Căn Chỉnh - Align Trong CSS
Có thể bạn quan tâm
Align trong HTML không khó? Vậy căn trái hay căn phải CSS như thế nào? Bài viết sẽ cung cấp cho bạn biết mọi điều về căn chỉnh text trong CSS.
CSS là một kiến thức không thể thiếu với người học lập trình. Vì thế, nếu muốn phát triển sự nghiệp trong ngành này, nhất định bạn phải biết cách dùng CSS.
Hãy bắt đầu học từ những kiến thức cơ bản nhất, căn chỉnh là một trong số đó. Bố cục web như thế nào quyết định không nhỏ tới thành công của một trang web. Và CSS sẽ giúp bạn thiết kế nó thật khoa học và gọn gàng nhờ những thuộc tính căn chỉnh. Dưới đây là mọi điều bạn cần biết về align trong CSS.
Align là sự thiết lập vị trí của phần tử hoặc nội dung của phần tử. Trong CSS có rất nhiều thuộc tính cho phép căn chỉnh (align) một phần tử như margin, padding, text-align, position, float... Align giúp ích cho bạn rất nhiều trong quá trình định dạng văn bản, hình ảnh.
Ở bài viết này, Quantrimang.com sẽ cùng bạn tìm hiểu một số align thường hay sử dụng nhất. Mời bạn đọc theo dõi.
Mục lục bài viết
- Căn giữa cho phần tử - Sử dụng margin:auto
- Căn giữa hình ảnh
- Căn chỉnh văn bản theo chiều ngang - Sử dụng text-align
- Căn trái/phải - Sử dụng position
- Căn trái/phải - Sử dụng float
- Căn giữa theo chiều dọc - Sử dụng padding
- Căn giữa theo chiều dọc - Sử dụng line-height
- Căn giữa theo chiều dọc - Sử dụng position và transform
- Pseudo-elements trên grid
- Căn chỉnh dọc lên phía trên 50%: top:50%, translateY(-50%)
- Căn giữa bảng
Căn giữa cho phần tử - Sử dụng margin:auto
Trong CSS, để căn giữa một phần tử khối (như <div>), ta sử dụng thuộc tính margin có giá trị là auto để căn chỉnh phần tử nằm ở giữa so với phần tử cha của nó.
Phần tử sau khi chiếm không gian nhất định, khoảng trống còn lại sẽ được chia đều cho hai bên lề:
.center { margin: auto; width: 50%; border: 3px solid green; padding: 10px;}Ví dụ:

Lưu ý:
- Căn chỉnh giữa sẽ không tạo ra hiệu ứng nếu không có thuộc tính width (hoặc width có giá trị là 100%) vì nó chiếm hết độ rộng sẵn có, không thể căn giữa được nữa.
- Thuộc tính margin: auto chỉ căn giữa cho phần tử block như <div>, <p>, <h1> đến <h6>, <header>, <footer>, <section>, <nav>... còn các phần tử inline như <span>, <a>, <strong>, <b>, <i>... sẽ không được áp dụng.
- Có thể ghi đè lại phần tử hiển thị block hay inline bằng cách sử dụng thuộc tính display. Ví dụ: span { display: block;}.
Căn giữa hình ảnh
Để căn giữa một ảnh, đặt margin-left và margin-right thành auto và làm cho hình ảnh trở thành phần tử dạng block như đã nói ở lưu ý phía trên.
img { display: block; margin-left: auto; margin-right: auto; width: 40%;}Ví dụ:

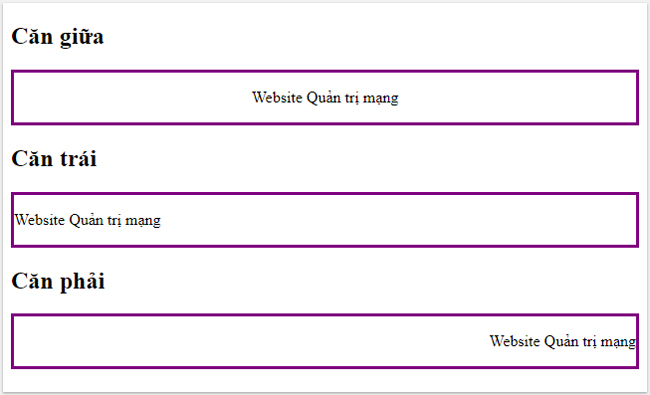
Căn chỉnh văn bản theo chiều ngang - Sử dụng text-align
Trong CSS có thuộc tính text-align cho phép căn chỉnh văn bản nội dung sẽ nằm bên trái, ở giữa hay bên phải của phần tử bằng các giá trị:
- text-align: center - căn giữa
- text-align: left - căn trái
- text-align: right - căn phải
Ví dụ:

Lưu ý: Thuộc tính text-align cũng chỉ áp dụng cho phần tử block vì inline chỉ chiếm độ rộng vừa đủ nội dung của nó.
Tìm hiểu thêm về định dạng văn bản trong CSS tại đây
Căn trái/phải - Sử dụng position
Một phương pháp khác để căn chỉnh phần tử là sử dụng position: absolute.
.right { position: absolute; right: 0px; width: 300px; border: 3px solid purple; padding: 10px;}Ví dụ:

Căn trái/phải - Sử dụng float
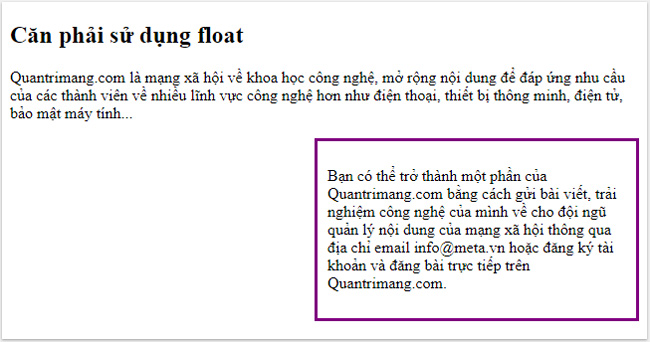
Thuộc tính float cũng được sử dụng để căn chỉnh phần tử.
.right { float: right; width: 300px; border: 3px solid purple; padding: 10px;}Ví dụ:

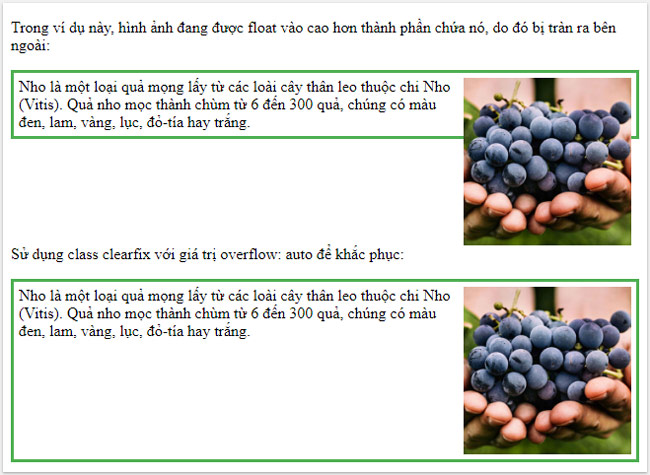
Chú ý: Nếu một phần tử đang được float cao hơn phần tử cha thì sẽ gây ra hiện tượng tràn nội dung ra bên ngoài. Để khắc phục, ta sử dụng clearfix overflow: auto:
.clearfix { overflow: auto;}
Căn giữa theo chiều dọc - Sử dụng padding
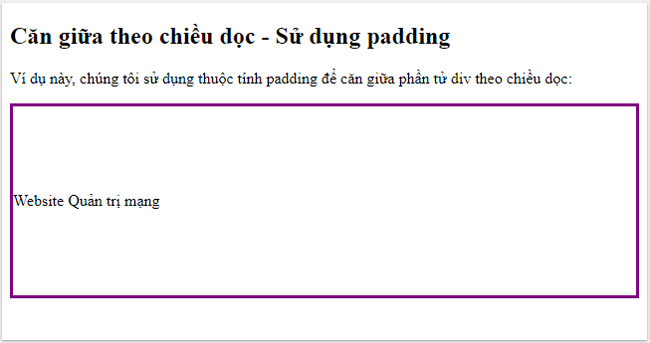
Có nhiều cách để căn giữa một phần tử theo chiều dọc trong CSS. Giải pháp đơn giản nhất đó là sử dụng padding.
.center {padding: 70px 0;border: 3px solid green;Ví dụ:

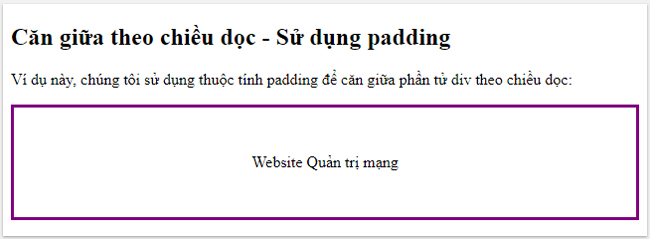
Để căn giữa cả theo chiều ngang và chiều dọc, sử dụng padding kèm theo thuộc tính text-align: center.
.center { padding: 70px 0; border: 3px solid green; text-align: center;}
Căn giữa theo chiều dọc - Sử dụng line-height
Bạn cũng có cách khác để căn giữa theo chiều dọc là sử dụng thuộc tính line-height với giá trị giống như thuộc tính height.
.center { line-height: 200px; height: 200px; border: 3px solid green; text-align: center;}/* Nếu văn bản có nhiều dòng, thêm vào như sau: */.center p { line-height: 1.5; display: inline-block; vertical-align: middle;}Ví dụ:

Căn giữa theo chiều dọc - Sử dụng position và transform
Nếu không sử dụng padding và line-height như trên, bạn có thể dùng cách thứ ba là sử dụng position và transform:
.center { height: 200px; position: relative; border: 3px solid purple; }.center p { margin: 0; position: absolute; top: 50%; left: 50%; transform: translate(-50%, -50%);}Ví dụ:

Lưu ý: Thuộc tính transform không được hỗ trợ trong IE8 và các phiên bản trước đó.
Pseudo-elements trên grid
Tương tự như giải pháp thay thế Flexbox, bạn có thể dùng khung lưới (grid) 3 hàng với các phần tử giả (pseudo-element):
.container{ display: grid; grid-template-columns: 1fr; grid-template-rows: repeat(3, 1fr); } .container::before, .container::after{ content:""; }Căn chỉnh dọc lên phía trên 50%: top:50%, translateY(-50%)
Đây là một trong số những thủ thuật căn chỉnh - align trong CSS đầu tiên và vẫn phổ biến cho tới tận ngày nay. Nó hiện vẫn được nhiều lập trình viên ưa chuộng. Bằng cách dựa vào vị trí tuyệt đối, thành phần bên trong ở 50% tính từ trên của thành phần chính. Sau đó, bạn có thể thay đổi con số này lên tới 50% chiều cao của nó.
.container{ position: relative; } .element{ position: absolute; top: 50%; transform: translateY(-50%); }Đây là phương pháp tiếp cận khá chắc chắn, với hạn chế duy nhất là dùng biên dịch có thể cản trở phép biến đổi, ví dụ khi áp dụng chuyển tiếp hoặc dùng hoạt ảnh.
Căn giữa bảng
Một phương pháp sử dụng Align trong CSS đơn giản và phổ biến khác là căn giữa bảng bằng vertical-align. Ví dụ:
.container{ display: table; height: 100%; } .element{ display: table-cell; text-align: center; vertical-align: middle; }Điều này hoạt động ngay cả khi hai yếu tố có chiều cao chưa xác định. Tất nhiên, hạn chế chính ở đây có thể bạn sẽ gặp chút khó khăn khi căn chỉnh background.
Đặt hàng kẻ ô rõ ràng
Kiểu lưới (grid) trong CSS cho phép các mục được đặt rõ ràng trên một hàng cụ thể, nhờ đó, khai bao lưới giống nhau như ở trên và mục được đặt trên hàng thứ hai là đủ:
.container{ display:grid; grid-template-columns:1fr; grid-template-rows: repeat(3, 1fr); } .element{ grid-row: 2 / span 1; /* or grid-row: 2/3 */ }Bạn có thể áp dụng cách căn chỉnh CSS này trong IE 10. Thực tế, nó là một trong số trình duyệt đầu tiên và mạnh nhất hỗ trợ CSS grid. Nó có một cú pháp hoàn toàn khác nhưng bạn có thể làm nó hoạt động.
.container{ display: -ms-grid; -ms-grid-rows: (1fr)[3]; -ms-grid-columns: 1fr; } .element{ -ms-grid-column: 1; -ms-grid-row: 2; }Một số triển khai có thể thực hiện trong tương lai
Theo mô tả CSS Box Alignment Module Level 3, align-content sẽ hoạt động được trên khối trục của container block và multicol. Vì thế, bạn có thể căn giữa nội dung của những container này giống như đã làm trong container flex hoặc grid.
Như bạn thấy, CSS cung cấp rất nhiều cách để căn chỉnh nội dung khi bạn lập trình web. Nắm được chúng, quá trình phát triển web sẽ trở nên dễ dàng hơn.
Bài trước: Thuộc tính Display (inline-block) trong CSS
Bài tiếp: Combinator trong CSS
Từ khóa » Chỉnh ảnh Ra Giữa Trong Css
-
Cách Căn Giữa ảnh Bằng CSS: Cứ Tưởng Thế Nào! - Kiến Càng
-
Căn Giữa Hình ảnh, Thẻ Div, Text Trong CSS - Cáo Đêm
-
Hướng Dẫn Căn ảnh Ra Giữa Trong Css Mới Nhất 2020
-
Căn Chỉnh Hình ảnh ở Giữa Và Giữa Trong Div?
-
Các Cách Căn Giữa Trong Css - Viblo
-
Cách Căn Giữa Hình ảnh Và đối Tượng HTML Trên Trang Web Bằng CSS
-
Hướng Dẫn Căn Giữa Hình ảnh Trong Html Mới Nhất 2020
-
Hướng Dẫn Căn Chỉnh Hình Ảnh Trong Html, Css Đơn Giản, Dễ Hiểu
-
Cách để Căn Giữa Mọi Thứ Với CSS - Techmaster
-
Chỉnh Sửa Hình ảnh Trong CSS: Kết Hợp Các Kỹ Thuật - Code Tutsplus
-
Căn Giữa Hình ảnh Trong Html
-
Cách Căn Giữa ảnh Trên Trang Web Bằng HTML - Khai Dân Trí
-
[NEW] Cách để Căn Giữa Mọi Thứ Với CSS | Căn Lề Trong Css
-
Căn Giữa Trong CSS (Center Div) - Quách Quỳnh