Font Awesome: Cách Sử Dụng Thư Viện Icon Fonts Số 1 Trong Lập Trình ...
Có thể bạn quan tâm
Font awesome là một thư viện để tạo ra những icon tiện lợi, nhẹ nhàng có tính tùy chỉnh cao trong website. Thay vì bạn phải mất công desgin icon bằng file ảnh nặng nề thì giờ đây có hàng ngàn icon miễn phí sử dụng nhanh chóng.
Tại sao cần sử dụng Font Aawesome?
- Có thư viện hàng ngàn icon thường dùng để lựa chọn
- Chỉ cần thêm vào website dạng fonts rất nhẹ, web load nhanh
- Cách thêm vào website dễ dàng, chỉ cần khai báo đúng class là xong
- Dễ dàng tùy chỉnh màu sắc và kích thước font bằng thuộc tính color, font-size
- Không cần phải thuê thiets kế, tiết kiệm thời gian…
Thực sự Font Awesome rất tiện lợi cho dân lập trình web, thiết kế web nay bây giờ chúng ta cùng tìm hiểu cách sử dụng nó.
Cách sử dụng Font Awesome trong website
Bước 1: Download thư viện Font Awesome
Bạn download font trực tiếp tại trang chủ qua link: https://use.fontawesome.com/releases/v5.12.1/fontawesome-free-5.12.1-web.zip
Sau khi bạn download thành công bạn đưa Font Awesome vào trong dự án của mình. Ví dụ:
yourproject |-- index.html |-- fonts | |-- fontawesome | | |-- css | | | |-- all.css | |-- webfontsBước 2: Import thư viện font vào file html
Thông thường phần import này bạn sẽ để nó ở file header của website để dùng chung cho toàn bộ web.
<head> <link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet"> <!--load all styles --> </head> <body> <i class="fas fa-user"></i> <!-- uses solid style --> <i class="far fa-user"></i> <!-- uses regular style --> <i class="fal fa-user"></i> <!-- uses light style --> <!--brand icon--> <i class="fab fa-github-square"></i> <!-- uses brands style --> </body>Bạn chú ý /your-path-to-fontawesome bạn thay thế nó bằng đường dẫn dến thư mục chứa thư viện fontawesome trong dự án của mình.
Sau khi import thành công bạn có thể hiển thị icon thông qua thẻ i, chỉ cần khai báo đúng class là ok.
<i class="fas fa-user"></i> <!-- uses solid style --> <i class="far fa-user"></i> <!-- uses regular style --> <i class="fal fa-user"></i> <!-- uses light style -->Bước 3: Tìm icon cần sử dụng
Đây là bước rất quan trọng, trên thực tế bạn cần nhìn vào bản thiết kế website xem mình đang cần loại icon như thế nào.
Khi đã có được hình ảnh icon muốn sử dụng bạn truy cập vào thư viện font để tìm nó.
Link thư viện icon font: https://fontawesome.com/icons?d=gallery

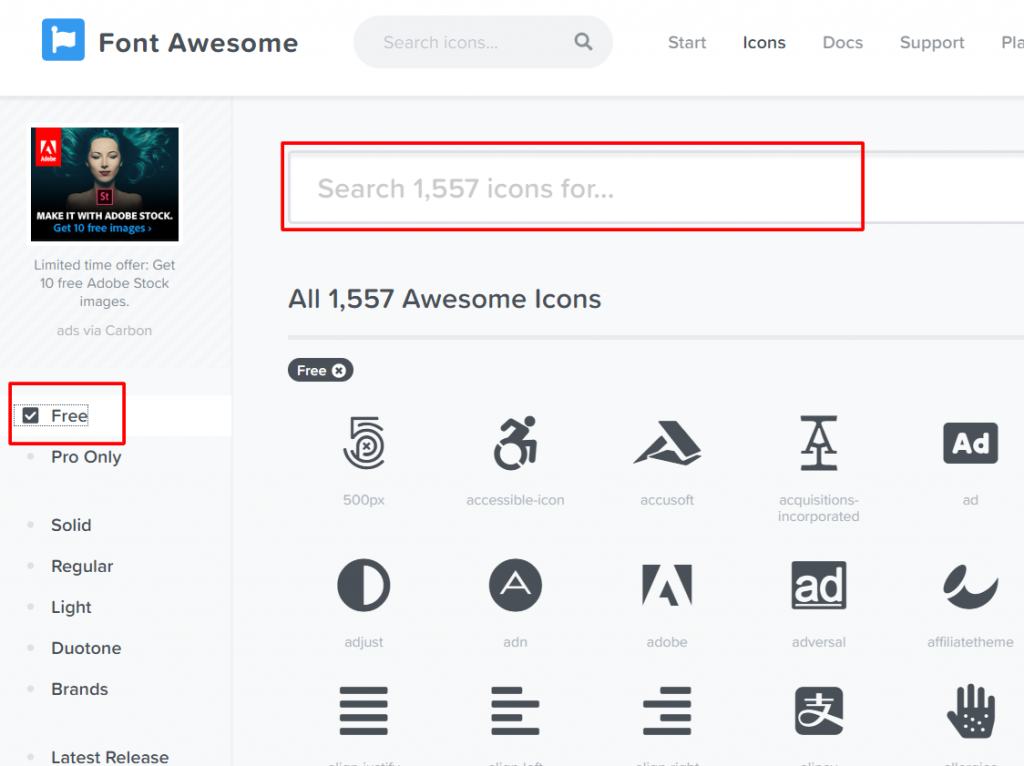
Hiện tại Font Awesome có bản miễn phí và trả phí. Nếu ở mức làm website thông thường thì chúng ta lựa chọn icon Free.
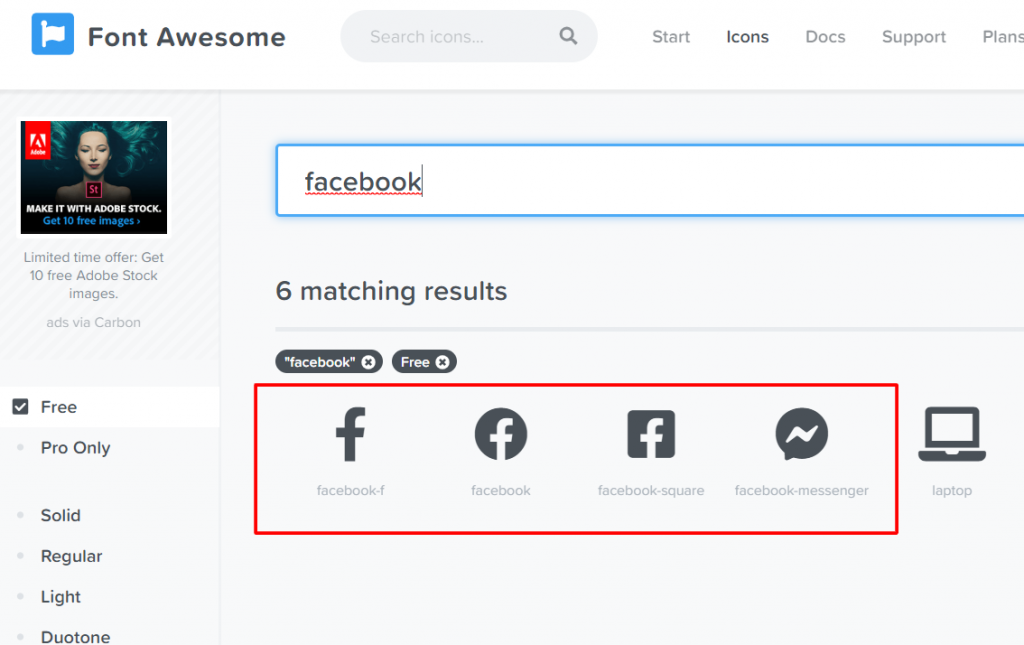
Muốn tìm một font nào đó bạn có thể lướt qua dể quan sát hoặc đánh tên gợi ý để tìm icon. Ví dụ muốn tìm biểu tượng của facebook bạn chỉ cần đánh facebook vào ô search nhấn tìm là ra.

Bước 4: Lấy mã code đưa vào website
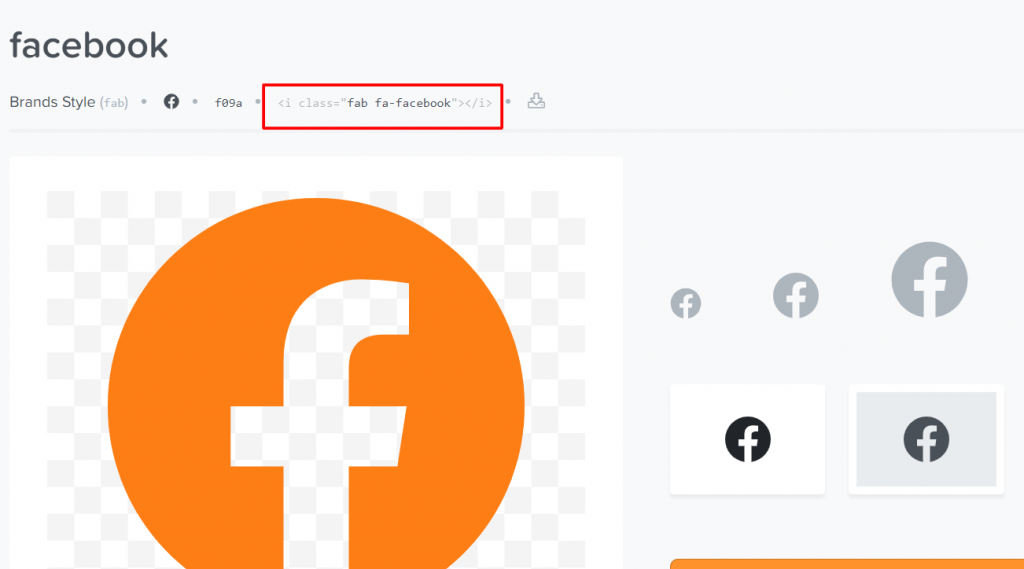
Khi đã nhìn thấy icon ưng ý bạn hãy nhấp vào nó để ra trang chi tiết của icon ở đó có mã code để copy sử dụng trong website.

Bây giờ bước cuối cùng chúng ta đưa đoạn code copy được vào vị trí muốn hiển thị icon fonts.
<head> <link href="/your-path-to-fontawesome/css/all.css" rel="stylesheet"> <!--load all styles --> </head> <body> <i class="fab fa-facebook"></i> </body>Tùy chỉnh icon fonts: Nếu ban muốn đổi màu icon, font-size bạn cứ thao tác như một đối tượng html thông thường.
Tổng kết
Thông quan bài viết này tôi đã hướng dẫn bạn từng bước để thêm font awesome vào website. Ngay bây giờ bạn hãy tập trung thao tác lại từng bước để thực hành thành công trên dự án của mình.
Xin chào, sớm hẹn gặp lại!
Từ khóa » Thư Viện Icon Css
-
7 Thư Viện Font Icon Miễn Phí Giúp Website Bạn Chuyên Nghiệp
-
Bootstrap Icons · Official Open Source SVG Icon Library For Bootstrap
-
Font Awesome
-
700+ CSS Icons, Customizable, Retina Ready & API
-
Bài 14: CSS Icons (Thêm Biểu Tượng Vào Trang Web) - Tìm ở đây
-
Những Thư Viện Icon đẹp Mắt Nên Sử Dụng Một Lần Trong đời - 2KVN
-
Một Số Thư Viện Icon được ưa Dùng Trong Năm 2020 - Viblo
-
9 Gói Icon Miễn Phí Cho Lập Trình Viên Web - Viblo
-
W3.CSS Icons - W3Schools
-
CSS Icons - W3Schools
-
Icon Trong CSS
-
11 Font Icon Free Cho Website 2021 - Niềm Vui Lập Trình
-
CSS Icons - Ook-code