CSS Ile HTML Stil Kullanımları | EFORWEB
Có thể bạn quan tâm
 CSS ile HTML stil kullanımları Web Tasarım Kursu - Ders 6| EFORWEB / CSS ile HTML stil kullanımları
CSS ile HTML stil kullanımları Web Tasarım Kursu - Ders 6| EFORWEB / CSS ile HTML stil kullanımlarıCSS ile HTML stilleri
Web Tasarım kodlama ve düzenleme esnasında kullanılacak diğer bir kod alternatiflerimiz ise style ile ilgilidir.
CSS’in açılımı C ascading S tyle S heets. CSS HTML’de oluşturduğumuz yazı,resim,div v.b gibi şeylere biçim vermek amacı ile kullanılır. Tek seferde birden fazla sayfanın stilini kontrol ederek düzenli ve şık görünmesini sağlar. HTML bir belgeye CSS eklemenin en kullanışlı yolu baska bir CSS belgesi oluşturup,bu belgeyi tek satırlık bir kod ile HTML sayfaya dahil etmektir. Şimdi mantığı kavramanız açısından CSS kodlarını <style> etiketleri içerisinde HTML belgesinde çalıştırıp birkaç örnek yapacağız. Ardından dahili bir CSS belgesi oluşturup sayfamıza dahil edeceğiz. Bu işleme İç CSS adı verilir.
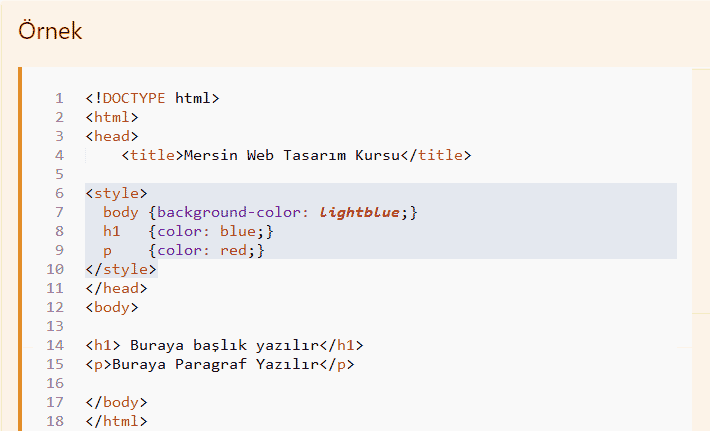
Hemen tam bir örnek vererek başlayalım sonrasında açıklamaları ile devam edelim.

html style tag
Bu örnekte dikkat etmeniz gereken yer; <style> etiketleri ve içerisine yazılanlardır. etiket içerisindeki kodlar sayfaya arkaplan rengi verme,başlığa renk verme ve paragrafa renk verme kodlarıdır. Neden <style> kodları içerisine yazıyoruz? Çünkü harici bir CSS belgemiz yok o yüzden HTML kodlarına stil vermek istediğimiz zaman <style> etiketini kullanırız. Bu etiket tarayıcıya içerisindeki kodların stil vermek amacı ile yazıldığını bildirir.
Harici CSS Belgesi
Harici stil belgesi birçok HTML belgesine aynı anda stil vermek için kullanılır bu sayede her HTML sayfası için ayrı ayrı kodlar yazmak yerine tek bir belgeyi sayfaya dahil eder ve oradan stil kodu çekeriz.
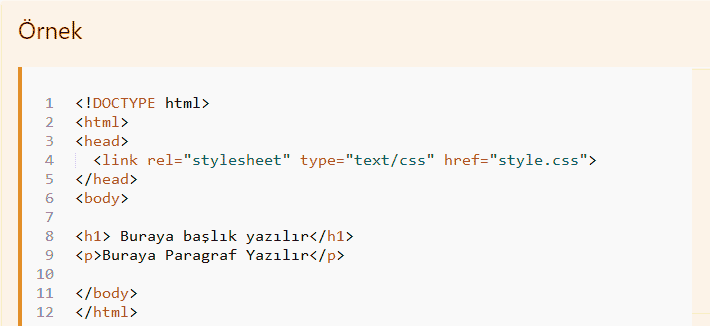
Hemen HTML sayfamıza nasıl harici bir stil belgesi ekleyebileceğimizi görelim:

html link tag
Örnekte gördüğünüz gibi sayfamıza harici bir stil belgesi dahil etmek için <head> etiketleri arasına tek satırlık bir kod yazıyoruz ve her şey bu kadar.
Birde bu stil belgesini nasıl oluşturacağınızdan bahsedelim:
Tıpkı bir HTML belgesi oluşturur gibi not defteri veya bir metin düzenleme editörü kullanarak oluşturabiliriz. Oluşturduğumuz belgenin içerisine de az önce <style> etiketleri arasına yazdığımız kodları yazıp kaydediyoruz ve uzantısı “.css” olarak yazıyoruz bu uzantıyı doğru yazmazsanız belge içerisinde ki kodlar çalışmaz. Tıpkı HTML belgesinde olduğu gibi.
Stil belgesi içerisinde HTML etiketleri kullanılamaz.
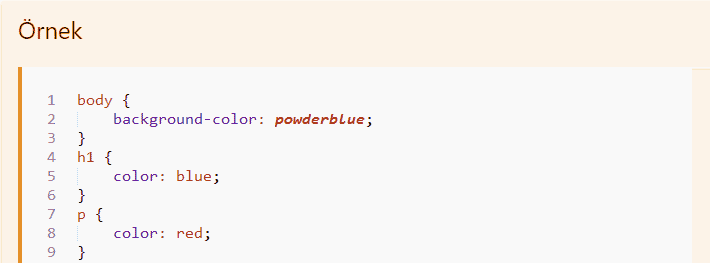
Belgenin içerisine nasıl stil kodları yazacağınız bir de örnek verelim:

style color tag
CSS’te color elemanı kullanılarak renk verme işlemini gerçekleştiririz.
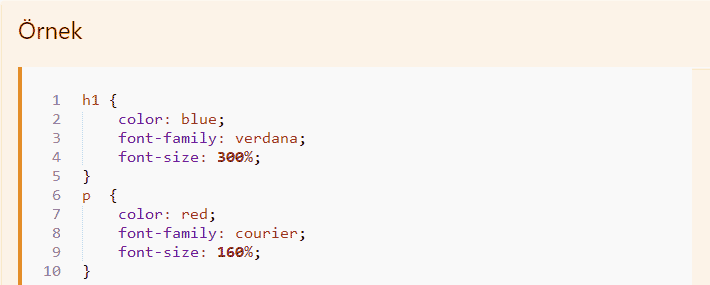
Font-family elemanını kullanarak yazıların fontlarını değiştiririz. Ve font-size elemanını kullanarak metinlerin boyutlarını değiştiririz.
Kullanımı:

style font tag
CSS’te Border
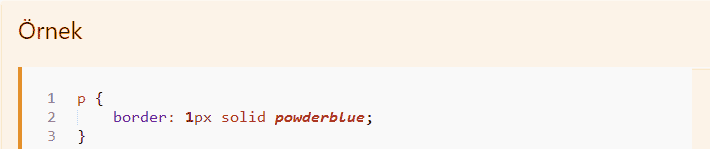
CSS’te kenarlık vermek için <border> etiketini kullanırız.
Kullanımı:

style border tag
CSS’te Dolgu (boşluk)
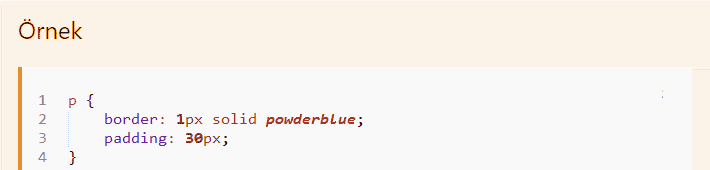
CSS’te dolgu özelliği metin ve sınırlar arasında boşluk oluşturmak için kullanılır.
Kullanımı:

style padding tag
CSS’te Margin
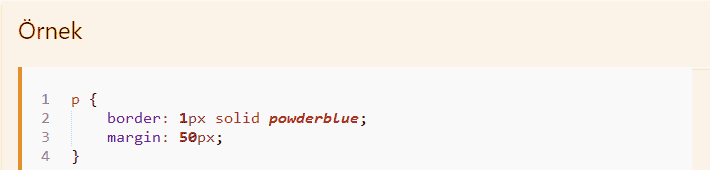
CSS’te margin; sınır dışarısında bir dolgu(boşluk) tanımlar.
Kullanımı:

style margin tag
CSS id Özelliği
Özel bir elemana ait stil vermek istediğimiz zaman o elemana id özelliği veririz ve stil belgesinde de ona ayrı kod yazarız. Bunun CSS’te kullanımı # işareti ile yaparız.
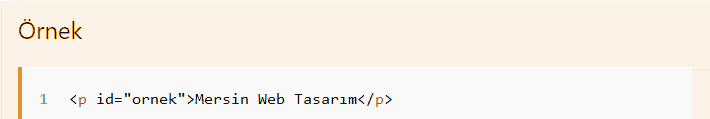
Örnek:

html id tag
id seçerken benzersiz olması çok önemli yazdığınız id benzersiz olmalı ki diğer idler ile karışmasın.
CSS’te Class
Tıpkı id özelliği gibi farklı stil uygulamak istediğiniz elemana class (sınıf) özelliği vererek amacımıza ulaşırız.
Kullanımı:

html class tag
CSS’te kullanımı:

style class tag
CSS’te stil vermek istediğimiz eleman hangi etiket içerisinde ise önce etiketin adı yazılır sonra stil vermek istediğimiz elemanın adı yazılır.
Bugünkü dersimizde satır içi stil kullanımını, <style> etikenin kullanımını, <link> etiketinin kullanımını, <head> etiketinin kullanımını, stil belgesinde metinlere stil vermeyi,stil belgesinde font-family kullanımını, stil belgesinde font-size kullanımını, kenarlık kullanımını, boşluk kullanımını,kenar sınırının dışında boşluk kullanımını öğrendik, bir sonraki derste görüşmek üzere.
WEB TASARIM VE YAZILIM KURSU
 Web Tasarım - Reklam Ajansı - Yazılım
Web Tasarım - Reklam Ajansı - YazılımWEB AJANSI
TELEFON
+90 324 327 8369+90 324 325 9933E-POSTA
eforweb(@)eforweb.netADRES
İnönü Mah. 1407 Sk. Koray Sitesi A Blok No:22/A Yenişehir / MERSİNEFORWEB Web Tasarım Ajansı – Mersin © 2003 – 2023 Her hakkı saklıdır.
Từ khóa » Html Css Site Kodları
-
HTML CSS Web Site Örnekleri 1 - Tasarım Kodlama
-
HTML CSS Web Site Tasarım Örnekleri
-
HTML Ve CSS Kodları Ile Site Yapımı (Flex)
-
Html, Css Ile Yapılmış Site örnekleri | Ömer BOZALAN
-
Html & Css Basit Site Yapımı (Hazır Kodlar) | MemoryHackers
-
HTML Site Düzeni - Kod Kampüsü
-
CSS (Stil) Dosyaları - HTML Dersleri
-
CSS - HTML DERSleri
-
CSS Ile Web Sayfası Oluşturma - Yazılım Bilişim Programlama
-
HTML Kodları Ve Anlamları - Vimaj
-
Html Hazır Site Kodları
-
Hazır Html Site Kodları
-
Hazır Html Site Kodları
-
HTML, CSS Ve JavaScript Kullanarak Basit Bir Web Sitesi Oluşturma