Cách Tạo Lưới Trong Photoshop - Tạo đường Guide Không Cần Plugin
Có thể bạn quan tâm
Trong bài viết này mình sẽ hướng dẫn cách tạo lưới trong Photoshop - Tạo đường Guide không mà không cần cài đặt Plugin.
 Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức.
Bài viết này được đăng tại freetuts.net, không được copy dưới mọi hình thức. Hệ thống lưới (Grid) và các đường Guides là những công cụ quan trọng đối với dân thiết kế, nó giống như một chiếc thước kẻ giúp bạn căn lề và sắp xếp bố cục một cách chính xác hợp lý. Tuy nhiên vẫn có nhiều người sử dụng Photoshop lâu mà chưa biết cách bật / tắt hệ thống lưới và tạo đường Guides như thế nào?
Vì thế freetuts xin chia sẻ cách tạo lưới trong Photoshop, tạo đường Guide nhanh chóng mà không phải cài đặt thêm Plugin. Lưu ý một số tính năng không thể áp dụng trong các bản Photoshop quá cũ, bạn hãy tải ngay Adobe Photoshop CC Full miễn phí (đã kích hoạt sẵn) để có thể sử dụng những chức năng mới nhất của PTS nha.
I. Hệ thống Grid (lưới) và đường Guides là gì?

1. Grid là gì?
Grid (lưới) hay đầy đủ hơn là grid system (hệ thống lưới) là một thuật ngữ quen thuộc trong ngành đồ hoạ. Đây là một công cụ đắc lực giúp graphic designer có thể căn lề, kích thước, phân chia ranh giới trong bố cục thiết kế nhằm tạo ra một tổng thể ngăn nắp, chỉn chu, có quy luật.
Bài viết này được đăng tại [free tuts .net]
Về cơ bản thì lưới trong Photoshop là một hệ thống lưới có cấu trúc bao gồm một loạt các đường ngang và dọc giao nhau, được sử dụng để sắp xếp nội dung, giúp nhà thiết kế làm việc với cấu trúc theo quy luật để có một cách trình bày chuẩn xác nhất, không cần phải đoán mò khi căn lề hay “áng chừng kích thước bằng mắt”.
Grid system được coi là xương sống, bộ khung mật thiết trong nhiều ấn phẩm infographics hay thuyết trình hiện nay.
2. Guides là gì?
Nếu đã sử dụng Photoshop hay Illustrator lâu năm thì chắc hẳn không thể chưa biết tới guides, chúng rất hữu ích cho việc sắp xếp bố cục và thành phần trong một tấm ảnh.
Guides trong Photoshop là những đường line có thể được đặt ở bất kỳ điểm nào của tài liệu (hình ảnh) như những gợi ý tham khảo cho việc sắp đặt các đối tượng , văn bản, hình ảnh và chỉ hiển thị trong khi ta chỉnh sửa tài liệu.
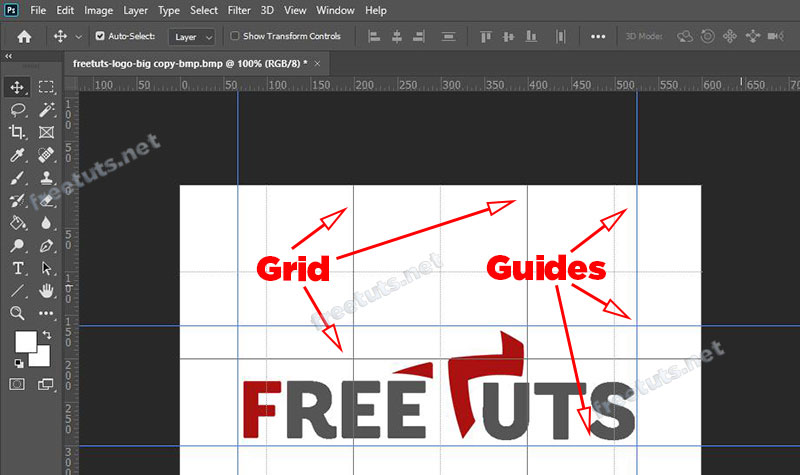
3. Cách phân biệt Grid và Guides

Chúng ta đã biết Grid và Guides có công dụng rất giống nhau, đều là những đường thẳng giúp quá trình thiết kế có quy tắc để sắp xếp bố cục chuẩn xác và hợp lý.
Tuy nhiên chúng vẫn có những điểm khác nhau nhất định: Đường Guides bắt đầu từ vị trí Ruler (thước) và kéo dài đến hết khung làm việc, trong khi đó thì Grid có độ dài giới hạn trong hình ảnh.
Dưới đây là một số đặc điểm của Grid và Guides giúp bạn dễ dàng nhận biết và sử dụng đúng với nhu cầu:
Đặc điểm của Grid (hệ thống lưới):
- Như tên gọi của nó thì Grid là một hệ thống nhiều đường thẳng ngang + dọc, tạo thành một mạng lưới đan chéo.
- Bạn có thể tùy chỉnh khoảng cách giữa các cột / hàng (đường thẳng) và ghi nhớ rằng chúng sẽ luôn luôn có khoảng cách đều nhau, ví dụ khoảng cách giữa các cột / hàng đều bằng 5 inch, 200px...
- Mặc định đường Grid sẽ có màu nâu, nếu bạn tạo nó trong Photoshop cùng lúc với đường Guides thì Grid sẽ bị Guides đè lên trên (xem hình minh họa phía trên để biết rõ).
Đặc điểm của Guides (đường gợi ý):
- Khác biệt với Grid thì bạn có thể tạo một hoặc nhiều đường Guides với số lượng, vị trí tùy chỉnh tự do.
- Mặc định đường Guides trong photoshop có màu nâu và xếp chồng lên phía trên Grid (nếu có).
4. Cách tạo lưới (Grid) và đường Guides nhanh trong Photoshop
Đây là phần hướng dẫn bật / tắt lưới và đường guides một cách nhanh chóng, sau khi xem xong bạn có thể lướt xuống mục II và III để xem hướng dẫn chi tiết và chuyên sâu hơn.
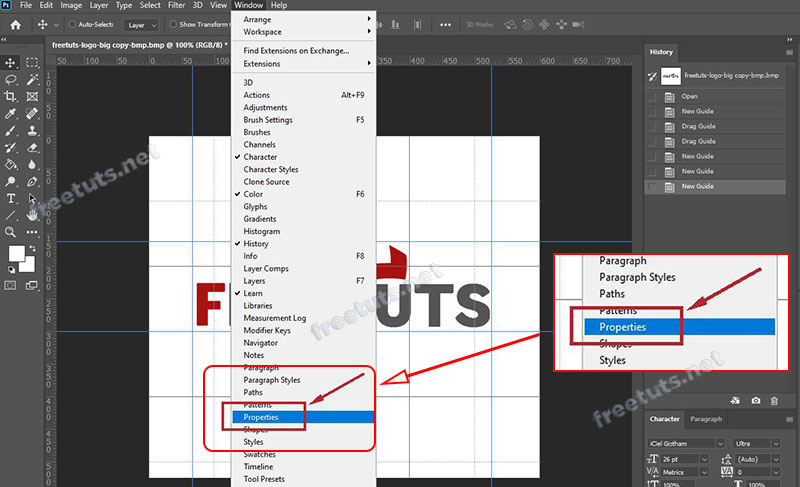
Bước 1: Bấm vào Windows trên thanh công cụ.
Bước 2: Tích chọn Properties.

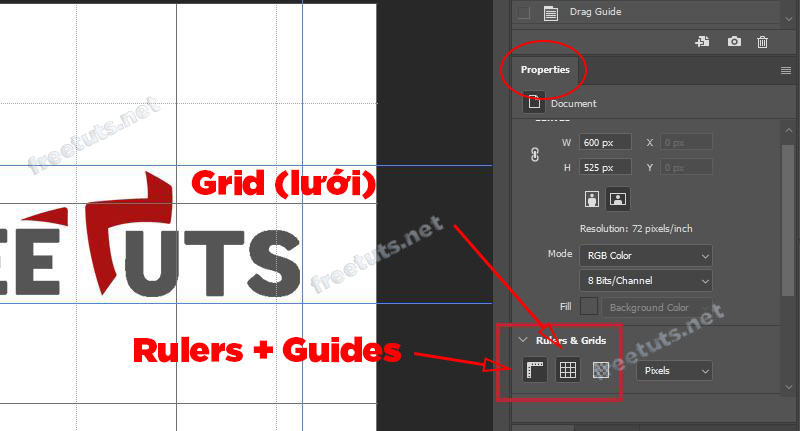
Bước 3: Khi cửa sổ công cụ Propeties hiện ra, bạn hãy kéo xuống mục Rulers & Grids, tại đây bạn chỉ việc bấm vào để kích hoạt.
Nếu muốn tắt lưới (Grid) và tắt Rulers + Guides thì bạn chỉ việc bấm vào biểu tượng tương ứng trong mục Rulers & Grids thêm lần nữa.

II. Cách tạo lưới trong Photoshop (Grid)
Ở mục I chúng ta đã biết lưới (Grid) trong PTS là gì và cách bật / tắt nó nhanh chóng, tiếp theo mình sẽ hướng dẫn bạn tạo lưới trong photoshop chuyên sâu hơn, thay đổi màu và khoảng cách giữa các đường thẳng của lưới (Grid).
1. Tạo lưới trong Photoshop
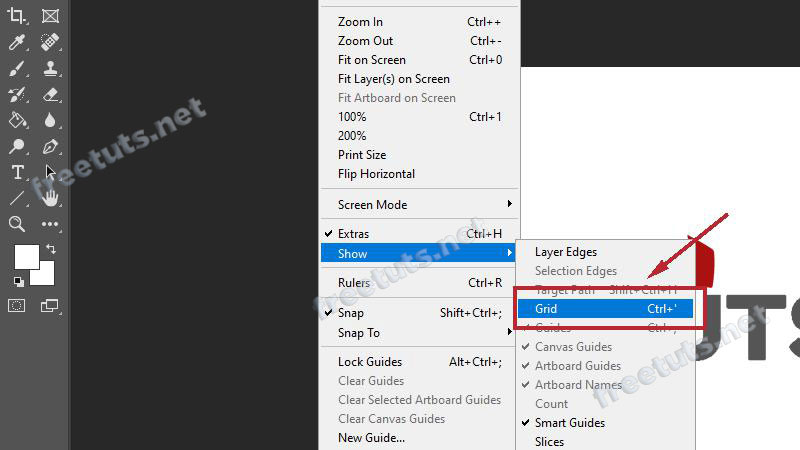
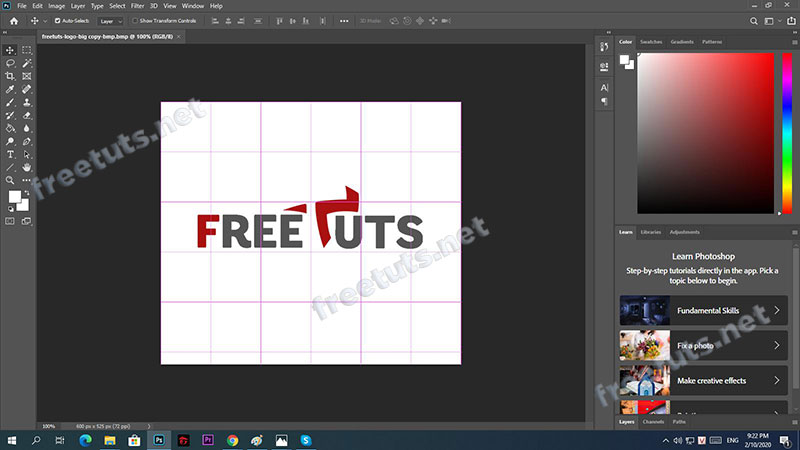
Trên thanh công cụ, bạn bấm vào View -> Show rồi chọn Grid. Bạn cũng có thể sử dụng tổ hợp phím Ctrl + " để tạo Grid nhanh chóng.

2. Thay đổi màu, khoảng cách giữa các đường thẳng trong hệ thống lưới
Khi bạn đã tạo xong lưới, làm hiển thị lưới trong Photoshop thành công thì việc tiếp theo chúng ta nên làm là tùy chỉnh lưới cho dễ nhìn hơn. Mặc định Grid có khoảng cách giữa các đường thẳng là 1 Inches nên khá rối mắt, bằng cách tăng khoảng cách giữa các đường thẳng sẽ làm giảm số lượng đường thẳng trong Grid
Bước 1: Bấm vào Edit trên thanh công cụ rồi chọn Preferences -> General. Bạn cũng có thể mở Preferences nhanh bằng cách bấm tổ hợp phím Ctrl + K trên bàn phím.
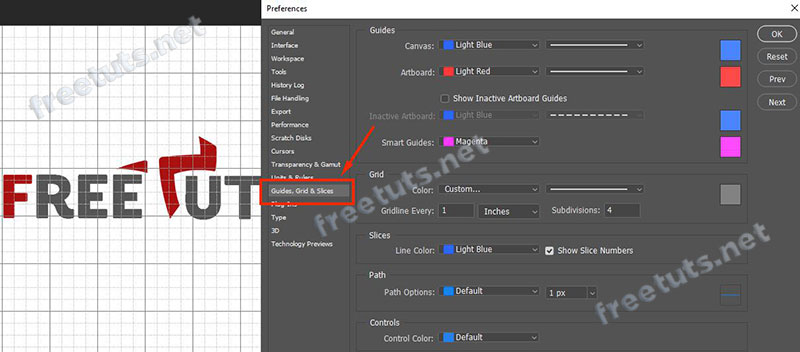
Bước 2: Trong danh sách tùy chọn, bấm vào Guides, Grid & Slices.

Bước 3: Trong mục Grid, bạn có thể tùy chỉnh hệ thống lưới với những tùy chọn sau:
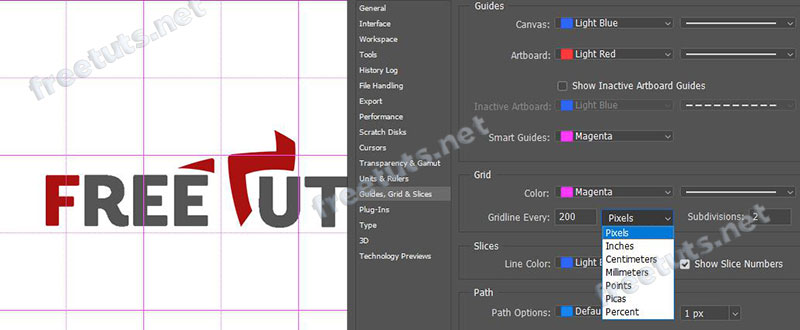
- Color: đổi màu toàn bộ đường thẳng của lưới (trong ví dụ dưới đây mình đã đổi sang màu Magenta - màu hường)
- Gridline Every: khoảng cách giữa các đường thẳng của lưới (đơn vị tính bằng Pixels, Inches, Centimeters, Percent, v.v | Trong ví dụ dưới đây mình đang thiết lập giá trị này = 200 Pixels)
- Subdivisions: Số lượng đường thẳng phụ ( mờ và nhỏ hơn) trong hệ thống lưới. Ở ví dụ bên dưới mình đang đặt số lượng 2 (nếu bạn để 1 thì sẽ không có bất kỳ đường thẳng phụ nào)

Bất kỳ thay đổi nào của bạn sẽ có kết quả xem trước ngay lập tức trong cửa sổ làm việc, sau khi thiết lập hệ thống lưới hợp lý thì bạn hãy bấm vào OK hoặc Enter để áp dụng thuộc tính.

III. Cách tạo đường Guides trong Photoshop
1. Tạo đường Guides trong PTS nhanh bằng Rulers
Bước 1: Bấm tổ hợp phím Ctrl + R trên bàn phím.
Bước 2: Khi thanh Rulers (thước kẻ) hiện ra, bạn chỉ việc bấm vào vị trí bất kỳ trên thanh này và kéo xuống / kéo sang phải để tạo đường Guides tự do.

* Lưu ý:
- Để xóa từng đường guides thì bạn bấm chuột trái và kéo nó quay trở về thanh Rulers là xong
- Để ẩn toàn bộ đường Guides thì bạn hãy bấm tổ hợp phím Ctrl + H
2. Tạo đường Guides trong PTS bằng thiết lập vị trí
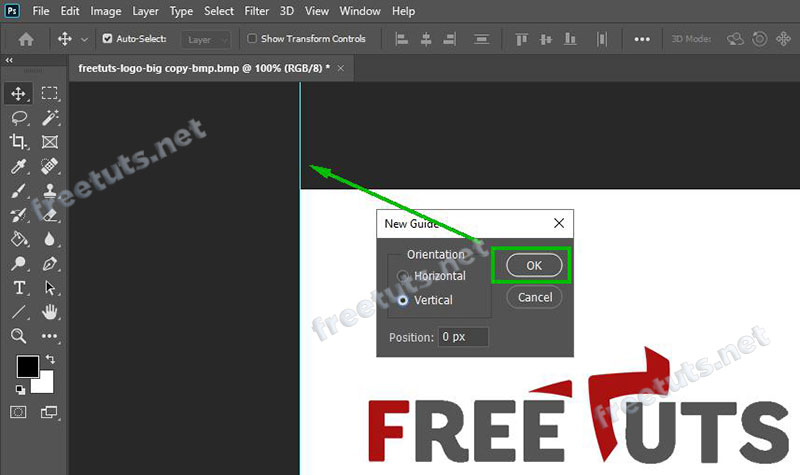
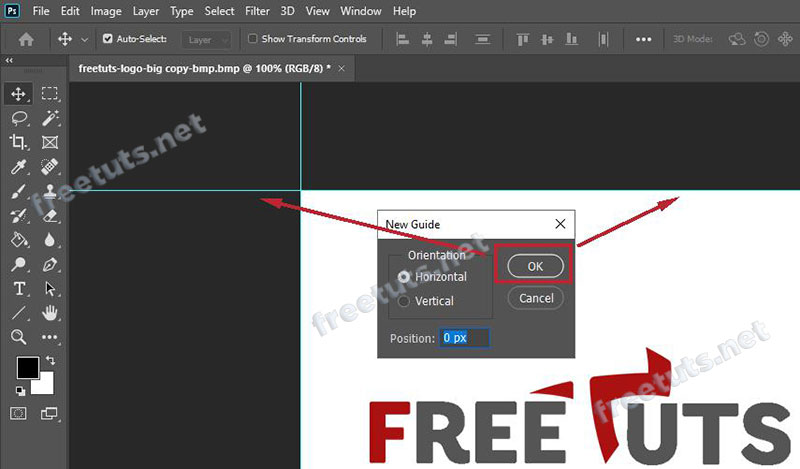
Bước 1: Bấm vào View trên thanh công cụ rồi chọn New Guide...
Bước 2: Trong hộp thoại New Guide, bạn hãy thiết lập các tùy chọn sau:
1. Orientation:
- Horizontal: Tạo đường guide ngang
- Vertical: Tạo đường guide dọc
2. Position: vị trí của đường guide bắt đầu từ đường biên của hình ảnh tính bằng px (trong ví dụ dưới đây mình đặt 0 px),
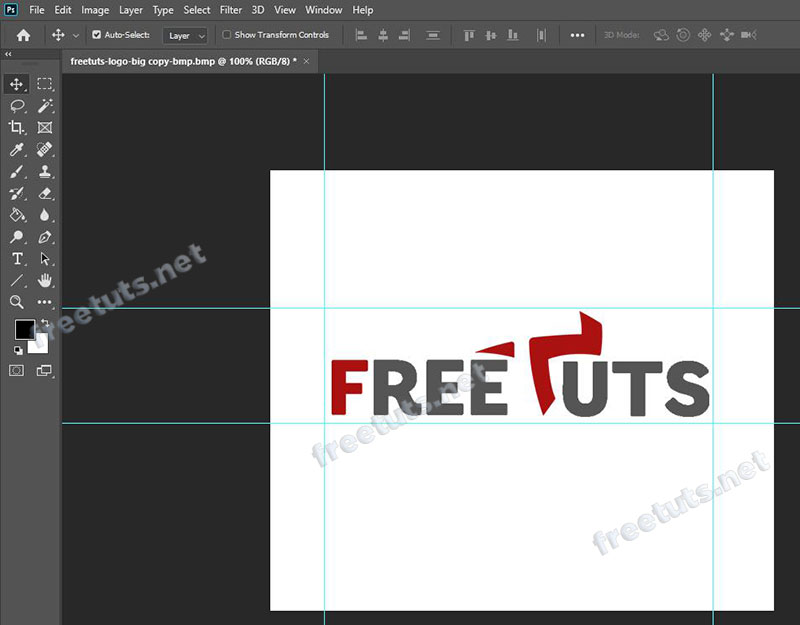
Sau khi thiết đặt 2 tùy chọn trên thì bạn bấm OK để áp dụng, ngay lập tức đường guide sẽ hiện ra.

Bạn có thể tạo số lượng đường guide không giới hạn theo cách này, ví dụ dưới đây mình đang tạo đường guide dọc (horizontal).

Bước 3: Dùng chuột trái để kéo / di chuyển đường Guide theo mong muốn tương tự như cách bạn đã làm với Rulers.

Cách này chỉ phù hợp với ai muốn đặt vị trí đường guide chuẩn xác theo Position, như bạn cũng đã thấy phương pháp này tốn nhiều thời gian hơn cách dùng Rulers.
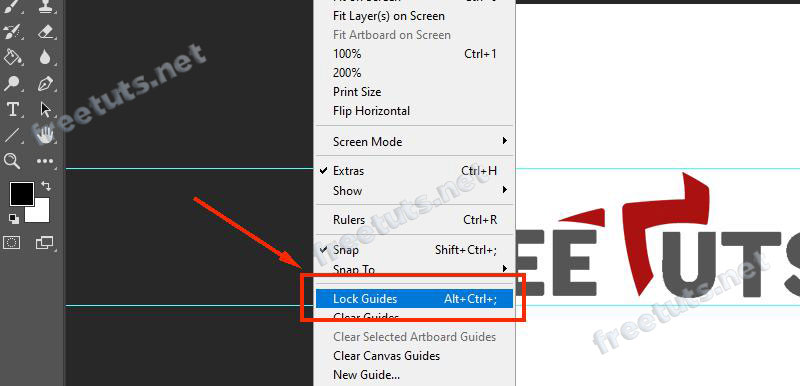
3. Cách cố định đường Guides trong Photoshop
Không giống như hệ thống lưới, mặc định thì đường Guides chưa bị khóa để bạn có thể sử dụng chuột trái di chuyển tự do. Vì thế hãy khóa đường guides lại sau khi đặt nó ở đúng vị trí để tránh click nhầm gây khó chịu.
Bấm vào View trên thanh công cụ rồi chọn Lock Guides, bạn cũng có thể bấm tổ hợp phím Alt + Ctrl + ; để khóa đường guides trong photoshop một cách nhanh chóng.

4. Tạo nhiều đường Guides cùng lúc giống hệ thống lưới
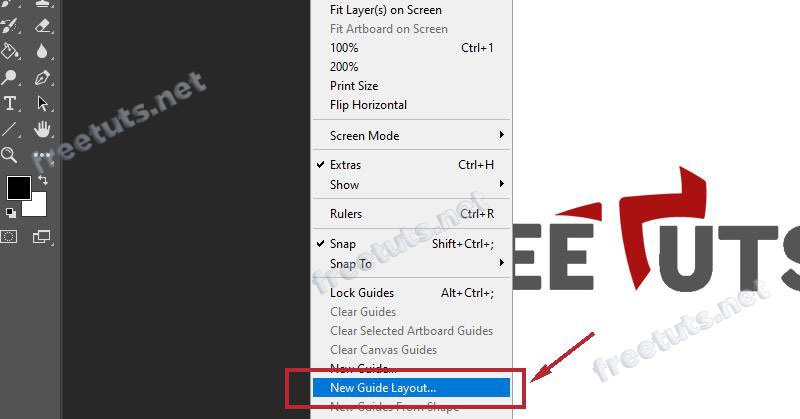
Bạn có thể tạo nhiều đường Guides để thay thế hệ thống lưới nếu muốn, giúp chia hình ảnh đều nhau bằng cách sử dụng công cụ New Guide Layout.
Bước 1: Bấm vào View trên thanh công cụ rồi chọn New Guide Layout...

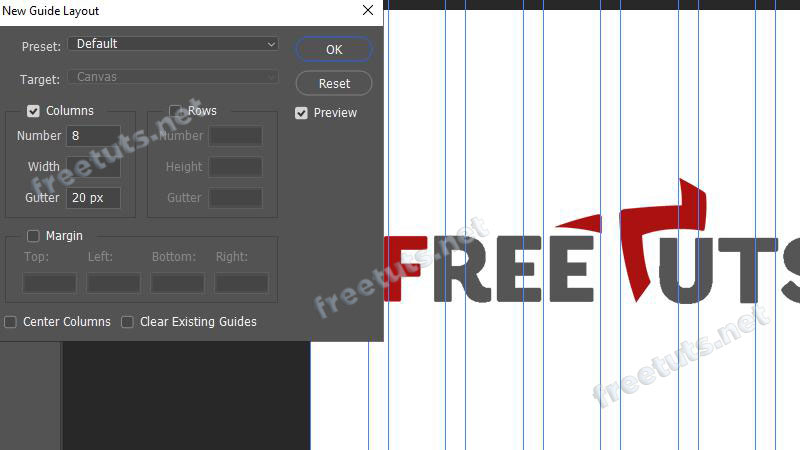
Bước 2: Tại hộp thoại New Guide Layout, bạn hãy thiết lập các tùy chọn sau:
- Preset: Thiết lập tùy chọn có sẵn (số lượng đường thẳng Default, 8, 12, 24, v.v)
- Target: Canvas
- Columns và Rows, tích chọn để thiết đặt số đường thẳng dọc và ngang (hàng) bao gồm: Number (số lượng), Width (khoảng cách giữa các đường thẳng, nếu để trống thì nó sẽ chia đều theo độ phân giải của bức ảnh), Guter (khoảng cách giữa 2 đường song song, nếu để trống thì sẽ không có đường song song đó).
- Margin: Khoảng cách từ đường guide tới rìa của bức ảnh.
Mỗi khi bạn thực hiện một thay đổi thì ngay lập tức kết quả xem trước sẽ hiện ra, hãy tùy chỉnh cho đến khi các đường guide phù hợp với yêu cầu của bản thân thì bấm OK để áp dụng.

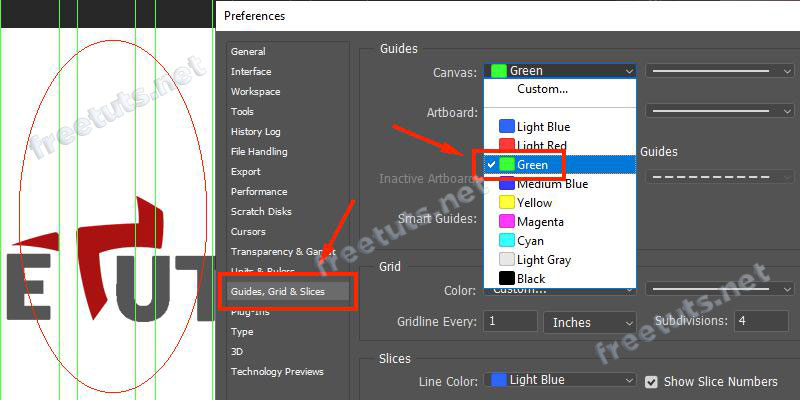
5. Đổi màu đường Guides trong Photoshop
Đổi màu đường guides trong photoshop rất đơn giản, bạn hãy làm theo các bước sau đây:
Bước 1: Bấm tổ hợp phím Ctrl + K rồi chọn Guides, Grid & Slices.
Bước 2: Trong mục Guides bạn hãy đổi màu trong tùy chọn Canvas rồi bấm OK để áp dụng.

IV. Tổng kết
Bài viết "Cách tạo lưới trong Photoshop - Tạo đường Guide không cần Plugin" đến đây là kết thúc. Mình tin chắc rằng với những hướng dẫn đơn giản này thì bạn có thể dễ dàng bật, tắt lưới và đường guides trong photoshop nhanh chóng. Tùy chỉnh các đường guides và hệ thống lưới để làm việc hiệu quả.
Đừng quên chia sẻ bài viết tới đồng nghiệp khi họ cũng chưa biết cách tạo lưới trong Photoshop nha.
Từ khóa » Kẻ ô Ly Trong Photoshop
-
Cách Tạo Lưới (Grid) Và đường Guide Trong Adobe Photoshop
-
Cách Tạo Hệ Thống Lưới Tùy Chỉnh Trong Photoshop
-
Cách Tạo Lưới Trong Photoshop - Thủ Thuật Phần Mềm
-
Cách Kẻ Ô Trong Photoshop - Cách Tạo Bảng Biểu Trong Photoshop
-
[Mẹo] Cách Tạo Lưới Trong Photoshop đơn Giản Từ A-Z
-
[Tổng Hợp] Cách Kẻ Bảng Trong Photoshop đơn Giản
-
Làm Sao để Bỏ Dòng Kẻ ô Ly Như Trong Hình?
-
Hướng Dẫn Chi Tiết Cách Tạo Dòng Kẻ ô Li Và Chèn Chữ Viết Vào Giống ...
-
Tắt Kể ô, Hiển Thị ô Vuông Lưới To Nhỏ Trong Photoshop - Itseovn
-
Kẻ Ô Trong Photoshop - Cách Kẻ Bảng Trong Photoshop
-
Hướng Dẫn Cách Bật Tắt ô Lưới Grid Và Thanh Thước Kẻ Ruler Cho ...
-
Tạo ô Vuông Trong Photoshop | Học Photoshop Cơ Bản - YouTube