Cách Kiểm Tra Website Của Bạn Có đúng Chuẩn W3C Hay Không
Có thể bạn quan tâm
Kiểm tra website của bạn có đúng chuẩn W3C – W3C là chuẩn dùng để kiểm tra lỗi HTML, CSS … Với một người thiết kế web chuyên nghiệp không thể nào không biết đến chuẩn W3c, một website đạt chuẩn W3c sẽ được đánh giá cao, và chất lượng, đạt chuẩn này thì web có thể hiển thị tốt trên tất cả các trình duyệt, phục vụ tốt cho seo website. Khi bạn đảm bảo các điều kiện về chuẩn W3C Website của bạn sẽ nhận được nhiều lợi ích từ chuẩn W3C mang lại như: Website của bạn sẽ thân thiện hơn với các Search Engine (một trong những yếu tố đầu tiên khi SEO website), chạy nhanh hơn, hiển thị tốt hơn trên di động như điện thoại IPad, code website sẽ gọn hơn….
Trong bài viết trước đây mình có hướng dẫn các bạn thủ thuật WordPress cách tối ưu cơ sở dữ liệu cho mã nguồn WordPress giúp cơ sở dữ liệu WordPress của bạn trở nên sạch sẽ và tối ưu hơn tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách kiểm tra một trang Web có đúng chuẩn W3C hay không?
Kiểm tra website của bạn có đúng chuẩn W3C
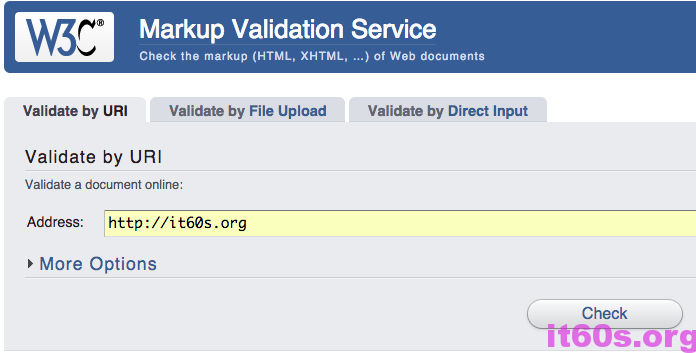
Như đã đề cập ở trên khi Website của bạn đúng chuẩn W3C bạn sẽ nhận được rất nhiều lợi ích vì thế bạn cần kiểm tra Website của mình có đúng chuẩn hay không từ đó đưa ra phương pháp khắc phục nhằm tối ưu cho Website của bạn. Hãy cùng blog thủ thuật tìm hiểu cách kiểm tra website của bạn có đúng chuẩn W3C! Để kiểm tra một website đã đạt chuẩn W3C hay không bạn có thể vào trang web: http://validator.w3.org/ sau đó gõ địa chỉ web của bạn muốn kiểm tra, rồi bấm Check, web sẽ thống kê và hiển thị các lỗi của website bạn
Hay nè ❤️ Cách mặc định trình duyệt cốc cốc khi đã cài đặt
Để kiểm tra một file mã HTML hay CSS bạn có thể nhấn sang sang “tab Validate by File upload” và up file bạn muốn kiểm tra rồi bấm check là được!

Ở Tab thứ 3 của site bạn có thể kiểm tra trực tiếp một đoạn code có đúng chuẩn W3C hay không chỉ cần sao chép mã muốn kiểm tra sau đó dán vào ô trống và nhấn Check là được!

Sau khi bạn bấm Check nó sẽ tự động kiểm tra Website của bạn có tuân thủ chuẩn W3C hay không nếu có lỗi nó sẽ hiển thị chi tiết cho bạn từ đó bạn có thể tìm cách tối ưu Website!
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!
Đánh giá và chia sẻ để nâng cao chất lượng bài viết?
Submit RatingTỉ lệ 3.7 / 5. Phiếu: 3
Chúng tôi rất tiếc vì bài đăng này không hữu ích cho bạn!
Hãy để chúng tôi cải thiện bài đăng này!
Hãy cho chúng tôi biết làm thế nào chúng tôi có thể cải thiện bài đăng này?
Hay nè ❤️ Cách nhận lượt theo dõi Instagram miễn phí dễ dàng nhất Gửi phản hồiTừ khóa » Sửa Lỗi W3c
-
Cách Khắc Phục Các Lỗi Khi Kiểm Tra W3c Validator để Seo Tốt Hơn
-
Làm Cách Nào để Khắc Phục Lỗi Xác Thực W3? - Máy Tính
-
Làm Thế Nào để Fix Các Lỗi đc Phát Hiện Bởi Validator. Nhỉ ...
-
Cách Chỉnh Sửa Các Lỗi W3c Thường Gặp Khi Thiết Kế Blogspot! - TƯ ...
-
Tìm Hiểu Về Tiêu Chuẩn W3C Trong Thiết Kế Website - Mona Media
-
Tìm Hiểu Về Thiết Kế Web Chuẩn W3C
-
Chỉnh Sửa CSS Theo Chuẩn HTML5 (W3C) - Land Go Now
-
Cách Sửa Lỗi W3c Chuẩn Seo Cho Blogspot P1 | Diễn đàn Seo ...
-
Chuẩn W3c Là Gì ? Tại Sao Bạn Nên Thiết Kế Web Theo Chuẩn ...
-
Mẹo Gỡ Lỗi (Debug) HTML Và CSS đơn Giản - NIIT - ICT Hà Nội
-
TIÊU CHUẨN W3C LÀ GÌ? TẠI SAO CẦN THIẾT KẾ WEB ... - LinkedIn
-
Tiêu Chuẩn W3C Là Gì? Tại Sao Cần Thiết Kế Web Theo Chuẩn?
-
Tiêu Chuẩn W3C Là Gì? Tại Sao Cần Thiết Kế Web Theo ... - Mẫu Website
-
Seo — Google Có Xem Xét Lỗi Xác Thực W3C Của Trang Web Không ...
-
Hướng Dẫn Cài đặt AMP Và Khắc Phục Lỗi Cho Website Theo Chuẩn W3c
-
W3C Validation Và SEO - HocWP
-
Mẹo Gỡ Lỗi HTML Của Bạn Và Sửa Lỗi - HelpEx
-
Lý Do Cần Phải Thiết Kế Website Theo Chuẩn W3C
-
Tiêu Chuẩn W3C Là Gì? Tại Sao Cần Thiết Kế Web Theo Chuẩn?