Các Khái Niệm Cơ Bản Về Bloc Trong Flutter
Có thể bạn quan tâm
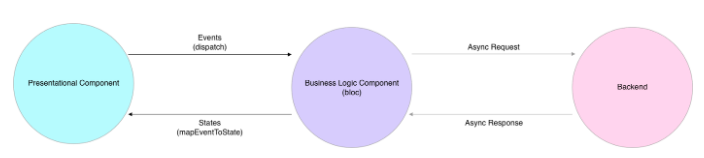
Bloc – Business Logic Component
Bloc giúp dễ dàng tách biệt phần UI và Business logic, giúp code nhanh, dễ test và dễ sử dụng.
Để hiểu đầy đủ về bloc và các ví dụ bạn nên tham khảo bloc libary.
Trong Fluttter có 3 thư viện để sử dụng bloc là bloc, flutter_bloc, angular_bloc
+ bloc: core bloc libary + flutter_bloc: giúp build nhanh ứng dụng di động reactive. + angular_bloc: giúp build nhanh ứng dụng web reactive.
Các khái niệm cốt lỗi trong thư viện bloc

* Events – Là đầu vào của bloc ví dụ : button presses
* State – Là đầu ra của Bloc, biểu diễn trạng thái của ứng dụng. Từ các state mà có thể đưa ra các bloc cần thiết.
* Stream – Là một chuỗi data bất đồng bộ ( async data ) , có thể ví stream như những ống nước, ống là stream còn nước là data bất đồng bộ ( asynchronous data ). Một số các biểu diễn :
Stream<int> laySo(int tran) async* { for (int i = 0; i < tran; i++) { // yield giống như return nhưng được dùng trong stream yield i; } }| 123456 | Stream<int>laySo(inttran)async*{for(inti=0;i<tran;i++){// yield giống như return nhưng được dùng trong stream yieldi;}} |
| 1234567 | Future<int>tinhTong(Stream<int>streamSo)async{int tong=0;await for(intvalue instream){ tong+=value;}return tong;} |
* blocs
bloc được coi như bộ não với nhiệm vụ chuyển đổi ( convert ) các đầu vào là các stream Event thành các stream State ở đầu ra.
Sử dụng thư viện bloc , sau đó tạo class bloc kế thừa lớp Bloc từ thư viện bloc đã cài, Ví dụ :
import 'package:bloc/bloc.dart'; class DemBloc extends Bloc<DemEvent, int> { }| 12345 | import'package:bloc/bloc.dart'; class DemBloc extendsBloc<DemEvent,int>{ } |
Ví dụ :
file counter_bloc.dart
import 'package:bloc/bloc.dart'; enum CounterEvent { increment, decrement } class CounterBloc extends Bloc<CounterEvent, int> { @override int get initialState => 0; @override Stream<int> mapEventToState(CounterEvent event) async* { switch (event) { case CounterEvent.decrement: yield state - 1; break; case CounterEvent.increment: yield state + 1; break; } } }| 1234567891011121314151617181920 | import'package:bloc/bloc.dart'; enumCounterEvent{increment,decrement} classCounterBloc extendsBloc<CounterEvent,int>{@overrideintget initialState=>0; @overrideStream<int>mapEventToState(CounterEvent event)async*{switch(event){caseCounterEvent.decrement:yield state-1;break;caseCounterEvent.increment:yield state+1;break;}}} |
( Source : https://bloclibrary.dev/#/coreconcepts )
Trong file main.dart
void main() { CounterBloc bloc = CounterBloc(); for (int i = 0; i < 3; i++) { bloc.add(CounterEvent.increment); } }| 1234567 | voidmain(){CounterBloc bloc=CounterBloc(); for(inti=0;i<3;i++){bloc.add(CounterEvent.increment);}} |
( Source : https://bloclibrary.dev/#/coreconcepts )
Nêú có một số khái niệm trong bloc mà bạn chưa biết, các bạn có thể hiểu chi tiết trong bloc libary.
Kết luận: Qua bài viết này các bạn có thể hiểu được bloc trong Flutter là gì, ý nghĩa của nó trong việc xây dựng kiến trúc ứng dụng. Khi làm việc với REST API và Firestore- Firebase, kiến trúc ứng dụng sử dụng bloc là rất cần thiết. Còn về kiến trúc bloc trong Flutter là gì, bạn có thể xem ở bài viết tiếp theo trong chương này.
Cảm ơn các bạn đã theo dõi !
Từ khóa » Bloc Trong Flutter Là Gì
-
Sử Dụng Bloc Trong Flutter để Quản Lý State - Viblo
-
BLoC Pattern Trong Flutter - Viblo
-
Flutter Bloc Là Gì - Thả Rông
-
RxDart Và Cách Sử Dụng Với BLoC Pattern Trong Flutter?
-
Sử Dụng Bloc Trong Flutter để Quản Lý State - Trang Chủ
-
Flutter Bloc Hướng Dẫn - Học Tốt
-
Các Khái Niệm Cơ Bản Về Bloc Trong Flutter - Báo Flutter - Chickgolden
-
BLoC Trong Flutter | VNFS - Học Lập Trình
-
26-BLoc | Quản Lý State Trong Flutter Với Counter App-Phần 1
-
Flutter Là Gì Lý Giải Bloc Flutter Là Gì - Bình Dương
-
Top 15 Bloc Flutter Là Gì Hay Nhất 2022 - XmdForex
-
Flutter Bloc Hướng Dẫn 2022 - Bật Bảo Vệ Avatar Fb
-
BLoC Pattern In Flutter - Phần 1
-
Flutter Là Gì? Nó Có ưu điểm Vượt Trội Ra Sao để Làm Một ứng Dụng ...
-
Flutter: Quản Lý Trạng Thái Của Widget | By Lê Anh Tuấn | Medium
-
Flutter Bloc Pattern - Làm Thế Nào để điều Hướng đến Một Màn Hình ...