệt của nó được sử dụng nhiều là vì nét chữ đều, có hơi dày hơn so với Serif.
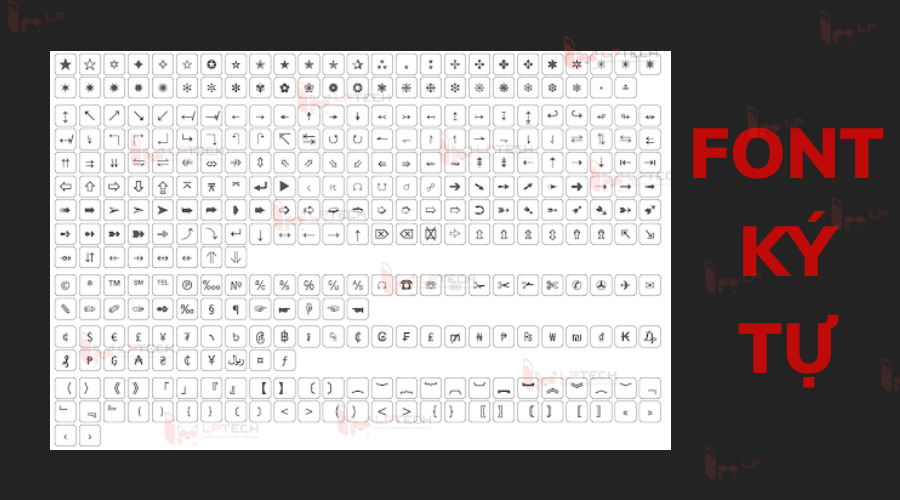
Font ký tự
Font ký tự là những loại font chữ gồm những ký tự đặc biệt được sử dụng nhằm mực đích đánh dấu, trang trí, minh hoạ,... cho những nội dung đặc biệt. Đa số font ký tự được người sử dụng dùng để trang trí là nhiều. Một số loại font được dùng cho loài này thường là webdings, wingdings,…
Font ký tự thường khó sử dụng vì nó chỉ có các ký hiệu đặc biệt khó biểu đạt được hết nội dung muốn truyền tải. Những font chữ này có thể áp dụng trong các loại giấy tờ hay văn bản mẫu.
Font ký hiệu cần cân nhắc khi sử dụng bởi trong bộ font này chỉ bao gồm các ký hiệu đặc biệt, khó diễn tả và truyền tải đầy đủ nội dung. Chúng được khuyến khích sử dụng khi website dùng để làm văn bản mẫu hay các loại giấy tờ mẫu có thể dùng đến những font này.
Nếu bạn đang lựa chọn font để thiết kế website thì hạn chế dùng loại font này bởi vì chúng không mang tính thẩm mỹ cao, người đọc có thể mất chú ý vào nội dung.
Font chữ thiết kế đặc trưng
Ngoài các font chữ có sẵn, bạn có thể tạo ra những font chữ cho riêng mình để có dấu ấn khác biệt. Các font chữ này thường được thiết kế độc đáo hơn những font mặc định. Ní vừa mang tính thẩm mỹ cao, vừa truyền tải được thông điệp của người sử dụng.
Đối với các doanh nghiệp, tạo một font chữ riêng biệt càng giúp thể hiện nội dung tốt, càng có nét độc đáo hơn so với font chữ phổ biến. Đặc biệt hơn là thể hiện được nét riêng của thương hiệu, tăng độ nhận diện với khách hàng của mình.
Font chữ viết tay
Font chữ viết tay đúng như cái tên của nó là font chữ có hình dáng như chữ viết tay trên giấy của chúng ta. Font viết tay thường có đường nét nối dài hoa mỹ, có thể nghiêng. Font chữ viết tay được dùng nhiều trong trang trí, đường nét nối dài, mảnh khảnh nên tạo được cảm giác nhẹ nhàng, thoải mái cho người nhìn vào nó.
Làm thế nào để chọn font chữ đẹp cho website?
Để có một website đẹp, điều quan trọng hơn hết là lựa chọn font chữ sao cho phù hợp. Bởi vì nó được coi như là ngoại hình của một website nhằm gây ấn tượng đầu tiên khi người khác nhìn vào. Những điều bạn cần lưu ý sau đây sẽ giúp bạn chọn được font chữ đẹp cho website của mình.
Font chữ phải dễ đọc, dễ nhìn
Yếu tố cơ bản khi chọn font chữ cho website chính là phải dễ đọc, dễ nhìn ngay khi nhìn vào. Không chỉ vậy mà font chữ đều phải đáp ứng về mặt nhìn thấy cho cả máy tính và di động.
Cỡ chữ: Cỡ chữ tiêu chuẩn cho một trang web cần thông thường là từ 12 đến 14. Với cỡ chữ này người đọc dễ dàng nhìn được, họ không phải nhìn sát vào màn hình gây hư mắt. Bạn nên dùng font chữ thông thường để thể hiện nội dung bài viết xuyên suốt trang để người đọc biết được phần nào trên trang và nâng cao tính thẩm mỹ về bố cục trang. Hạn chế sử dụng quá nhiều ký hiệu vì nó vừa làm người đọc không tập trung nội dung bài viết vừa thiếu tính chuyên nghiệp.
Màu sắc: cần đảm bảo sự hài hòa giữa chữ được sử dụng với màu sắc với nền trang web. Tránh chọn màu chữ trùng với màu nền hay tương phản vì gây nhức mắt cho người đọc. Điều này sẽ dẫn đến việc trải nghiệm của người dùng không tốt, họ có xu hướng thoát trang khi mới nhìn vào. Nếu bạn đang thực hiện kế hoạch SEO, chắc chắn bạn sẽ thất bại khi yếu tố onpage chưa được tối ưu tốt.
Phù hợp với từng loại website
Chọn font chữ đẹp chưa chắc là website của bạn nhìn trông thu hút mà còn phải đảm bảo sự hài hòa với cách thiết kế của website muốn xây dựng. Khi dung hòa được cả hai yếu tố đó sẽ tạo được sự nhất quán cho trang web của bạn.
Một font chữ được xem là phù hợp sẽ dựa vào lĩnh vực và người đọc mà website muốn hướng tới là gì, là ai. Chẳng hạn nếu với các website dành cho trẻ em hoặc cho mẹ và bé nên lựa chọn font chữ mang phong cách ngộ nghĩnh, màu sắc nhưng vẫn đảm bảo dễ nhìn được. Đối với người lớn nên chọn font đơn giản, chuyên nghiệp, không quá cầu kì.
Sự thống nhất về font chữ trên một website
Một lỗi về mặt thẩm mĩ mà nhiều chủ website hay mắc phải đó là chọn quá nhiều font chữ trên một trang web. Một website nên sử dụng không quá 3 font chữ để tránh việc người đọc vào cảm thấy rối mắt. Điều quan trọng hơn là những font này nên có chung typeface hoặc các typeface tương đồng với nhau sẽ làm website trông hài hòa hơn.
Dùng font tiêu chuẩn
Trên mỗi thiết bị không phải lúc nào cũng được hỗ trợ các loại font giống nhau. Tuy nhiên có một vài loại font tương thích trên mọi trình duyệt thường hay sử dụng như: Arial, Time New Roman, Tahom,… Đây là những font chữ mà ai cũng dễ nhìn và đọc được.
Những font chữ đẹp cho website
Dưới đây là tổng hợp các font chữ website đẹp cho website bạn có thể tham khảo:
Arial
Những ai thường xuyên sử dụng Internet chắc chắn đã quá quen thuộc với font chữ này và bắt gặp nó thường xuyên. Arial được sử dụng phổ biến do nét chữ đơn giản, dễ đọc được.
Font Arial là loại được dùng nhiều tại các website hiện nay trong nhóm Sans Serif. Với font chữ này có thể dùng thay thế nhiều loại font chữ khác trên hệ điều hành windows.
>>> Tải về ngay: https://drive.google.com/file/d/1TrU06sbtK9El8VArCS70m_onxDOrfgAc/view?usp=sharing
Helvetica
Helvetica là font chữ nằm trong nhóm sans serif, nét chữ đơn giản không có chân như Arial, do đó, font chữ này dùng soạn văn bản khá nhiều. Tuy font chữ Helvetica có chiều cao, khoảng cách giữa 2 ký tự tương đối gần,hợp với kích thước chữ nhỏ nhưng người đọc hoàn toàn đọc được.
>>> Tải về ngay: https://drive.google.com/file/d/1HMrSZumyjTCWZiVzask-_CvOycoLaKU_/view?usp=sharing
Courier new
Những ai tiếp xúc với soạn thảo văn bản nhiều thì cũng sẽ biết được Courier new. Font chữ này khá giống Times New Roman cũng thuộc nhóm Serif nhưng không bị lỗi thời. Font này có thể sử dụng khi đặt tiêu đề hay nội dung đặc biệt. Courier new thích hợp sử dụng khi trình bày nội dung.
>>> Tải về ngay: https://drive.google.com/file/d/1jTupvB1nzA9Jom6D46POG16G2pDSpTDo/view?usp=sharing
Verdana
Font Verdana được sử dụng rất phổ biến vì nó nhìn đơn giản, tạo cảm giác thân thiện. Trong các thiết kế thực đơn của các nhà hàng thường áp dụng font chữ Verdana rất nhiều.
>>> Tải về ngay: https://drive.google.com/file/d/13hlHMCByXJyeoUpNnyqPF0knAmfLVTEm/view?usp=sharing
Times New Roman
Times New Roman được xem là font chữ “quốc dân” quen thuộc với mọi người, đặc biệt với những người hay soạn thảo văn bản. Đây là font chữ có tính chuẩn mực, phù hợp khi viết nội dung. Font chữ này mang đến cảm giác nhẹ nhàng, hợp mắt khi đọc văn bản. Times New Roman gần như là font mặc định trên windows bên cạnh Arial, thường dùng trình bày trong các trang báo chí, tài liệu,...
>>> Tải về ngay: https://drive.google.com/file/d/1TEw_ZDNgrXWp_JgjM3FdxgqH6aS7aCjK/view?usp=sharing
Tahoma
Font Tahoma đang là font chữ thông dụng trên các nền tảng website. Font Tahoma được thiết kế đơn giản, dễ nhìn, thu hút người đọc. Loại font này được sử dụng nhiều trong các thiết kế menu, thiết kế bì hay trang trí,...
>>> Tải về ngay: https://drive.google.com/file/d/106FVUPwGfysTtCxusWnOZ3n9DT7-1CCM/view?usp=sharing
Calibri
Calibri là một trong những loại font mặc định khi vào các trình soạn thảo văn bản. Kiểu chữ Calibri đơn giản, nhỏ phù hợp làm nội dung website hay các văn bản thông thường là lựa chọn hoàn hảo.
>>> Tải về ngay: https://drive.google.com/file/d/1BiE5RVLFozUWFSDk3fL8JAZEB1UXh6Db/view?usp=sharing
Garamond
Garamond là font chữ khá dễ nhìn, không quá cầu kì nhưng cũng không kém phần thu hút được sử dụng phổ biến tại các trường học. Các phiên bản mới của font chữ này đều được tích hợp sẵn trên Window. Số lượng người sử dụng khá nhiều hiện nay.
>>> Tải về ngay: https://drive.google.com/file/d/1qKUMCBUljc-JgPHnrngfPpDjG2AwiLYo/view?usp=sharing
Vollkorn
Vollkorn là bộ phông chữ có chân với các đường nét dứt khoát, mạnh mẽ. Bộ font chữ này thường được sử dụng để viết phần nội dung hay tiêu đề trong các soạn văn bản, bài báo,...
>>> Tải về ngay: https://drive.google.com/file/d/1A3LP5PCnYuHx8-YdvNwZn4FHOdVI5zed/view?usp=sharing
Georgia
Georgia có ký tự của font này tương đối lớn so với font khác nhưng vẫn mang đến cảm quan lịch sự, dễ đọc. Vì vậy, nó chỉ được dùng trong một số trường hợp. Đây là một trong các font chữ đẹp thường bắt gặp trong các thiết kế logo quảng cáo.
>>> Tải về ngay: https://drive.google.com/file/d/1FZH8RjuC3cBoZ-EdTjkAb4X9QF8za8i8/view?usp=sharing
Bookman
Font Bookman là kiểu chữ có kích thước nhỏ, rất dễ đọc được sử dụng nhiều trong có các tiêu đề bài viết, tin tức hay báo chí,...
>>> Tải về ngay: https://drive.google.com/file/d/1H5muuFWRtzp6GlVQayjoA2PiEqbONu0X/view?usp=sharing
Museo Moderno
Font chữ Museo Moderno là font chữ toát ra sự thanh lịch khi người đọc nhìn vào. Với đường nét tròn thể hiện được nét hiện đại. Tuy kiểu chữ đơn giản nhưng mang đặm phong cách nghệ thuật châu Âu, lôi cuốn người khác.
>>> Tải về ngay: https://drive.google.com/file/d/1J5g6IJKB2YesqWVIn7DEm9Mkk9STmsLN/view?usp=sharing
Pacifico
Pacifico là phông chữ viết tay với nét chữ có phần tròn nhưng lại mang cảm giác của sự mềm mại chứ không quá lả lướt. Đây là một dạng chữ kiểu khá phổ biến, được nhiều người lựa chọn.
>>> Tải về ngay: https://drive.google.com/file/d/1ZgOSArRXMNfN7ZjLwlnx-OWPxi8c_RD6/view?usp=sharing
Roboto
Roboto hiện nay là bộ chữ được đánh giá mang nét hiện đại, dễ tiếp cận đọc giả. Đây là bộ font chữ không chân được phát triển bởi Google, người sử dụng thoải mái lựa chọn phông chữ đậm nhạt linh hoạt sao cho phù hợp với thiết kế của mình.
>>> Tải về ngay: https://drive.google.com/file/d/1609cY5Bq4Trq4ZKHjSaaqruVkUR4XgTo/view?usp=sharing
Noto Serif
Bộ font chữ của Noto Serif có chân đơn giản, dễ nhìn. Thông thường, bộ chữ này được sử dụng để hiển thị trên website có nhiều ngôn ngữ. Nét chữ của Noto Serif có độ dày và độ cao phù hợp để sử dụng cho trang web.
>>>Tải về ngay: https://drive.google.com/file/d/1m9j782kzGzu2dYNu6BPjJZb_keuZjfWy/view?usp=sharing
Trọn bộ 2000 font tiếng Việt đẹp nhất
Bộ font dưới đây sẽ cung cấp gần như toàn bộ các font chữ tiếng Việt phổ biến hiện nay. Với bộ font chữ này, người dùng hoàn toàn có thể sử dụng để soạn thảo văn bản, thiết kế website đẹp nhất. Thay vì những font chữ thông thường, bạn có nhiều lựa chọn đa dạng và linh hoạt theo cách riêng của mình. Một số trường hợp bạn gặp lỗi font chữ thì bộ font chữ sẽ là một giải pháp "cứu cánh" cho việc đó.
Các font chữ đẹp trong bộ font chữ mà LPTech chia sẻ có kiểu chữ và kích cỡ chữ khác nhau, người dùng thoải mái áp dụng. Đặc điểm của bộ phông chữ là đáp ứng các hệ điều hành nên bạn không cần lo ngại về độ tương thích của chúng.
>>Truy cập Link hướng dẫn và tải font chữ: https://drive.google.com/drive/folders/1iAN2e0viKPbTUNs1Xj5gG3mMZOZZOX1d?usp=sharing
Trên đây là chia sẻ của LPTech về các font chữ đẹp cho website cũng như các tiêu chí và hững font chữ phổ biến hiện nay. Nếu bạn là chủ doanh nghiệp hay designer muốn thiết kế website thì không nên bỏ qua những font chữ này vì nó được xem là chìa khóa để gây ấn tượng và đáp ứng tốt yêu cầu của khách hàng. Hi vọng với những chia sẻ trên, bạn đã có cho mình những kiến thức bổ ích chọn cho mình font chữ cho website thật chuyên nghiệp, hiệu quả.

Thông tin liên hệ
Nếu bạn có thắc mắc gì, có thể gửi yêu cầu cho chúng tôi, và chúng tôi sẽ liên lạc lại với bạn sớm nhất có thể .
Công ty TNHH TMĐT Công nghệ LP
Giấy phép kinh doanh số 0315561312/GP bởi Sở Kế Hoạch và Đầu Tư TP. Hồ Chí Minh.
Văn phòng: Lầu 4, Toà nhà Lê Trí, 164 Phan Văn Trị, phường Bình Thạnh, TP. HCM.
Hotline: 0338 586 864
Mail: [email protected]
Zalo OA:LP Tech Zalo Official
Zalo Sales:033 85 86 86 64 (Sales)
Từ khóa » Font Chữ Có Chân đẹp
-
Tổng Hợp 20+font Có Chân đẹp Mà Bạn Không Nên Bỏ Lỡ
-
750+ Bộ Font Chữ Có Chân đẹp Nhất định Phải Sở Hữu
-
Font Chữ Có Chân - Top 8 Bạn Không Nên Bỏ Qua - Dienthoaigiakho
-
Top 9 Chọn Mẫu Chữ (font) Có Chân 2022
-
60 Phông Chữ “xịn” Miễn Phí Cho Designer - Phần 1: Serif Và Sans ...
-
Bộ Font Chữ Có Chân đẹp Không Nên Bỏ Qua - Amade Graphic
-
Top 22 Font Chữ Tiếng Việt đẹp Nhất Cho Website 2022 Bạn Cần Phải ...
-
Font Có Chân Việt Hóa
-
TOP 10 Font Không Chân Việt Hóa - Font Sans Serif Đẹp Nhất
-
20 Fonts Chữ Sang Trọng Designer Không Nên Bỏ Qua - Color ME
-
Ý Nghĩa Của Font Chữ Không Chân
-
Tổng Hợp Font Chữ Tròn Hiện đại Thời Thượng
-
Font Chữ Có Chân đẹp – Đọc Thú Vị