Cách Viết Plugin JQuery Của Riêng Bạn - Vietnix
Có thể bạn quan tâm
NỘI DUNG

Trang chủ > WordPress > Cách viết plugin jQuery của riêng bạn
Cách viết plugin jQuery của riêng bạn
Cao Lê Viết Tiến
Ngày đăng:16/02/2022Cập nhật cuối:16/12/2024 1.212 Lượt xemQuy trình sản xuất nội dung
Theo dõi VietnixĐánh giá
[esi kkstarratings cache="private" ttl="3"]Theo dõi trên
Nếu bạn là nhà phát triển JavaScript thì có thể bạn đã nghe đến jQuery nhưng bạn đã biết cách sử dụng nó để tạo plugin cho riêng mình chưa? Tham khảo bài viết này để cùng Vietnix bắt đầu tìm hiểu về cách viết plugin jQuery nhé.
Khái niệm jQuery là gì?
jQuery là một thư viện của JavaScript, trong đó tích hợp sẵn các tác vụ hay sử dụng, nhờ đó mà người dùng chỉ việc lấy lại để sử dụng mà không phải code thêm.
jQuery có thêm một API rất dễ sử dụng tương thích trên tất cả các trình duyệt và cho phép truyền tải HTML, animation, thao tác DOM và xử lý event dễ dàng hơn. jQuery không chỉ có thể mở rộng mà còn rất bền vững. Nhờ vậy mà các coder tiết kiệm thời gian và tối ưu hiệu suất làm việc hơn.
Plugin jQuery là gì?
jQuery bao gồm các đối tượng prototype, ở một số thời điểm nó có thể yêu cầu một số thao tác mở rộng. Với mục đích tương tự, các plugin jQuery được tạo ra như một cách để các objects (đối tượng) kế thừa bất kỳ phương thức bổ sung nào được thêm vào.
Không chỉ vậy, các phương thức bổ sung này không bị cô lập mà còn được gọi cùng với các phương thức còn lại (đã được kế thừa) khi đối tượng jQuery được tạo.
Các plugin jQuery có sẵn dưới dạng các hình thức tồn tại riêng lẻ trong thư viện jQuery. Tuy nhiên, trong trường hợp có thứ gì đó mới lạ thì plugin cũng có thể được tạo tùy ý và sẽ quá khó khăn để thực hiện việc này.
JQuery hoạt động như thế nào?
Để hiểu cách jQuery hoạt động, ta có thể tóm tắt như sau:
- Tạo một document HTML với tất cả các thẻ cơ bản và gọi file jQuery.js.
- Các nhà phát triển đã suy nghĩ trước và gói các lệnh thực thi của code vào một hàm onload() để đảm bảo rằng các lệnh sẽ thực thi ngay sau khi tài liệu được đưa vào trình duyệt.
- Đôi khi do sự chậm trễ trong việc tải hình ảnh nên tài liệu không được tải toàn bộ. Để đảm bảo rằng tài liệu hoàn chỉnh đã sẵn sàng để làm việc sau khi tải, các nhà phát triển đã cung cấp một event ready truy cập vào code của họ.
- Tập lệnh hoàn chỉnh cho event ready với chức năng được gói gọn trong đó, được đặt bên trong tài liệu HTML đã tạo ra trước đó. Lưu và khởi chạy tài liệu để đảm bảo rằng code của bạn được thực thi với một kết quả hiển thị ở đầu ra.
- Hàm này có thể chứa bất kỳ event nào (sub-events) hoặc lệnh để thực hiện một tác vụ nhất định.
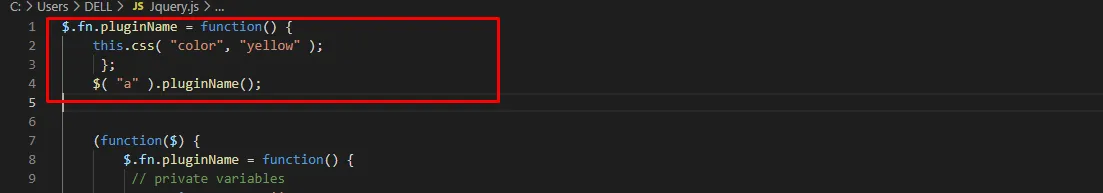
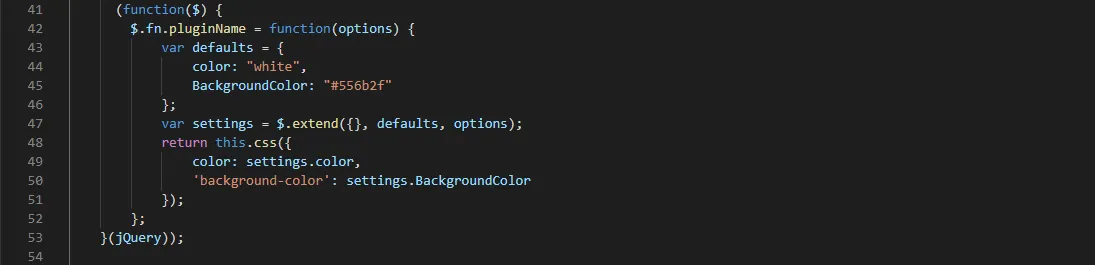
Chữ ký Plugin cơ bản là gì?
Plugin bắt đầu tạo danh tính của nó như được hiển thị ở trên, pluginName được thay thế bằng tên plugin của bạn đang tạo, theo sau đó là một hàm và bất kỳ thông số bắt buộc nào trong dấu ngoặc.

Câu lệnh tiếp theo bên trong hàm “this.css” phải đảm bảo rằng CSS được áp dụng cho một số đoạn text nhất định để làm cho nó có màu vàng. Dòng cuối cùng gọi hàm plugin để chuyển tất cả các link có thẻ “a” sang màu vàng.
Protecting $ Alias và thêm phạm vi
Một plugin jQuery luôn được viết với giả định rằng việc sử dụng $ là một bí danh của hàm jQuery, $ khá nổi tiếng trong số các thư viện JavaScript. Vì vậy, khi yêu cầu nhiều hơn một thư viện jQuery thì có thể sẽ phát sinh xung đột với việc sử dụng $.
Do đó, để cho phép sử dụng jQuery với các plugin khác cùng với $ thì chúng ta phải đặt code bên trong biểu thức của hàm được gọi ngay lập tức. Tiếp theo là việc chuyển jQuery và sau đó đặt tên cho tham số cho nó là $.
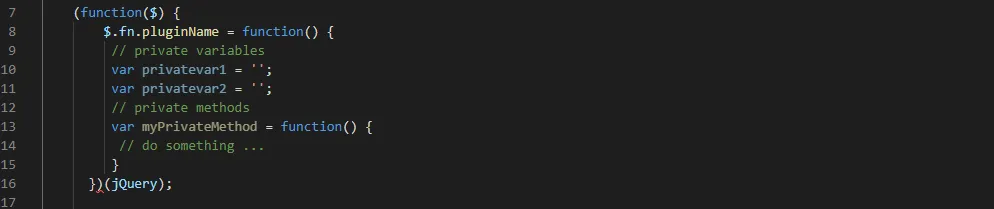
Adding Private Methods và Variables
Trong JavaScript, các hàm chứa một số biến và các hàm khác có thể được truy cập chủ yếu bên trong hàm do đó làm cho các phần tử trở nên private hơn. Hàm efxpressions được gọi ngay lập tức cung cấp cách tốt nhất để truy cập các biến private và phương thức riêng của nó.
Bạn có thể hiểu thêm các phương thức hoặc biến private tại đây sau khi vấn đề bí danh ($) đã được giải quyết:

Chỉ có thể thêm một biến private và cho phép sử dụng nó thông qua Hàm được gọi ngay lập tức:

Các phương thức private chỉ có thể được gọi từ trong phạm vi của hàm, chỉ những phương thức private hoặc public method khác mới có quyền gọi những phương thức private này. Điều này cũng áp dụng cho việc truy cập các biến private.
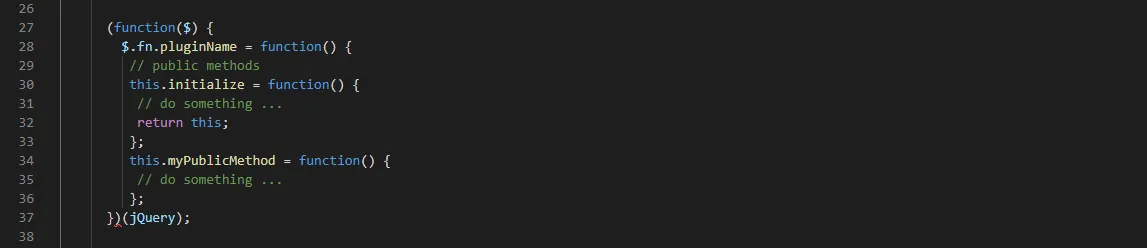
Adding Public Methods
Việc thêm các phương thức vào plugin jQuery được thực hiện giống như thực hiện trong các phương thức private. Sự khác biệt duy nhất là việc thực thi phương thức. Khi phương thức được cung cấp toán tử “this”, phương thức sẽ trở thành public.
Bằng cách này, nó cũng có thể được truy cập từ bên ngoài phạm vi của hàm. Mục đích của việc thêm các phương thức public như vậy có thể là để thực hiện một chức năng bên ngoài phạm vi hoặc để truy cập các biến và phương thức public từ bên ngoài phạm vi.

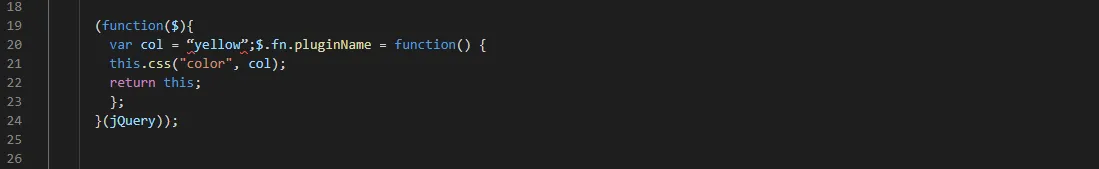
Chấp nhận các tùy chọn để customize plugin
Có những trường hợp các plugin của bạn bắt đầu trở nên phức tạp hơn khi bạn tiếp tục thêm nhiều phương thức vào nó. Do đó, bạn nên làm cho plugin của bạn bắt đầu chấp nhận một số tùy chọn và làm cho chúng có thể tùy chỉnh tốt hơn.

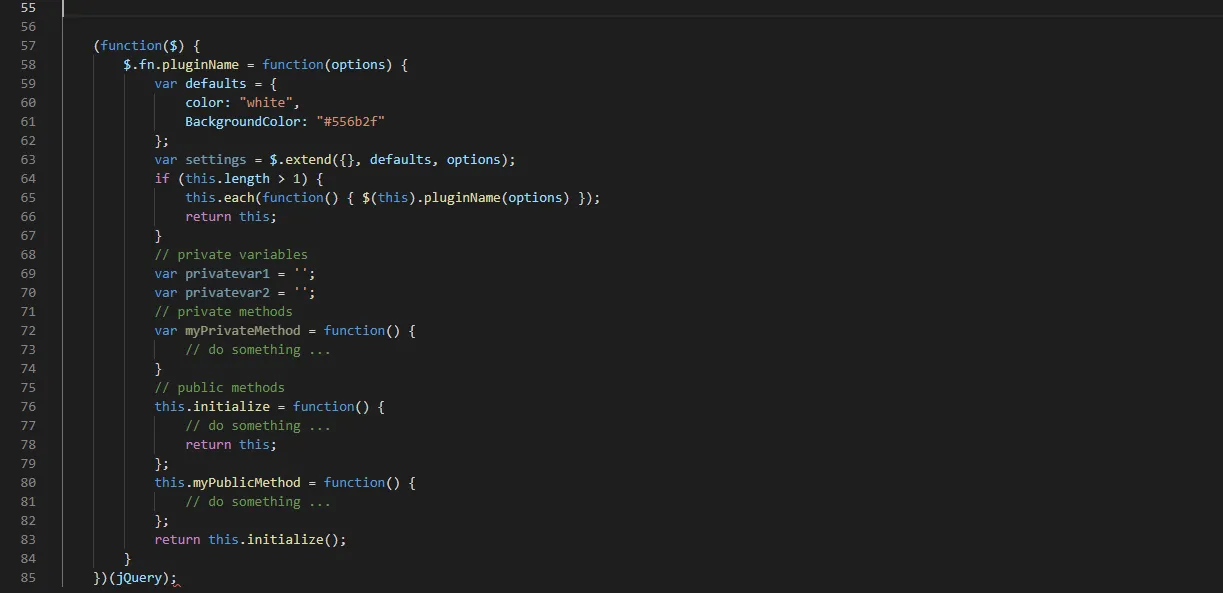
Kết hợp tất cả các phương thức
Kết hợp tất cả các kỹ thuật, ví dụ sau về plugin được biên dịch:

Ở đây, phương thức “each ()” được sử dụng để lặp qua một tập hợp các phần tử. Ngoài ra, giá trị trả về cho phương thức này là this.append (). Phương thức này chấp nhận lời gọi lại mà khi trả về chúng ta sẽ có thể thấy phần tử nào đang được thêm vào trong bộ sưu tập.
Lưu ý rằng, bạn cần chọn hosting có khả năng lưu trữ đủ để chứa các tệp tin cần thiết cho trang web của bạn (như thư viện jQuery và plugin jQuery bạn vừa viết). Điều này có thể khiến cho trang web gặp một số vấn đề trong quá trình hoạt động hoặc gây ảnh hưởng tới trải nghiệm người dùng.
Lời kết
Việc sử dung jQuery hay các plugin jQuery là rất cần thiết cho bất cứ ai đang sử dụng JavaScript. Điều này có thể giúp bạn có lợi thế hơn trong quá trình code. Vietnix hy vọng sau bài viết này bạn đã có thể hiểu hơn về jQuery và các viết plugin jQuery cho riêng mình. Chúc bạn thành công!
THEO DÕI VÀ CẬP NHẬT CHỦ ĐỀ BẠN QUAN TÂM
Đăng ký ngay để nhận những thông tin mới nhất từ blog của chúng tôi. Đừng bỏ lỡ cơ hội truy cập kiến thức và tin tức hàng ngày
- Website
- WordPress
- Affiliate
- PageSpeed
- E-Commerce
Đánh giá mức độ hữu ích của bài viết
Thất vọng
Chưa hữu ích
Bình thường
Hữu ích
Rất hữu ích

Cao Lê Viết Tiến
PHP Leader tạiVietnixKết nối với mình qua
Tôi là Cao Lê Viết Tiến, Lập trình viên với hơn 5 năm kinh nghiệm chuyên sâu về JavaScript, Node.js và PHP. Với tư duy logic sắc bén cùng khả năng phân tích – Thiết kế hệ thống hiệu quả, tôi luôn đề xuất những giải pháp tối ưu, phù hợp thực tiễn. Tôi đã góp phần phát triển thành công nhiều hệ thống tại Vietnix và các dự án website. Tôn chỉ của tôi là kiến tạo giá trị thực tiễn, bền vững thông qua công nghệ, với mọi chia sẻ đều hướng đến hiệu quả và tính ứng dụng cao.
Kết nối với mình qua
Theo dõi Thông báo của bình luận theo dõi mớitrả lời mới cho bình luận của tôi Nhanh tay, số lượng có hạn!24/11/2025 - 30/11/2025
Nhanh tay, số lượng có hạn!24/11/2025 - 30/11/2025BÀI VIẾT LIÊN QUAN
 3WordPress
3WordPressHướng dẫn sửa lỗi font trên Flatsome chi tiết
 9WordPress
9WordPressNguyên nhân và cách sửa lỗi robots.txt file is not writable trên Rank Math
 6WordPress
6WordPressHướng dẫn xóa /category/ trong URL WordPress chi tiết cho người mới
 13WordPress
13WordPress3 cách xóa hình ảnh không sử dụng trong WordPress chi tiết nhất
 Chat trên Zalo
Chat trên Zalo Hotline: 1800 1093
Hotline: 1800 1093

CẢM ƠN BẠN ĐÃ ĐÁNH GIÁ BÀI VIẾT
Vietnix sẽ luôn cố gắng cải thiện chất lượng dịch vụ mỗi ngày
ĐÓNGĐánh giá mức độ hữu ích của bài viết
Thất vọng
Chưa hữu ích
Bình thường
Hữu ích
Rất hữu ích
Gửi đánh giáĐĂNG KÝ DÙNG THỬ HOSTING

7 NGÀY MIỄN PHÍ
 Thông tin liên hệ Chọn dịch vụ dùng thử Chọn dịch vụHosting Giá RẻNVMe HostingWordPress HostingBusiness HostingSEO Hosting ĐĂNG KÝ MIỄN PHÍ
Thông tin liên hệ Chọn dịch vụ dùng thử Chọn dịch vụHosting Giá RẻNVMe HostingWordPress HostingBusiness HostingSEO Hosting ĐĂNG KÝ MIỄN PHÍ ĐĂNG KÝ DÙNG THỬ HOSTING

7 NGÀY MIỄN PHÍ
 Thông tin liên hệ Chọn dịch vụ dùng thử Chọn dịch vụHosting Giá RẻNVMe HostingWordPress HostingBusiness HostingSEO Hosting ĐĂNG KÝ MIỄN PHÍ
Thông tin liên hệ Chọn dịch vụ dùng thử Chọn dịch vụHosting Giá RẻNVMe HostingWordPress HostingBusiness HostingSEO Hosting ĐĂNG KÝ MIỄN PHÍ Từ khóa » Cách Viết Plugin Jquery
-
Hướng Dẫn Viết JQuery Plugin - Coder Khủng
-
Cách Viết Plugin JQuery Của Riêng Bạn - HelpEx
-
Các Bước Cơ Bản để Tạo Plugin Bằng JQuery
-
Tạo Và Xuất Bản Một Jquery Plugin Trong 30 Phút
-
Plugins JQuery - Viblo
-
Tạo JQuery Plugin - Viblo
-
Tìm Hiểu Cách Viết JQuery Plugin
-
Viết Plugin Cho JQuery - NTuts
-
JQuery Là Gì? 10 Plugin JQuery Hỗ Trợ Lập Trình Web Hiệu Quả
-
Hướng Dẫn Và Sử Dụng Jquery Plugin Typing để Giả Hiệu ... - TopDev
-
Plugins Trong JQuery - Hoclaptrinh
-
Hướng Dẫn Và Sử Dụng Jquery Plugin Typing để Giả Hiệu ứng Gõ Văn ...
-
Hướng Dẫn Cách Viết Plugin Cho JQuery - MegaCode
-
JQuery – Tạo Một Plugin đơn Giản | YinYang's Programing Blog