Cách Tùy Chỉnh Header, Footer Và Background WordPress đơn Giản
Có thể bạn quan tâm
WordPress là mã nguồn linh hoạt, giao diện trực quan. Bạn có thể tùy chỉnh các thành phần Header, Footer và Background một cách dễ dàng.

Việc sử dụng website trước đây đòi hỏi người dùng phải trang bị các kiến thức và kỹ năng lập trình phức tạp để thiết kế, sửa chữa hay thay đổi các thành phần đã thiết lập. Tuy nhiên, sự xuất hiện của WordPress đã xóa bỏ hoàn toàn những hạn chế đó và nghiễm nhiên, nó đã trở thành mã nguồn phổ biến nhất hiện nay.
- Cách tùy chỉnh Header và Footer trên WordPress
- Cách tùy chỉnh Header trong WordPress
- Cách tùy chỉnh Header Style WordPress
- Cách tùy chỉnh Top Bar WordPress
- Cách tùy chỉnh mục Main Menu WordPress
- Logo & Favicon
- Logo for Mobile
- Cách tùy chỉnh Footer WordPress
- Footer Settings
- Cách tùy chỉnh Footer Template WordPress
- Cách tùy chỉnh Footer Info Content WordPress
- Cách tùy chỉnh Footer Background WordPress
- Sub Footer Setting
- Cách tạo Widget cho Header trong WordPress
- Tại sao cần tạo Widget Header cho website WordPress?
- Hướng dẫn cách tạo Widget cho Header WordPress
- Bước 1: Tạo một widget area
- Bước 2: Đưa widget vừa tạo mới ra ngoài trang web
- Bước 3: Thêm CSS cho tiện ích widget
- Cách tạo và tùy chỉnh Background WordPress
- Background WordPress là gì?
- Cách thiết lập và tùy chỉnh Background WordPress
Cách tùy chỉnh Header và Footer trên WordPress

Để tùy chỉnh Header và Footer trên WordPress, trước hết bạn cần đăng nhập vào tài khoản quản trị của website. Cụ thể, chúng ta sẽ lấy theme Newspaper làm ví dụ trong trường hợp này vì đây là một theme có Panel tùy chỉnh tương đối phức tạp nhưng bù lại, Newspaper lại rất phổ biến nhờ giao diện đẹp mắt, ấn tượng, tích hợp nhiều tính năng hỗ trợ.
Một trong những ưu điểm lớn nhất được kể đến chính là: người dùng có thể tùy chỉnh WordPress Header, Footer hay Background một cách dễ dàng, đơn giản theo hướng dẫn dưới đây.
Tuy nhiên, ưu điểm trên cũng chính là nhược điểm bởi nếu bạn enable (khởi động) tất cả tính năng – dù không sử dụng đến, website sẽ trở nên nặng nề, làm mất nhiều thời gian chờ đợi tải của người dùng.
Cách tùy chỉnh Header trong WordPress

Bắt đầu từ Header, sau khi đăng nhập vào tài khoản quản trị, lệnh chuyển sẽ đưa bạn đến Theme Panel. Đây là khu vực chứa các tính năng cấu hình giao diện được cung cấp sẵn. Mỗi theme sẽ hỗ trợ những chức năng tương ứng khác nhau nhưng các theme có giá cao thường mang đến nhiều tính năng hơn.
Cách tùy chỉnh Header Style WordPress
Đầu tiên, hãy chọn mục Header để thay đổi Header Style (kiểu giao diện cho phần đầu website). Theme Newspaper sẽ cung cấp 12 kiểu khác nhau cho bạn, sau khi thay đổi hãy nhấn SAVE SETTINGS và refresh (F5) lại website để trải nghiệm thành quả.
Cách tùy chỉnh Top Bar WordPress

Top bar cũng là một bộ phận có thể thay đổi bởi người dùng khi tùy chỉnh Header. Bạn có thể hiểu khu vực này là nơi chứa các chuyên mục, tương tự như thanh menu. Vị trí của Top bar sẽ nằm ở trên cùng menu và thường được sử dụng khi website có quá nhiều chuyên mục.
Chính vì vậy, khác với menu, các theme hỗ trợ Top bar luôn đi kèm nút để enable/disable (bật/tắt). Nếu không sử dụng, hãy disable tính năng này để giảm thời gian tải trang.
Cách tùy chỉnh mục Main Menu WordPress

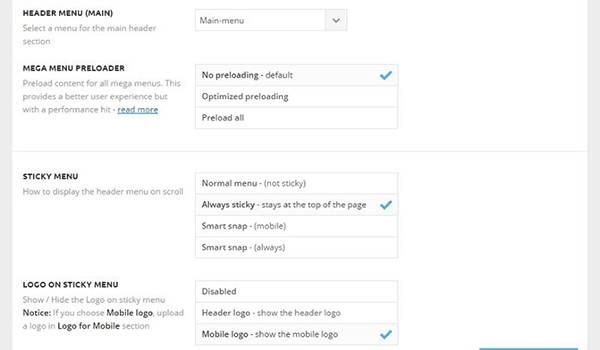
Main Menu là khu vực cấu hình menu, những trang web sử dụng mã nguồn WordPress có thể được thiết kế khá phức tạp. Lúc này, việc sử dụng nhiều menu trong cùng 1 website không có gì lạ. Theme Newspaper là một ví dụ điển hình, dưới đây là chú thích cho các tính năng trong Main Menu.
- Header Menu
Lựa chọn Menu hiển thị chính trong website.
- Mega Menu Preloader
Khi được chọn menu con sẽ đổ xuống từ thanh menu chính. Phong cách này không thật sự phổ biến vì thế bạn nên chọn “No Preloading” để tắt chức năng.
- Sticky Menu
Tùy chỉnh Header ở Sticky Menu cho phép thanh menu di chuyển theo thanh cuộn khi người dùng kéo – thả. Bạn có thể chọn “Always Sticky => SAVE”, refresh lại website và kéo thanh trượt để xem hiệu ứng.
- Logo on Sticky Menu
Chọn logo trên Sticky Menu. Hãy chọn “Mobile logo” để rút gọn logo, một bản nhỏ hơn so với logo chính có kích thước lớn.

Logo & Favicon
Logo upload và Retina Logo upload: Tải lên logo cho website, chú ý dùng định dạng ảnh .png.
Favicon: Là hình ảnh nhỏ sẽ hiển thị bên trái của tab trên trình duyệt. Định dạng ảnh nên dùng là .png, kích thước 20×20 pixel.

- Logo Alt Attribute
Nhập mô tả cho logo, những dòng này không được hiển thị trên website vì thế, thường dùng để hỗ trợ SEO.
- Logo Title Attribute
Nhập tên cho logo, tên logo sẽ xuất hiện khi khách truy cập website từ trình duyệt web.

- Text logo và Text Logo Tagline
Có thể hiểu là những thông tin mô tả cho logo, một số kiểu menu có thể đưa các thông tin này lên web. Hãy chú ý điền đầy đủ và chính xác cho cả 2 mục.
Logo for Mobile
- Logo Mobile & Retina Logo Mobile: Logo dành cho phiên bản di động.
- iOS Bookmarklet: Logo hoặc một hình bất kỳ sẽ xuất hiện trong Bookmark của trình duyệt safari trên IOS.
Cách tùy chỉnh Footer WordPress

Thao tác tùy chỉnh Footer cũng có nhiều điểm tương đồng với quá trình thay đổi Header phía trên. Tuy nhiên, bởi Footer thường dùng để bổ sung thông tin cho website, nằm ở phần cuối trang nên bạn cần xác định để phân chia bố cục sao cho hợp lý.
Footer Settings
Tại Theme Panel, chọn Footer, khu vực Footer Setting là nơi cài đặt bố cục, thông tin liên hệ, các địa chỉ mạng xã hội, sở hữu bản quyền…
Cách tùy chỉnh Footer Template WordPress
Theme Newspaper sẽ hỗ trợ bạn một số mẫu giao diện cho Footer. Bằng cách này bạn có thể chia cột, chỉnh sửa nội dung trong từng cột… trong lúc tùy chỉnh Footer. Tuy nhiên, không nhiều theme WordPress có chức năng này, thông thường bạn phải kết hợp chỉnh sửa trong khu vực Widget.
Kết nối trực tiếp đến tài khoản Instagram và hiển thị các hình ảnh nổi bật trong Footer. Tính năng này thường không phổ biến và việc tải lên nhiều hình ảnh có thể mất nhiều thời gian.
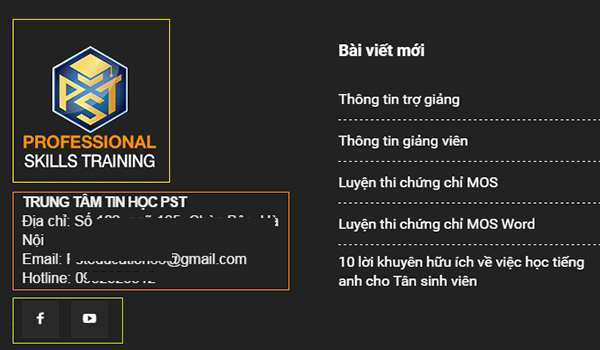
Cách tùy chỉnh Footer Info Content WordPress

Người dùng cũng có thể tùy chỉnh Footer ở phần Footer Info Content:
- Footer Logo & Footer Retina Logo: Cho phép tải logo lên ở cột đầu tiên của Footer.
- Logo ALT Attribute & Logo Title Attribute: Tương tự như thông tin cho logo ở Header. Tại đây, hãy nhập đầy đủ và chính xác tất cả các mục cần thiết.
- Footer text: Nội dung bên dưới logo ở cột đầu tiên của Footer.
- Your email: Nhập địa chỉ email để hiển thị trong Footer hoặc bạn có thể điền trong Footer text như ảnh minh họa.
- Show Social Icon: Sử dụng các biểu tượng mạng xã hội bằng cách chèn đường dẫn liên kết.

Cách tùy chỉnh Footer Background WordPress
Bạn có thể tùy chỉnh Background Footer ở các phần sau:
- Footer background: Chọn ảnh nền cho Footer, nên hạn chế dùng ảnh để giảm dung lượng website.
- Repeat, Size, Position và Background Opacity: Tùy chỉnh kích thước, hiệu ứng cho ảnh nền Footer. Nếu không dùng ảnh thì bạn không cần cấu hình các phần này.
Sub Footer Setting

Tại khu vực Sub Footer Setting, bạn cũng có thể tùy chỉnh Footer:
- Show Sub-footer: Bổ sung thêm thông tin cho website bên dưới Footer.
- Footer Copyright Text: Thông tin về bản quyền ví dụ: abc.com 2008 – 2009.
- Copyright symbol: Hiển thị thêm biểu tượng bản quyền.
- Footer Menu: Thêm một menu bất kỳ bên dưới Footer.
Cách tạo Widget cho Header trong WordPress
Trong WordPress, ngoài các theme hỗ trợ nhiều tính năng vẫn tồn tại một số theme thiếu những tính năng cơ bản, chẳng hạn như không hỗ trợ Widget cho Header. Dù vậy, chỉ với vài bước đơn giản là bạn có thể tự mình tạo một Widget.
Tại sao cần tạo Widget Header cho website WordPress?

Tạo widget Header rất hữu ích, đặc biệt khi bạn có muốn chèn các banner quảng cáo thật nổi bật trên website hoặc những thông báo quan trọng cần gửi đến người truy cập. Lý do lớn nhất là bởi vị trí này rất thu hút điểm nhìn, người dùng sẽ “để ý” chúng đầu tiên ngay khi vừa tải website lên. Vì vậy, hãy cân nhắc tạo Widget Header ngay cho website.
Hướng dẫn cách tạo Widget cho Header WordPress
Bước 1: Tạo một widget area
Thêm đoạn code bên dưới vào file function.php của theme tại Appearance => Editor.
function wpb_widgets_init() { register_sidebar( array( 'name' => 'Custom Header Widget Area', 'id' => 'custom-header-widget', 'before_widget' => ' ', 'after_widget' => ' ', 'before_title' => ' ', 'after_title' => '', ) ); } add_action( 'widgets_init', 'wpb_widgets_init' );
Lưu lại và tìm đến “Appearance => Widget”, bạn sẽ thu được một Widget mới có tên là “Custom Header Widget Area” như ảnh – vậy là quá trình tạo Widget Header đã thành công. Cách sử dụng tương tự các Widget khác, bạn có thể kéo thả các tiện ích vào như lịch, quảng cáo…
Bước 2: Đưa widget vừa tạo mới ra ngoài trang web
Lúc này, dù đã có thể cấu hình Widget cho Header nhưng bạn vẫn chưa thể nhìn thấy nó xuất hiện trên website. Hãy gọi widget bằng dòng lệnh bên dưới, copy và dán vào file header.php tại “Appearance => Editor”. Lưu ý, muốn widget xuất hiện tại đâu thì chèn đoạn code ở vị trí đó.
if ( is_active_sidebar( 'custom-header-widget' ) ) : ?>
Refresh (F5) lại website để kiểm tra lại widget vừa tạo. Nếu Widget xuất hiện là thành công, ngược lại, thử một vị trí khác trong file header.php. Đối với banner bạn cần chèn link hình ảnh vào widget hoặc chọn một đối tượng khác như lịch để kiểm tra.
Bước 3: Thêm CSS cho tiện ích widget
Trong ví dụ trên, chúng ta có một banner quảng cáo nhưng hình ảnh hiển thị chưa được tối ưu. Bạn có thể bổ sung thêm CSS để giúp căn chỉnh và sắp xếp vị trí gọn gàng hơn. Copy và dán đoạn code dưới vào file style.css theo “Appearance => Customize => Additional CSS”.
Sau đó, lưu lại và refresh website một lần nữa để kiểm tra.

Cách tạo và tùy chỉnh Background WordPress
Background WordPress là gì?
Background WordPress là hình nền cho website, hình ảnh này sẽ nằm bên dưới các đối tượng trong trang web.
Vì vậy, background có kích thước lớn và thường chỉ có thể nhìn thấy các góc, cạnh. Trong WordPress, bạn hoàn toàn có thể tùy chỉnh Background theo ý muốn.
Cách thiết lập và tùy chỉnh Background WordPress
Bước 1: Truy cập khu vực cài đặt background WordPress tại “Appearance => Background”.

Bước 2: Tiếp tục click vào “Select Image”, chọn một hình ảnh từ thư viện hoặc upload từ máy tính.

Bước 3: Sau khi thiết lập xong, refresh lại website bạn sẽ nhìn thấy ảnh nền xuất hiện bên dưới.

Có thể nói rằng WordPress là một trong những mã nguồn có cách khả năng tùy chỉnh Header, Footer và Background website dễ dàng nhất hiện nay. Nếu trang web được xây dựng trên nền tảng WordPress Hosting, chúng tôi hy vọng rằng bài viết đã mang đến những thông tin hữu ích cho bạn.
Gợi ý các nội dung độc giả nên tham khảo thêm:
- Settings WordPress là gì? Cách thiết lập Setting WordPress
- Hướng dẫn sử dụng WordPress từ A tới Z
Từ khóa » Chèn ảnh Vào Header Wordpress
-
Hỏi Cách Thêm ảnh Lên Header Trên WordPress? - Hoàng Luyến
-
Chèn ảnh - Banner Quảng Cáo Vào WordPress, Không Dùng Plugin
-
Cách Chèn Hình ảnh Vào WordPress [các SAI LẦM Phải Tránh]
-
Chèn Banner Vào Header Trang WordPress - Thuậ
-
Hướng Dẫn Cách Chèn Banner Vào Wordpress đơn ... - ATP Academy
-
Cách Chèn Banner Vào Wordpress Chỉ Trong 5 Phút - Compa Marketing
-
Làm Thế Nào để Thêm Ảnh Tiêu đề Ngẫu Nhiên Vào WordPress Blog ...
-
Cách Chèn Mã Vào Header Và Footer Trong WordPress - Tino Group
-
Chèn Code Vào Header Và Footer Của WordPress - WP Căn Bản
-
Cách Thêm ảnh Tiêu đề Ngẫu Nhiên Vào Blog WordPress
-
WordPress Cơ Bản : Chèn Logo / Hình ảnh Vào Trong Template
-
Hướng Dẫn Chèn Code Vào Header Và Footer Của Website Trong ...
-
Hướng Dẫn Cách Chèn Banner Vào Wordpress ... - ThienNhuong.Com
-
Cách đơn Giản để Chèn Code Vào Header Và Footer Của Website ...