Cách Lựa Chọn Font Chữ Hoàn Hảo Cho Website - Design Box
Có thể bạn quan tâm

Khi xây dựng và phát triển một website, công việc thường bị người ta khá xem nhẹ đó chính là cách chọn lựa font chữ hoàn hảo khi thiết kế so với các chỉ mục quan trọng khác như thiết kế đồ họa, chọn lựa màu sắc, phác thảo bố cục,…
Nhưng sự thật là, việc có được một font chữ đẹp, có thể tạo được những ảnh hưởng lớn tới “look and feel” của cả một thiết kế website. Nó có vẻ khá đơn giản, nhưng lại là thứ giúp đưa website của bạn lên 1 tầm cao mới. Trong bài viết này, bạn sẽ khám phá ra các cách để chọn font chữ hoàn hảo cho website của mình.
>>> 9 Xu hướng font chữ đẹp 2019
Khám phá ngay 10 Mẹo thiết kế giao diện Website ; Top 15 Công ty thiết kế website chuyên nghiệp
Bạn có cuốn cẩm nang cho thương hiệu của mình?
Cuốn cẩm nang thương hiệu sẽ xác định chi tiết từng yếu tố và quy định sử dụng thương hiệu của bạn. Đây là một công cụ hữu ích để giao tiếp với những đối tượng xung quanh thương hiệu một cách nhất quán nhất. Bằng việc có những chuẩn mực riêng về màu sắc, logo và cả typography, thương hiệu của bạn sẽ có những sự tác động mạnh mẽ hơn tới khách hàng.

Bạn muốn xây dựng cẩm nang cho thương hiệu? Tham khảo Quy trình thiết kế bộ nhận diện thương hiệu từ A-Z
Nếu như bạn đã có quyển cẩm nang thương hiệu, hãy đảm bảo rằng nó cũng được thể hiện ngay trên thiết kế website.
Sự quan trọng của tính nhất quán trong thương hiệu.
Đôi lúc bạn cũng có thể muốn thử trải nghiệm một vài font chữ mới khi xây dựng website, nhưng tốt nhất là ĐỪNG!
Mỗi lần một ai đó nhận được card visit của bạn hay truy cập vào thiết kế website, họ đã ghim thoáng qua về hình ảnh thương hiệu của bạn. Do đó, nếu không có sự nhất quán trong hình ảnh, thương hiệu sẽ trở thành một mớ hỗn loạn không có bất cứ giá trị nào được nhận diện. Dù ở trên bất cứ nền tảng nào, online hay offline, in ấn hay digital, hình ảnh của thương hiệu bao gồm màu sắc, phong cách, hình ảnh, và font chữ cũng đều phải nhất quán.
Kết hợp với font chữ hiện tại của thương hiệu
Trong cẩm nang thương hiệu, bao gồm cả typeface, kích cỡ chữ và hệ thống các font thương hiệu sử dụng, do đó bạn có thể tích hợp chúng ngay lập tức lên website của mình. Nhưng nếu như thương hiệu của bạn đang sử dụng một loại font chữ mà bạn chẳng hề biết tên, nhưng công cụ như “WhatTheFont”, “Myfonts.com” có thể giúp bạn xác định tên của loại font chữ đó.

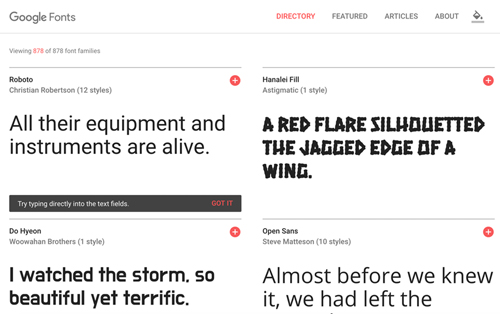
Tuy nhiên, nếu như thương hiệu bạn sử dụng typography tùy chỉnh, người thiết kế của bạn sẽ cố gắng tìm kiếm những font chữ tương tự nhất để thiết kế cho website. Hiện nay không ít các designer sẽ sử dụng Google Fonts để tìm kiếm.
Bạn chưa có bất cứ ý tưởng nào về cách chọn lựa font chữ?
Chưa chọn được font chữ nào vừa ý? Dưới đâu là một số mẹo bạn cần biết khi chọn lựa font chữ cho thiết kế website:
Khám phá các đặc tính của thương hiệu
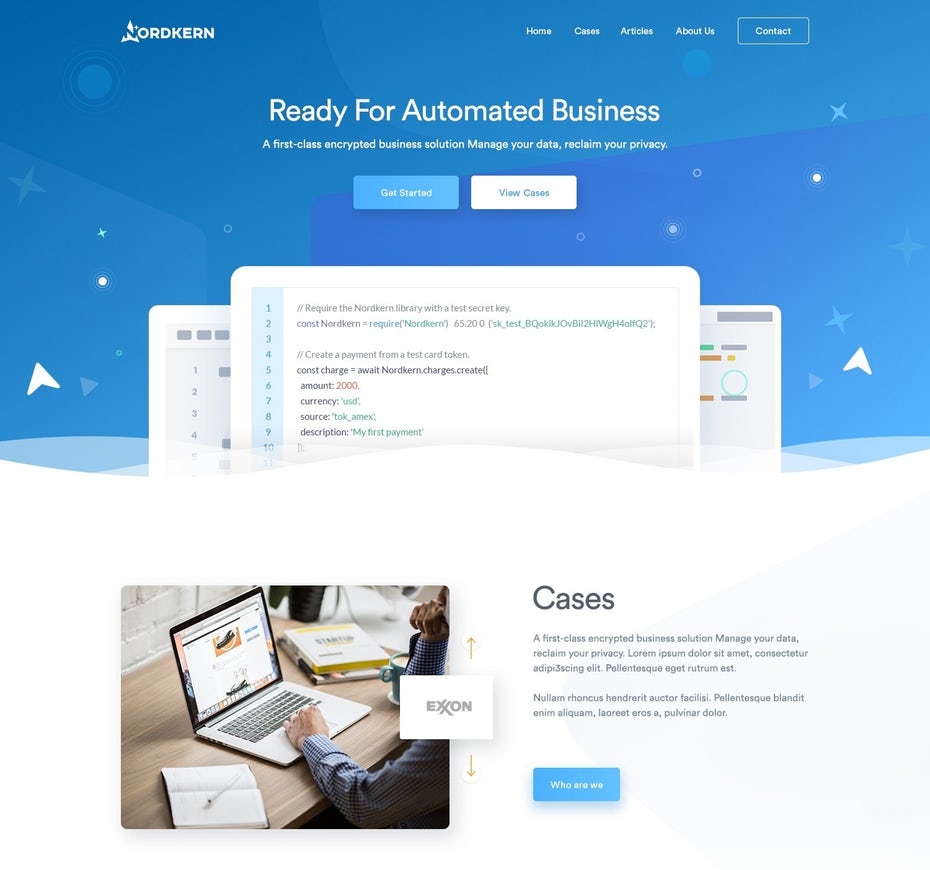
Bạn nên lựa chọn các font chữ thể hiện được đặc tính của thương hiệu của mình. Hình ảnh của thương hiệu bạn cần thể hiện tính hiện đại hay cổ điển? Liệu có cần thêm phong cách tối giản hay sang trọng vào không?


Sau khi trả lời xong các câu hỏi chính trên, và bạn nắm bắt được các đặc tính của thương hiệu cũng như hình dung được các công đoạn cần chuẩn bị cho thiết kế website. Dựa vào các thông tin đó, bạn có thể khám phá ra các font chữ hoàn chỉnh cho mình.
Chọn lựa font chữ phù hợp với thương hiệu.
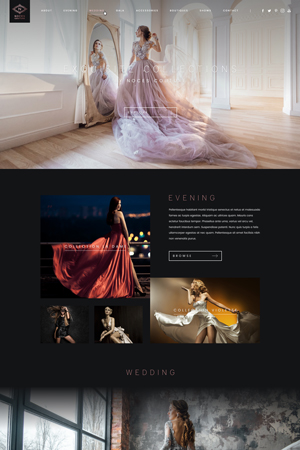
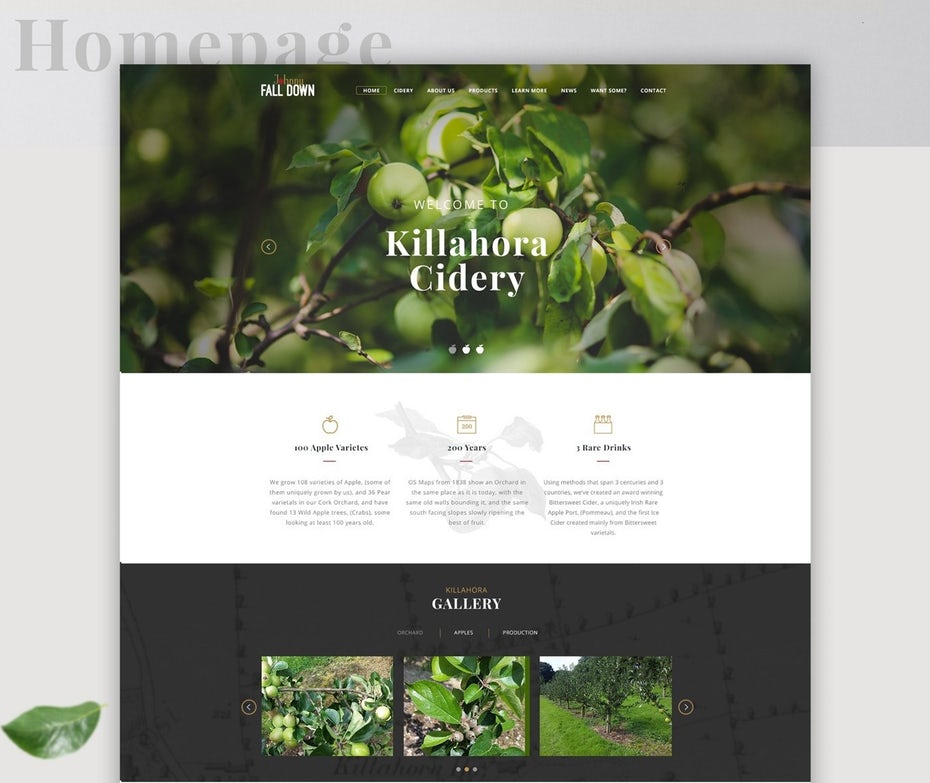
Giả dụ rằng bạn là một cửa hàng bán quần áo theo phong cách vintage kết hợp với sự hiện đại. Bạn có thể lựa chọn các font chữ tròn, cũ ngày xưa, hoặc các font chữ không chân cổ điển để lột tả được đặc tính của cửa hàng.

Hoặc nếu bạn là một doanh nghiệp về luật hoặc thương hiệu về mỹ phẩm cao cấp và muốn sử dụng typography để truyền tải sự tin tưởng và chuyên nghiệp với những nội dung hoa mỹ. Bạn có thể lựa chọn các font chữ có chân như Frank Ruhl Libre hoặc Playfair Display để thể hiện với nhóm khách hàng mục tiêu rằng bạn đang cung cấp các sản phẩm và dịch vụ cao cấp nhất.
Các font chữ an toàn cho website
Chọn lựa các font chữ an toàn cho website nghĩa là những người truy cập vào website của bạn không phải cài đặt đúng font chữ đó mới thấy được đầy đủ nội dung. 10 năm trước, chỉ có khoảng xấp xỉ 13 loại font chữ, và những người thiết kế web chỉ được sử dụng trong 13 loại đó nhằm đảm bảo chúng hiển thị tốt trên hầu hết các loại máy tính.
Giờ đây, quy chuẩn vàng của font chữ chính là Google Fonts, có thể đáp ứng trên hầu hết tất cả các loại trình duyệt web.

Hãy cẩn trọng với các thương hiệu sử dụng font chữ riêng mà không dựa trên nền trảng web. Trong trường hợp này, lập trình viên sẽ sử dụng các phần mềm để chuyển đổi nó thành các font an toàn. Nhưng đôi khi việc này cũng sẽ không đảm bảo chắc chắn rằng trông nó vẫn đẹp trên các thiết bị, đặc biệt đối với các thương hiệu muốn có vẻ ngoài độc đáo.
Do đó, các designer khá khó khăn trong việc tìm những font tương tự để cho nền tảng website.
30 Font chữ miễn phí cho designer
Cách kết hợp các font chữ khác nhau cho thiết kế web
Khi thiết kế bất cứ ấn phẩm nào, và website cũng không phải là ngoại lệ, có thể bạn sẽ cần nhiều hơn là một loại font chữ. Có 3 quy tắc cơ bản trong việc kết hợp các font chữ với nhau:

Quy tắc đầu tiên cho việc kết hợp font chữ đó chính là: không bao giờ sử dụng quá 3 font chữ trên 1 thiết kế. Quy tắc thứ 2 là đảm bảo các font chữ sẽ bổ trợ tốt cho nhau. Và cuối cùng là bạn cần tạo ra một hệ thống sắp xếp các font chữ đó một cách hợp lý.


Bí quyết thiết kế Website đẹp, chuyên nghiệp và thu hút
Kết lại về chọn lựa font chữ.
Lựa chọn font chữ phụ thuộc hoàn toàn vào mục tiêu của thương hiệu bạn muốn đạt được. Nhưng chắc chắn rằng font chữ sẽ đóng một vai trò không hề nhỏ cho bất cứ một thiết kế nào. Bạn muốn trở nên cao cấp, cổ điển hoặc phong cách truyền thống? Lựa chọn font chữ có chân thanh lịch. Muốn thể hiện sự tối giản và hiện đại? Lựa chọn font chữ không chân. Nhưng đừng quên giữ sự sáng tạo cho các font chữ của mình nhé
Từ khóa » Font Chữ đẹp Cho Thiết Kế Web
-
Các Font Chữ Sử Dụng Cho Website được ưa Chuộng Hiện Nay
-
Gợi ý 10 Font Chữ Cho Website đẹp Nhất 2021 & Lưu ý Khi Chọn
-
Top 10 Font Chữ Phổ Biến Nhất Trong Thiết Kế Website - Tibo Solutions
-
Top 21 Font Chữ đẹp Cho Web Không Thể Bỏ Qua! - Vinalink
-
Top 22 Font Chữ Tiếng Việt đẹp Nhất Cho Website 2022 Bạn Cần Phải ...
-
Top 15 Font Chữ Phổ Biến Trong Thiết Kế Web - Gõ Tiếng Việt
-
Bỏ Túi 10 Font Chữ Chuẩn Cho Website, Phổ Biến Khi Thiết Kế Web - Bizfly
-
Các Font Chữ đẹp Thường Dùng Trong Thiết Kế Website - LPTech
-
Chọn FONT CHỮ ĐẸP Cho Website | 𝕋ư 𝕧ấ𝕟 »【Tất Tần Tật】
-
Font Chữ Thiết Kế Web đẹp Và Chuyên Nghiệp - WEBICO BLOG
-
Những Font Chữ đẹp Cho Thiết Kế Web Chuyên Nghiệp
-
Tổng Hợp Các Font Chữ đẹp Cho Web Phổ Biến Nhất 2022 - Web4s
-
Lựa Chọn Font Chữ đẹp Cho Website Như Thế Nào?
-
Các Font Chữ đẹp Trong CSS Cho Thiết Kế Giao Diện Website