Cách Ghép Hình ảnh Vào Chữ Với Photoshop Cực Dễ
Có thể bạn quan tâm

Bài viết này mình sẽ hướng dẫn cách lồng ghép hình ảnh vào chữ với Photoshop siêu đẹp.
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. Thay vì ghép ảnh vào chữ đơn giản thì mình sẽ hướng dẫn cách lồng ghép nhiều hình ảnh vào từng chữ cái riêng biệt kết hợp thêm các hiệu ứng đổ bóng, tạo đường viền, v.v chắc chắn sẽ tạo nên những tác phẩm độc đáo và lạ mắt.
Để có kết quả tốt nhất thì bạn nên sử dụng Photoshop CC 2020 trở lên, hãy click vào đường dẫn để tải phiên bản full miễn phí nhé!
I. Hướng dẫn cách lồng ghép hình ảnh vào chữ với Photoshop
Tạo file PSD mới
Trong bài hướng dẫn này, mình đã tạo một tệp Photoshop mới với nền trắng đơn giản:
Bài viết này được đăng tại [free tuts .net]
 Tài liệu mới
Tài liệu mới
Thay vì để nền trắng, mình sẽ nhanh chóng thay đổi nó thành màu xám nhạt bằng cách sử dụng Solid Color (lớp / layer tô màu).
1. Trong bảng điều khiển Layer bạn hãy nhấp vào biểu tượng New Fill or Adjustment Layer.
 Nhấp vào biểu tượng New Fill or Adjustment Layer
Nhấp vào biểu tượng New Fill or Adjustment Layer
2. Chọn Solid Color từ danh sách:
 Thêm một lớp tô màu Solid
Thêm một lớp tô màu Solid
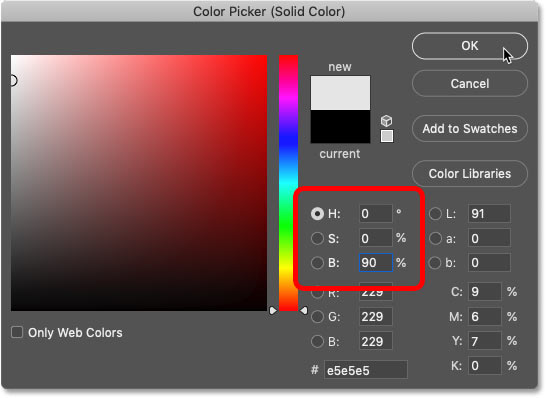
3. Trong bộ chọn màu (Color Picker), mình sẽ chọn màu xám nhạt bằng cách đặt giá trị H (Hue) thành 0 độ, S (Saturation) thành 0 phần trăm và B (Brightness) thành 90 phần trăm.
Sau đó mình sẽ nhấp vào OK để đóng bộ chọn màu:
 Đặt H thành 0, S thành 0 và B thành 90% để cho ra màu xám nhạt
Đặt H thành 0, S thành 0 và B thành 90% để cho ra màu xám nhạt
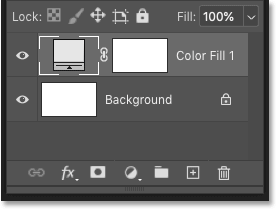
4. Trở lại bảng điều khiển Layer, lớp tô màu (fill layer) xuất hiện phía trên layer Background:
 Lớp tô màu (Fill layer) được thêm vào bên trên layer Background (lớp / layer nền)
Lớp tô màu (Fill layer) được thêm vào bên trên layer Background (lớp / layer nền)
Kết quả: Nền bây giờ là một màu xám nhạt. Nó không phải là một sự khác biệt lớn so với nền trắng ban đầu nhưng trông đẹp hơn khi thêm văn bản và hình ảnh của mình.
Thêm vào đó, lớp tô màu (fill layer) sẽ giúp bạn dễ dàng thay đổi lại màu sắc sau này, mình sẽ chỉ cho bạn cách thực hiện ở phần cuối của hướng dẫn:

Sau khi tạo file PSD mới và thay đổi màu nền, bạn hãy thực hiện theo các bước sau để lồng ghép hình ảnh vào chữ với Photoshop.
Bước 1: Thêm chữ
1. Đầu tiên chọn công cụ Type Tool (nhập chữ) từ thanh công cụ:

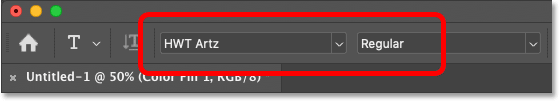
2. Chọn font chữ trên thanh Options, bạn có thể chọn bất kỳ phông chữ ưa thích nào ưa thích hoặc sử dụng font HWT Artz:
Mẹo: Tải Font chữ đẹp Photoshop cho Designer
 Chọn một font chữ trong thanh Options
Chọn một font chữ trong thanh Options
3. Đặt cỡ chữ thành 72 pt:

4. Chọn justification thành Center để căn lề text ở chính giữa. Điều này sẽ giúp bạn dễ dàng điều chỉnh khoảng cách giữa các chữ cái hơn nếu cần:

5. Cuối cùng đặt chữ thành màu đen:

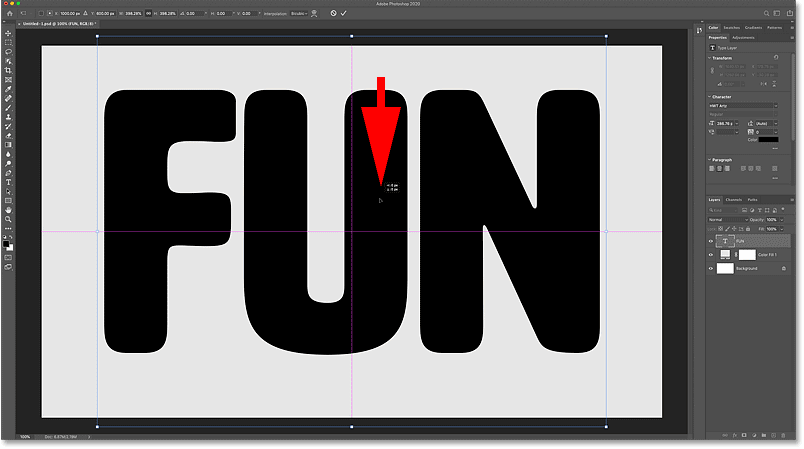
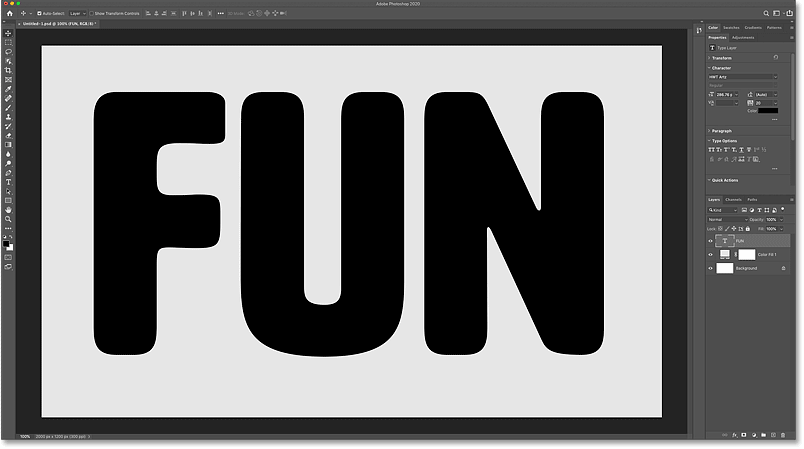
6. Nhấp vào giữa tài liệu và nhập chữ bất kỳ, mình sẽ nhập từ "FUN":
 Thêm văn bản vào tài liệu
Thêm văn bản vào tài liệu
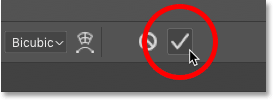
7. Bấm vào dấu tích trong thanh Options khi hoàn tất:
Bạn cũng có thể bấm Enter trên bàn phím để kết thúc quá trình nhập chữ (text / văn bản).

Bước 2: Thay đổi cỡ chữ và căn lề văn bản
Để có kết quả "lồng ghép hình ảnh vào chữ với Photoshop" perfect nhất, bạn hãy tăng cỡ chữ và điều chỉnh vị trí của nó hợp lý ở giữa tấm hình.
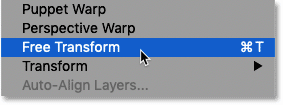
1. Thay đổi cỡ chữ bằng tùy chọn Free Transform của Photoshop.
Chọn Edit trên thanh menu và bấm vào Free Transform (hoặc tổ hợp phím Ctrl + T):

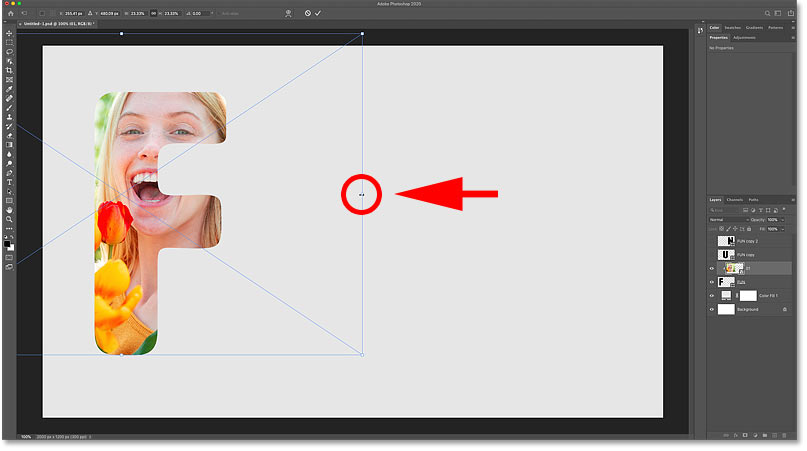
2. Để thay đổi kích thước văn bản, hãy nhấp và kéo bất kỳ nút điều điều khiển nào.
Trong các phiên bản trước của Photoshop, hãy giữ phím Shift trong khi kéo để khóa tỷ lệ khung hình tại chỗ. Nhưng trong các phiên bản mới nhất thì phím Shift không cần thiết:

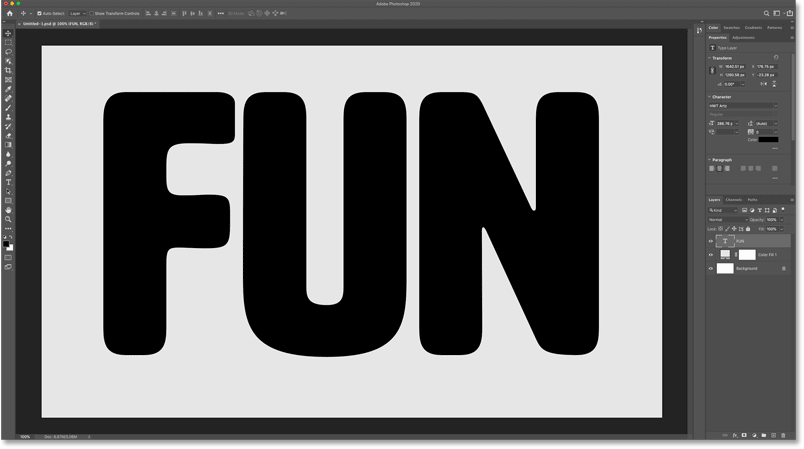
3. Để di chuyển văn bản vào giữa, hãy nhấp và kéo nó thật chính xác bằng chuột trái:

4. Khi bạn đã thay đổi cỡ chữ và vị trí hợp lý, hãy thoát Free Transform bằng cách nhấp vào dấu tích trên thanh Options (hoặc bấm Enter trên bàn phím):

Bước 3: Điều chỉnh khoảng cách giữa các chữ cái
Nếu bạn hài lòng với khoảng cách giữa các chữ cái thì có thể bỏ qua bước này, nhưng với trường hợp của mình thì các chữ cái có vẻ hơi gần nhau:

1. Để điều chỉnh khoảng cách giữa các chữ cái, trước tiên hãy đảm bảo rằng layer text đã được chọn trong bảng điều khiển Layer:
 Chọn layer text bằng chuột trái
Chọn layer text bằng chuột trái
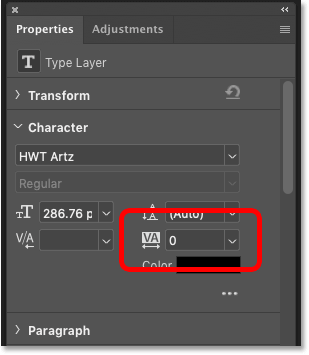
Khoảng cách giữa các chữ cái được kiểm soát bởi giá trị tracking và có thể điều chỉnh trong bảng Properties. Theo mặc định thì giá trị được đặt = 0:

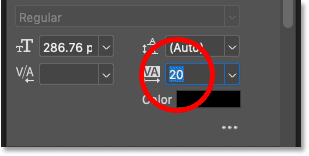
Trong ví dụ này mình sẽ nhập 20 để tăng khoảng cách giữa các chữ cái:

Và bây giờ các chữ cái cách xa nhau hơn một chút:
 Đoạn văn bản (text) sau khi điều chỉnh khoảng cách giữa các chữ cái
Đoạn văn bản (text) sau khi điều chỉnh khoảng cách giữa các chữ cái
Bước 4: Chuyển đổi Text thành kiểu Shape
Hiện tại thì toàn bộ chữ cái nằm trên một layer text duy nhất, điều này sẽ ổn nếu chúng ta đặt một hình ảnh duy nhất vào toàn bộ các chữ cái.
Nhưng vì mục tiêu của chúng ta là đặt mỗi hình ảnh khác nhau trong mỗi chữ cái, chúng ta phải tách từ đó thành các chữ cái riêng lẻ rồi đặt mỗi chữ cái trên layer riêng.
Chúng ta có thể làm điều đó bằng cách chuyển layer text thành layer Shape, thao tác này tốn một chút thời gian nhưng sẽ đem lại kết quả "lồng ghép hình ảnh vào chữ với Photoshop" rất hoàn hảo.
1. Trong bảng điều khiển Layer, nhấp chuột phải (Win) / chuột điều khiển (Mac) trên vùng màu xám trống của layer text:

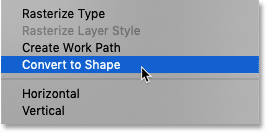
2. Chọn Convert to Shape từ menu:

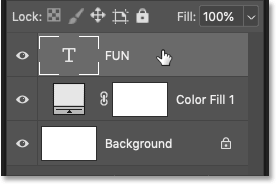
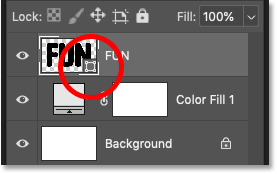
Điều này chuyển đổi layer text thành Layer Shape, được biểu thị bằng biểu tượng ở phía dưới bên phải của hình thu nhỏ.
Mặc dù văn bản vẫn trông giống như một đoạn text bình thường nhưng mỗi chữ cái bây giờ sẽ sở hữu hình dạng riêng của nó:

Bước 5: Tạo bản sao của các chữ cái
Vì từ FUN có 3 chữ cái nên chúng ta sẽ cần 3 layer, mỗi layer sẽ chứa một chữ cái: “F” + “U” + “N”.
Để làm được điều đó thì bạn hãy tạo thêm 2 bản sao của Layer text sau đó xóa các chữ còn lại trên mỗi Layer theo các bước sau.
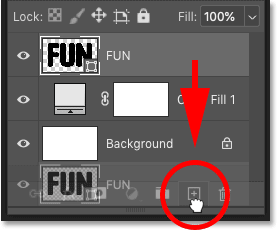
1. Tạo bản sao thứ nhất bằng cách kéo thả nó vào biểu tượng Add a new Layer (dấu cộng).

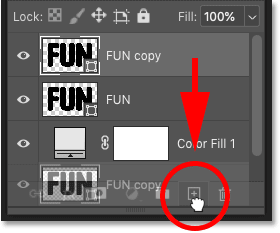
2. Tạo bản sao thứ hai bằng cách tương tự.

Bạn có thể thực hiện nhanh bằng cách bấm tổ hợp phím Ctrl + J hai lần.

Bước 6: Tắt các bản sao
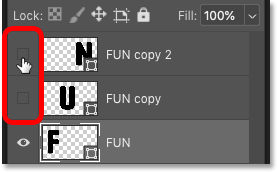
Trong bước bảy tiếp theo chúng ta sẽ xử lý để mỗi layer chỉ còn một chữ cái duy nhất, vì thế bạn hãy tắt chế độ xem của hai layer vừa nhân bản để dễ làm việc hơn nhé.
Chỉ cần bấm vào biểu tượng con mắt để tạm thời ẩn những layer này khỏi chế độ xem.

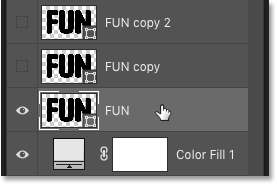
Bước 7: Chọn layer Shape ban đầu
Bấm chuột trái vào layer text shape ban đầu để bắt đầu xử lý những chữ cái thừa:

Bước 8: Chọn công cụ Path Selection Tool
Chọn công cụ mũi tên màu đen: Path Selection

Bước 9: Chọn và xóa mọi ký tự ngoại trừ ký tự đầu tiên
1. Giữ phím Shift trên bàn phím của bạn và nhấp vào mọi chữ cái ngoại trừ chữ cái đầu tiên để chọn chúng.
Trong trường hợp này thì mình sẽ nhấp vào chữ cái thứ hai ("U") và chữ cái thứ ba ("N"). Đường viền xuất hiện xung quanh mỗi chữ cái bạn chọn:

2. Để xóa các chữ cái đã chọn, hãy nhấn phím Backspace (Win) / Delete (Mac) trên bàn phím.
Bây giờ chỉ còn chữ cái đầu tiên trong từ:

Tới đây là bạn đã đi được một nửa hành trình “Lồng ghép hình ảnh vào chữ với Photoshop”, cố lên nào !!!
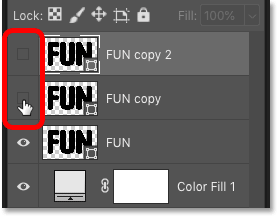
Bước 10: Tắt layer Shape đầu tiên

Bước 11: Chọn và bật layer shape tiếp theo

Nhấp vào biểu tượng con mắt để bật layer ở chế độ xem:

Bước 12: Chọn và xóa các chữ cái bạn không cần
1. Thực hiện tương tự như bước 9, bạn hãy sử dụng công cụ Path Selection Tool và giữ phím Shift bấm chọn những chữ cái không cần thiết.
Trong ví dụ này thì mình chọn “F” và “N”, vì mình quyết định layer cuối cùng sẽ là chữ “N” nên nó sẽ không cần thiết ở Layer chứa chữ “U” này.

2. Xóa các ký tự bằng cách nhấn phím Backspace (Win) / Delete (Mac) trên bàn phím của bạn. Lần này chỉ còn lại chữ cái thứ hai trong từ:

Bước 13: Tắt layer shape hiện tại
Tắt layer shape thứ hai bằng cách nhấp vào con mắt của nó:

Bước 14: Chọn và bật layer shape tiếp theo
1. Chọn layer shape tiếp theo bên trên cùng:

2. Bật layer bằng cách nhấp vào biểu tượng con mắt của nó:

Bước 15: Chọn và xóa các chữ cái bạn không cần
Có lẽ tới bước này thì mình không cần hướng dẫn quá chi tiết, thực hiện xóa chữ không cần thiết như bước 9 và bước 12.
1. Trong ví dụ này mình sẽ chọn chữ cái đầu tiên và thứ hai:

2. Xóa các ký tự đã chọn bằng cách nhấn Backspace (Win) / Delete (Mac).
* Lưu ý: Nếu từ của bạn chứa nhiều hơn ba chữ cái, bạn sẽ phải lặp lại các bước tương tự cho mỗi layer shape bổ sung:

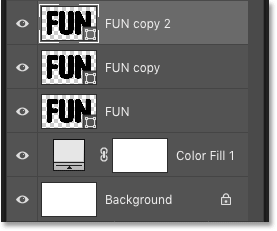
Bước 16: Bật lại tất cả các layer shape
Để xem lại toàn bộ từ, hãy bật lại các layer shape khác bằng cách nhấp vào biểu tượng con mắt của chúng:

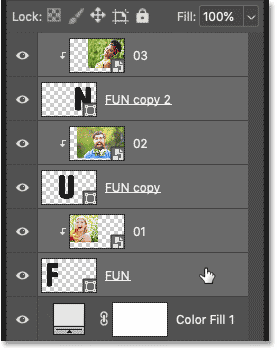
Và chúng ta có toàn bộ từ nhưng bây giờ với mỗi chữ cái ở trên một layer riêng:
 Mỗi chữ cái bây giờ nằm trên một layer riêng biệt
Mỗi chữ cái bây giờ nằm trên một layer riêng biệt
Bước 17: Mở Preferences của Photoshop
Trước khi bắt đầu lồng ghép hình ảnh vào chữ với Photoshop, chúng ta hãy xem nhanh một vài tùy chọn trong Preferences của Photoshop sẽ giúp mọi thứ dễ dàng hơn.
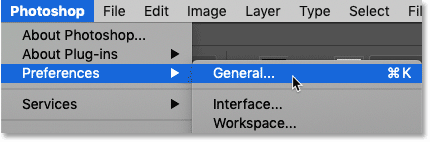
Để mở hộp thoại General trên PC Windows, hãy chọn Edit trên thanh menu và bấm vào Preferences -> General, hoặc bấm tổ hợp phím Ctrl + K:

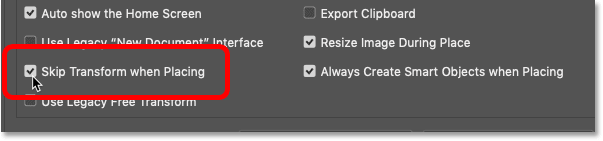
1. Tích chọn Skip Transform when Placing
Theo mặc định thì Photoshop sẽ mở lệnh Free Transform mỗi khi chúng ta đặt ảnh vào tài liệu. Bình thường thì đây là những gì chúng ta muốn nhưng trong trường hợp này, có một bước khác mà chúng ta cần hoàn thành trước khi thay đổi kích thước hình ảnh.
Vì vậy để tránh phải liên tục đóng Free Transform, hãy tích chọn Skip Transform when Placing trong cửa sổ General. Chúng ta sẽ sử dụng Free Transform thủ công khi cần thiết:

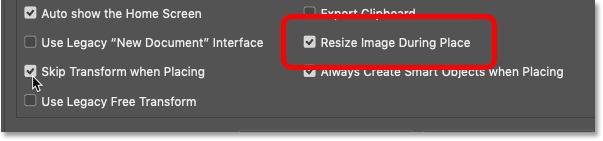
2. Tích chọn Resize Image During Place
Tiếp theo hãy đảm bảo đã bật Resize Image During Place. Bằng cách này, nếu hình ảnh của bạn lớn hơn tài liệu ban đầu thì Photoshop sẽ tự động thay đổi kích thước để chúng vừa với nhau:

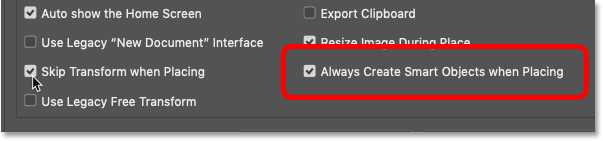
3. Tích chọn Always Create Smart Object when Placing
Cuối cùng hãy đảm bảo Always Create Smart Object when Placing được bật. Thao tác này sẽ tự động chuyển đổi từng hình ảnh thành một đối tượng thông minh để bạn có thể thay đổi kích thước mà không làm giảm chất lượng:

Khi bạn hoàn tất, bấm OK để đóng hộp thoại General.

Bước 18: Chọn chữ cái đầu tiên
Chúng ta sẽ bắt đầu bằng cách ghép một hình ảnh vào chữ cái đầu tiên của từ, sau đó đi từ trái sang phải.
1. Nhấp vào layer shape của chữ cái đầu tiên trong bảng điều khiển Layer để chọn nó:

2. Để mọi thứ dễ dàng hơn, hãy ẩn các chữ cái khác bằng cách nhấp vào biểu tượng con mắt của chúng:

Bước 19: Chèn hình ảnh vào tài liệu
1. Để thêm hình ảnh đầu tiên của bạn vào tài liệu, hãy chuyển đến menu File và chọn Place Embedded…:

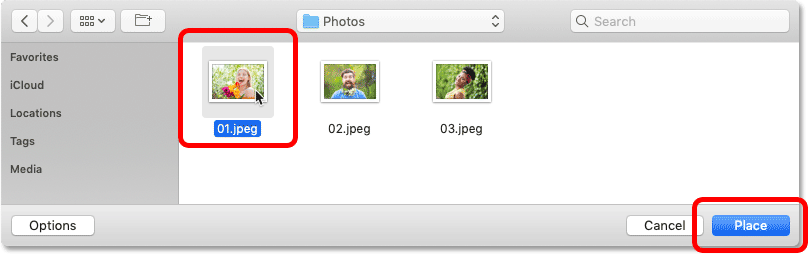
2. Sau đó tìm tới thư mục chứa hình ảnh của bạn, nhấp vào hình ảnh muốn chèn vào chữ và chọn Place:

3. Photoshop chèn hình ảnh vào tài liệu và tạm thời chặn những layer bên dưới khỏi chế độ xem:

Bước 20: Tạo mặt nạ cắt (clipping mask)
Ngay sau bước này thì bạn sẽ được thấy kết quả "lồng ghép hình ảnh vào chữ với Photoshop", đơn giản là tạo mặt nạ cắt để kẹp hình ảnh vào layer phía dưới.
1. Trong bảng điều khiển Layer, hình ảnh xuất hiện ngay trên layer chữ cái đầu tiên:

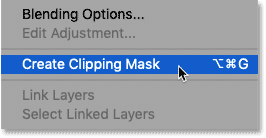
2. Để đặt hình ảnh bên trong chữ cái, hãy nhấp vào biểu tượng menu trong bảng điều khiển Layer:

3. Chọn Create Clipping Mask:

4. Thao tác này sẽ kẹp hình ảnh vào lớp bên dưới nó, tạo ảo giác hình ảnh nằm bên trong hình dạng chữ cái:

Bước 21: Thay đổi kích thước và định vị lại hình ảnh bên trong chữ cái
1. Để thay đổi kích thước hình ảnh trong chữ cái và di chuyển bức ảnh ở vị trí hợp lý hơn, hãy chọn Edit trên thanh Menu và chọn Free Transform ( Bạn có thể mở Free Transform nhanh bằng tổ hợp phím Ctrl + T):

2. Thay đổi kích thước hình ảnh bằng cách kéo bất kỳ nút điều khiển nào, kết hợp với việc di chuyển bằng cách bấm giữ chuột trái và kéo hình ảnh tới vị trí hợp lý:

3. Sau khi hoàn tất, hãy đóng Free Transform bằng cách nhấp vào dấu tích trên thanh Options (hoặc bấm Enter):

Bước 22: Làm các thao tác tương tự với những chữ cái còn lại
Bạn hãy bấm vào biểu tượng con mắt ở layer chứa chữ cái còn lại rồi thực hiện tương tự (từ bước 19 tới 21) để lồng ghép hình ảnh vào chữ với Photoshop.
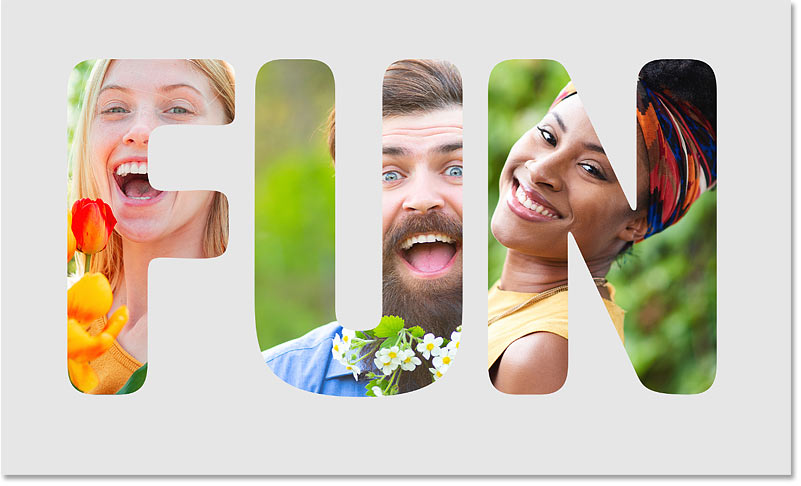
Rất nhanh chóng thì chúng ta sẽ có kết quả như sau:
 Kết quả sau khi lồng ghép hình ảnh vào mỗi chữ cái
Kết quả sau khi lồng ghép hình ảnh vào mỗi chữ cái
II. Cách thêm hiệu ứng cho các chữ cái
Tại thời điểm này, việc lồng ghép hình ảnh vào chữ với Photoshop đã được thực hiện. Nhưng nếu bạn muốn thêm các hiệu ứng như tạo đường viền hoặc bóng đổ. Bạn có thể thêm các hiệu ứng vào từng chữ cái một nhưng mình sẽ hướng dẫn cách thêm chúng vào từng chữ cái cùng một lúc.
Bước 1: Chọn Shape và các lớp hình ảnh
Trong bảng điều khiển Layer, nhấp vào layer ở trên cùng để chọn nó. Sau giữ phím Shift trên bàn phím của bạn và nhấp vào layer shape ban đầu (lớp chứa chữ cái đầu tiên trong từ) ở dưới cùng.
Thao tác này sẽ chọn tất cả các chữ cái và hình ảnh của bạn cùng một lúc:

Bước 2: Đặt các lớp thành một nhóm
1. Nhấp vào biểu tượng menu trong bảng điều khiển Layer:

2. Chọn New Group From Layers…:

3. Đặt tên cho nhóm hoặc chấp nhận tên mặc định ("Nhóm 1") và nhấp vào OK:

Quay lại bảng điều khiển Layer, các chữ cái và hình ảnh hiện nằm trong một nhóm. Bạn có thể bấm vào mũi tên ở bên trái để đóng / mở thư mục:

Bước 3: Thêm hiệu ứng cho nhóm
Vì các chữ cái + hình ảnh đều nằm trong nhóm nên bất kỳ hiệu ứng nào chúng ta thêm vào nhóm sẽ được áp dụng ngay lập tức cho toàn bộ layer (mọi chữ cái) cùng một lúc.
1. Thêm đường viền
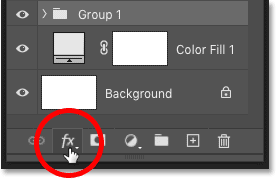
Ví dụ: Mình sẽ thêm đường viền vào nhóm bằng cách nhấp vào biểu tượng fx ở cuối bảng điều khiển Layer:
 Nhấp vào biểu tượng fx
Nhấp vào biểu tượng fx
Và chọn Stroke từ danh sách:

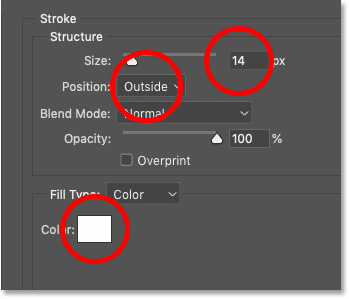
Trong hộp thoại Layer Style, mình sẽ đặt Stroke Color thành màu trắng, Size là 14 pixel và Position (vị trí đường viền) là Outside (bên ngoài):

Kết quả: Ngay lập tức đường viền xuất hiện xung quanh cả ba chữ cái:

2. Thêm bóng đổ
Vẫn trong hộp thoại Layer Style, mình sẽ chọn Drop Shadow trong cột bên trái:
 Thêm hiệu ứng bóng đổ cho các chữ cái
Thêm hiệu ứng bóng đổ cho các chữ cái
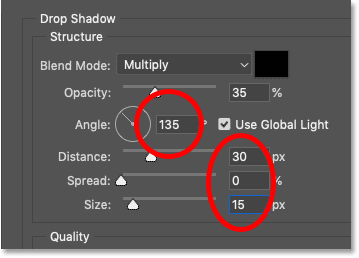
Bạn có thể thiết lập các thuộc tính của bóng đổ (Drop Shadow) tùy ý hoặc áp dụng tương tự ví dụ dưới đây.
 Các tùy chọn của Drop Shadow
Các tùy chọn của Drop Shadow
Sau đó nhấp vào OK để đóng hộp thoại Layer Style:

Và bây giờ kết quả "lồng ghép hình ảnh vào chữ với Photoshop" của chúng ta đã có bóng đổ đằng sau mỗi chữ cái:

III. Cách thay đổi màu nền
Như mình đã hứa ở đầu bài là sẽ hướng dẫn bạn cách thay đổi màu nền, tại sao không thay đổi màu nền ngay từ đầu mà tới giờ mới đặt?
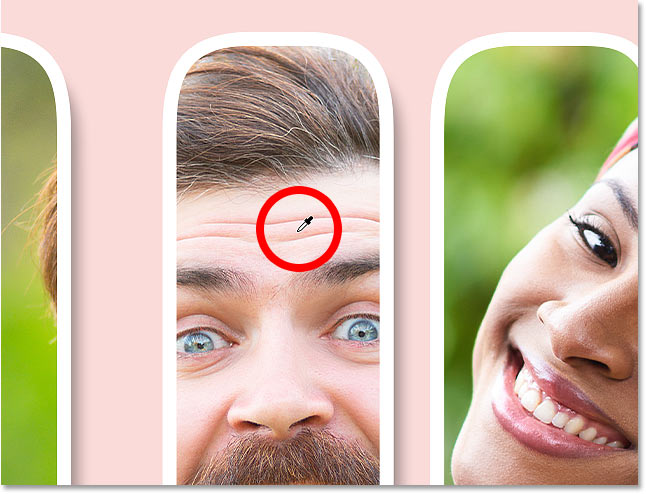
Mình thích cách đặt màu nền dựa trên những màu sẵn có, cụ thể là mình sẽ đặt màu nền dựa trên màu da của một nhân vật trong ảnh dưới đây, điều này sẽ khiến tổng thể bố cục bức ảnh có sự hòa hợp với nhau hơn.
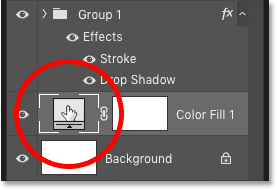
1. Để thay đổi màu sắc, hãy nhấp đúp vào hình thu nhỏ của lớp tô màu (fill layer) trong bảng điều khiển Layer:

2. Chọn một màu mới từ Color Picker hoặc lấy mẫu màu nền mới trực tiếp từ một trong các hình ảnh.
Mình sẽ lấy mẫu màu da sáng từ trán của người đàn ông:
 Lấy mẫu màu nền mới từ hình ảnh trong các chữ cái
Lấy mẫu màu nền mới từ hình ảnh trong các chữ cái
3. Nhấp vào OK để đóng bộ chọn màu.
Kết quả: Bây giờ nền của mình đã được tô bằng màu mới.
 Màu nền mới
Màu nền mới
Phần hướng dẫn cách lồng ghép hình ảnh vào chữ với Photoshop đến đây là kết thúc. Nếu bạn thấy hiệu ứng này thú vị thì đừng quên chia sẻ bài viết này nha, với những hướng dẫn rất chi tiết thì mình tin chắc rằng ai cũng có thể lồng ghép hình ảnh vào chữ bằng PTS rất dễ dàng.
Nguồn: photoshopessentials.com
Từ khóa » Chèn Hình Vào Chữ Trong Photoshop
-
Cách Lồng Ghép Hình ảnh Vào Chữ Trên Photoshop
-
Cách Lồng Ghép Hình ảnh Vào Chữ Trong Photoshop Cực Nghệ Thuật
-
Lồng Ghép Hình ảnh Vào Trong Chữ Bằng Photoshop - Thủ Thuật
-
Cách Tạo Hiệu ứng ảnh Lồng Vào Chữ Bằng Photoshop - YouTube
-
Cách Lồng Ghép ảnh Vào Text Trong Photoshop - Thủ Thuật Máy Tính
-
Top 15 Chèn Hình Vào Chữ Trong Photoshop
-
Top 15 Chèn ảnh Vào Trong Chữ
-
[Tuts] Hướng Dẫn Lồng Ghép Hình ảnh Vào Chữ Trong Photoshop
-
Hướng Dẫn Lồng Ghép ảnh Vào Chữ Trên Photoshop
-
Cách Chèn Chữ Vào ảnh Trong Photoshop Vô Cùng đơn ... - CellphoneS
-
Ghép Chữ Vào ảnh Bằng Photoshop, Chèn ... - Thủ Thuật Phần Mềm
-
Cách để Lồng Một ảnh Vào Trong ảnh Khác Trên Photoshop - WikiHow
-
Lồng Hình Vào Chữ Trong Ilustrator ( Insert Shapes Into The Text )
-
Cách Chèn Chữ Vào ảnh Trong Photoshop Vô Cùng đơn Giản