Checkmark Symbol – HTML For Checkmark Unicode - FreeCodeCamp
Có thể bạn quan tâm
If you take a look at your keyboard, you'll see that there’s no key for typing a checkmark.
You could decide to copy the checkmark symbol from the internet and paste it directly into your HTML code, but an easier way to do it is to use the appropriate Unicode character or HTML character entity.
If you are wondering what Unicode and HTML character entities are, they are both a piece of text that represents different emojis, symbols, and characters.
In your web projects, you might want to show a checkmark for the purpose of consent or agreement. So, in this article, I will show you how to use the appropriate Unicode and HTML character entity to bring checkmarks into your web projects. I will also show you 4 other variations of the checkmark symbol.
The Unicode and HTML Characters for Checkmarks
The Unicode character for showing a checkmark is U+2713. If you decide to use this Unicode to show a checkmark in HTML and you type it in like that, what you type is shown like this:
<h1>Languages of the web</h1> <h3>U+2713 HTML</h3> <h3>U+2713 CSS</h3> <h3>U+2713 JavaScript</h3> <h3>U+2713 PHP</h3>So, how do you use the U+2713 Unicode to show the checkmark symbol?
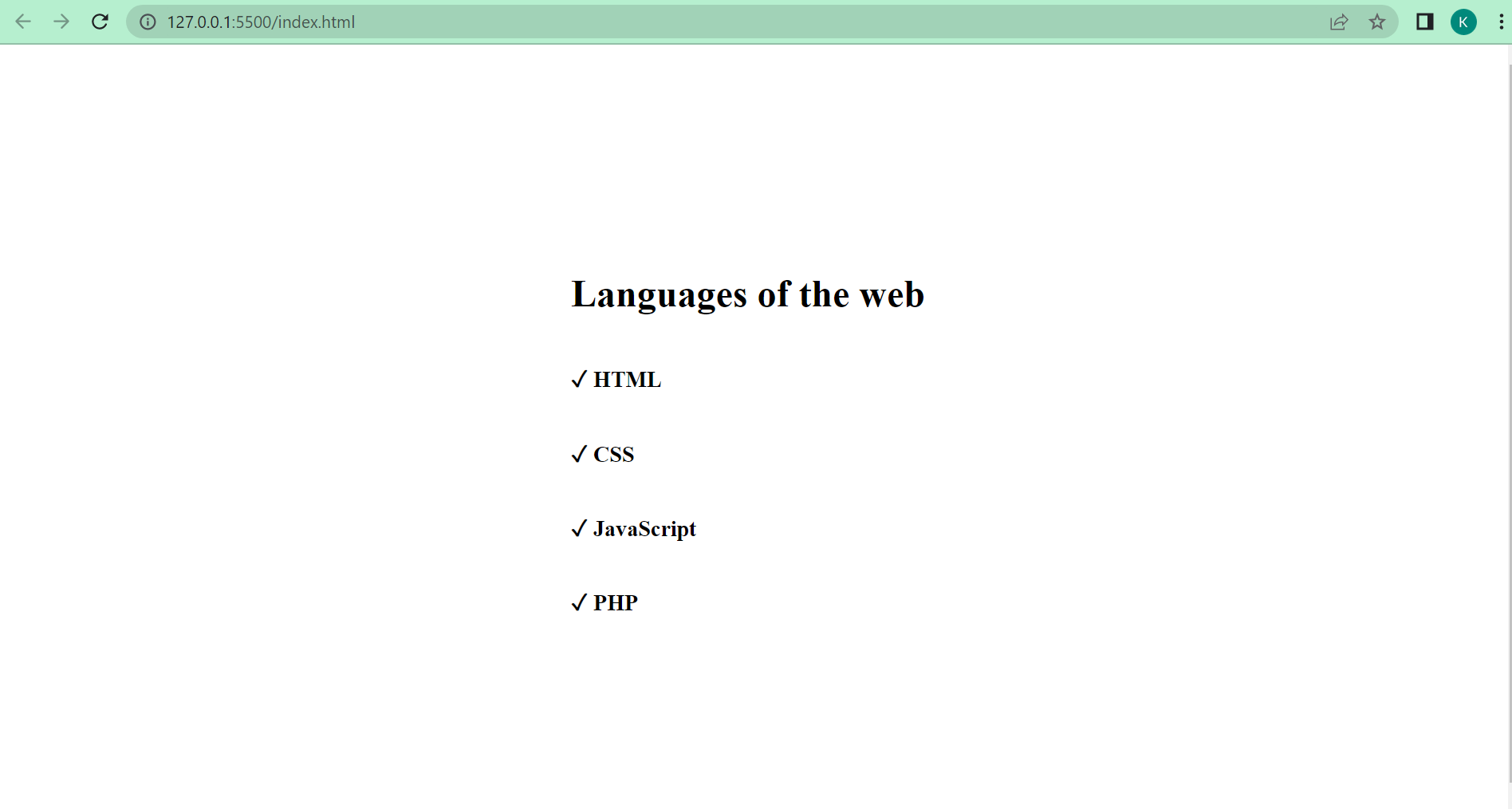
Remove the U+ and replace it with an ampersand (&), pound sign (#), and x. Then type the 2713 in, and then a semi-colon. So, it becomes ✓.
<h1>Languages of the web</h1> <h3>✓ HTML</h3> <h3>✓ CSS</h3> <h3>✓ JavaScript</h3> <h3>✓ PHP</h3>
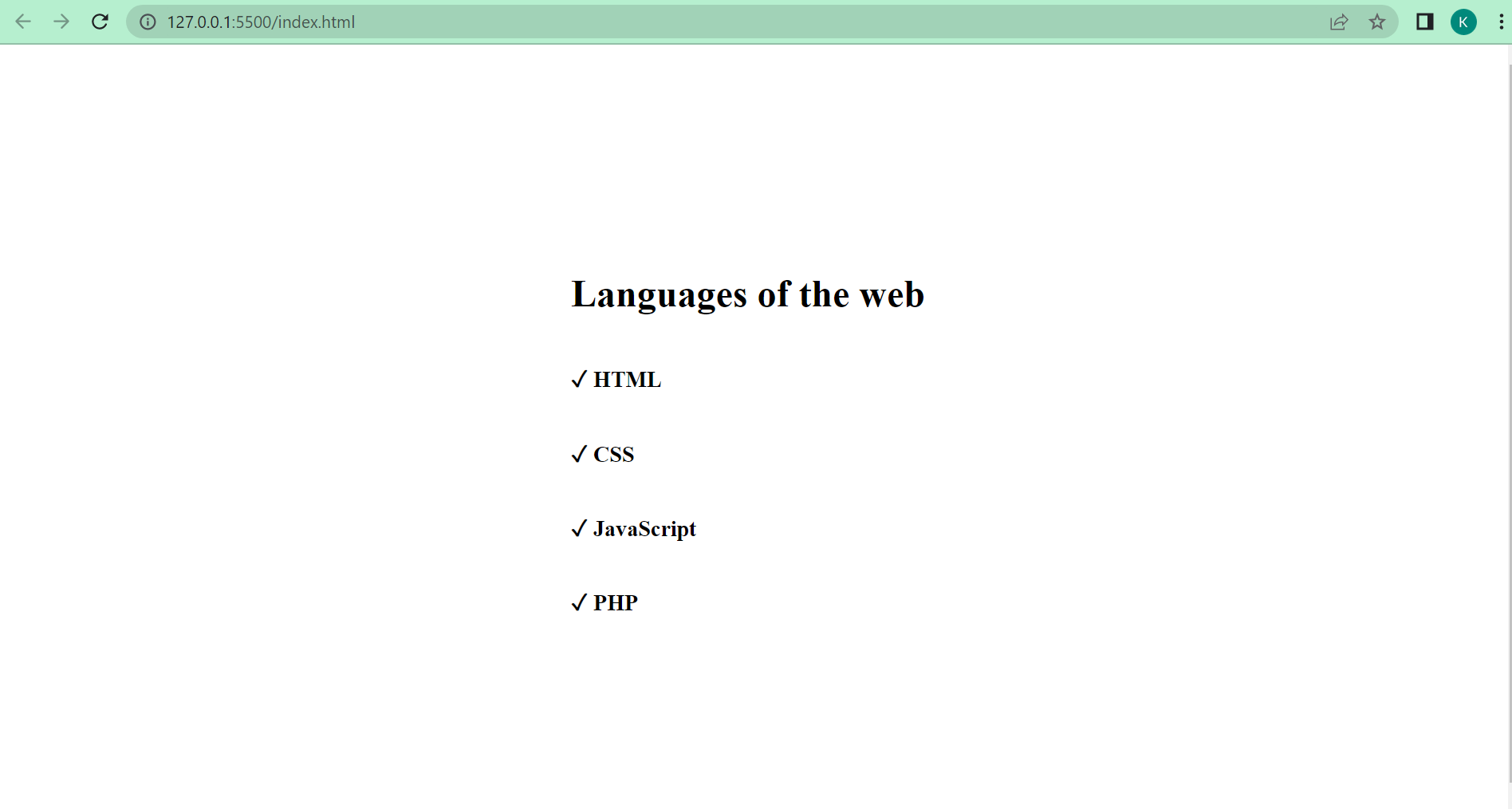
You can also use the HTML character entity for a checkmark to show the checkmark symbol. This is ✓ or ✓:
<h1>Languages of the web</h1> <h3>✓ HTML</h3> <h3>✓ CSS</h3> <h3>✓ JavaScript</h3> <h3>✓ PHP</h3>
Other Variations of the Checkmark Symbol
Apart from the traditional U+2713, ✓ or ✓, there are other variations such as:
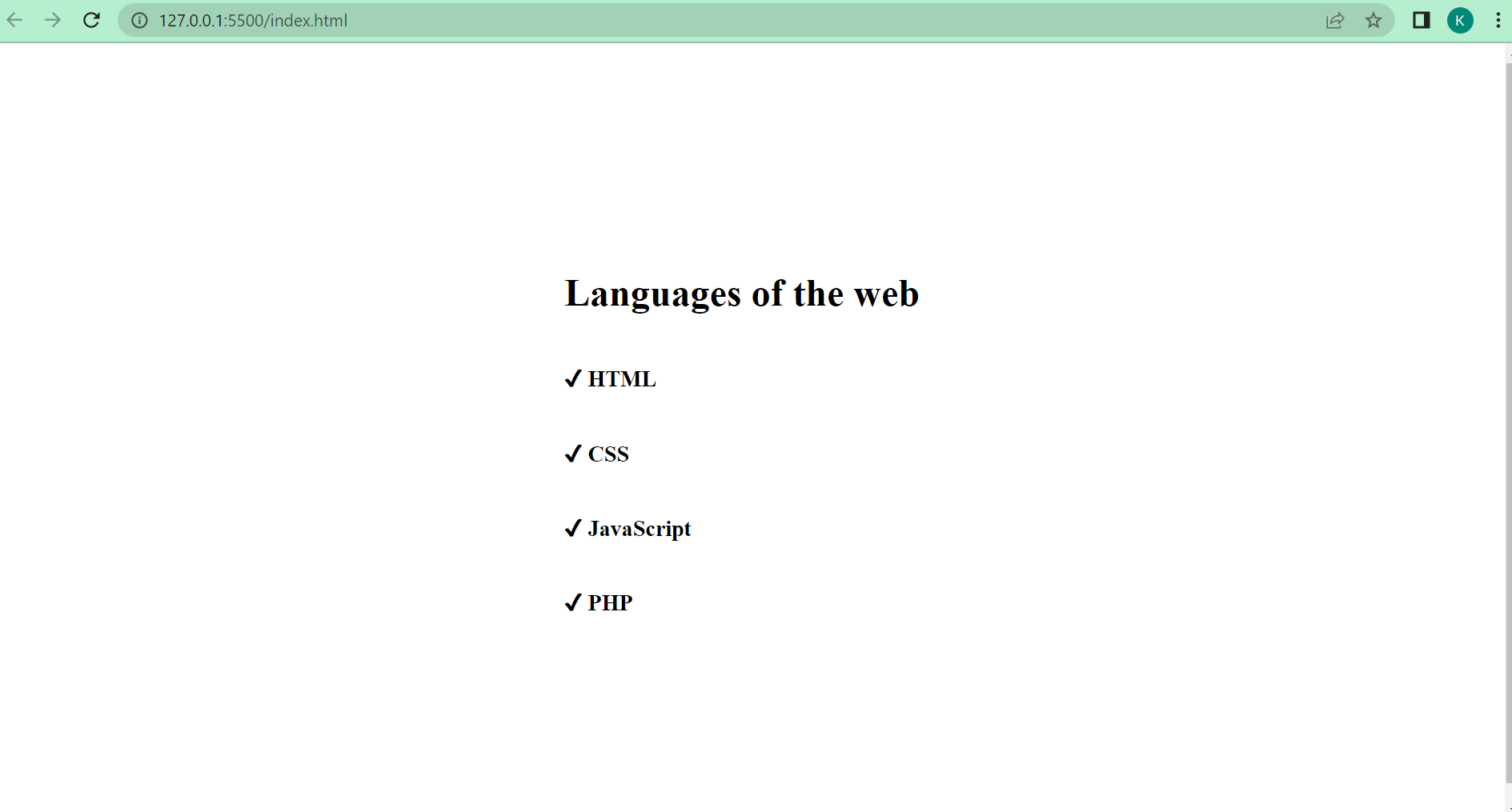
Ϭ for a bolder checkmark
<h1>Languages of the web</h1> <h3>✔ HTML</h3> <h3>✔ CSS</h3> <h3>✔ JavaScript</h3> <h3>✔ PHP</h3>
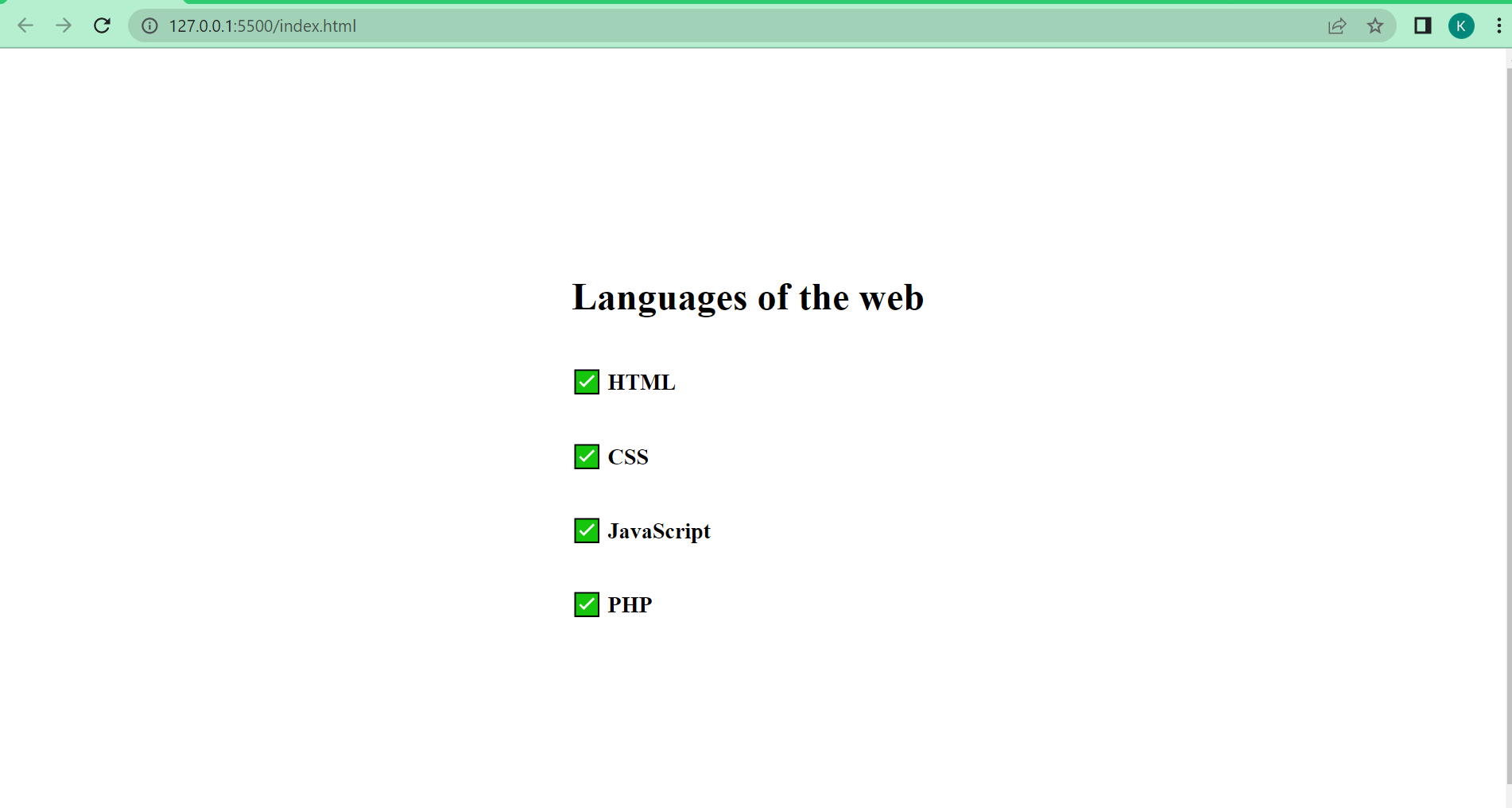
U+2705 – ✅ for a white heavy checkmark
<h1>Languages of the web</h1> <h3>✅ HTML</h3> <h3>✅ CSS</h3> <h3>✅ JavaScript</h3> <h3>✅ PHP</h3>
U+2611 – ☑ for a ballot checkmark
<h1>Languages of the web</h1> <h3>☑ HTML</h3> <h3>☑ CSS</h3> <h3>☑ JavaScript</h3> <h3>☑ PHP</h3>
U+221A – √ for a square root checkmark
<h1>Languages of the web</h1> <h3>√ HTML</h3> <h3>√ CSS</h3> <h3>√ JavaScript</h3> <h3>√ PHP</h3>
Conclusion
This article has shown you the Unicode string for a checkmark, how to use it, and other variations of it.
You also learned about the equivalent HTML character entity for the checkmark symbol, in case you don’t want to show it with the Unicode string.
Now, go insert some checkmarks into your code.
Từ khóa » Html List Style Tick
-
Css - How To Use Tick / Checkmark Symbol (✓) Instead Of Bullets In ...
-
Add Checkmark/Ticks To Your Ul List - WP SITES
-
How To Use Checkmark Or Tick Instead Of Bullet In Unordered List?
-
List-style - CSS-Tricks
-
List-style-type - CSS: Cascading Style Sheets - MDN Web Docs
-
Check Mark HTML Symbol, Character And Entity Codes - Toptal
-
How To Use Tick / Checkmark Symbol (✓) Instead Of Bullets In ...
-
CSS Checkmarks - CodePen
-
How To How To Change Bullet Lists Into Checkmarks Or Other Icons ...
-
CSS List-style Property - W3Schools
-
Unordered List With Font Awesome Checkmark Bullets
-
HTML Ul Tag - W3Schools
-
How To Add Tick Marks To List In WordPress | TL Dev Tech
-
How Do You Change Bullets To Check Marks On A List