[CSS & HTML] Hướng Dẫn Tạo Slider Với HTML Kết Hợp CSS
Có thể bạn quan tâm
Việc đặt Slider trong Website của bạn cho phép người dùng nhanh chóng nhìn thấy những điểm nổi bật và kích thích họ hành động. Có rất nhiều thư viện Javascript để tạo một Slider cho Website của bạn. Nhưng trong bài viết này vncoder sẽ hướng dẫn các bạn tạo một Slider chỉ với CSS và HTML, cùng theo dõi nhé.

1. Bắt đầu
HTML
<div class="slider"> <div class="slide" id="slide-1">1</div> <div class="slide" id="slide-2">2</div> <div class="slide" id="slide-3">3</div> <div class="slide" id="slide-4">4</div> <div class="slide" id="slide-5">5</div> </div>CSS
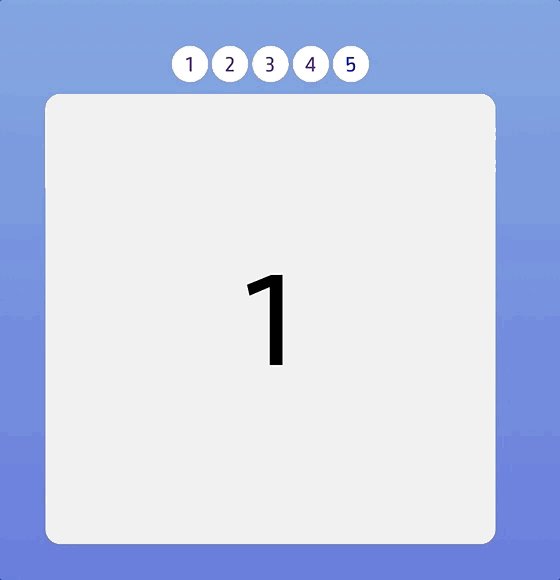
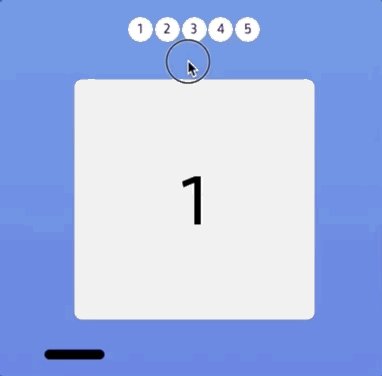
.slider { background: red; color: white; width: 300px; height: 300px; display: flex; overflow-x: auto; } .slide { width: 300px; flex-shrink: 0; height: 100%; }Chúng ta được kết quả như hình sau:

Thêm Style để chạy khi vuốt
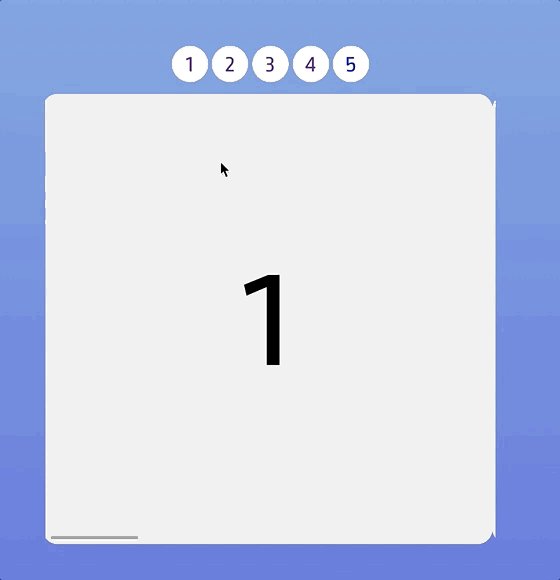
.slider { ... -webkit-overflow-scrolling: touch; scroll-behavior: smooth; }
Có chút vấn đề khi bạn vuốt slider đang bị nhảy cóc. Fix bằng cách sau: Thêm snap-points vào mỗi slider
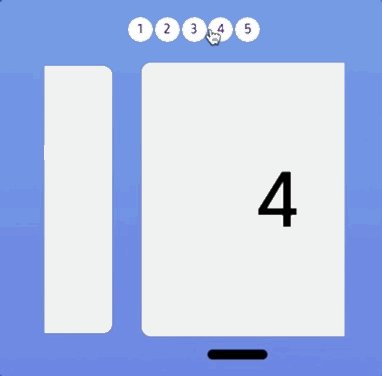
.slider { ... -webkit-scroll-snap-points-x: repeat(300px); -ms-scroll-snap-points-x: repeat(300px); scroll-snap-points-x: repeat(300px); -webkit-scroll-snap-type: mandatory; -ms-scroll-snap-type: mandatory; scroll-snap-type: mandatory; }Nhìn bây giờ nó đã tốt hơn:

Tạo pagination Thêm các anchor links liên kết tới nội dung:
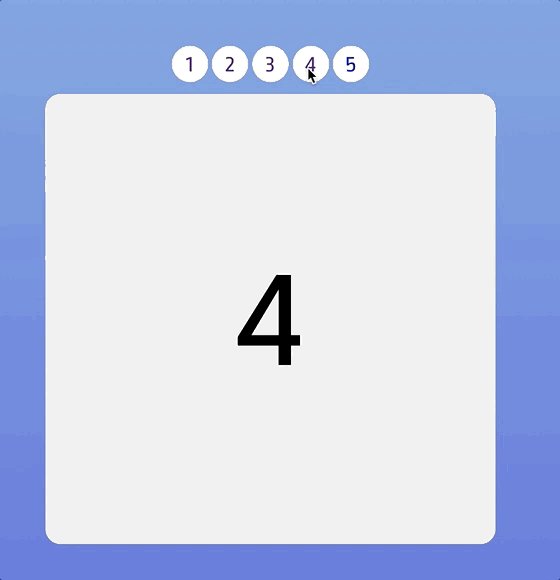
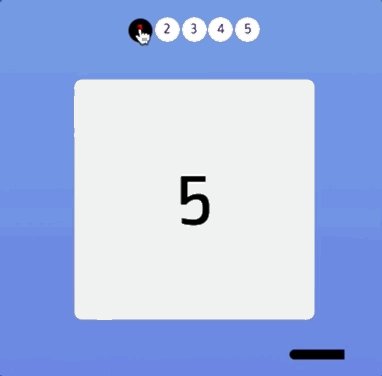
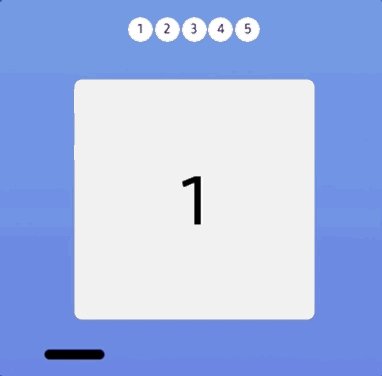
<div class="slide-wrap"> <a href="#slide-1">1</a> <a href="#slide-2">2</a> <a href="#slide-3">3</a> <a href="#slide-4">4</a> <a href="#slide-5">5</a> <div class="slider"> <div class="slide" id="slide-1">1</div> <div class="slide" id="slide-2">2</div> <div class="slide" id="slide-3">3</div> <div class="slide" id="slide-4">4</div> <div class="slide" id="slide-5">5</div> </div> </div>Thêm một chút style cho các buttons chúng ta được kết quả như sau:

Thêm hiệu ứng khi active slide
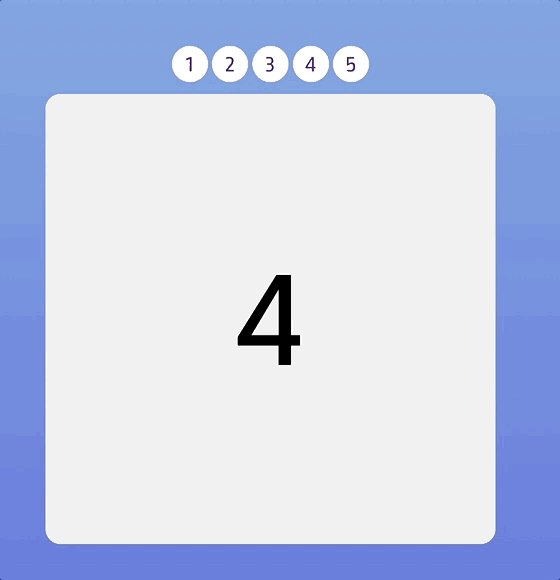
.slides > div:target { transform: scale(0.8); }
2. Kết luận
Chỉ cần có kiến thức về HTML và CSS là các bạn có thể dễ dàng tạo cho mình một Slider chuyên nghiệp cũng không hề kém các thư viện của Javascript. Hy vọng với bài viết này sẽ giúp ích được cho các bạn. Chúc bạn thành công.
3. Xem thêm
-
[CSS] Cách tạo một ứng dụng hiển thị đồng hồ kết hợp CSS và JQuery
-
[CSS & Javascript] Hướng dẫn làm chức năng Zoom ảnh kết hợp giữa CSS và Javascript
-
[CSS] Tạo hiệu ứng bằng Animation trong CSS3
Từ khóa » Slideshow Bằng Css
-
Cách Tạo Slideshow Cho Trang Web(2022)
-
Tạo Slideshow ảnh Chỉ Dùng CSS - Viblo
-
Tạo Slider Chỉ Với HTML Và CSS - Viblo
-
Hướng Dẫn Tạo Slideshow Với HTML, CSS Và Javascript - Freetuts
-
Tạo Slideshow Chuyên Nghiệp Với HTML, CSS Và Javascript
-
Cách Tạo Slideshow Chuyển ảnh - Cần Xem
-
Bài 10: Hiệu ứng Slide - Phần Html Và Css - Góc Làm Web
-
Tạo Slideshow Bằng HTML Và CSS - CodePen
-
Hướng Dẫn Tạo Slideshow Với HTML, CSS Và Javascript
-
W3.CSS Slideshow - W3Schools
-
Cách Tạo Slideshow Cho Trang Web(2022) - Blog Cuocthidanca
-
Tạo Slider Chỉ Với HTML Và CSS | Học Lập Trình JavaScript
-
Tạo Slide ảnh Bằng Css - Darkedeneurope
-
Cách Tạo Slide Ảnh Bằng Css, Cách Tạo Slideshow Hình ... - In4tintuc