File SVG Là Gì?
Có thể bạn quan tâm
Bài viết này giải thích file SVG là gì, cách mở và chuyển đổi file này sang định dạng phổ biến hơn như PNG hoặc JPG.
- Định dạng ảnh JPG, JPEG, GIF, PNG và SVG khác gì nhau?
Mục lục bài viết
- File SVG là gì?
- Định dạng SVG được sử dụng để làm gì?
- Ưu điểm của việc sử dụng file SVG
- Nhược điểm của việc sử dụng file SVG
- Cách mở và chỉnh sửa file SVG trên Windows
- Mở file SVG bằng trình duyệt
- Xem file SVG trong File Explorer
- Chỉnh sửa file SVG bằng trình soạn thảo văn bản
- Chỉnh sửa file SVG bằng trình chỉnh sửa vector
- Chuyển đổi file sang và từ định dạng SVG
- Cách sử dụng file SVG
- Hướng dẫn cơ bản để triển khai SVG
- Chỉnh sửa file SVG
- Mẹo sử dụng SVG hiệu quả
- Các trường hợp sử dụng nâng cao
- Cách chuyển đổi file SVG
- Phần mềm thiết kế nào hỗ trợ SVG?
File SVG là gì?
File có phần mở rộng file SVG rất có thể là file Scalable Vector Graphics. Các file ở định dạng này sử dụng định dạng văn bản dựa trên XML để mô tả cách hình ảnh xuất hiện.
Vì văn bản được sử dụng để mô tả đồ họa, nên file SVG có thể được chia tỷ lệ thành các kích thước khác nhau mà không làm giảm chất lượng - nói cách khác, định dạng này không phụ thuộc vào độ phân giải. Đây là lý do tại sao trang web và đồ họa dùng để in ấn thường được xây dựng ở định dạng SVG. Chúng có thể được thay đổi kích thước để phù hợp với các thiết kế khác nhau trong tương lai.

Nếu file SVG được nén bằng GZIP, file sẽ kết thúc bằng phần mở rộng file .SVGZ và có thể có dung lượng nhỏ hơn 50% đến 80%.
Các file khác có phần mở rộng .SVG không liên quan đến định dạng đồ họa có thể là file Saved Game. Các game như Return to Castle Wolfenstein và Grand Theft Auto lưu tiến trình của game vào file SVG.
Định dạng SVG được sử dụng để làm gì?

Các file SVG được sử dụng cho thiết kế web và kỹ thuật số. Mặc dù có các định dạng như PNG - cho phép nền trong suốt - hoặc JPEG/JPG - là một file kỹ thuật số nhỏ - file SVG là định dạng hoàn hảo để sử dụng hình ảnh kỹ thuật số hoặc dựa trên web.
Công dụng tốt nhất của dịnh dạng này là dành cho các logo kỹ thuật số. Vì SVG có khả năng mở rộng vô hạn, điều đó có nghĩa là bạn có thể lưu logo dưới dạng SVG và có thể sử dụng logo này cho nhiều mục đích - chẳng hạn như trên trang web, ảnh profile hoặc poster trực tuyến vì không bị suy giảm khi tăng hoặc giảm tỷ lệ.
Nếu bạn tạo đồ họa để sử dụng cho các công cụ như Maker 3 thì SVG cũng là định dạng phù hợp với phần mềm Design Space của Cricut. Mặc dù bạn có thể upload PNG lên Cricut Design Space, nhưng SVG thường được ưu tiên hơn và dẫn đến ít lỗi hơn.
Ưu điểm của việc sử dụng file SVG

SVG có khả năng mở rộng vô hạn. Điều này thật tuyệt nếu bạn đang tạo ra tác phẩm nghệ thuật hoặc một thiết kế có thể thay đổi kích thước tùy theo mục đích sử dụng. Việc sử dụng SVG rất hữu ích trong việc thiết kế web vì thiết kế đáp ứng sẽ phóng to hoặc thu nhỏ các phần tử của trang web để phù hợp với mục đích sử dụng của nó.
Chất lượng của SVG sẽ luôn giống nhau, bất kể cách sử dụng nó. Thiết kế sẽ không bị vỡ pixel hoặc biến dạng sau khi tạo và có thể được sử dụng ở vô số địa điểm và phần mềm.
Các file SVG được viết bằng mã hóa XML, nhúng bất kỳ văn bản nào trong đồ họa của bạn dưới dạng văn bản có thể tìm kiếm chứ không chỉ dưới dạng hình ảnh. Điều này có nghĩa là các file SVG của bạn - nếu chúng có văn bản trong hình ảnh - có thể được tìm kiếm bằng các công cụ tìm kiếm.
Bạn có thể dễ dàng thêm hoạt ảnh vào file SVG trong thiết kế web; mặc dù đây là kỹ năng phát triển web chứ không phải kỹ năng thiết kế đồ họa.
Nhược điểm của việc sử dụng file SVG
Vì SVG là đồ họa vector, điều đó có nghĩa là bạn không thể thêm họa tiết vào đồ họa của mình. Mặc dù có một giải pháp khác để biến họa tiết thực thành vector bằng Adobe Illustrator, nhưng vector cần sử dụng màu phẳng để có thể mở rộng vô hạn.
Nếu bạn muốn sử dụng ảnh hoặc hình ảnh thực tế trong đồ họa của mình thì không thể lưu ảnh đó dưới dạng SVG. Bạn nên tìm hiểu sự khác biệt giữa hình ảnh vector và hình ảnh raster trước khi bắt đầu làm việc với hình ảnh của mình để tránh thất vọng.
Cách mở và chỉnh sửa file SVG trên Windows
Trong Windows, bạn có thể dễ dàng xem các file SVG bằng trình duyệt, nhưng chỉnh sửa chúng bằng trình chỉnh sửa hình ảnh thông thường. Sau đây là cách mở và chỉnh sửa file SVG trên Windows.
Mở file SVG bằng trình duyệt
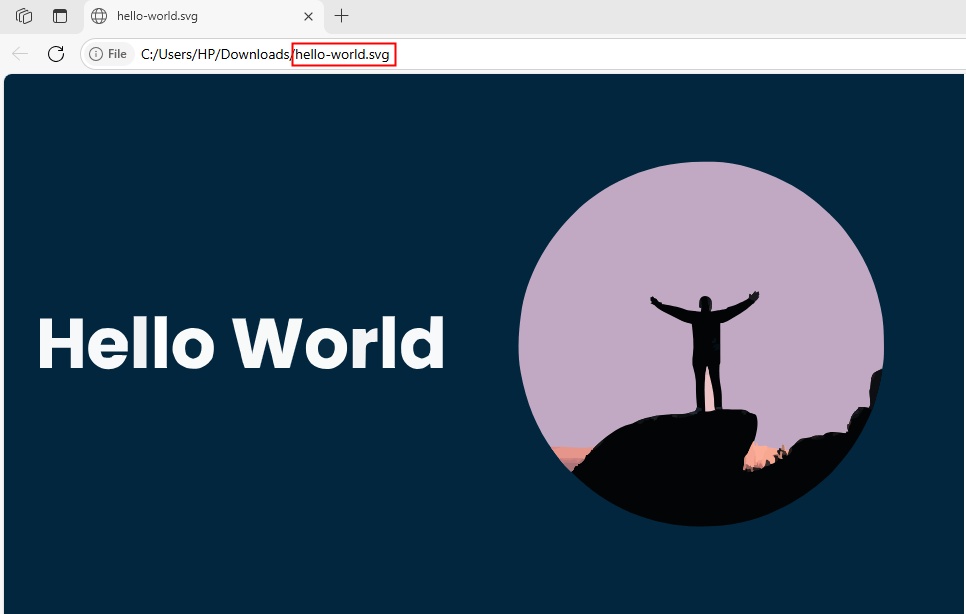
Chúng ta có thể mở file SVG trong trình duyệt bằng cách nhấp đúp vào file hoặc kéo file vào trình duyệt ưa thích của mình.

Đây là cách dễ nhất để mở bất kỳ file SVG nào. Tuy nhiên, chúng ta không thể chỉnh sửa hình ảnh bằng phương pháp này.
Xem file SVG trong File Explorer
Bạn có thể mở file SVG bằng cách bật tính năng xem trước SVG trong Microsoft PowerToys. Để thực hiện việc này, bạn cần tải xuống và cài đặt PowerToys từ trang PowerToys chính thức, Microsoft Store hoặc Windows Package Manager (winget).
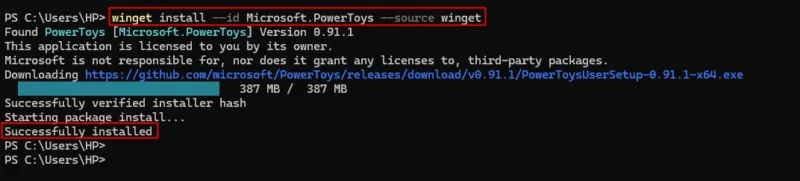
Ví dụ, sử dụng trình quản lý gói Winget trong PowerShell để cài đặt PowerToys:
winget install --id Microsoft.PowerToys --source winget
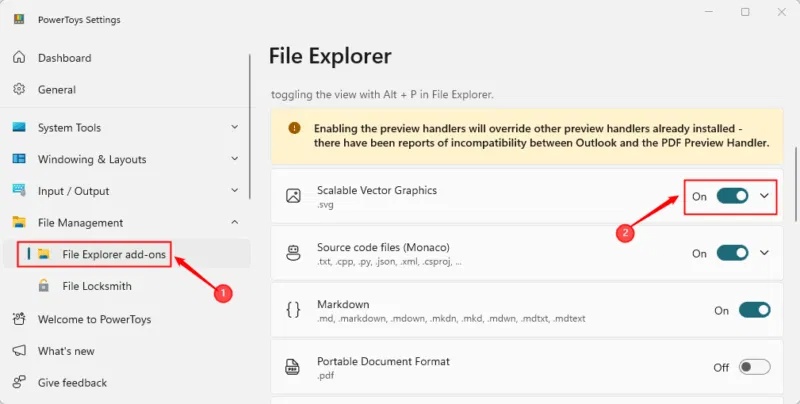
Sau khi cài đặt, bạn có thể mở PowerToys từ menu Start. Trong PowerToys Settings, hãy vào “File Explorer Add-ons” và bật chế độ xem trước “Scalable Vector Graphics” trong phần Preview Pane:

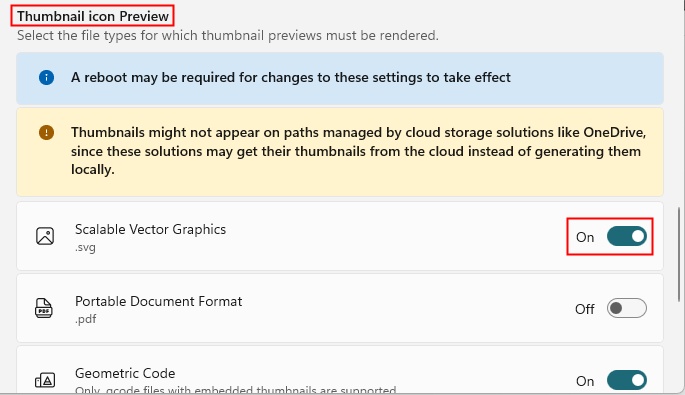
Bạn cũng có thể bật hình thu nhỏ SVG để xem chúng ở chế độ xem biểu tượng, không chỉ trong Preview Pane:

Bây giờ, hãy mở File Explorer, nhấn Alt + P để bật Preview Panevà chọn bất kỳ file SVG nào để xem bản xem trước ở bên phải.

Bằng cách này, bạn có thể xem hình thu nhỏ và bản xem trước chi tiết trong trình khám phá file mà không cần phần mềm bổ sung.
Chỉnh sửa file SVG bằng trình soạn thảo văn bản
Vì SVG chủ yếu là file XML nên bạn có thể dễ dàng chỉnh sửa chúng bằng trình soạn thảo văn bản. Hơn nữa, bạn có thể sử dụng CSS để định dạng SVG theo nhiều cách, thậm chí thêm hoạt ảnh. Đó là điều bạn không thể làm với các định dạng hình ảnh thông thường như JPG hoặc PNG.
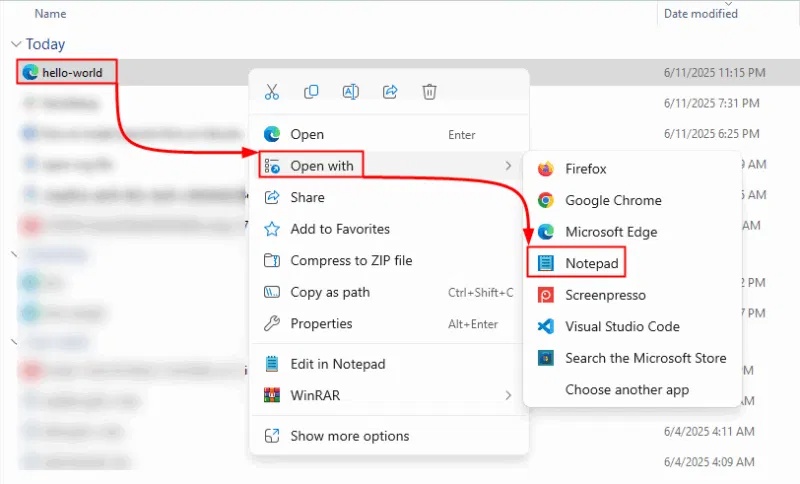
Nhấp chuột phải vào file SVG, di chuột qua Open with và chọn trình chỉnh sửa như Notepad:

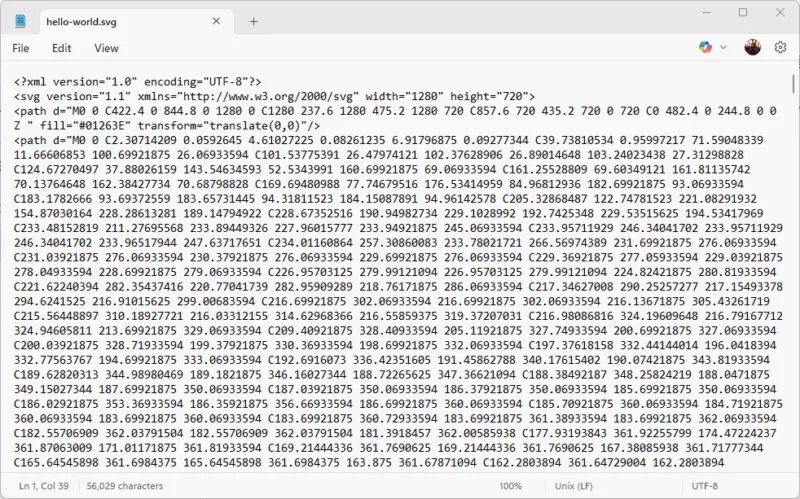
Khi mở file SVG trong trình chỉnh sửa văn bản, bạn sẽ thấy code dựa trên XML thay vì hình ảnh.

Giả sử chúng ta muốn thay đổi màu tô của file SVG đã cho thành màu đen. Trong trường hợp đó, chúng ta có thể chỉnh sửa thuộc tính tô như sau:
<path d="..." fill="black" />Lưu code trong file văn bản và mở lại file, bạn sẽ thấy đầu ra được cập nhật, trông giống như thế này:

Bạn có thể sử dụng trình chỉnh sửa văn bản để tạo hoặc chỉnh sửa file SVG, nhưng cách này chỉ hiệu quả với những hình ảnh rất đơn giản có một vài hình dạng. Nếu hình ảnh phức tạp, việc thay đổi từng phần theo cách thủ công sẽ trở nên quá khó khăn.
Chỉnh sửa file SVG bằng trình chỉnh sửa vector
Các công cụ chỉnh sửa vector hiện đại, dù là trên desktop như Adobe Illustrator và Inkscape hay những nền tảng trực tuyến như Figma và Canva, đều có thể mở và chỉnh sửa file SVG.
Ví dụ, bài viết sẽ sử dụng trình chỉnh sửa SVG của Canva để cho bạn thấy cách dễ dàng chỉnh sửa ảnh SVG bằng công cụ trực tuyến. Trước tiên, hãy truy cập trình chỉnh sửa SVG của Canva từ trang web chính thức, sau đó nhấp vào nút Edit SVG:

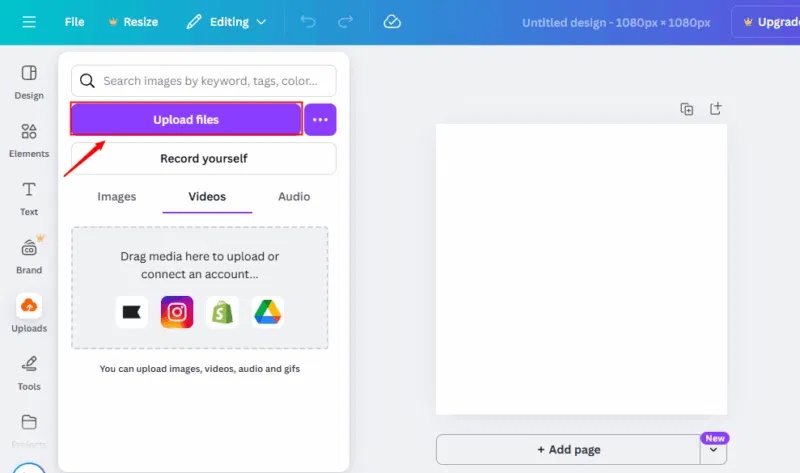
Nhấp vào nút Upload Files và chọn file SVG bạn muốn chỉnh sửa:

Sau khi file SVG mong muốn được upload lên, bạn có thể chỉnh sửa theo ý muốn. Ở đây, ví dụ đã thay đổi màu nền và màu foreground của file SVG đã chọn.

Nếu cần chỉnh sửa cơ bản, bạn có thể chọn SVG Editor của Canva. Tuy nhiên, bạn nên sử dụng các công cụ nâng cao như Adobe Illustrator hoặc Inkscape để chỉnh sửa các nhóm hoặc đường chuẩn vector phức tạp.
Chuyển đổi file sang và từ định dạng SVG
Bạn có thể chuyển đổi file SVG sang các định dạng khác hoặc từ những định dạng hình ảnh khác sang SVG bằng các công cụ chỉnh sửa hình ảnh trực tuyến hoặc trên desktop.
Khi chuyển đổi sang SVG, đặc biệt là từ PNG hoặc JPG, các công cụ trực tuyến có thể gặp khó khăn với hình ảnh phức tạp. Bạn có thể nhận thấy các hình dạng được đơn giản hóa hoặc thiếu màu vì hình ảnh raster được biến thành đồ họa vector.
Giả sử chúng ta muốn chuyển đổi file PNG sau sang SVG:

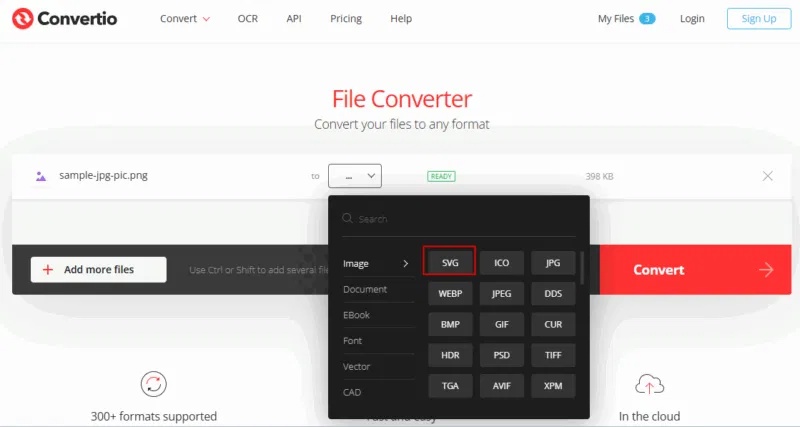
Hãy sử dụng trình chỉnh sửa trực tuyến như Convertio để chuyển đổi hình ảnh PNG sang SVG. Để thực hiện việc này, hãy upload file cần chuyển đổi lên, sau đó chọn định dạng đầu ra mong muốn. Cuối cùng, nhấp vào nút Convert để chuyển đổi file sang định dạng đã chọn:

Sau khi file được chuyển đổi, bạn có thể tải xuống bằng cách nhấp vào nút tương ứng:

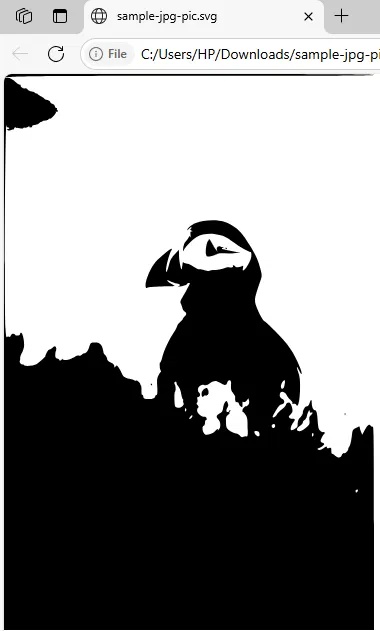
Bây giờ, hãy mở file đã chuyển đổi để xem kết quả cuối cùng:

Đầu ra cho thấy chất lượng hình ảnh giảm đáng kể.
Mặt khác, việc chuyển đổi từ SVG sang các định dạng như PNG hoặc JPG thường chính xác hơn và hoạt động tốt trên hầu hết các công cụ. Giả sử chúng ta muốn chuyển đổi hình ảnh SVG sau sang JPG:

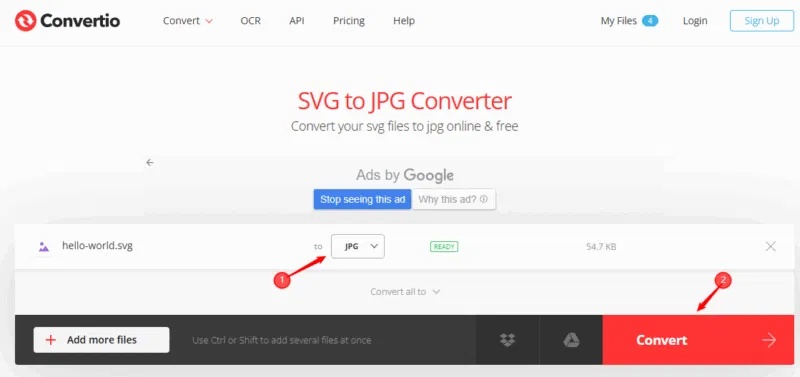
Hãy sử dụng Convertio để chuyển đổi file SVG đã chọn sang JPG:

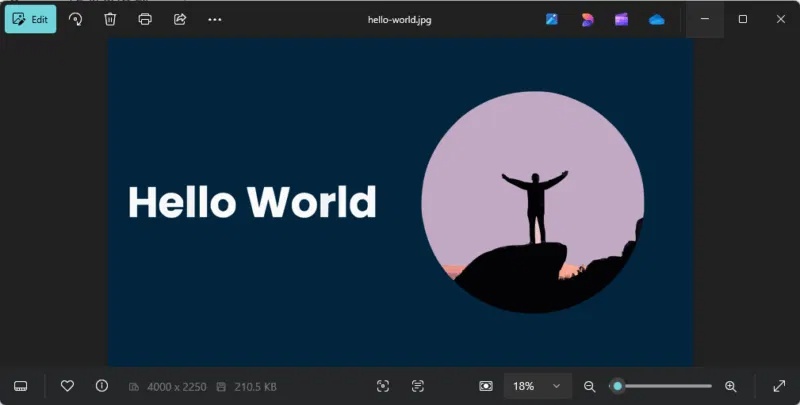
Tải xuống hình ảnh và mở để phân tích kết quả. Đầu ra cho thấy việc chuyển đổi SVG sang JPG không ảnh hưởng đến chất lượng hình ảnh:

Nếu cần làm việc với hình ảnh raster trên thiết bị di động, bạn cũng có thể chỉnh sửa ảnh bằng Photoshop dành cho Android.
Cách sử dụng file SVG
Hiểu cách sử dụng hiệu quả các file SVG có thể nâng cao đáng kể các dự án in và web của bạn.
Dưới đây là hướng dẫn để tận dụng tối đa SVG:
Hướng dẫn cơ bản để triển khai SVG
- Trực tiếp trong HTML: Bạn có thể nhúng SVG trực tiếp vào code HTML của mình. Điều này đơn giản như sao chép code SVG và dán nó vào tài liệu HTML của bạn. Nó cho phép thao tác và tạo kiểu dễ dàng với CSS và JavaScript.
- Làm nguồn hình ảnh: Sử dụng file SVG giống như bạn sử dụng JPEG hoặc PNG trong thẻ img. Phương pháp này đơn giản nhưng không cho phép thao tác với các phần tử riêng lẻ của SVG.
- Hình nền trong CSS: SVG có thể được đặt làm nền cho bất kỳ thành phần HTML nào thông qua CSS. Điều này hữu ích cho các thành phần thiết kế web đáp ứng như nút và icon.
Chỉnh sửa file SVG
- Trình chỉnh sửa văn bản: Vì SVG là file XML nên bạn có thể chỉnh sửa chúng bằng bất kỳ trình soạn thảo code nào để thay đổi các thuộc tính như màu sắc, hình dạng và kích thước.
- Phần mềm thiết kế đồ họa: Các công cụ như Adobe Illustrator, Sketch hoặc Inkscape cho phép chỉnh sửa SVG trực quan hơn. Những công cụ này đặc biệt hữu ích khi tạo hoặc sửa đổi đáng kể đồ họa phức tạp.
Mẹo sử dụng SVG hiệu quả
- Tối ưu hóa: Trước khi sử dụng SVG, hãy tối ưu hóa nó để xóa code không cần thiết và giảm kích thước file. Các công cụ SVG như SVGO có thể giúp giải quyết vấn đề này.
- Khả năng truy cập: Luôn thêm tiêu đề và mô tả mang tính mô tả bằng cách sử dụng thẻ <title> và <desc> trong SVG. Điều này cải thiện khả năng truy cập cho người dùng dựa vào trình đọc màn hình.
- Dự phòng: Cung cấp image dự phòng cho các trình duyệt không hỗ trợ SVG (ngày càng hiếm nhưng có thể bao gồm các trình duyệt cũ hoặc chuyên dụng).
Các trường hợp sử dụng nâng cao
- SVG tương tác: Với JavaScript, bạn có thể làm cho SVG tương tác, phản hồi các hành động của người dùng như di chuột và nhấp chuột.
- Hoạt ảnh: SVG có thể được tạo hoạt ảnh bằng các thư viện CSS hoặc JavaScript như GreenSock. Điều này có thể bao gồm từ các chuyển tiếp đơn giản đến những hoạt ảnh phức tạp xác định trải nghiệm người dùng.
Cách chuyển đổi file SVG
Chuyển đổi file SVG bằng một công cụ trực tuyến thường là cách nhanh và dễ nhất để đưa file sang định dạng bạn muốn. Không cần phải cài đặt sẵn một chương trình đắt tiền hoặc tải xuống phần mềm không quen thuộc.
Nếu bạn cần chuyển đổi nó sang một định dạng khác, như PDF hoặc GIF và SVG của bạn khá nhỏ, thì một công cụ trực tuyến của bên thứ ba như Zamzar sẽ thực hiện tốt công việc.
Autotracer.org là một công cụ chuyển đổi SVG trực tuyến khác cho phép bạn chuyển đổi SVG (từ thiết bị hoặc thông qua URL) sang một số loại định dạng khác như EPS, file Adobe Illustrator (AI), DXF, PDF, SK, v.v...
Nếu bạn có file SVG lớn hơn, bất kỳ chương trình phần mềm nào được đề cập ở trên trong phần “Cách mở file SVG” cũng có thể lưu/xuất file SVG sang định dạng mới.
Ví dụ, nếu bạn đang sử dụng Inkscape, sau khi bạn mở/chỉnh sửa file SVG, bạn có thể lưu nó trở lại SVG với bất kỳ thay đổi nào đã thực hiện, nhưng cũng có thể lưu nó vào một định dạng file khác như PNG, PDF, DXF, ODG , EPS, TAR, PS, HPGL, v.v...
Phần mềm thiết kế nào hỗ trợ SVG?

Mặc dù bạn có thể mở SVG trong hầu hết các phần mềm, nhưng tốt nhất bạn nên sử dụng phần mềm dựa trên vector để tận dụng tối đa lợi ích của định dạng này.
Adobe Illustrator là một trong những nơi tốt nhất để mở và tạo hình ảnh SVG. Bạn có thể tạo SVG trong Illustrator và chỉnh sửa màu sắc trong Canva; nhưng để tạo và lưu SVG trên Canva, bạn sẽ cần có tài khoản Canva Pro.
Bạn cũng có thể tạo và lưu các file SVG trong Figma, Sketch, Inkscape, Vecteezy Editor và Vectornator. Có một số lựa chọn thay thế dựa trên trình duyệt cho Adobe Illustrator mà bạn cũng có thể tạo SVG.
Mặc dù bạn có thể chỉnh sửa SVG trong nhiều chương trình không phải vector, nhưng điều đó không được khuyến khích nếu bạn muốn tận dụng tối đa lợi ích của cấu trúc và khả năng mở rộng SVG.
Tìm hiểu về các định dạng khác nhau và cách sử dụng riêng lẻ của chúng sẽ rất hữu ích khi tạo thiết kế đồ họa, thiết kế web hoặc nghệ thuật kỹ thuật số. Định dạng SVG phổ biến cho hầu hết các ứng dụng web và kỹ thuật số, nhưng không phải là định dạng chung cho mọi hình ảnh.
Sử dụng SVG để có khả năng mở rộng vô hạn cho đồ họa vector của bạn, nhưng không sử dụng định dạng này cho ảnh hoặc hình ảnh dựa trên raster vì chất lượng sẽ bị giảm.
Xem thêm:
- File CSV là gì?
Từ khóa » đọc File Svg
-
File đuôi SVG Là Gì? Cách Mở Và Chuyển đổi File SVG Sang JPG ...
-
SVG Là File Gì? Phần Mềm & Cách Mở File . SVG, Sửa File Lỗi
-
Chia Sẻ File đuôi SVG Là Gì? Cách Mở Và Chuyển đổi File SVG Sang ...
-
File SVG Là Gì? So Sánh định Dạng SVG Với PNG Và JPG
-
SVG Là Gì? Phần Mềm Mở Và Chuyển định Dạng File SVG
-
Tệp đuôi SVG Là Gì Và Cách Sử Dụng Nó - Vituto Media
-
Làm Cách Nào để Xem File SVG Thumbnails Trên Windows Explorer
-
Xem SVG Online | Ứng Dụng GroupDocs Phí
-
Làm Thế Nào để Mở Tập Tin .SVG? Thông Tin Về đuôi - Driversol
-
File đuôi SVG Là Gì? Cách Mở Và Chuyển đổi File SVG Sang JPG ...
-
Chuyển đổi SVG Sang DOC (WORD) (Trực Tuyến Miễn Phí) - Convertio
-
Boxy SVG - Công Cụ đọc, Chỉnh Sửa File SVG Gọn Nhẹ - MacLife
-
SVG Là Gì? Tìm Hiểu Chi Tiết Về Cách Dùng Và ứng Dụng Của SVG