En Önemli 8 SEO HTML Bileşeni - Argenova
Có thể bạn quan tâm
Her geçen yıl SEO çalışmaları bakımından işletmeler daha fazla yatırım yapmaktadırlar. Mevcut müşteri potansiyelini yakalamak, web sitelerinin organik arama sonuçlarında görünürlüğünü arttırmak önemlidir. Sıralamalarda daha iyi sonuçlar elde etmek, arama motorlarıyla daha iyi iletişim kurmayı sağlamak sitenin hızına bağlıdır.
Bir web sitesi ne kadar hızlı olursa kullanıcı deneyimi o kadar iyi olur. Sitenizi değer taşıyan bir yapı haline getirmek istiyorsanız 8 önemli HTML öğesi ile tanışın.
Bu yazımızda sizler için SEO için gerekli olan HTML öğelerinin yanında optimize edilmiş sayfaların nasıl olması gerektiğini inceleyeceğiz.
1. Title Tag (Başlık Etiketi)
Başlık etiketi, bir HTML öğesidir ve sitenizin başlığını belirtir.
Başlık etiketleri arama motoru sonuç sayfalarında (SERP) belirli bir sonucun başlığı olarak tıklanabilir şekilde görüntülenmesini sağlar. Bir başlık etiketi, web sayfanın belirli bir içeriğinin kısa açıklaması olarak tanımlanmalıdır.

Nasıl Kullanılır?
Öncelikle, başlık etiketlerinizi 60-70 karakterden daha uzun yapmayın. Uzun başlıklar SERP’de yaklaşık 600-700 piksel kısaltılır, bu nedenle uzun başlığınız SERP’lerde eksik görünmeye başlar. Bir diğeri ise, anahtar kelimeler. Herhangi bir kelimeyi uzun yazdığınız zaman Google tarafından bir ceza almazsınız, fakat dolaylı olarak sorunlar yaşayabilirsiniz.
Sadece bir tip anahtar kelimeden oluşan başlıkları kullanmaktan ve anahtar kelimeleri defalarca tekrar etmekten kaçının. Bu tarz başlıklar hem kullanıcıyı rahatsız eder hem de arama motorları ile sorun yaşamanıza neden olur.
Başlık Etiketinin Yapısı

İpucu
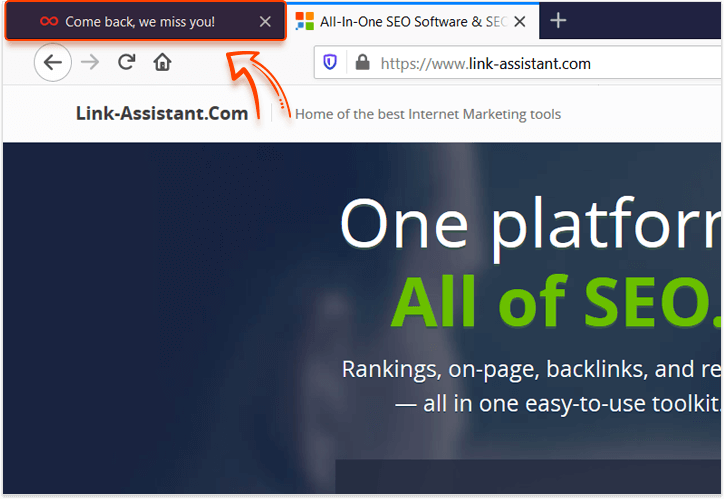
Bir sayfanın başlığı saddece SERP’de görünmez. Web tarayıcılarında bir sekme başlığı olarakta gösterilir. Bazı web geliştiricileri bu başlık etiketini kullanıcının dikkatini çekmek için kullanır. Başlık etiketi özellikle birden fazla açık sekme kullanan kişilerin işleri kolaylaşır.

2. Meta Description Tag (Meta Açıklama Etiketi)
Meta açıklama etiketi, SERP’de sayfanız hakkında ne yazılacağını belirler. Web sayfanızın içeriği ile ilgili kısa bir açıklama yaptığınız ve arama sonuçlarında kullanıcıların görebildiği bir meta etiketidir.

Nasıl Kullanılır?
Öncelikle, bir meta açıklaması yazmadan önce hedef anahtar kelimeleriniz için ilk SERP’yi kontrol etmek gerekir. Sayfa içeriği ile ilgili 140-160 karakterde açıklamaya çalışın ve özgün olmasına dikkat edin.
Meta Açıklama Etiketinin Yapısı

3. Meta Robots.txt Tag (Meta Robots.txt Etiketi)
Robots meta etiketleri Robots.txt dosyası içerisinde bulunarak sitemizin ana dizininde durur.
Robots meta etiketlerini sadece bir dosya içerisinde değil aynı zamanda sayfaların içerisine kod olarak kullanabilirsiniz.
Nasıl Kullanılır?
noindex: Sayfanın dizine eklenmesini önler. nofollow: Googlebot’un bu sayfadaki bağlantıları izlemesini engeller. nosnippet: Snippet’in arama sonuçlarında gösterilmesini engeller. noodp: ODP/DMOZ kaynaklı alternatif açıklamanın kullanılmasını engeller. noarchive: Google’ın bir sayfaya ait Önbelleğe alınan bağlantısını göstermesini engeller. unavailable_after:[date]: Sayfanın taranmasını ve dizine eklenmesini durdurmak istediğiniz tarihi ve saati belirtmenizi sağlar. noimageindex: Sayfanızın Google arama sonuçlarında görünen bir resim için yönlendiren sayfa olarak görünmesini istemediğinizi belirtmenizi sağlar. none: noindex, nofollow ile eşdeğerdir.
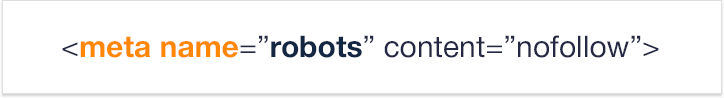
Meta Robot Etiketinin Yapısı
İpucu
Robots.txt dosyası farklı amaçlar için kullanılabilir. Sadece arama motoru robotlarının sitenizin hangi bölümlerini ziyaret edip etmeyeceğini belirtmeniz dışında, sitenizin yapım aşamasında, tasarım değişikliği çalışmasında ya da genel bakımda olduğu zamanlarda da kullanılması mümkündür.
Sitenizi yeni kurduysanız ve tasarım çalışmaları devam ediyorsa veya mevcut tasarımınızı değiştiriyorsanız ve arama motorlarının erişimini engellemek istiyorsanız robots.txt dosyasını kullanabilirsiniz.
4. Heading Tag (H Başlık Etiketi)
H1 ile H6 arasındaki başlık etiketleri hiyerarşik olarak dizilir. H başlık etiketleri, kullanıcıların arayabileceği ve içeriği özetleyen anahtar kelimeleri barındırmalıdır.

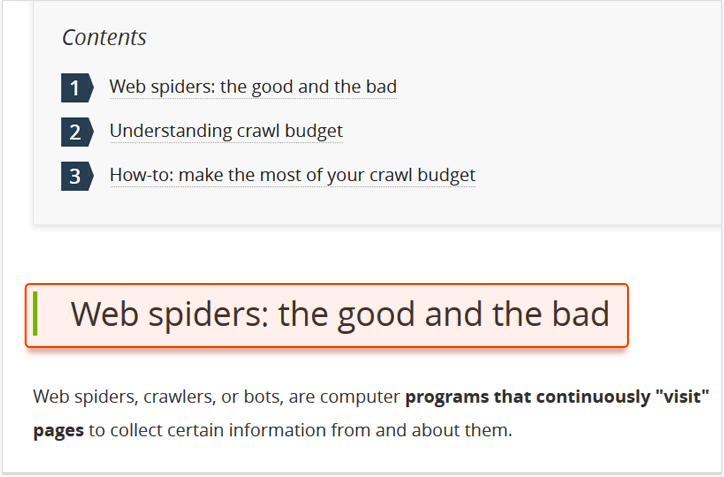
H1 ana metin başlığıdır ve tam olarak bu ayrımı gerçekleştirerek en önemli üst başlığı oluşturma görevine sahiptir. H1 etiketiyle konu başlıkları ekrana yazdırılır ve böylece hem kullanıcıların hem de arama motorlarının dikkati çekilmiş olur.
Nasıl Kullanılır?
Google, aranan kelimlerle alakalı içeriğe ulaşmak için gönderinizi tarar ve içeriğin ne anlattığını anlamak için de başlığa bakar. Heading tags kullanımı bu yüzden de önemlidir. Başlık etiketi, hem kullanıcıları hem de arama motorlarını, sayfanın hangi konu ile alakalı olduğu hakkını bilgilendirir.
SEO için ideal bir sayfa ve içerik oluşturabilmek için, sitenize girdiğiniz her gönderi için özel bir başlık oluşturmalısınız. Başlık etiketleri arama motoruna, çeşitli metinlerin birbiriyle ne şekilde bağlantılı oldukları hakkında bilgi verir. Bu durum da göz önüne alındığında, anahtar kelimenin başlık etiketleri arasında yer alması önemlidir.
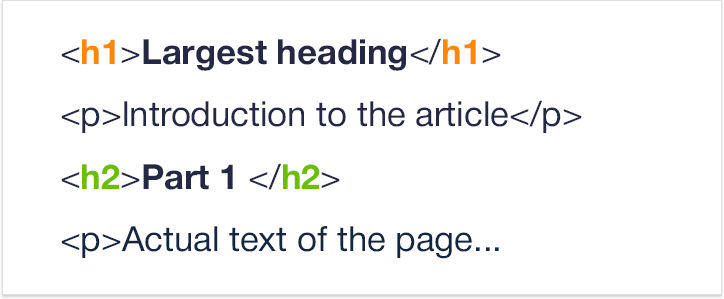
Başlık Etiketinin Yapısı

İpucu
Arama motorları, kullanıcılarının ihtiyaçlarını karşılayan sayfalar sunmak istediğinden doğru şekilde optimize edilmiş sıralamalar ile fark yaratan içerikler sunabilirsiniz.
5. Canonical Tag
Arama motorları tarafından aynı içeriğin iki farklı link yapısı ile ulaşılması sonucunda örümceklerin hangi linki baz alacağını Rel Canonical etiketi ile belirtmemizi sağlar.

SEO için Nasıl Kullanılır?
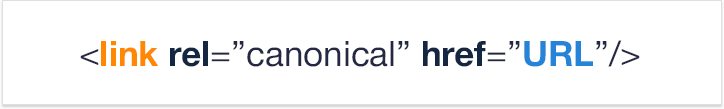
Bir canonical etiket bir sayfanın HTML kodlarında üst kısımda yer almaktadır. Başlık etiketi, meta açıklama ve robot etiketlerinin konulduğu yer ile canonical etiketinin konulduğu yer aynıdır.
Canonical Etiket Yapısı

İpucu
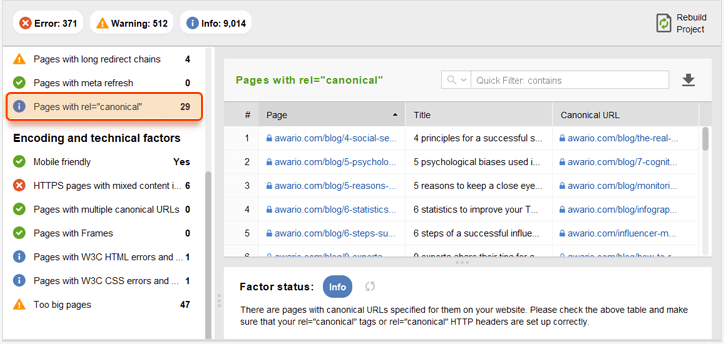
Bir web sitesi büyüdükçe, sayfa içeriklerinin tekrarlanması ve hatta neredeyse birebir kopyaları olmasını önlemek zordur.“Duplicate Content” sorunlarına neden olabilmektedir. Birkaç benzer sayfanız mevcut ise ve tüm sayfalar için de belirli bir anahtar kelime ile sıralama alıyorsanız, arama motoru botları trafiği hangi URL’e göndermesi gerektiğini bilemez. Bunu çözmek için tercih ettiğimiz URL’i bir şekilde Google’a bildirmemiz gerekmektedir. Bu durumda da devreye Canonical URL etiketi girer.
6. Nofollow attribute (Nofollow Etiketi)
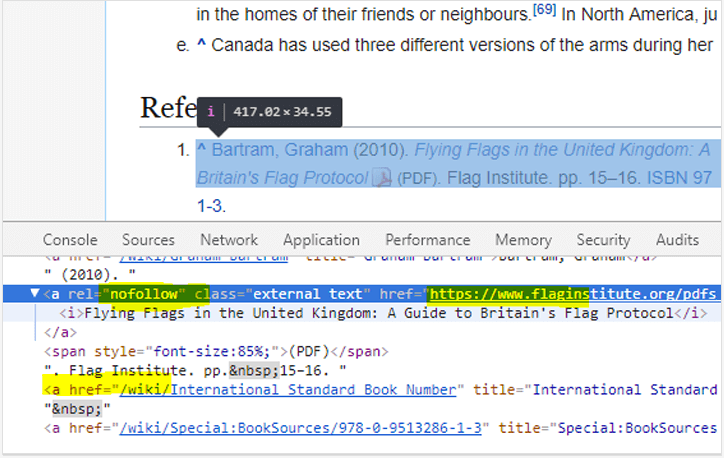
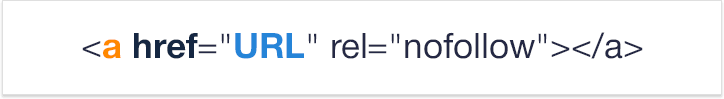
Nofollow etiketi bir web sayfası üzerinde bulunan bağlantıların arama motorları tarafından takip edilmesini engelleyen bir HTML özelliğidir.

Rel=’’nofollow’’ öğesi Google’ın bu bağlantıyı web sayfanızda ilişkilendirmesini istediğinizi ve bağlantı yetkinizi bu doğrultuda iletmek istediğinizi belirtmek için kullanılır.
SEO için Nasıl Kullanılır?
Nofollow HTML öğesi için en belirgin kullanım şekli spam ve tanıtım bağlantılarını engellemektir. Web sitenizden harici sitelere verdiğiniz bağlantılar her zaman güvenilir olmayabilir. Sitenizden bağlantı verdiğiniz sayfaların güvenirliğinden emin olamadığınız durumlarda bağlantılara Nofollow etiketi eklemek gerekir. Böylece spam gönderenlerin sitenizden uzak durmasını sağlayabilir ve sitenizin diğer web sitelerine istek dışı PageRank aktarmasını engelleyebilirsiniz.
Nofollow Etiketinin Yapısı 
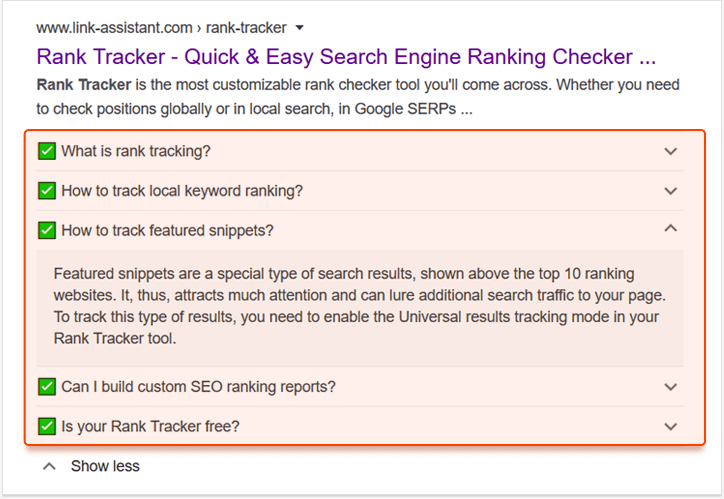
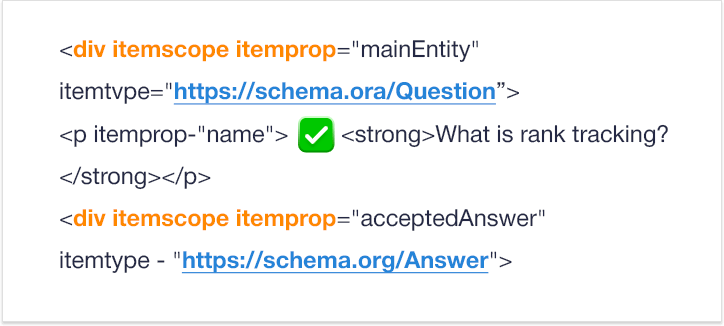
7. Structured Data Markup (Yapısal Veri İşaretleme)
Yapısal veri işareetleme, sayfalarınızı arama motorları için daha anlamlı getiren kodlardır. Arama motorları kodları okur ve arama sonuçlarını belirli bir şekilde görüntülemek için kullanır. SEO değeri taşır.
 Schema.org, sık kullanılan adı ile Schema, HTML sayfanıza eklediğiniz etiketlerin (microdataların) kütüphanesi olarak düşünülebilir. Bu etiketler sayesinde Google arama sonuçlarındaki sıralamamızı yükseltmeyi hedefler
Schema.org, sık kullanılan adı ile Schema, HTML sayfanıza eklediğiniz etiketlerin (microdataların) kütüphanesi olarak düşünülebilir. Bu etiketler sayesinde Google arama sonuçlarındaki sıralamamızı yükseltmeyi hedefler
SEO için Nasıl Kullanılır?
Özellikle teknolojinin hızla gelişmesi ile beraber günümüzde bir çok web sitesi hazır scriptlerle kurulmuş olsa dahi bazı web siteleri özgün fakat SEO açısından sorun yaratabilecek kodlamalar sahiptir.Bu nedenle içeriğin arama motoru botları tarafından anlamlandırılması zorlaşabilir hatta bazı durumlarda tamamen imkansız hale gelebilmektedir. İşte bu ve benzeri durumlar söz konusu olduğunda yapılandırılmış veriler sitenizin daha anlaşılabilir hale gelmesini sağlayacaktır. Bu nedenle bu işaretlemeleri kullanmanızı öneriyoruz.
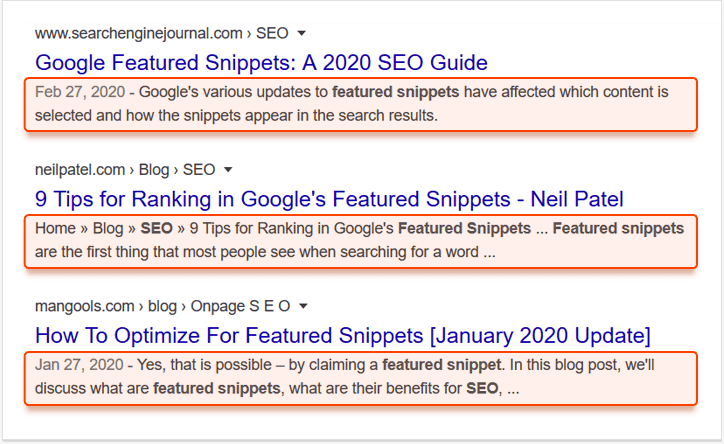
Yapısal Veri İşaretleme Yapısı 
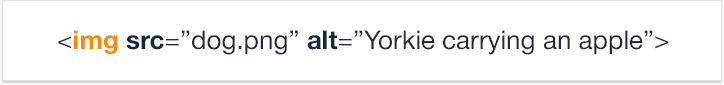
8. Image Alt Text Descriptions (Resim Alternative Metin Açıklaması)
Image alt text görselleri HTML kodunda tanımlarken kullanılır. Alt text, bir tag değildir. <img> tag’i içerisinde kullanılan özniteliktir. Image alt text; alternatif metin (alternative text) ve alt açıklama (alt description) olarak da bilinir. Görüntüyü yaklaşık 125 karaktere kadar tanımlamak gerekir.
 Image Alt Text Descriptions Yapısı
Image Alt Text Descriptions Yapısı 
İpucu
Başlık etiketlerinin birincil kullanımı içeriğin kişi üzerindeki etkisine yöneliktir. Bir harekete geçirici mesaj olarak kullanılabilir, bu nedenle bir ziyaretçi okuyucu görmeden görüntü hakkında fikir sahibi olmasına yardımcı olur.
Sonuç
Günümüz de kullanıcı davranışlarını anlamlandırma konusunda gelişim içerisinde bulunan arama motorları için biz kullanıcılara en doğru ve aynı zamanda en faydalı bilgiyi sunmak kullanıcıları bu konuda istenilen noktaya ulaştırmka oldukça önemlidir.
Gelişen teknolojiyle artık kullanıcı deneyimine önem verildiğini göz önünde tutarak SEO için gerekli HTML bileşenleri gün geçtikçe önemini arttırarak devam edecektir.
Từ khóa » Html Arama
-
HTML Arama Kutusu (Resimli Anlatım) | Site İçi Arama Motoru
-
HTML Telefon Arama Kodu - Web Tasarım & Programlama
-
Html Ve Css Ile Animasyonlu Arama Kutusu Yapımı | Mehsatek
-
HTML Arama Kutusu Yapımı | Arama Motoru Nasıl Yapılır? - YouTube
-
(Html-Css Ders 40) HTML Arama Kutusu Yapımı - YouTube
-
HTML/CSS De Arama Butonu Nasıl Yapılır?? - PROTOTURK
-
Site İçi Arama Kodu Ekle
-
1. Sitene, (site Ici Arama) Motoru 1 Ekle | : Site Içinde Arama Kodu
-
HTML Site Içi Kelime Arama. HELP! | DonanımHaber Forum
-
How To Create A Search Button - W3Schools
-
Html Siteye Arama Butonu?
-
Arama Oluşturma Ve Ayarlama - Site Içi Arama. Yardım - Yandex
-
Site İçi Arama Motoru Yapımı - FrmTR ForumTR Forum TR