Cách Thêm Icon Font Awesome Vào Tiêu đề Widget Trong Wordpress
Có thể bạn quan tâm
[Thủ thuật WordPress] Hướng dẫn cách thêm Icon Font Awesome vào tiêu đề Widget – Có một cách để làm cho trang Web của bạn trở nên sinh động hơn đó là thêm các biểu tượng cho trang Web, nhưng bạn không thể thêm các Icon Font Awesome vào Widget. Theo mặc định mã nguồn WordPress không cho thêm các Shortcode hay mã html trong tiêu đề Widget! Vậy làm thế nào để chúng ta có thể thêm biểu tượng Icon Font Awesome trong tiêu đề Widget của trang Web?
Bất cứ khi nào bạn thêm mã vào Widget thì nó sẽ tự động chuyển về dạng Text, cho nên nếu bạn muốn thêm các Icon Font Awesome vào tiêu đề Widget thì bạn không thể dùng cách thông thường như chèn mã html hoặc sử dụng Shortcode trừ khi bạn can thiệp vào mã nguồn hoặc cài đặt Plugin chuyên dụng!
Chọn để xem
- Thêm Icon Font Awesome vào tiêu đề Widget
- #1 Thêm Icon Font Awesome không dùng Plugin
- Chú ý
- #2 Sử dụng Plugin
Thêm Icon Font Awesome vào tiêu đề Widget
Trong bài viết trước đây về thủ thuật WordPress mình có hướng dẫn các bạn cách chèn nút like mạng xã hội vào WordPress không Plugin giúp bạn có thể dễ dàng tùy biến mạng chia sẻ trên trang Web, tiếp tục trong bài viết này mình sẽ hướng dẫn các bạn cách thêm Icon Font Awesome vào tiêu đề Widget.
Hay nè ❤️ Cách tăng tốc wordpress sử dụng tính năng Lazy Load#1 Thêm Icon Font Awesome không dùng Plugin
Với phương pháp này bạn chỉ cần thực hiện những thao tác sau là có thể sử dụng ngay Icon Font Awesome dành cho tiêu đề Widget, đầu tiên bạn hãy khai báo đoạn mã được cung cấp bên dưới để cấp quyền cho Widget có thể sử dụng Shortcode trong tiêu đề (dán vào File Function.php).
add_filter('widget_title', 'do_shortcode');Sau khi sử dụng đoạn mã trên thì bạn có thể sử dụng Shortcode trong tiêu đề Widget rồi đấy, tiếp tục để thêm biểu tượng Font Awesome bạn hãy sử dụng đoạn mã sau và dán vào File Function.php của giao diện đang sử dụng.
add_shortcode('fa-heart', 'bn_shortcode_faheart'); function bn_shortcode_faheart( $attr ){ return '<i class="fa fa-heart" aria-hidden="true"></i>'; }Để lấy các Font Awesome bạn hãy truy cập vào liên kết này để chọn Icon. Sau đó chọn Icon bạn cần lấy bạn sẽ thấy một đoạn mã như sau.
<i class="fa fa-heart" aria-hidden="true"></i>hãy thay đổi nó nếu bạn muốn. Với đoạn mã trên bạn đã định nghĩa được một Shortcode có tên [fa-heart]. Bây giờ chỉ cần mở tiêu đề Widget và đặt vào mã như sau.
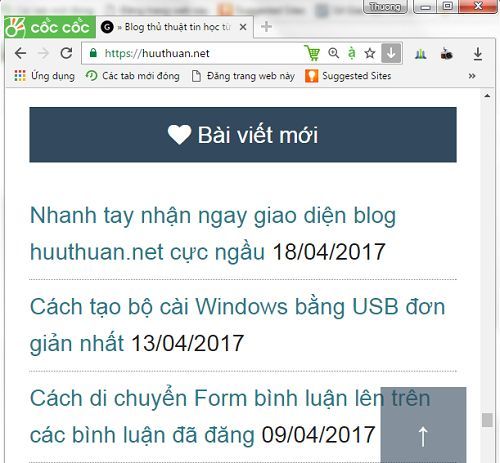
[fa-heart] Bài viết mớiVà bạn sẽ có được kết quả như thế này!

Với phương pháp này bạn sẽ thêm được 1 Shortcode, nếu bạn muốn thêm Shortcode hãy sử dụng đoạn mã bên dưới và sửa lại là được.
add_shortcode('(1)', 'bn_shortcode_(2)'); function bn_shortcode_(2)( $attr ){ return '(3)'; }Trong đó:
(1): Định nghĩa tên Shortcode (ví dụ fa-heart, fa-search…)
(2): Tên Shortcode (ví dụ heart, search…)
(3): Cấu trúc Shortcode có dạng (<i class=”fa fa-search” aria-hidden=”true”></i>)
Ví dụ tôi muốn thêm một Shortcode tìm kiếm thì code sẽ như sau.
add_shortcode('fa-search', 'bn_shortcode_search'); function bn_shortcode_search( $attr ){ return '<i class="fa fa-search" aria-hidden="true"></i>'; }Chú ý
Nếu khi chèn Shortcode vào tiêu đề Widget mà bạn không thấy xuất hiện biểu tượng Icon thì bạn phải cần thêm đoạn mã dưới đây vào File Function.php của giao diện đang sử dụng.
//Font awesome add_action( 'wp_enqueue_scripts', 'load_font_awesome' ); function load_font_awesome() { wp_enqueue_style( 'font-awesome', '//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css', array(), '4.7.0' ); }Bạn hãy dán nó ngay sau thẻ <?php trong tập tin Function.php.
#2 Sử dụng Plugin
Nếu bạn cảm thấy cách trên quá rườm rà thì có thể sử dụng Plugin để thêm Icon cho tiêu đề Widget, đầu tiên bạn vào liên kết này để tải Plugin Widget Icon dành cho WordPress về máy tính và tiến hành cài đặt Plugin (nếu bạn chưa biết cách cài đặt Plugin cho WordPress bạn có thể tham khảo bài viết hướng dẫn cài đặt Plugin cho WordPress).
Sau khi kích hoạt xong hãy truy cập vào Widget, lúc này bạn sẽ thấy các tùy chọn của Widget Icon bên mỗi Widget. Công việc còn lại là chỉ cần chọn Icon mà bạn muốn xuất hiện là được!
Hay nè ❤️ Cách tích hợp trình soạn thảo vào form bình luận Wordpress![]()
Với 2 phương pháp trên bạn có thể dễ dàng thêm Icon vào tiêu đề Widget, theo bạn nếu như để chèn Icon cho tiêu đề Widget bạn sẽ dùng phương pháp nào? hãy để lại tin nhắn bên dưới bằng cách bình luận, quá đơn giản để thêm Icon Font Awesome vào tiêu đề Widget phải không?
Cuối cùng không có gì hơn nếu bạn cảm thấy bài viết có ích hãy subscribe blog của mình thường xuyên để cập nhật những bài viết mới nhất qua Email – Chân thành cảm ơn!
Đánh giá và chia sẻ để nâng cao chất lượng bài viết?
Submit RatingTỉ lệ 0 / 5. Phiếu: 0
Chúng tôi rất tiếc vì bài đăng này không hữu ích cho bạn!
Hãy để chúng tôi cải thiện bài đăng này!
Hãy cho chúng tôi biết làm thế nào chúng tôi có thể cải thiện bài đăng này?
Gửi phản hồiTừ khóa » Cách Thêm Icon Vào Html
-
Icon Trong CSS
-
Bài 14: CSS Icons (Thêm Biểu Tượng Vào Trang Web) - Tìm ở đây
-
Cách Chèn Icon FontAwesome Vào Html Dễ Dàng
-
Cách Chèn Icon Trong CSS - Quản Trị Máy Tính
-
Chèn Icon Vào Website Bằng Font Awesome - đơn Giản Mà đẹp ...
-
Chèn Icon đẹp Vào Web Với Fontawesome
-
Cách Thêm Icon Vào Html/css | Nội Dung Về Chủ đề Chèn Icon Vào Html
-
Cách Dùng CSS Icons
-
[Tự Học CSS] Tìm Hiểu Mọi Thứ Về Icons(biểu Tượng) Và Links(liên ...
-
Tạo Icon Từ SVG (P1) - Viblo
-
Bài 17 - Cách Sử Dụng Icon Font Trong Thiết Kế Web - Viblo
-
Bài 11: Sử Dụng Icon Font Awesome - Khóa Học HTML Và CSS
-
Thêm Icon Trong CSS - Code 24h
-
Hướng Dẫn Tạo Icon Bar Với HTML, CSS Và Javascript - Freetuts