Cơ Bản Về Jquery - Thầy Long Web
Có thể bạn quan tâm
Giới thiệu Jquery
jQuery là một Javascript Framework – 1 thư viện nền tảng hỗ trợ việc lập trình Javascript được dễ dàng.
Jquery rất hay, mãnh mẽ, dễ dùng, tài liệu và thư viện hỗ trợ rất phong phú. Cho nên được hầu hết các web dev sử dụng để tạo nên các tính tương tác cho trang mà không phải code javascript thuần.
Website chính thức của Jquery: https://jquery.com/
Các version Jquery
Jquery hiện đang duy trì 3 dòng version, đó là Jquery 1.x, Jquery 2.x và Jquery 3.x. Nếu không có nhu cầu gì đặc biệt, bạn hãy dùng version mới nhất (3.x) . Chỉ dùng version cũ khi có nhu cần tương thích với các sản phẩm cũ.
Nhúng thư viện Jquery vào trang
Cách 1: Nhúng Jquery vào trang web từ CDN
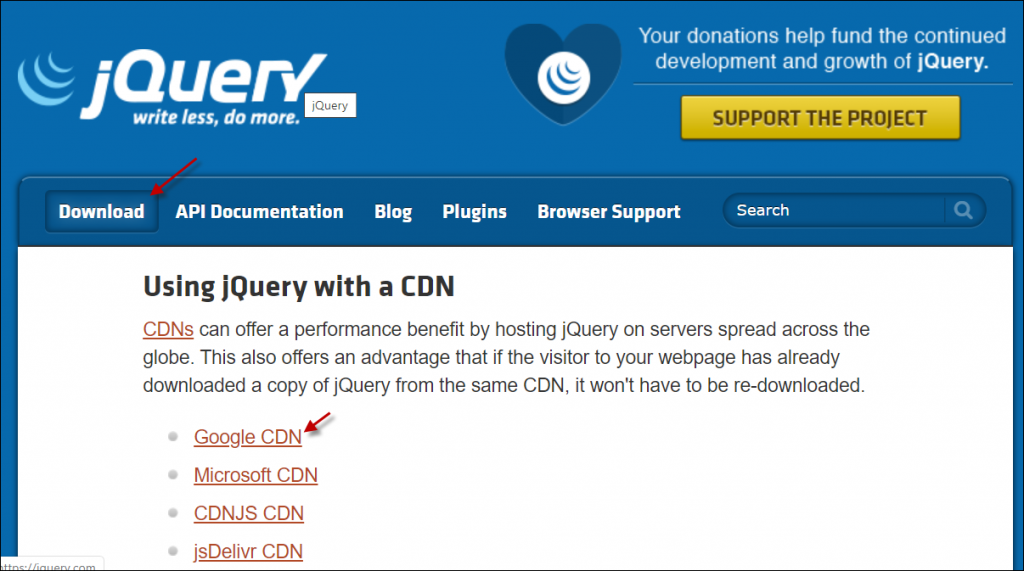
- Vào http://jquery.com è Download è Google CDN

- Chọn tag script rồi copy

- Paste vào trang web
Cách 2: Download thư viện Jquery vào website rồi dùng local
- Vào http://jquery.com è Download è Nhắp nút phải tại link Download the compressed … è chọn Save link as

- Chọn vị trí lưu là folder website của bạn rồi nhắp nút Save

- Chèn thư viện jquery đã down vào trang
Code đợi trang web sẵn sàng
Khi đã chèn thư viện jquery vào trang xong (2 cách trên), bạn cần viết code đợi trang web sẵn sàng, đoạn này có nghĩa là đợi trang web nạp xong mọi thứ (hình, css, js) rồi thì code jquery mới chạy.
<script> $(document).ready(function(){ //code jquery viết ở đây })</script>Như vậy 1 trang web của bạn sẽ có cấu trúc cơ bản bước đầu như sau:
<html> <head> <title></title> <meta charset="utf-8"> <script src="jquery-3.4.1.min.js"></script> <script> $(document).ready(function(){ //code jquery viết ở đây }) </script> </head> <body> </body></html>Hàm cơ sở trong Jquery
$() hoặc jQuery() là hàm cơ sở trong Jquery, nó giúp bạn chọn phần tử để ra 1 hành động gì đó. Cú pháp cơ bản để chọn phần tử và hành động như sau:
$(selector).action();Trong đó: selector là phần tử được chọn, còn action là các hành động, tức các hàm trong jquery tác động lên phần tử được chọn.
Với hàm $(), Jquery có rất nhiều cách chọn phần tử trong trang. Vậy chọn phần tử như thế nào?
Các selector trong jquery
Có rất nhiều cách chọn element (tag) trong Jquery. Bạn phải biết cách chọn element trước rồi sau đó khai báo các action cần dùng
Chọn element theo id
$("#idCủaElement")Ví dụ có mã HTML
<a href="ssgs8.php" id="sp1">Galaxy S8</a><a href="htcm9.php">HTC M9</a>Truy cập đến element có id là linkID:
$("#sp1")Chọn element theo lớp (class)
$(".tênlớp")Ví dụ có mã HTML
<h4 class="box">Tin xem nhiều</h4> <h4>Tin ngẫu nhiên</h4> <h4 class="box">Bản đồ</h4> <h4 class="box1">Bạn xem chưa</h4>Chọn tất cả các element có class là box
$(".box")hoặc chọn tất cả các element <h4> có class là box
$("h4.box")Chọn element theo loại
$("tênTagHTML")Ví dụ: Chọn tất cả các element div trên trang
$("div")Chọn element theo hệ phân cấp
Mã HTML
<body><a href="link1.html"></a><div> <a href="link2.html"></a></div><div id="divContent> <a href="link3.html"> Google </a> <a href="link4.html"> W3schools </a></div></body>Chọn tất cả các element <a> nằm trong thẻ div
$("div a")Chọn tất cả element <a> nằm trong thẻ có id là divContent
$("#divContent a")Chọn element theo vị trí
Mã HTML
<body> <p>Đầu tiên</p> <p>Thứ hai</p> <p>Thứ ba</p> <body>Chọn element đầu tiên trong tài liệu
$("p:first")Chọn element cuối cùng trong tài liệu
$("p:last")Chọn element <p> thứ hai trong tài liệu
$("p:eq(1)")Chọn các element lẻ trong tài liệu
$("p:odd")Chọn các element chẵn trong tài liệu
$("p:even")Chọn element theo attribute
Chọn tất cả các element có attribute href
$("[href]")Chọn tất cả các element <a> có attribute href
$("a[href]")Chọn tất cả các element với attribute href có giá trị là “#”
$("a[href='#']")Một số ký tự đặc biệt
| attributeName*=value | chọn các element mà giá trị của attribute chứa value |
| attributeName~=value | chọn các element mà giá trị attribute bằng value |
| attributeName!=value | chọn các element mà giá trị attribute không bằng value hoặc không có attribute đó |
| attributeName$=value | chọn các element mà giá trị attribute kết thúc bằng value |
| attributeName^=value | chọn các element mà giá trị attriubte bắt đầu bằng value |
Jquery CSS
jQuery có nhiều hàm tương tác css trong trang. Các hàm đó là
- css() – Gán hoặc trả về thuộc tính css của tag được chọn
- addClass() – thêm class css cho tag được chọn
- removeClass() – gỡ class css cho cho tag được chọn
- toggleClass() – đảo giữa thêm/xóa classe css cho tag được chọn
Hàm css()
Gán css cho tag được chọn
Hàm css() giúp gán giá trị thuộc tính css cho các tag
selector.css(name, value)Gán nhiều thuộc tính CSS
selector.css({key1:value1, key2:value2})Ví dụ:
<html><head><meta charset="utf-8"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script> <script> $(document).ready(function(){ $("p").css("color", "red"); $("#tp").css("background-color", "yellow"); $("#tp").css("padding", "8px 0 8px 3px"); $(".vt").css("color", "blue").css("font-size","20px"); $("#tp").css({'font-size':'20px', 'font-style':'italic' }); alert( $('#tp').css('font-size')); }) </script> </head> <body> <h2 id="tp">THƠ HAY</h2> <h3 class="vt">CHA ĐÓ</h3> <p>Đường xa heo hút dặm ngàn<br>Đời cha vất vả gian nan thác ghềnh.</p> <p>Sông dài biển rộng trời cao.<br>Công Cha tôi cũng không sao sánh bằng. </p> <h3 class="vt">MẸ ĐÂY</h3> <p> Mẹ tôi hai tiếng thân thươnng<br/>Ôi hai tiếng ấy quý dường ngọc châu</p> <p> Mẹ ơi con chịu bao điều<br/> Nhưng không chịu nổi thân diều đứt dây</p> </body></html>Kết quả:

Hàm addClass()
Gán class cho các tag được chọn. Ví dụ:
$("h3").addClass("box")https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_dom_addclass
Hàm removeClass()
Gỡ class css cho các tag được chọn. Ví dụ:
$("h3").removeClass("box")https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_dom_removeclass
Hàm toggleClass()
Đảo trạng thái gán/gỡ class cho tag được chọn
$("h3").toggleClass("box")https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_dom_toggleclass
Jquery Add
Với jQuery, rất dễ dàng thêm tag/nội dung mới vào trang web
- append() – Chèn thêm nội dung vào ở cuối tag được chọn
- prepend() – Chèn thêm nội dung vào ở đầu của tag được chọn
- after() – Chèn thêm nội dung vào phía sau của tag được chọn
- before() – Chèn thêm nội dung vào phía trên của tag được chọn
Hàm append()
Hàm này giúp chèn thêm code html vào cuối tag được chọn
$("#txn").append("<p><a href=#>Tin cuối </a></p>");https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_html_append
Hàm prepend()
Hàm này giúp chèn thêm code html vào đầu của tag được chọn
$("#txn").prepend("<p><a href=#>Tin đầu tiên</a></p>");https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_html_prepend
Hàm after() và before
2 hàm này giúp chèn thêm code html ở phía dưới và phía trên của của tag được chọn
$("#txn").before("<h4 class=box>Tin xem nhiều</h4>");https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_html_after
Gán/lấy ra nội dung trong các tag
Jquery có 3 hàm sau giúp lấy ra/gán vào nội dung các tag trong trang:
- text() – Gán hoặc lấy ra chữ đang có trong tag được chọn
- html() – Gán hoặc lấy ra code html đang có trong tag được chọn
- val() – Gán hoặc lấy ra giá trị đang có trong form field được chọn
Ví dụ:
https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_dom_html_set
Gán/lấy ra giá trị thuộc tính của các tag
Sử dụng hàm attr() giúp gán giá trị cho các thuộc tính hoặc lấy ra giá trị của các thuộc tính.
Lấy ra giá trị 1 thuộc tính HTML
Hàm attr() được dùng để lấy giá trị của một thuộc tính trong tag HTML được chọn. Ví dụ:
<html> <head> <title></title> <meta charset="utf-8"><script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script><script> $(document).ready(function(){ var id = $("a").attr("idSP"); alert("Mã SP = " + id); var s = $("a").attr("nsx"); alert("Nhà sản xuất = " + s); var url = $("a").attr("href"); alert("URL = " + url); })</script></head> <body><a href="/sanpham1.html" nsx="Sam sung" idSP="3"> Gallary S4 </a></body></html>Gán giá trị cho thuộc tính
Hàm attr(name, value) dùng để gán giá trị cho 1 thuộc tính của tag được chọn
$("[idSP=3]").attr("nsx","HTC");https://www.w3schools.com/jquery/tryit.asp?filename=tryjquery_dom_attr_set
jQuery Dimension
jQuery có nhiều hàm giúp làm việc với dimensions:
- width()
- height()
- innerWidth()
- innerHeight()
- outerWidth()
- outerHeight()

https://www.w3schools.com/jquery/jquery_dimensions.asp
Width(), height()
w3schools.com/jquery/tryit.asp?filename=tryjquery_dim_width_height w3schools.com/jquery/tryit.asp?filename=tryjquery_dim_width_height_set
jquery Remove
Với jquery, xóa các tag đang có cũng đơn giản. Có 2 hàm giúp bạn:
- remove() – Xóa tag được chọn và những tag con của nó
- empty() – Xóa các con của tag được chọn
Ví dụ:
$("#menu").remove();$("#menu").empty();w3schools.com/jquery/tryit.asp?filename=tryjquery_dom_remove w3schools.com/jquery/tryit.asp?filename=tryjquery_dom_remove2w3schools.com/jquery/tryit.asp?filename=tryjquery_dom_remove3
Test w3chools
Jquery Example: https://www.w3schools.com/jquery/jquery_examples.asp
jQuery Quiz : https://www.w3schools.com/jquery/jquery_quiz.asp
jquery Exercise: https://www.w3schools.com/jquery/jquery_exercises.asp
Từ khóa » Cách Thêm Thư Viện Jquery
-
Hướng Dẫn Thêm (nhúng) Thư Viện Jquery Vào Website
-
JQuery Căn Bản - Làm Quen Với JQuery
-
JQuery Là Gì? Tổng Quan Và Hướng Dẫn Sử Dụng JQuery
-
[jQuery] Bài 4 - Sử Dụng Thư Viện JQuery UI - Viblo
-
Hướng Dẫn Cài đặt Và Sử Dụng | JQuery | Học Web Chuẩn
-
Khai Báo Thư Viện Jquery - Hướng Dẫn Cài Đặt Và Sử Dụng
-
Giới Thiệu Về JQuery, Cú Pháp Cơ Bản Và Tích Hợp
-
Sử Dụng Cú Pháp Trong Jquery | Lê Vũ Nguyên Dạy Học Lập Trình
-
Jquery Là Gì? Thêm Jquery Vào Html Chỉ Sau 1-2 Phút
-
Hướng Dẫn Thêm Thư Viện Jquery Vào Blogspot | BLOG GỐC VIỆT
-
JQuery Là Gì? Ứng Dụng JQuery Và ưu điểm Nổi Bật | TopDev
-
Bài 7: Thư Viện JQuery Và Thư Viện JQuery UI - Giáo Trình FPT
-
Import Thư Viện Boostrap, Jquery, Frontawesome... Dễ Dàng
-
Bao Gồm Thư Viện JQuery Trong Một Chế độ Xem Hoặc Trang Theo Các ...