Cách Tạo Giao Diện Web Đơn Giản Bằng HTML Và CSS
Có thể bạn quan tâm
Với bất kì Admin hay lập trình website nào thì việc tạo giao diện web đơn thuần bằng HTML và CSS được coi là kỹ năng và kiến thức tối quan trọng không thể thiếu. Việc tạo giao diện web đơn giản bằng HTML và CSS ngày càng dễ dàng và thuận tiện hơn với nhiều công cụ thiết kế web hiệu quả ra đời như Adobe Dreamweaver, Visual Editor hay WordPress… thì HTML và CSS vẫn được xem là khởi đầu nguyên bản của mọi trang web.
Tạo giao diện web đơn giản bằng HTML và CSS
Ngày nay việc thiết kế web ngày càng trở lên thuộc tiện và nhanh chóng hơn với các công cụ bổ trợ cho việc thiết kế web hiệu quả xong tạo giao diện web đơn giản bằng HTML và CSS vẫn sẽ là một lựa chọn thú vị dành cho nhiều người.
Tạo giao diện web đơn giản bằng HTML và CSS hiệu quả không chỉ đơn giản là xây dựng mỗi giao diện mà còn có thể học tập được nhiều thứ về code, công cụ, các lỗi… việc làm này đã giúp cho nhiều người có được một công việc thông qua tạo giao diện web đơn giản bằng HTML và CSS.
Xem thêm: CÓ NÊN THIẾT KẾ WEB BẰNG WORDPRESS HAY KHÔNG?
Thẻ HTML và CSS
HTML hay có cách gọi khác là Hyper Text Markup Language dịch nghĩa tiếng Việt gọi bằng ngôn ngữ khắc ghi siêu văn bản. Đây được hiểu là ngôn ngữ vốn để thiết kế web hiệu quả. HTML bao gồm nhiều đoạn mã ngắn kết nối với nhau vào một tệp văn bản đơn cử ngoài ra nó còn được biết với tên gọi là những mã thẻ ngữ điệu.

CSS – Cascade Style Sheet là ngữ điệu lập trình giúp trình duyệt biết được những tùy chỉnh cấu hình định dạng và bố cục tổng quan mạch lạc cho trang web CSS được ví như phần kết tiếp của HTML, thiết kế web hiệu quả được hoàn chỉnh và chuyên nghiệp và bài bản nhất.

Nếu bạn có thể hiểu và nắm được những định nghĩa trên thì bạn có thể tạo giao diện web đơn giản bằng HTML và CSS với những bước cơ bản đầu tiên. Để tạo giao diện web đơn giản bằng HTML và CSS hiệu quả bạn cần phải làm theo các bước sau:
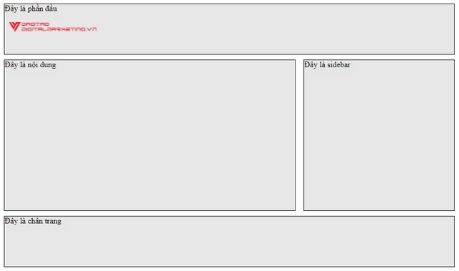
Bố cục trang web bằng css gồm 3 phần:
- Header
- Main gồm có Content và Sidebar
- Footer

Khi mới bắt đầu tạo bạn nên dựng phác thảo sơ đồ web trước để có thể tạo giao diện web đơn giản bằng HTML và CSS hiệu quả bạn cần làm những bước tiếp theo và khi dựng Layout bạn sẽ dựa theo các phần đó để dựng HTML.
[su_button url=”https://daotaodigitalmarketing.vn/khoa-hoc-thiet-ke-website-bang-wordpress/” target=”blank” style=”stroked” background=”#4cb320″ icon=”icon: check” text_shadow=”1px 1px 1px #160101″]Tham khảo khóa học[/su_button]
Phần Header
Code: <div class=”header”> Đây là phần đầu trang web </div>

Phần Content
Đây là phần bạn sẽ hiển thị nội dung, hình ảnh và video
Code: <div class=”content”> Phần nội dung trang web </div>

Phần sidebar
Hầu hết các trang web đều có cột bên, phần này sẽ hiển thị các bài viết mới post lên
Code:<div class=”sidebar”> Đây là cột bên trang web </div>

Phần Footer
Đây là phần chân trang web
Code: <div class=”footer”> Đây là Footer </div>

Đoạn code tạo giao diện web đơn giản bằng HTML và CSS
<html>
<meta charset=”utf-8″>
<meta http-equiv=”Content-Type” content=”text/html; charset=UTF-8″/>
<style>
* {
margin: 0;
padding: 0;
}
.wrapper {
width: 900px;
margin: 0 auto;
}
.head {
height: 100px;
background: #e7e7e7;
border: 1px solid #000;
margin-bottom: 10px;
}
main {
width: 900px;
height: 300px;
clear: both;
}
.content {
width: 580px;
height: 300px;
background: #e7e7e7;
border: 1px solid #000;
float: left;
margin-bottom: 10px;
}
.sidebar {
width: 300px;
height: 300px;
background: #e7e7e7;
border: 1px solid #000;
float: right;
}
.footer {
height: 100px;
background: #e7e7e7;
border: 1px solid #000;
clear: both;
}
</style>
<div class=”wrapper”>
<div class=”head”>
Đây là phần đầu trang web
</div>
<div class=”main”>
<div class=”content”>
Đây là nội dung trang web
</div>
<div class=”sidebar”>
Đây là sidebar trang web
</div>
</div>
<div class=”footer”>
Đây là chân trang web
</div>
</div>
</html>
Phần HTML:
.main sẽ bao gồm 2 class là .content và sidebar. Class main cũng đã được hiểu là cha của 2 thành phần con là content và sidebar.
.wrapper là thành phần cha bao gồm các phần tử con header, content, sidebar và footer.
Phần CSS:
Reset HTML dùng đoạn CSS:
* {
margin: 0;
padding: 0;
}
margin: thuộc tính canh lề hay nói một cách khác là khoảng cách giữa những phần tử
padding: thêm không gian gian phía bên trong
clear: both; ngăn chặn thành phần A chiếm vùng không gian của thành phần B, bạn có thể xoá clear:both trong CSS để nhìn có gì xảy ra
float: left; phần tử nằm cạnh sát trái.
foat: right; thành phần nằm sát phải.
Với bài viết tạo Layout đơn giản bằng CSS và HTMl trên đây hi vọng bạn đã hiểu cách thức thiết kế xây dựng một giao diện rồi phải không, bộ khung này sẽ giúp bạn có thể tạo đươc những thứ hay ho và thêm sự sán tạo của bạn thì mọi thứ sẽ trở nên đặc biệt hơn. [su_box title=”Thông tin” style=”noise” box_color=”#e1d98b” title_color=”#000000″ radius=”6″ id=”https://daotaodigitalmarketing.vn/digital-marketing-nen-hoc-truong-nao-la-hieu-qua-nhat”]Tham khảo thêm: Các khóa học của Đào Tạo Digital Marketing Website: https://daotaodigitalmarketing.vn/ Facebook: https://www.facebook.com/hocnghedigitalmarketing[/su_box]
Từ khóa » Code Bằng Html
-
Tự Học HTML Và Code Ra Cái Web đơn Giản Trong 15 Phút - YouTube
-
17 Code HTML đơn Giản Bạn Có Thể Học Trong 10 Phút
-
Hướng Dẫn Tạo Một Website Cho Người Mới Bắt đầu
-
Cách để Tạo Một Trang Web đơn Giản Với HTML - WikiHow
-
Tổng Hợp Các Thẻ Trong HTML | Tìm ở đây
-
Bài 34: Chuẩn Viết Code HTML Và HTML5 | Tìm ở đây
-
[HƯỚNG DẪN] Thiết Kế Giao Diện Web Bằng HTML - MyPage
-
Cấu Trúc Trang HTML Cơ Bản | TopDev
-
Khái Quát Về HTML
-
HTML Là Gì? Nền Tảng Lập Trình Web Cho Người Mới Bắt đầu
-
HTML Là Gì? Làm Quen Với HTML Và Các Extension Hỗ Trợ VSCode
-
HTML Là Gì? Hướng Dẫn Viết 1 đoạn HTML đơn Giản Nhất - Vietnix
-
Tạo Giao Diện Web đơn Giản Bằng Html Và Css - Nhân Hòa
-
HTML Và CSS Căn Bản Dành Cho Cho Mọi Người - Thạch Phạm