Chia Sẻ Mẫu Form Liên Hệ đẹp Tuyệt Cho Blogspot
Có thể bạn quan tâm
Bạn đang tìm kiếm một mẫu form dùng cho trang Liên hệ dành cho trang blog của mình? Bạn chưa tìm kiếm được mẫu form nào vừa ý từ các trang blogspot khác chia sẻ?
Vậy hãy dừng lại ít phút ở tranbadat.info để cùng xem qua mẫu form trang Liên hệ tuyệt đẹp dành cho các bạn nhé, mình nghĩ sẽ khó mà có người không vừa lòng.
Đây là mẫu form theo mình thấy là chỉ có tại “những blog được tạo ra bởi mình (Trần Bá Đạt), và SHARE EVERYTHING cũng đang sử dụng nó”. Mẫu form này được thiết kế và sử dụng riêng cho Blogspot, vì vậy nó sẽ không dùng cho các website sử dụng mã nguồn khác đâu nhé.
Mẫu form Liên hệ dành cho Blogspot
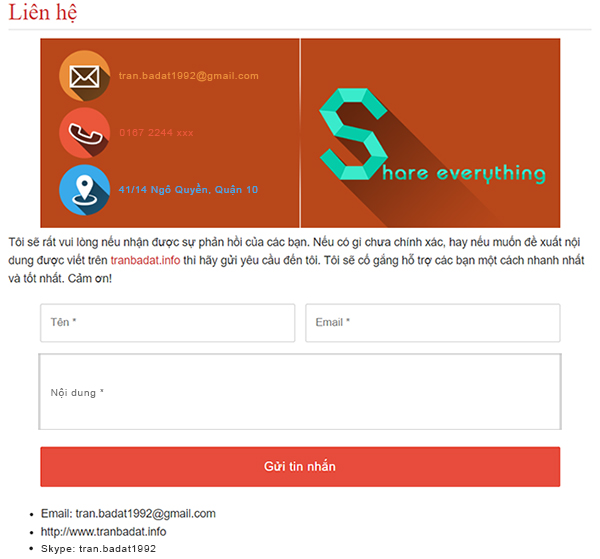
Để tạo mẫu form Liên hệ giống như ở ảnh demo ở dưới, các bạn hãy làm theo hướng dẫn tạo mẫu form Liên hệ của mình ngay bên dưới:  Mẫu form này tạo ở đâu cũng được, tuy nhiên, theo mình nghĩ thì các bạn nên tạo form liên hệ ở một trang riêng biệt. Ở đây, mình khuyến khích dùng phần “Trang” (Pages) trong cài đặt của Blogspot:
Mẫu form này tạo ở đâu cũng được, tuy nhiên, theo mình nghĩ thì các bạn nên tạo form liên hệ ở một trang riêng biệt. Ở đây, mình khuyến khích dùng phần “Trang” (Pages) trong cài đặt của Blogspot:
1. Vào “Trang” (Page) -> “Trang mới” (New page).
2. Chuyển sang tab HTML.
NÊNĐỌC THÊM
Người chơi không nạp làm thế nào mạnh hơn người chơi nạp?
Kinh nghiệm sử dụng kim cương hợp lý trong Pocket Ninja
Những tính năng cơ bản của game Pocket Ninja
3. Copy toàn bộ đoạn code bên dưới đây, dán vào đó:
<div class=”separator” style=”clear: both; text-align: center;”> <img alt=”Liên hệ Trần Bá Đạt” height=”230″ src=”https://lh3.ggpht.com/-ikSVvk6ykts/WO-jkgJR2NI/AAAAAAAAENM/NCN7y9lDEi4OFOn0CRDORSKeJDcju4CuACLcB/s1600/lien-he.png” style=”border-image: none; border: medium;” title=”Liên hệ Trần Bá Đạt” width=”640″ /> </div> Tôi sẽ rất vui lòng nếu nhận được sự phản hồi của các bạn. Nếu có gì chưa chính xác, hay nếu muốn đề xuất nội dung được viết trên <a href=”https://www.tranbadat.com/”>tranbadat.info</a> thì hãy gửi yêu cầu đến tôi. Tôi sẽ cố gắng hỗ trợ các bạn một cách nhanh nhất và tốt nhất. Cảm ơn! <br /> <form id=”kontak-arlina” name=”contact-form”> <input id=”ContactForm1_contact-form-name” name=”name” placeholder=”Tên *” size=”30″ type=”text” value=”” /> <input id=”ContactForm1_contact-form-email” name=”email” placeholder=”Email *” size=”30″ type=”text” value=”” /> <textarea cols=”25″ id=”ContactForm1_contact-form-email-message” name=”email-message” placeholder=”Nội dung *” rows=”5″></textarea> <input id=”ContactForm1_contact-form-submit” type=”button” value=”Gửi tin nhắn” /> <br /> <div style=”max-width: 100%; text-align: center; width: 100%;”> <div id=”ContactForm1_contact-form-error-message”></div> <div id=”ContactForm1_contact-form-success-message”></div> </div> </form> <br /> <ul> <li>Email: [email protected]</li> <li>https://www.tranbadat.com</li> <li>Skype: tran.badat1992</li> </ul> <style scoped=”” type=”text/css”> #comments, .post_meta, #blog-pager { display: none } form { color: #666 } form.payforpal { margin: auto; text-align: center } #kontak-arlina { margin: auto; max-width: 640px } #ContactForm1_contact-form-name, #ContactForm1_contact-form-email { display: inline-block; width: 45%; height: auto; background: #fff; margin: 20px auto; padding: 15px 12px; color: #000; border: 1px solid rgba(0, 0, 0, 0.2); float: left; transition: all 0.2s } #ContactForm1_contact-form-email { float: right } #ContactForm1_contact-form-email-message { width: 100%; height: 175px; margin: 5px 0 20px 0; padding: 15px 12px; background: #fff; color: #000; border: 1px solid rgba(0, 0, 0, 0.2); resize: none; transition: all 0.3s } #kontak-arlina br { display: none } #ContactForm1_contact-form-name:focus, #ContactForm1_contact-form-email:focus, #ContactForm1_contact-form-email-message:focus { outline: none; background: #fff; color: #000; border: 1px solid rgba(0, 0, 0, 0.2); } #ContactForm1_contact-form-submit { float: left; background: #e74c3c; color: #fff; margin: auto; vertical-align: middle; cursor: pointer; padding: 16px 20px; font-size: 15px; text-align: center; letter-spacing: .5px; border: 0; width: 100%; font-weight: 500; transition: all .2s } #ContactForm1_contact-form-submit:hover, #ContactForm1_contact-form-submit:focus { background: #c0392b; color: #fff; } #ContactForm1_contact-form-error-message, #ContactForm1_contact-form-success-message { width: 100%; margin-top: 35px } .contact-form-error-message-with-border { background: #f47669; border: 0; box-shadow: none; color: #fff; padding: 5px 0; border-radius: 3px } .contact-form-success-message { background: #4fc3f7; border: 0; box-shadow: none; color: #fff; border-radius: 3px } img.contact-form-cross { line-height: 40px; margin-left: 5px } .post-body input { width: initial } @media only screen and (max-width: 640px) { #ContactForm1_contact-form-name, #ContactForm1_contact-form-email, #ContactForm1_contact-form-submit { width: 100%; float: none } } </style> <script type=”text/javascript”> // < ![CDATA[ if (window.jstiming) window.jstiming.load.tick(‘widgetJsBefore’); //]]> </script> <script src=”https://www.blogger.com/static/v1/widgets/2271878333-widgets.js” type=”text/javascript”></script> <script type=”text/javascript”> // < ![CDATA[ if (typeof(BLOG_attachCsiOnload) != ‘undefined’ && BLOG_attachCsiOnload != null) { window[‘blogger_templates_experiment_id’] = “templatesV1”; window[‘blogger_blog_id’] = ‘5996935446171071211‘; BLOG_attachCsiOnload(”); } _WidgetManager._Init(‘ //www.blogger.com/rearrange?blogIDx3d5996935446171071211‘,’//www.tranbadat.com/’,’5996935446171071211‘); _WidgetManager._RegisterWidget(‘_ContactFormView’, new _WidgetInfo(‘ContactForm1’, ‘footer1’, null, document.getElementById(‘ContactForm1’), {‘contactFormMessageSendingMsg’: ‘Đang gửi…’, ‘contactFormMessageSentMsg’: ‘Tin nhắn của bạn đã được gửi.’, ‘contactFormMessageNotSentMsg’: ‘Tin nhắn của bạn chưa được gửi. Vui lòng thử lại sau.’, ‘contactFormInvalidEmailMsg’: ‘Vui lòng thêm địa chỉ email hợp lệ.’, ‘contactFormEmptyMessageMsg’: ‘Nội dung không được để trống.’, ‘title’: ‘Mẫu liên hệ’, ‘blogId’: ‘5996935446171071211‘, ‘contactFormNameMsg’: ‘Tên’, ‘contactFormEmailMsg’: ‘Email’, ‘contactFormMessageMsg’: ‘Nội dung’, ‘contactFormSendMsg’: ‘Gửi tin nhắn’, ‘submitUrl’: ‘https://www.blogger.com/contact-form.do’}, ‘displayModeFull’)); //]]> </script>4. Sửa lại những điểm lưu ý bên dưới đây để mail liên hệ sẽ được gửi đến đúng tài khoản của bạn: – Đoạn id màu xanh dương: 5996935446171071211 bạn cần thay lại cho đúng ID của blog của bạn. – Đường dẫn màu đỏ: www.tranbadat.com thay lại bằng địa chỉ trang web của bạn. – Các nội dung liên hệ khác bạn coi tùy chỉnh lại ở trên đoạn code luôn nhé.
Đọc thêm:
- Tải template blogspot tuyệt đẹp cho blog của bạn
- Hướng dẫn tạo hộp Feedburner theo dõi qua email
5. Đặt tên trang là Liên hệ hay là gì tùy thích các bạn, sau đó lưu lại.
Vậy là bạn đã có một trang liên hệ với form rất đẹp dành cho blogspot. Nội dung sau khi được gửi đi từ trang liên hệ sẽ được gửi thẳng vào email thông báo của blog của bạn. Nên không lo thất lạc nhé.
4.4/5 - (13 bình chọn)Từ khóa » Xin Code Trang Liên Hệ Html
-
32 Contact Form HTML Cho Thiết Kế Website - Niềm Vui Lập Trình
-
Hướng Dẫn Tạo Form Liên Hệ Bằng HTML, CSS - Quách Quỳnh
-
Code Form Liên Hệ Bằng Html
-
Hướng Dẫn Tạo Contact Form đơn Giản Với CSS - Freetuts
-
Code Tạo Form Liên Hệ đẹp Cho Blogspot - NTLRUBY
-
35+ HTML CSS Form Trang Liên Hệ Miễn Phí Cực đẹp - ONB.VN
-
Hướng Dẫn Tạo Form Liên Hệ Bằng Html - MegaCode
-
Tạo Trang Liên Hệ Cho Blog
-
Share Code Tạo Form Html đẹp Dành Cho Blogspot - Gia Bảo Blog
-
Code Form Liên Hệ Bằng Html
-
Trang Liên Hệ Bằng Html - Darkedeneurope
-
CHÈN CONTACT FORM VÀ TẠO TRANG LIÊN HỆ CHO BLOGSPOT
-
15+ Mẫu Trang Web Một Trang (one Page Web) Với Các Thiết Kế Tự ...
-
Hướng Dẫn Cách Lấy Toàn Bộ Code Của Website Chi Tiết Nhất