Cách Xem Nguồn Trang Web Trên IPhone
Có thể bạn quan tâm
Nếu bạn làm viêc liên quan đến thiết kế web thì chắc sẽ quan tâm đến mã nguồn để tìm hiểu cấu trúc của trang web. Nó cực kỳ đơn giản để thực hiện khi dùng máy tính, tuy nhiên trên iPhone lại không có sẵn tính năng này. Vậy làm sao để “view-source” trên iPhone.
Bài viết này sẽ hướng dẫn bạn cách xem nguồn trang web trên iPhone rất đơn giản bằng cách tải thêm một tiện ích hoàn toàn miễn phí có tên là View Source của tác giả Roman Tomjak. Bạn có thể tải ứng dụng miễn phí tại đây.
Sau khi cài đặt và chạy ứng dụng, giao diện sẽ tương tự như trình duyệt. Bạn gõ vào địa chỉ trang web để xem mã nguồn trang web đó.

Tuy nhiên vấn đề đặt ra là bạn không thể duyệt web theo cách này được, ví dụ bạn muốn view source một trang con thì sao. Ngoài việc bạn cần phải copy chính xác địa chỉ URL để dán vào ứng dụng này bạn còn có thể dùng giải pháp sau:
Bước 1: Vào trình duyệt Safari, duyệt đến trang web bạn muốn xem mã nguồn HTML.
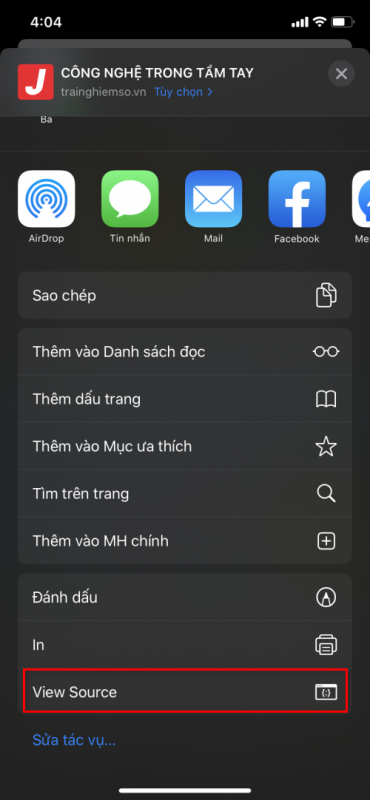
Bước 2: Bấm vào nút Share ở giữa phía dưới màn hình.

Bước 3: Tìm mục View Source > bấm vào mục này.

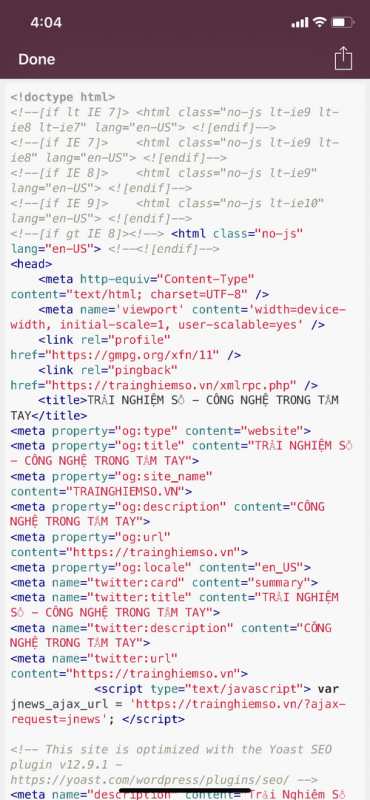
Lúc này ứng dụng View Source sẽ được bật lên với phần source code được hiển thị. Tiện lợi hơn!

Thêm một số ứng dụng hữu ích khác
Ngoài ứng dụng View Source mà chúng tôi đã giới thiệu, còn rất nhiều ứng dụng khác cũng hỗ trợ việc xem mã nguồn trang web trên iPhone. Chẳng hạn, bạn có thể thử ứng dụng HTML Viewer Q hoặc Web Inspector. Chúng đều cung cấp giao diện dễ dùng và tính năng xem mã nguồn hoàn chỉnh.
Kiểm tra các yếu tố khác của trang web
Nếu bạn muốn biết thêm về hiệu suất trang web hoặc SEO, bạn có thể tham khảo ứng dụng Web Vitals. Ứng dụng này không chỉ cho phép bạn xem mã nguồn mà còn đánh giá hiệu suất trang web, tốc độ tải trang và nhiều thông tin hữu ích khác cho người thiết kế web.
Chú ý về bảo mật
Khi xem mã nguồn trang web, bạn nên luôn đảm bảo rằng mình đang làm việc trên những trang web đáng tin cậy để tránh các rủi ro về bảo mật. Hãy chú ý đến việc không tiết lộ thông tin nhạy cảm khi sử dụng các công cụ trên các trang không rõ nguồn gốc.
Thực hành thường xuyên để nâng cao kỹ năng
Cuối cùng, để ngày càng nâng cao kỹ năng thiết kế web của bạn, hãy thực hành thường xuyên. Việc xem mã nguồn không chỉ giúp bạn hiểu cấu trúc của một trang web mà còn là cơ hội để học hỏi từ các trang web khác nhau.
Hy vọng những thông tin bổ sung này sẽ giúp bạn có cái nhìn tổng quát hơn về việc xem mã nguồn trên iPhone và phát triển kỹ năng thiết kế web của mình!
Từ khóa » Cách F12 Trên Iphone
-
Cách Xem Code Của Web Trên IPhone, IPad
-
Hướng Dẫn 'view-source' Một Trang Web Trên IOS - IThuThuat
-
Code F12 Trên điện Thoại - Thủ Thuật Lừa đảo ít Ai Biết
-
Cách F12 Trên App điện Thoại
-
Cách Xem Mã Nguồn Trang Web Trên IPhone Hoặc IPad Của Bạn
-
Cách Chỉnh Sửa F12 Trên điện Thoại - Blog Của Thư
-
Code F12 Trên điện Thoại - Phụ Kiện MacBook Chính Hãng
-
Liên Kết:Kv789.COM】đăng Kí Tặng Ngay 88888 Tiền Thưởng-k7t9a
-
Cách View Source, Xem Mã Nguồn Trang Web Bằng điện Thoại, Máy Tính
-
Sử Dụng Các Tab Trong Safari Trên IPhone - Apple Support
-
Hướng Dẫn Hiển Thị Chức Năng Inspect Element Trên Safari
-
Cách Khóa Tab ẩn Danh Chrome Trên IPhone Giúp Nâng Cao Bảo Mật
-
Cách Chỉnh Sửa Tin Nhắn đã Gửi Trên Messenger Chi Tiết Nhất
-
Cách Tìm Nhanh Thông Tin Trên Một Trang Web Bằng điện Thoại, Máy Tính