Flow Charts And Process Diagrams With & VS Code
Có thể bạn quan tâm
A flowchart is a picture of the separate steps of a process in sequential order. It it super useful to organize and interpret business processes, IT systems, or computer algorithms.

I draw flowcharts and process diagrams all the time in my daily work as a data scientist!
Drawing out the business process is often a first step in any project, in order to really understand the underlying business workflow and problems. I feel doing so greatly facilitates opportunity finding.
Moreover, when designing a machine learning or data science architecture — with data coming from different sources, being manipulated using different workflows, and ending up in models feeding multiple business processes — drawing the whole she-bang out really helps me personally to keep overview.
There are licensed software programs such as Microsoft Visio that allow you to create flowcharts. But there are also numerous free applications that can help you draw up a flow chart.

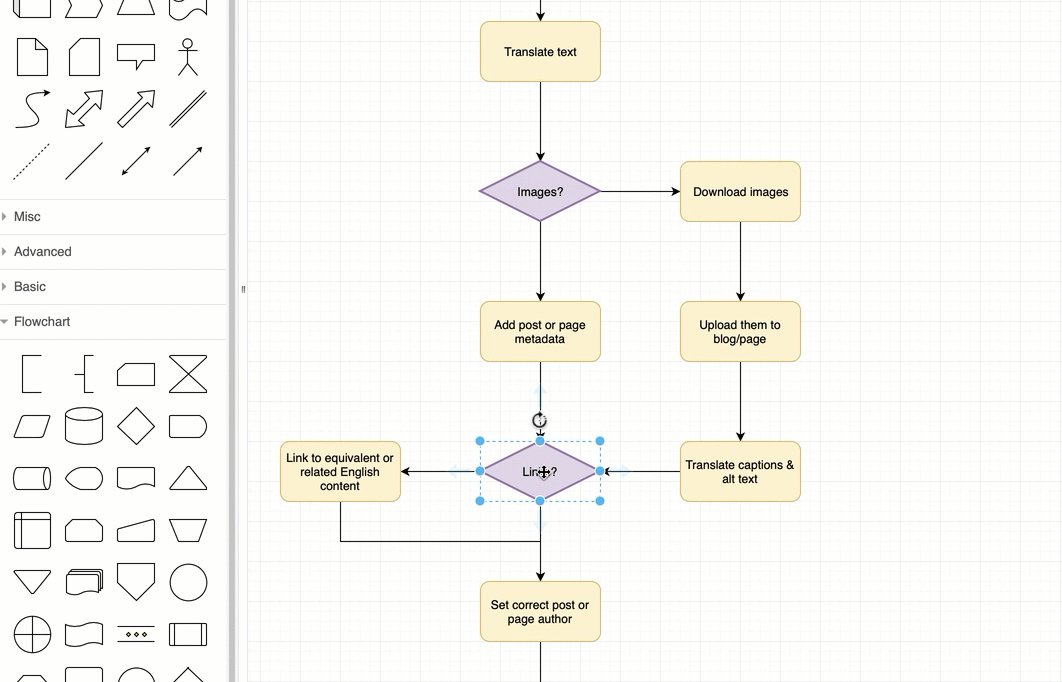
Draw.io or app.diagrams.net is my favorite free online application.

It allows the easy creation of beatiful flowcharts and process diagrams.
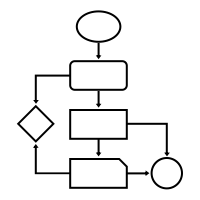
Here’s another great static example:

Moreover, Draw.io easily integrates with other suites, like google drive, one drive, et cetera.

Now, some fellow geek out there — Henning Dieterichs — actually built an unofficial draw.io plugin for Visual Studio Code.
I’ve recently transitioned to VS Code for all my Python programming, so I really welcome this cool feature. It integrates all the flow chart functionality of draw.io right there in your IDE. Incredible!
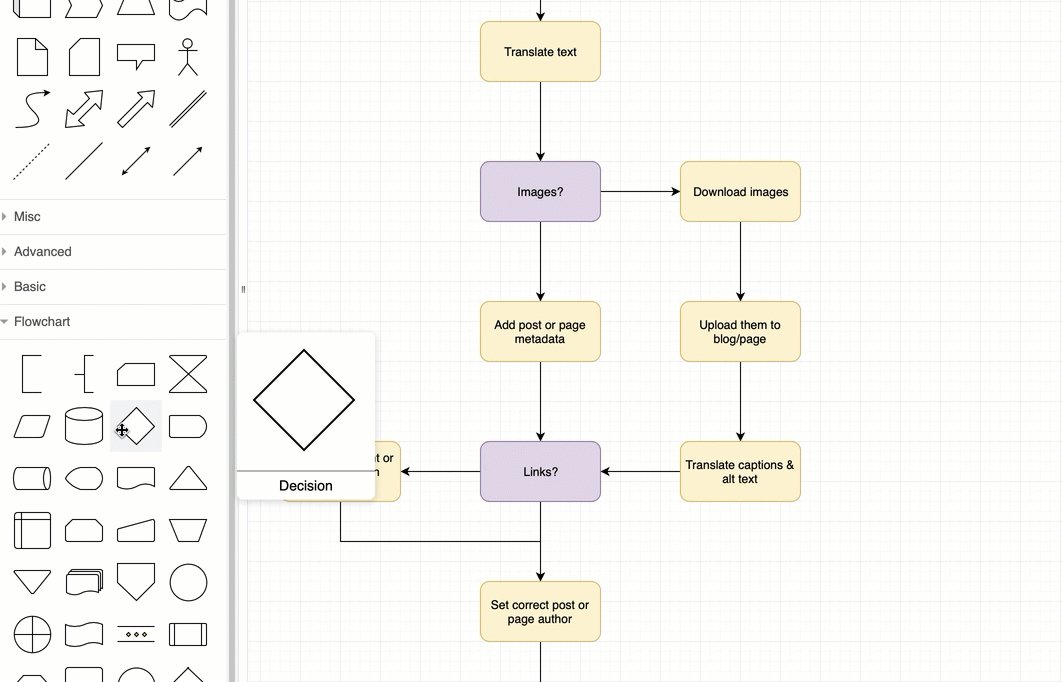
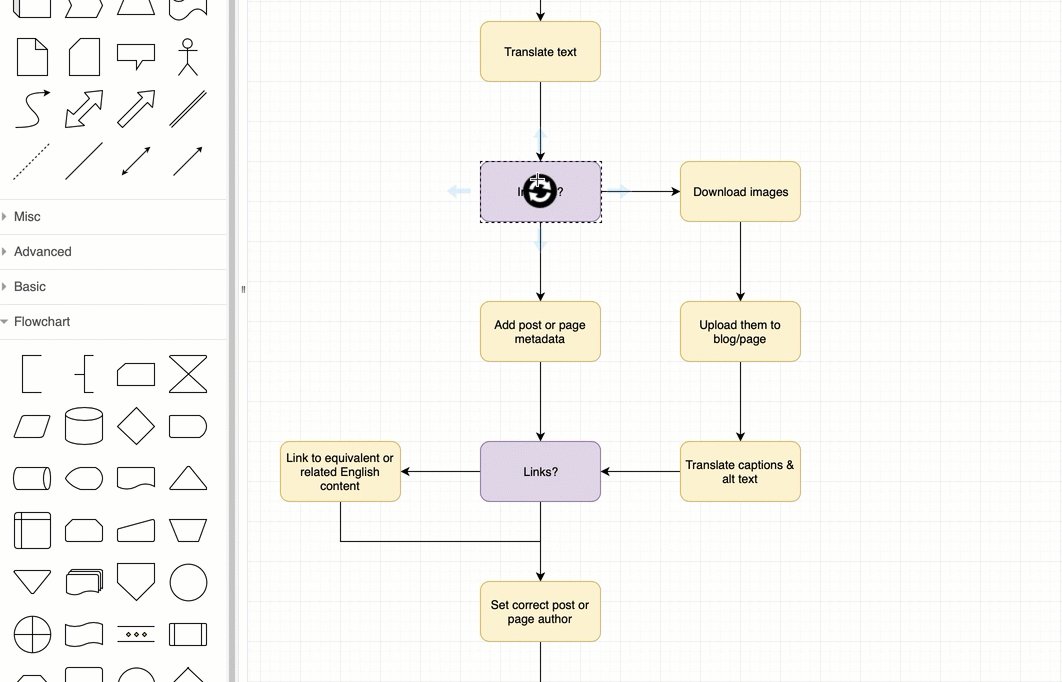
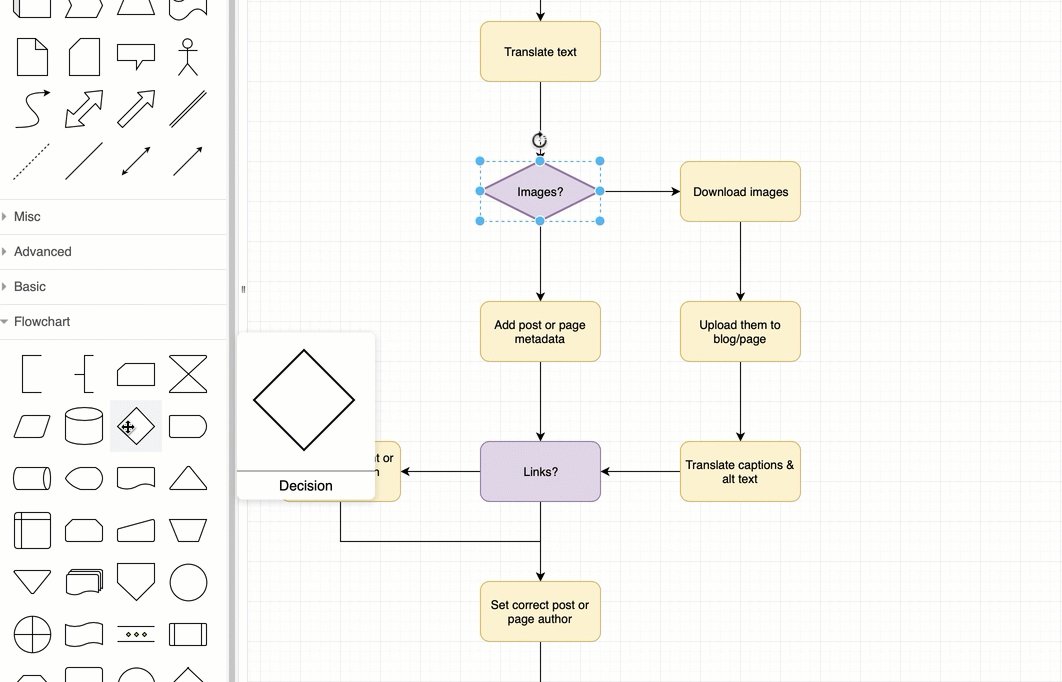
Here’s a demo:

Here’s another demo, but with a light theme, showing how easy it is to export your diagrams to a shareable png file.

Moreover, due to VS Code’s amazing “LiveShare” feature, you can even collaborate with colleagues and build a flow chart together, simulatenously:

Now there are many more features to this plugin. You can write and change the JavaScript code behind the objects to tailor it completely to your theme and tastes. Or if you prefer working with XML, you can just alter that code. Everything seems to work as a charm.
Have a look at the plugin yourself: https://github.com/hediet/vscode-drawio
Note: I am in no way affiliated with Draw.io, Microsoft, Visual Studio Code, or the author of this plugin. I just get enthusiastic : )
Share this:
- Tweet
Related
- javascript
- tools
- visualization
Từ khóa » Visual Studio Flowchart Draw
-
Create A Basic Flowchart In Visio - Microsoft Support
-
Flowchart Activity Designer - Visual Studio (Windows) - Microsoft Docs
-
How Does Vscode Draw A Flowchart? Skills Of Drawing Flow Chart With ...
-
Creating Flowchart Workflows - Microsoft® Visual Studio® 2010 ...
-
How To Use Visual Studio Code As Your Diagram Tool - YouTube
-
Draw Shapes And Flowcharts In VS Code - YouTube
-
Interactive Flowchart Like Code Map In Visual Studio - Stack Overflow
-
Flowcharts, Network Diagrams, Graphical Modeling, Software Design ...
-
Thread: How Do I Draw Flow Chart Using VB.NET (programatically)
-
WinForms Diagram - Visio Drawing Live Editor For C# | DevExpress
-
Flowchart Tutorial (with Symbols, Guide And Examples)
-
How To Draw Data Flow Diagram (DFD)? - Visual Paradigm
-
Flowchart Components / Visual Studio 2017 - Best Selling
-
Flow Chart, Graph Draw Source Code Component Links