Chèn Icon đẹp Vào Web Với Fontawesome
Có thể bạn quan tâm
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Font icon là gì? nó là những font mà ký tự là những biểu tượng (icon), bạn sẽ gặp những font này trong MS Office nếu windows của bạn có cài các font như Wingdings, Symbol,…thay vì chứa ký tự a,b,c ..thì những bộ font này lại là những biểu tượng.
Trong một layout website thường sẽ có những icon giúp thiết kế web đẹp và thân thiện hơn, ngoài ra các icon đó còn có tác dụng điều hướng người dùng.

Số lượng icon trong bộ font này khá khủng và được thiết kế rất tỷ mỉ. Nhờ có CSS3 mà việc chèn font ngoài vào web trở nên rất đơn giản.
Hướng dẫn cài đặt FontAwesome
Đầu tiên bạn tải thư viện này tại địa chỉ: http://fontawesome.io . Gồm có:
- 2 file css: một file được nén và 1 file dùng để phát triển thêm. File này được viết rành mạch.
- thư mục fonts, chứa những font icon sẽ được dùng.
Bạn tiến hành chèn thư viện vào phần head của web.
<head> <title>Sài thử Fontawesome</title> <link type="text/css" rel="stylesheet" href="css/font-awesome.min.css" /> </head> <body> <h1><i class="fa fa-flag"></i> Chào Fontawesome</h1> </body>Ở đây mình sử dụng file CSS nén để bớt gánh nặng cho website. Bạn thấy ví dụ trên, mỗi biểu tượng tạo bởi thẻ i và icon xác định bởi class class="fa fa-flag". Đoạn mã trên cho ra biểu tượng hình lá cờ cạnh dòng chữ “Chào Fontawesome”, vậy làm sao ta biết được icon này có hình lá cờ?
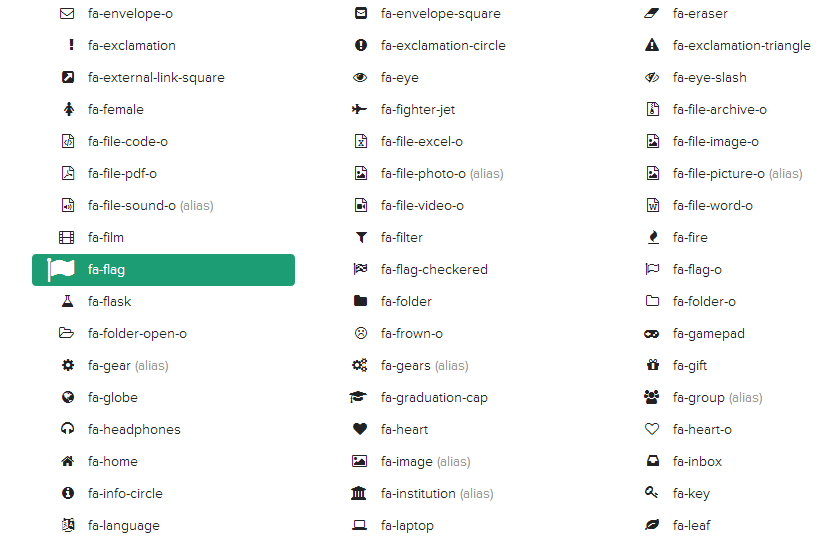
Bạn truy cập vào và nhìn tiếp với hình tương tự như dưới đây: 
Tên class có cấu trúc:
<i class="fa [tên icon]"></i>Đổi tên icon bạn tìm được trong danh sách là ok, khi load web bạn sẽ thấy hiển thị với icon đó. FontAwesome bố trí các icon theo từng nhóm. Với sự hỗ trợ của FontAwesome bạn có thể tạo ứng dụng web thực thụ rồi nè.
Để nhận được bài viết mới vui lòng đăng ký kênh kiến thức WordPress từ A-Z ở Form bên dưới. Bạn cũng có thể nhận được sự trợ giúp trên Twitter và Facebook
- shares
- Facebook Messenger
- Gmail
- Viber
- Skype
Từ khóa » Chèn Icon Vào Html
-
Icon Trong CSS
-
Bài 14: CSS Icons (Thêm Biểu Tượng Vào Trang Web) - Tìm ở đây
-
Cách Chèn Icon FontAwesome Vào Html Dễ Dàng | Học Html Css
-
Top 14 Chèn Icon Vào Html
-
Top 15 Cách Thêm Icon Vào Html
-
Cách Chèn Icon Trong CSS - Quản Trị Máy Tính
-
Chèn Icon Vào Website Bằng Font Awesome - đơn Giản Mà đẹp ...
-
Top 15 Cách Dùng Icon Trong Html 2022
-
Cách Thêm Icon Vào Html/css | Nội Dung Về Chủ đề Chèn Icon Vào Html
-
Tạo Icon Từ SVG (P1) - Viblo
-
Bài 17 - Cách Sử Dụng Icon Font Trong Thiết Kế Web - Viblo
-
Tạo Link Icon Button Với Html Css - .vn
-
[Tự Học CSS] Tìm Hiểu Mọi Thứ Về Icons(biểu Tượng) Và Links(liên ...