Cách Chèn & Quản Lý Hình ảnh Media Trên Website WordPress
Có thể bạn quan tâm
Chèn hình ảnh và quản lý thư viện Media trên Website WordPress là một việc làm thường xuyên và liên tục, bởi vì bất cứ bài viết nào trên website đều cần Media (hình ảnh, video) để bài viết sinh động hơn, hấp dẫn hơn với người đọc.
Trong bài này mình sẽ nói về vấn đề sử dụng và quản lý các tập tin đa phương tiện (media) trên WordPress. Khác với những bài trước (dạng hướng dẫn), bài này phần lớn là mình chia sẻ kinh nghiệm trong sử dụng và quản lý thư viện media (Media Library).
Mục Lục
- Sử dụng thư viện Media trên WordPress
- Sử dụng file media đăng tải trên website
- Sử dụng media từ nguồn bên ngoài website
- Quản lý thư viện Media trên WordPress
- Những câu hỏi thường gặp
- TỔNG KẾT
- Bài viết liên quan
Sử dụng thư viện Media trên WordPress
Media là tên gọi cho các tập tin đa phương tiện có trên website, như: hình ảnh, video, âm thanh. Mặc định, chúng được gộp trong cùng một danh sách, danh sách này gọi là Media Library (thư viện tập tin đa phương tiện). Media đóng vai trò quan trọng trong việc tạo ra website sinh động, truyền đạt thông tin nhanh chóng. Mà Media còn góp phần tối ưu Onpage giúp website của bạn SEO tốt hơn.
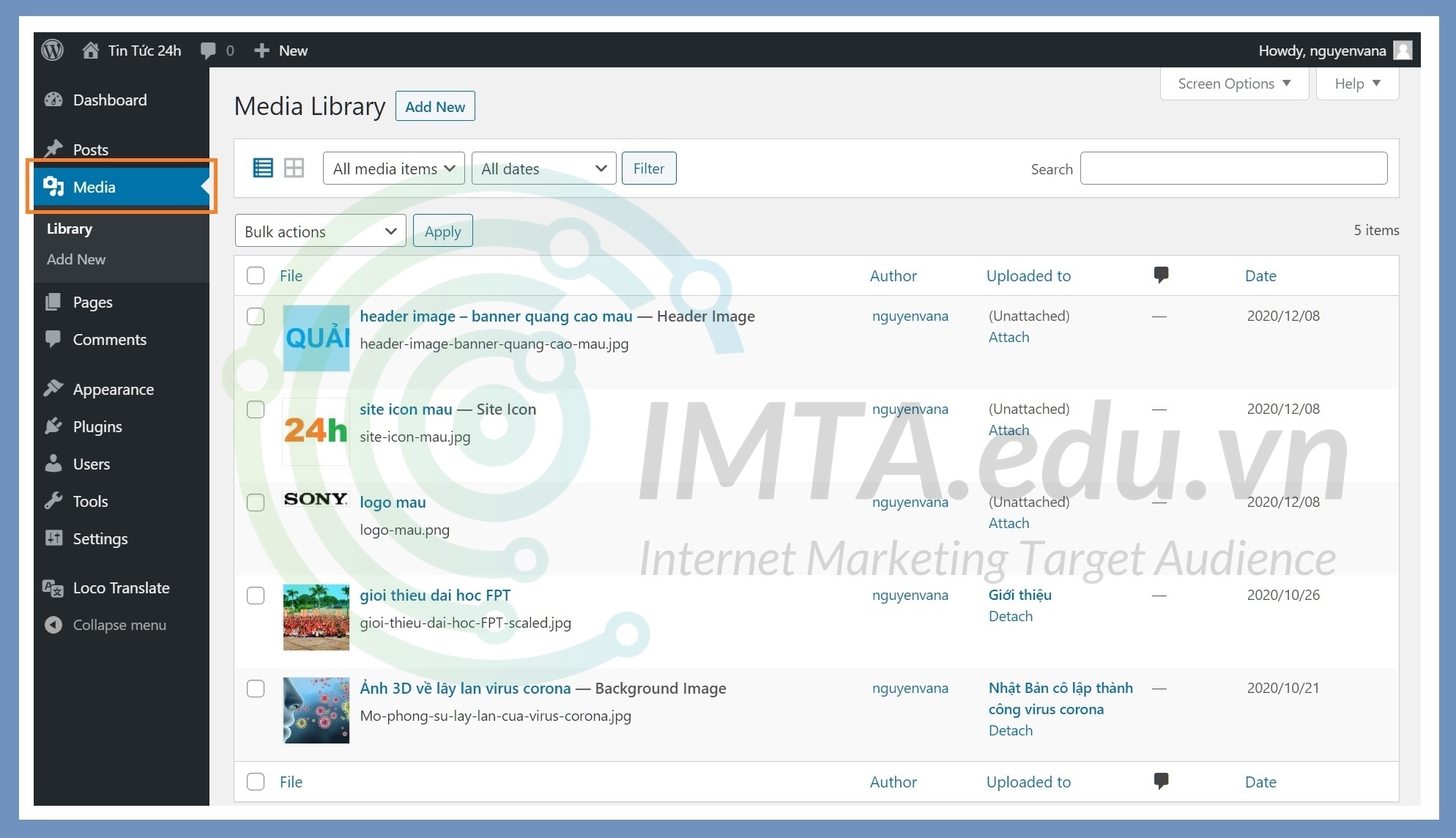
Để mở thư viện này, từ trang Dashboard của WordPress, bạn nhấn vào mục Media như hình bên dưới, lúc này danh sách các file đa phương tiện mà bạn đã upload lên trước đó sẽ được hiển thị ở đây.

Sử dụng file media đăng tải trên website
Đối với nguồn media tải lên, bạn sẽ thường sử dụng nhất ở thao tác chèn hình vào bài viết, cái này thì mình đã nói trong phần hướng dẫn viết bài trên WordPress rồi, bạn xem lại phần đó nhé.
Ở đây mình sẽ nói thêm một số vấn đề trong sử dụng media như sau:
- Đầu tiên là vấn đề đặt tên tên file media, bạn cần đặt không dấu, hạn chế sử dụng ký tự đặc biệt và không viết hoa.
- Nếu bạn chèn file media vào bài viết/ trang thì cần viết đầy đủ thông tin mô tả cho file media như: alternative text, decription, đặc biệt là caption (chú thích).
- Đối với sử dụng hình ảnh cho các vị trí như logo, banner, slider, quảng cáo,.. thì cần lưu ý kích thước mà theme khuyến nghị để hình ảnh hiển thị “đúng” thiết kế của nó để đảm bảo tính thẩm mỹ mà không làm vỡ bố cục website.
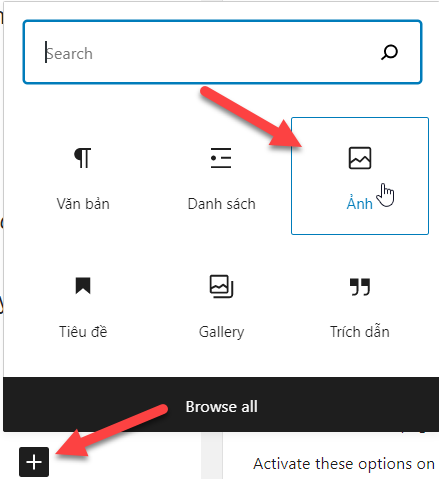
Sau đó trong lúc đăng bài viết bạn dùng block Image (Ảnh)

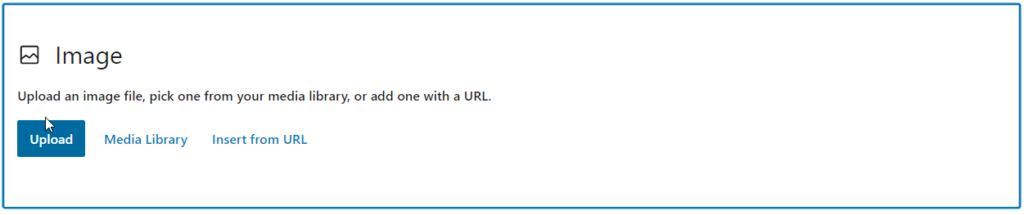
Tiếp theo bạn có thể upload ảnh lên, bạn có 3 lựa chọn: Upload, Media Library và Insert from URL. Upload thì bạn upload trực tiếp ảnh lên website của mình (ảnh nằm trên hosting hoặc server của bạn), Media Library là thư viện ảnh mà bạn đã upload trước đó, insert from URL là những ảnh được chèn từ link có sẵn.

Các bạn học viên IMTA ưu ý trước khi upload ảnh lên, để tối ưu SEO bạn cần phải upload theo chuẩn mà khóa học SEO tại IMTA đã hướng dẫn bạn.
Sử dụng media từ nguồn bên ngoài website
Tốt nhất là bạn nên sử dụng media tự tạo, tránh việc copy nguồn từ bên ngoài để tránh việc bị báo cáo bản quyền từ bên tạo ra cái file media đó (hình ảnh/ video). Hơn nữa, Google cũng đánh giá thấp nội dung của bạn nếu hình ảnh của bạn toàn là sao chép.
Trong một số trường hợp, bạn cũng có thể chèn (nhúng) video từ nguồn bên ngoài vào như: YouTube, Facebook, Vimeo, Dailymotion,.. giải pháp này nó có ưu điểm là:
- Giảm tải gánh nặng tải trang cho website, tiết kiệm bộ nhớ lưu trữ, băng thông,.
- Giúp quảng bá kênh video của bạn.
- Không bị “kết tội” là sao chép/ reup. Nói chung là không vi phạm bản quyền.
- Có được video “xịn xò” mà không cần tốn công tạo ra chúng.
Dưới đây mình hướng dẫn bạn chèn video của một số nguồn phổ biến vào trong bài viết trên WordPress.
Chèn từ YouTube: Bạn copy đường link video cần chèn, đem nguyên cái link đó dán vào vị trí mà bạn muốn hiển thị trên bài viết/ trang. Chỉ trong vòng tầm 2s đến 3s nó sẽ tự hiện lên video mà không cần phải làm gì thêm, rất đơn giản đúng không nào?
Chèn từ Facebook: Việc này phức tạp hơn so với chèn video từ YouTube vì hiện tại WordPress chưa hỗ trợ việc hiển thị video khi dán link vào nên bạn sẽ thực hiện theo các bước bên dưới.
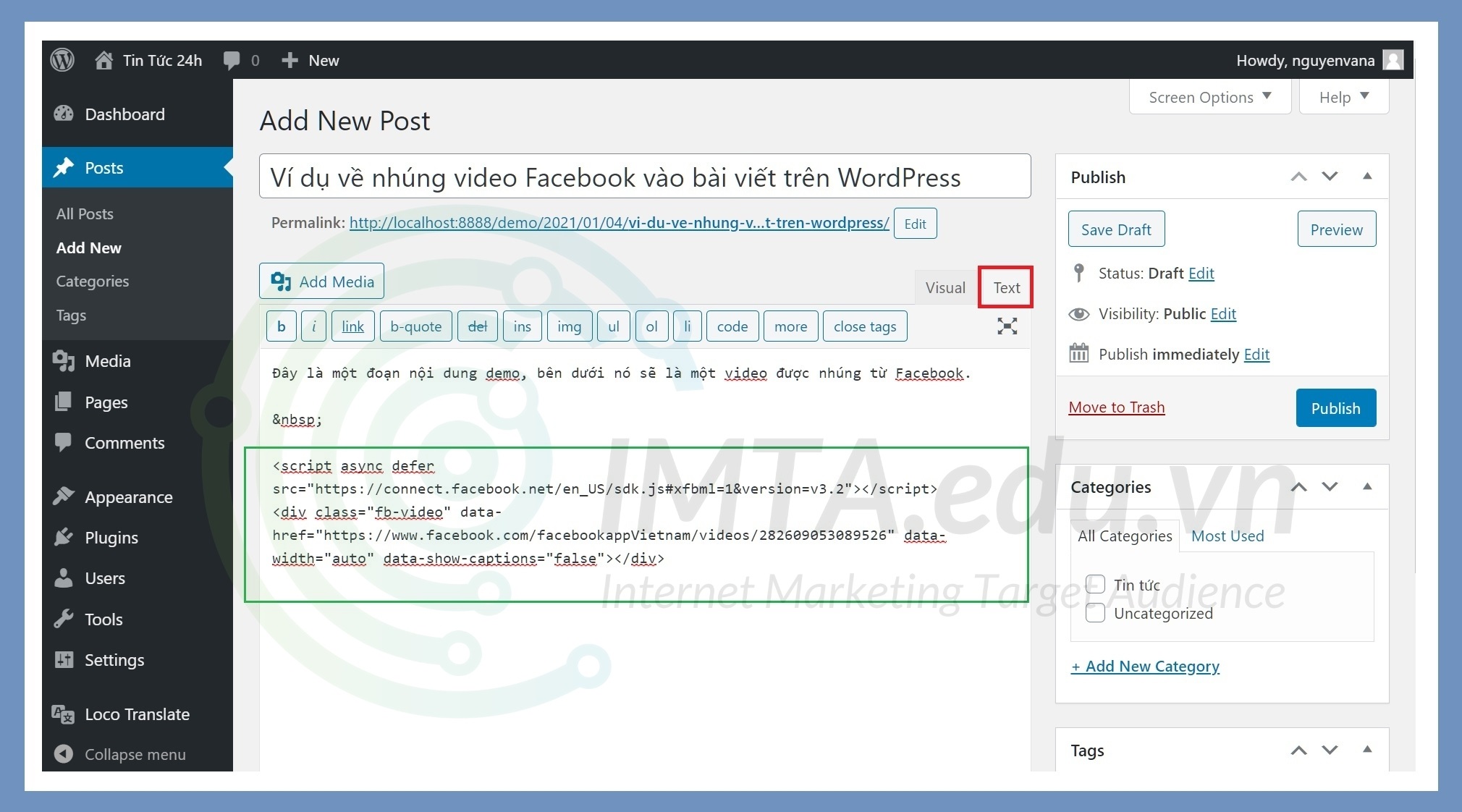
Bước 1: Chuyển chế độ soạn thảo hiện tại, từ kiểu Visual sang kiểu Text như hình bên dưới.

Bước 2: Copy và dán đoạn code mẫu đây vào vị trí cần hiển thị video Facebook, như mình thực hiện ở trên.
<script async defer src="https://connect.facebook.net/en_US/sdk.js#xfbml=1&version=v3.2"></script> <div class="fb-video" data-href="https://www.facebook.com/facebookappVietnam/videos/282609053089526" data-width="auto" data-show-captions="false"></div>Bước 3: Lấy đường link của video bạn cần chèn, đem thay thế cho đường link video mình tô đậm ở trên nữa là được.
Bước 4: Cuối cùng là xuất bản bài viết và mở ra xem thử video được chèn đã hiển thị chưa, hoặc nhấn vào xem trước (preview). Kết quả sẽ được như hình bên dưới.
Chèn video từ 02 nguồn phổ biến khác là Vimeo và Tiktok khá đơn giản, bạn thực hiện tương tự như chèn video YouTube vậy. Chỉ cần copy link video và đem dán vào vị trí bạn muốn trên bài viết là được. Ví dụ 2 link video bên dưới:
https://vimeo.com/496248106Và
https://www.tiktok.com/@foodies/video/6911049053635644677Chèn hình ảnh từ nguồn bên ngoài vào trong bài viết/ bình luận
Chèn một hình ảnh từ nguồn bên ngoài vào bài viết là bạn lấy ảnh từ trang web khác, sau đó chèn vào bài viết/ trang/ bình luận trên website của bạn.
Để thực hiện việc này, bạn chọn một hình ảnh có trong bài viết của một trang web tin tức nào đó chẳng hạn. Nhấn chuột phải vào hình ảnh và chọn Sao chép địa chỉ hình ảnh như hình bên dưới. Cuối cùng là đem dán link đó vào một vị trí bất kỳ trong bài viết/ trang của website WordPress là được.

Đối với chèn link ảnh vào bình luận trên WordPress thì bạn cũng thực hiện tương tự, tuy nhiên yêu cầu là cần có plugin hỗ trợ, ví dụ wpDiscuz.
- Khóa học SEO tại IMTA - Phương pháp SEO quy trình bài bản
- Khóa học quảng cáo Google Ads - Cơ bản đến chuyên sâu
- Khóa Học Digital Marketing - Chạy quảng cáo đa kênh kết hợp
Quản lý thư viện Media trên WordPress
Thực ra không phải website nào cũng cần chú trọng phần quản lý media, đối với website có quá ít file media (chủ yếu là hình) thì cũng không cần quan tâm vấn đề này lắm. Tuy nhiên, những website có nhiều file media mà bạn không quản lý khoa học thì sẽ rất lộn xộn, khó tìm kiếm và sử dụng.
Mặc định WordPress nó gộp tất cả các file media vào trong một danh sách “dài đến vô tận” và bạn chỉ có thể phân loại chúng theo loại tập tin (images, audio, video) chứ không phân loại theo chủ đề của chúng.
Ví dụ: website bạn có 2.000 hình ảnh với nhiều nhóm sản phẩm khác nhau (như: máy mài, máy cưa, máy hút bụi, máy khoan, máy hàn,…). Trong suốt quá trình đăng bài, hình ảnh của vài trăm mẫu sản phẩm, model sẽ chồng chéo lên nhau, rất khó trong tìm kiếm và sử dụng. Lúc này, nếu bạn nhóm các hình ảnh của một loại sản phẩm lại trong một thư mục thì sẽ rất gọn gàng và khoa học, dễ sử dụng về sau khi lượng hình ngày một tăng lên.
Để thực hiện việc này thì đầu tiên bạn cài cho mình plugin quản lý thư viện media cho website tên là FileBird.

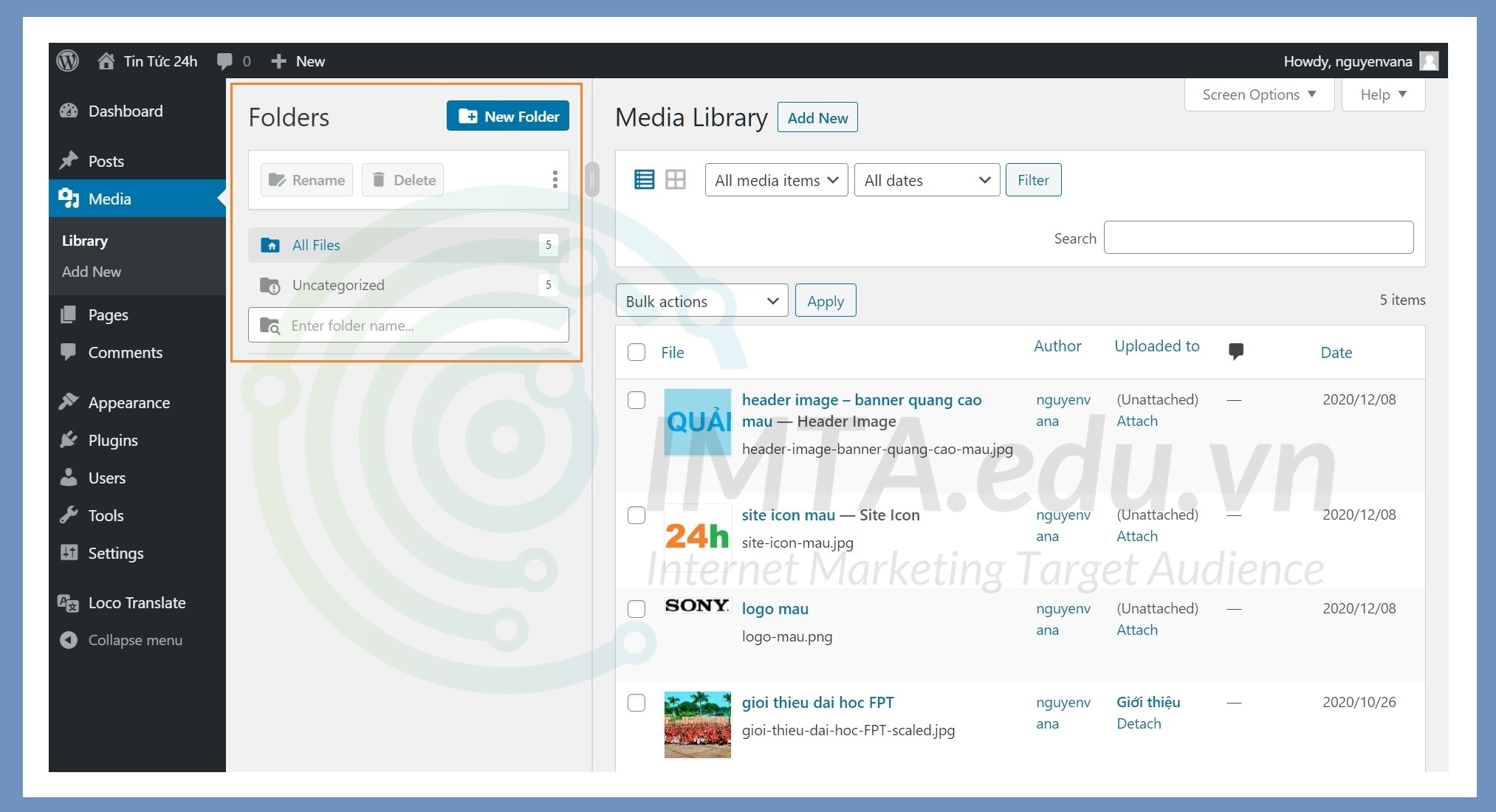
Sau khi cài đặt và kích hoạt xong bạn quay trở lại thư viện media, lúc này giao diện trang quản lý media đã được thêm phần thư mục ở bên trái như mình khoanh tròn bên dưới.

Mặc định nó đã tạo sẵn một chuyên mục có tên là Uncategorized để chứa tất cả những file media tải lên mà chưa có chuyên mục. Bây giờ mình sẽ tạo 02 chuyên mục để phân loại ảnh, bạn dựa theo cách mình làm để tạo chuyên mục mà bạn muốn nhé.
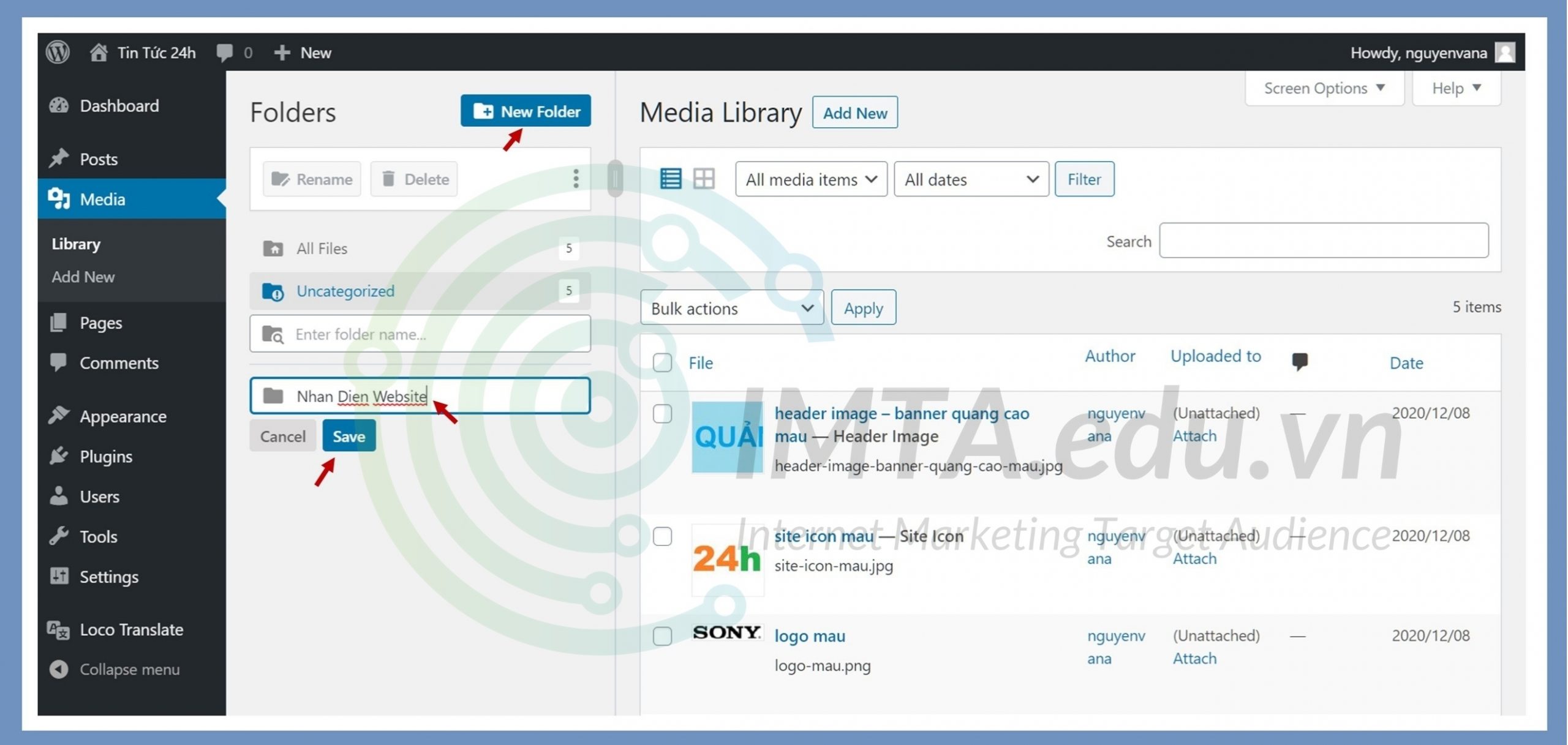
Để tạo mới một chuyên mục, bạn nhấn vào nút New Folder và đặt tên như hình bên dưới. Sau đó nhấn vào Save để lưu lại tên chuyên mục.

Sau khi đã tạo được thư mục chứa, bây giờ bạn sẽ kéo thả hình ảnh/ file media từ bên danh sách qua. Để hình dung trực quan về thao tác này, bạn xem đoạn video ngắn bên dưới nhé !
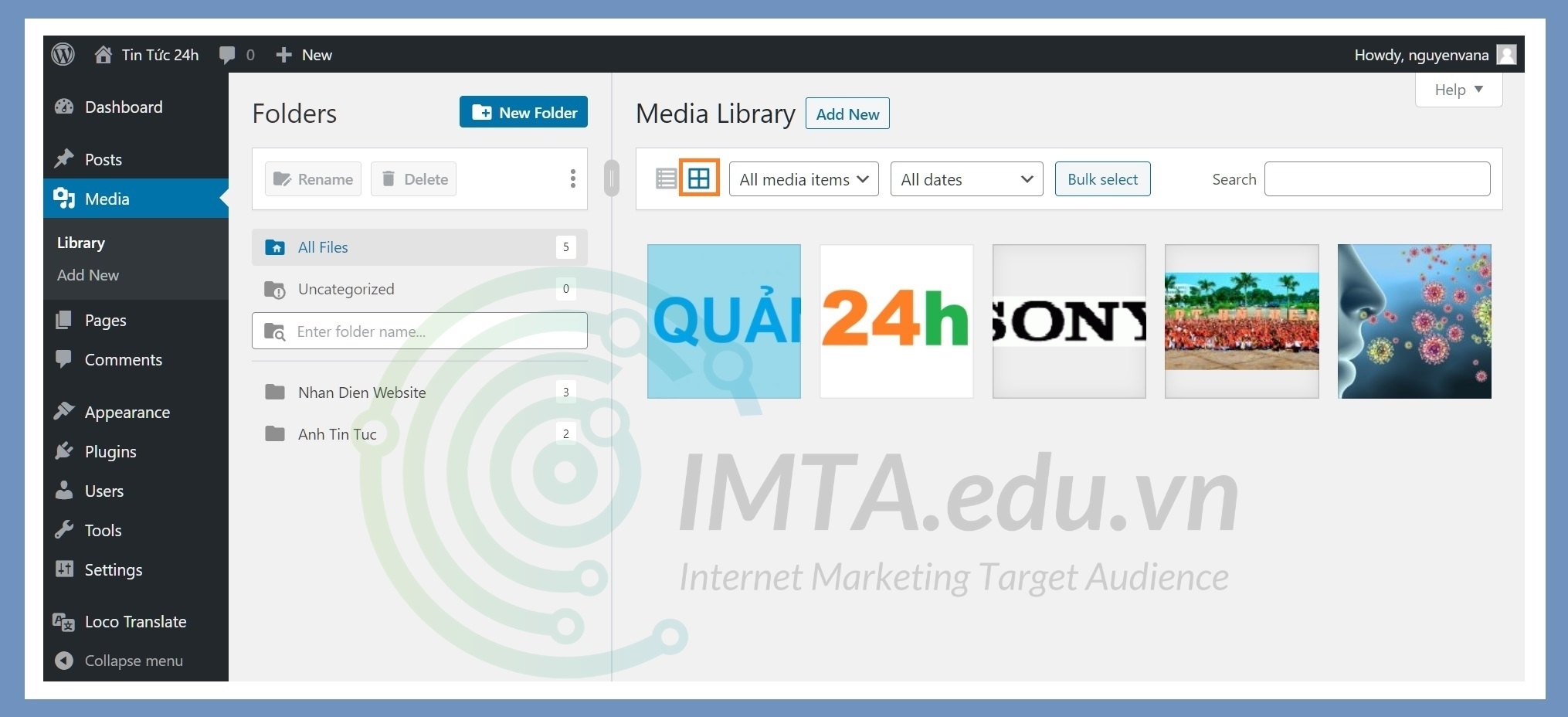
Bây giờ, nếu bạn muốn xem nhóm hình ảnh nào thì chỉ cần click vào chuyên mục đó là được. Danh sách file trong mỗi chuyên mục đã gọn gàng hơn. Vì số lượng file ít nên bạn sẽ không nhận thấy sự khác biệt, nếu kho ảnh tầm vài nghìn thì sẽ khác.
Bạn cũng có thể thay đổi chế độ hiển thị file media để dễ tìm kiếm hơn bằng cách chọn dạng Grid bằng cách click vào biểu tượng 4 ô vuông như hình bên dưới.

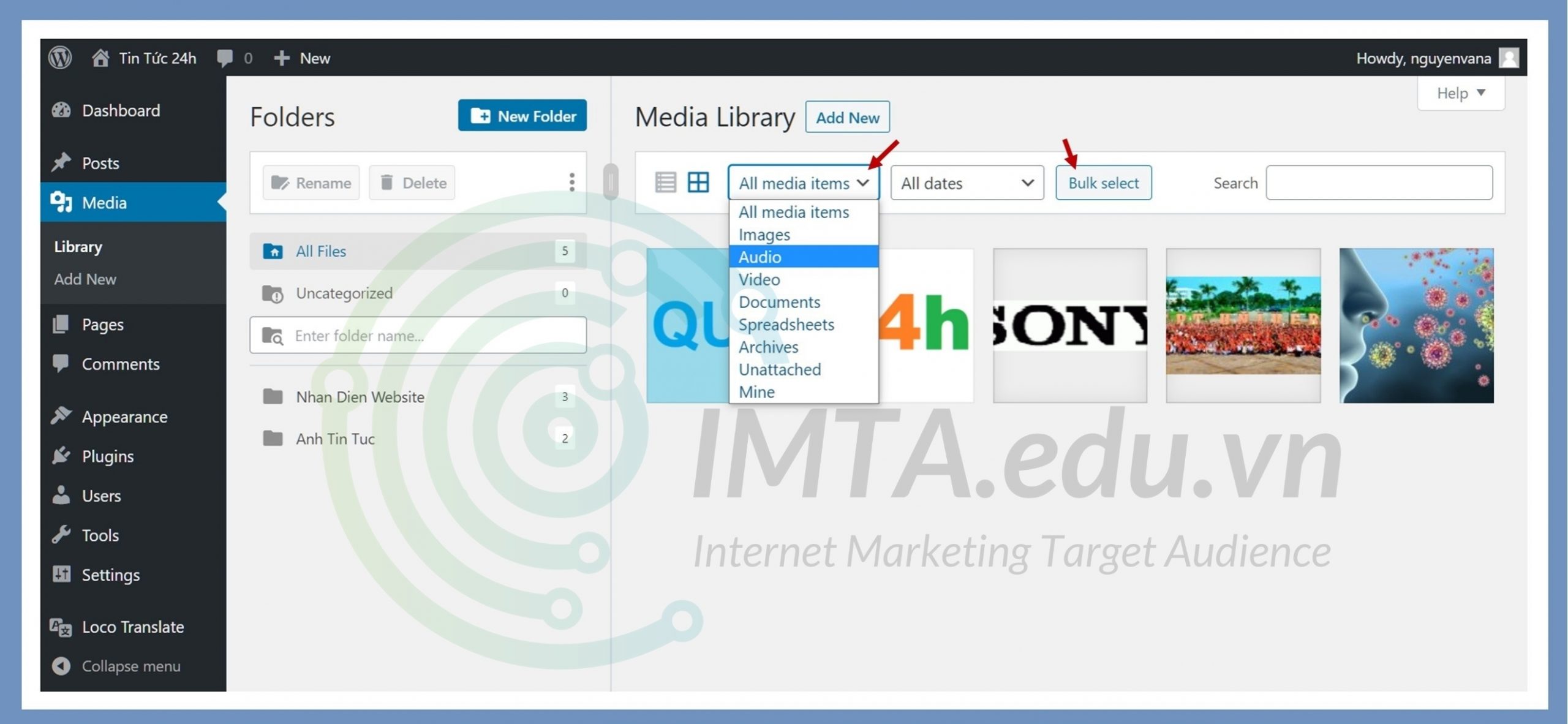
Để lọc ra loại file media bạn nhấn vào mục All media items >> chọn loại file mà bạn muốn lọc như hình bên dưới >> Nhấn tiếp vào Bulk Select để thực hiện lọc.

Nếu web bạn chỉ toàn hình ảnh thì cũng không cần quan tâm đến thao tác lọc ở trên, tuy nhiên nếu web bạn có nhiều loại tệp được đính kèm trên đó như: file nén, audio, video,… thì việc lọc này sẽ rất tiện cho quản lý file media của bạn hơn.
Lọc file hoặc gom thư mục cho file là vì bạn không nhớ tên file đã đặt là gì. Nhưng nếu bạn còn nhớ tên thì có thể nhập vào khung tìm kiếm Search để tìm.
Những câu hỏi thường gặp
Media trên WordPress là gì?
Media là tên gọi cho các tập tin đa phương tiện có trên website, như: hình ảnh, video, âm thanh. Mặc định, chúng được gộp trong cùng một danh sách, danh sách này gọi là Media Library (thư viện tập tin đa phương tiện).
Có nên sử dụng nguồn media bên ngoài?
Trường hợp bạn sử dụng media là video nhúng từ Facebook, YouTube,.. thì không vấn đề gì. Nó còn giúp nội dung của bạn thêm phần sinh động, hấp dẫn.
Còn nếu bạn copy nguồn ảnh từ các website khác về bài viết của bạn thì nó sẽ bị Google đánh giá xấu. Trường hợp nặng hơn là bạn có thể bị chủ các website đó báo cáo bản quyền hình ảnh.
Vì sao cần chú trọng quản lý media của website?
Thứ nhất, media chủ yếu là file ảnh, khi bạn đăng lên nó sẽ bị cắt ra rất nhiều ảnh nhỏ, chúng gây chiếm bộ nhớ hosting. Loại bỏ những hình ảnh nhỏ không dùng sẽ giúp tiết kiệm bộ nhớ hosting.
Thứ hai, các file media đăng lên mặc định không được tổ chức sắp xếp khoa học. Nếu website bạn có nhiều hình ảnh thì cần tổ chức, sắp xếp chúng vào những chuyên mục tương ứng để tiện trong tìm kiếm và sử dụng khi cần.
TỔNG KẾT
Như vậy là qua bài này mình đã chia sẻ cho bạn được kha khá kinh nghiệm trong việc sử dụng và quản lý tập tin đa phương tiện – media rồi đấy. Mặc dù đây không phải là nội dung quá quan trọng trong series Học WordPress Cơ Bản, nhưng nếu website/ blog bạn cần làm có nhiều hình ảnh thì ứng dụng những điều mình đã đưa ra sẽ rất hiệu quả đấy. Cuối cùng là xin chào và hẹn gặp bạn ở bài tiếp theo.
Trong khóa học Digital Marketing tại IMTA sẽ còn rất nhiều video hướng dẫn bạn thiết kế và quản lý website WordPress. Hãy truy cập vào kênh Youtube của IMTA để xem những video hữu ích nhé.
Bài viết liên quan
- Cách chèn – nhúng video YouTube responsive trên WordPress
- Tạo Và Quản Lý Người Dùng (User) Trên Website WordPress
- Chèn Code Vào Thẻ Head của Website WordPress bằng Plugin
- Quản lý bình luận comments và chống spam cho Website WordPress
- Hướng dẫn thêm quyền truy cập quản trị vào Fanpage Facebook
- Hướng Dẫn Cài Đặt Website WordPress Trên Localhost Bằng XAMPP
Từ khóa » Cách Chèn Link Vào ảnh Trong Wordpress
-
Hướng Dẫn Chèn Liên Kết Vào Hình ảnh Trong WordPress
-
Hướng Dẫn Cách Chèn Link Vào Wordpress đơn Giản Nhất
-
Cách Chèn Thêm Link Trong WordPress - Thủ Thuật
-
Cách Chèn Link ảnh Trong Wordpress - Thêm Liên Kết ảnh Gốc
-
1001 Cách Chèn Link Vào Wordpress Dành Cho Người Mới - Qnet88
-
Hướng Dẫn Chèn Link Vào Hình Ảnh Trong Wordpress, Cách Chèn ...
-
Hướng Dẫn Chèn Link Vào Hình ảnh - Autocadtfesvb
-
Hướng Dẫn Chèn Liên Kết Trong WordPress (Từng Bước Một) - Dieuhau
-
Cách Chèn Link Vào Banner - Hỏi Đáp
-
Cách Chèn Url Vào ảnh - .vn
-
Cách Chèn Url Vào ảnh - .vn
-
Tự động Loại Bỏ Link Hình ảnh Trong WordPress Một Cách đơn Giản
-
Bài 10: Cách Chèn Link Vào Chữ, Hình ảnh Trong Html
-
Chèn ảnh - Banner Quảng Cáo Vào WordPress, Không Dùng Plugin