Font Chữ Tiếng Việt Thường Dùng Trong Thiết Kế Website Nào ... - Webaoe
Có thể bạn quan tâm
Font chữ Tiếng Việt dùng trong thiết kế nói chung và thiết kế website nói riêng rất quan trọng. Bởi nội dung hiển thị trên website nếu chọn font chữ đẹp, phù hợp. Nó sẽ nâng cao tính thẩm mỹ, thương hiệu và trải nghiệm của người dùng.
Yêu cầu font chữ tiếng việt trong thiết kế website
Thực tế là có nhiều lựa chọn font chữ cho bạn lựa chọn cho việc thiết kế website. Tuy nhiên vẫn có một số tiêu chí chung, do đó bạn căn cứ theo để lựa chọn.
Font chữ cần dễ đọc, dễ nhìn
Đầu tiên kích thước font chữ đạt chuẩn từ 12 – 14 khi làm nội dung trên website. Bởi vì kích thước này khá phù hợp, nó không to, không nhỏ.
Mặt khác, màu sắc font chữ nên tương phản với màu nền. Bởi vì màu sắc chữ tạo ra cảm giác với người đọc thoải mái hay khó chịu.
Ví dụ: Khi vào website https://vnexpress.net/, bạn thấy màu nền là màu trắng và font chữ sẽ là màu đen #222.

Font chữ cần phù hợp với mỗi loại website
Bạn dễ nhận ra mỗi loại website sẽ có mục tiêu khác nhau. Đối với website bán hàng thì chủ yếu bán hàng, còn website giới thiệu chủ yếu chia sẻ nội dung. Do đó, font chữ cần tương ứng với nội dung website và đối tượng người dùng. Bạn nên hạn chế font không phù hợp với nội dung, bởi nó tạo ấn tượng không tốt với người dùng.
Ví dụ: website của bạn bán thiết bị sinh học như kính lúp, ống nghiệm, máy ly tâm… Bên nên chọn font Arial hay roboto, cần hạn chế những font chữ thư pháp, font chữ nghệ thuật.
Các font chữ trên website cần đồng nhất
Trên một website nên đồng nhất 1 – 2 loại font chữ đặc trưng. Vì khi dùng trên 3 loại font sẽ tạo nên website đa phong cách. Người dùng khi đọc cũng mất nhiều thời gian hơn. Ngoài trừ website của bạn mang tính nghệ thuật, trìu tượng.
Nên dùng font tiêu chuẩn
Khi bạn xây dựng website cần chú ý font chữ tiếng Việt. Khi dùng các font Unicode chuẩn trong tiếng Việt, website sẽ không bị lỗi font khi hiển thị.
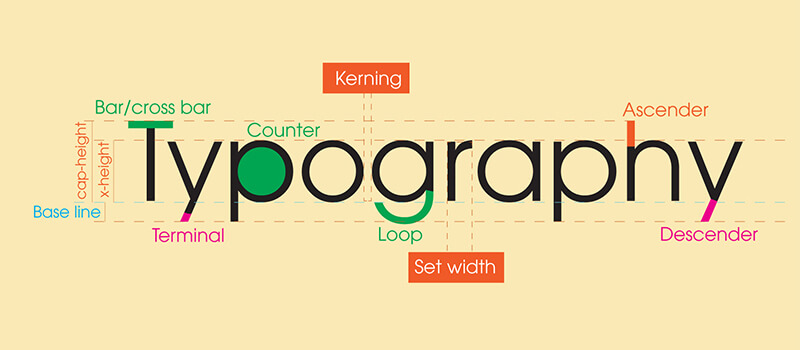
Đặc điểm các loại font chữ tiếng việt khi thiết kế website
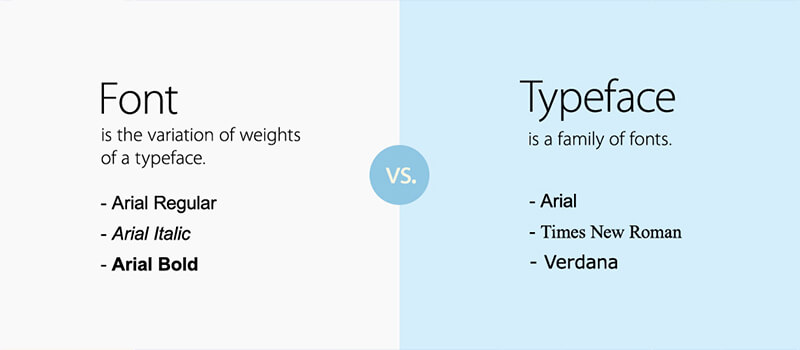
Phân biệt Typeface và Font
Trong ngành thiết kế, bạn sẽ biết đến hai khái niệm là Font (phông chữ) và Typeface. Nhưng với các bạn ngoại đạo (ngoài ngành thiết kế) thì hiểu đơn giản, font chữ chính là các định dạng ký tự.
Ví dụ: khi bạn gõ văn bản trên word thường có các font chữ như Arial, roboto, Times New Roman…
Typeface hiểu nôm na như một nhóm các font chữ. Ví dụ như Font Roboto sẽ có Roboto Black, Roboto Bold, v.v… Những font này cơ bản là font Roboto nhưng có nhiều điểm khác với font Roboto gốc.

Do đó nó được xếp thành một “font-family” (gia đình) gọi là Typeface. Khi phân loại các font chữ nó đảm bảo ba yếu tố. Một là, font chữ cùng loại nhưng khác tính chất sẽ được xếp chung. Hai là, khi sử dụng đảm bảo sự thống nhất. Ba là, tạo nên tính thống nhất trên toàn bộ website.
Ví dụ. website của mình dùng font Roboto làm chủ yếu. Khi viết tiêu đề sẽ sử dụng font Roboto Black, tiêu đề cấp hai sẽ là font Roboto Bold và nội dung là font Roboto. Toàn bộ website sẽ tạo nên một khối thống nhất, đồng bộ.
Các loại Font chữ phổ biến
Thực tế trên website bạn không cần dùng nhiều dạng font chữ đặc biệt. Chỉ cần dùng đúng là tạo nên hiệu quả, hạn chế lỗi phát sinh. Sau đây mình đưa ra một số dạng font chữ phổ biến, bạn có thể tham khảo.
Font chữ mặc định
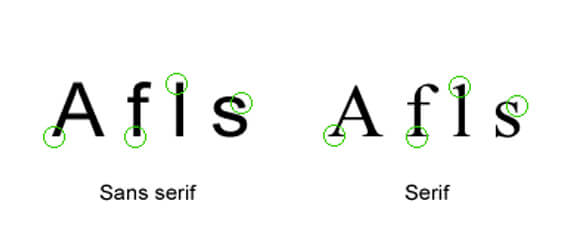
Những Font chữ mặc định thường có thiết kế đơn giản, rõ ràng và dễ đọc. Tuy nhiên bạn cũng có thể tạo ra font chữ nào đó mang phong cách riêng. Bạn thường gặp những font chữ Serif và Sans serif để hiển thị nội dung trên website.

Font Serif có dạng nét mảnh, có đường gạch chân hoặc ở đầu. Font chữ này hay dùng trên văn bản giấy, biên bản hành chính, khoa học.
Ví dụ: Font Serif thường dùng cho các trang báo, trang công bố các nghiên cứu…
Còn Sans serif gần giống với Arial, bởi font chữ này không có đường gạch chân hay ở đầu. Đặc điểm là nét chữ đều, hơi dày hơn so với Serif.
Font ký hiệu
Font chữ ký hiệu được dùng để đánh dấu những nội dung đặc biệt, nó có tính trang trí nhiều hơn. Các font như webdings, wingdings,… thường được dùng cho loại này.
Trong website bạn nên hạn chế dùng những kiểu font này. Bởi vì nó dùng chủ yếu trang trí và khá cổ điển.
Xem thêm: 10 Font chữ miễn phí cho nhà thiết kế web
Font chữ thiết kế đặc trưng
Ngoài ra bạn có thể tạo những font chữ riêng cho mình. Các font thiết kế này mang lại tính thẩm mỹ cao và cũng truyền tải thông điệp của bạn. Những font chữ thiết kế riêng thường mang đậm dấu ấn thương hiệu.
Có một dạng font chữ cách điệu là font chữ viết tay, nó thiết kế như dạng chữ viết tay. Font chữ viết tay cũng mang nhiều ý nghĩa trang trí và tạo cảm giác nhẹ nhàng, thoải mái.

Ví dụ: website của các tổ chức từ thiện có thể dùng dạng font chữ viết tay để tạo cảm giác thân mật. Hay những website tổ chức sự kiện cũng có thể tham khảo.
Những font chữ tiếng Việt đẹp cho website
Ngày nay có nhiều font chữ khác nhau, nhưng không phải font chữ nào cũng đẹp và dùng tiếng Việt. Khi website dùng ngôn ngữ tiếng Việt, bạn nên dùng font chữ tiếng Việt để đảm bảo cả về nội dung lẫn hình thức. Sau đây mình sẽ giới thiệu một số font chữ tiếng Việt đẹp hay dùng cho website.
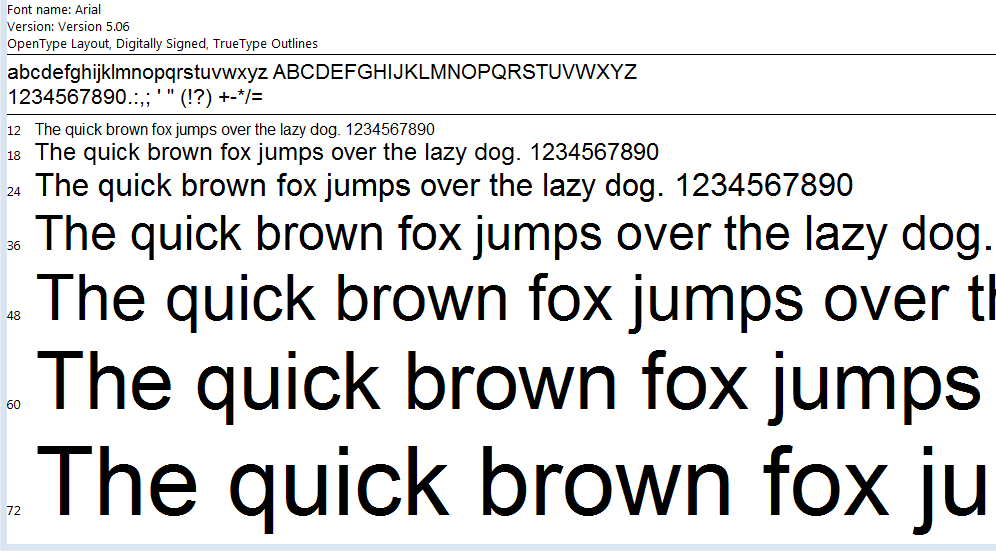
Arial font chữ tiếng việt đẹp
Hiện nay font chữ Arial được dùng phổ biến nhất, bởi đơn giản, dễ nhìn. Nhóm Sans Serif được dùng nhiều nhất, nó dùng thay thế các loại font chữ khác trên hệ điều hành windows.

Open Sans
Open Sans là font chữ được thiết kế website phù hợp với chữ latinh. Nó có đầy đủ tiếng Việt có dấu, nội dung được trình bày rõ ràng, đẹp mắt.
Roboto
Roboto là Font chữ đơn giản, khá giống với font Open Sans. Nhưng thiết kế khoảng cách giữa các chữ cái có phần dày hơn.
Xem thêm: Bảng chữ cái tiếng Việt cho bé
Helvetica font chữ tiếng việt đẹp
Helvetica thuộc phân loại font Sans Serif. Đặc điểm của nó là chiều cao và khoảng cách giữa 2 ký tự gần như nhau. Font Helvetica phù hợp với chữ có kích thước nhỏ. Tuy nhiên nó vẫn đảm bảo thẩm mỹ và dễ đọc với người dùng.

Tahoma font chữ tiếng việt đẹp
Loại font này khá thông dụng trên website nhưng không nhiều bằng arial. Font Tahoma được thiết kế dễ nhìn, rõ ràng, đơn giản. Vì vậy nhìn nó có cảm giác nhẹ nhàng, dễ thu hút người truy cập website hơn.
Times New Roman
Đây là font chữ “quốc dân” vì nó được dùng phổ biến trong việc soạn thảo văn bản hiện nay. Ví dụ: Trong các báo cáo khoa học hay luận văn thường dùng font chữ Times New Roman.
Courier new
Courier new tương tự như Times New Roman, font chữ này cũng thường phải tiếp xúc với trình soạn thảo. Khi trình bày nội dung thì sự lựa chọn tốt nhất là Font Courier new.
Verdana
Font Verdana rất đơn giản, dễ nhìn, tạo nên cảm giác thân thiện. Chính vì thế font Verdana dùng phổ biến trong thực đơn nhà hàng. Ví dụ: khi đi ăn cưới ở các tiệm cưới bạn thường gặp font này.
Georgia
Điểm nổi bật của font Georgia là có kích thước các ký tự lớn. Vì vậy trong một số trường hợp đặc biệt thì bạn hay dùng loại font này. Lưu ý nhỏ, khi bạn dùng font Georgia thì không nên dùng font Time New Roman. Do hai font này là hai trường phái nên không tạo được sự hòa hợp.
Tóm lại
Bạn thấy đó có rất nhiều font chữ tiếng việt cho website. Nhưng, việc lựa chọn font chữ đẹp phù hợp với website của bạn khá quan trọng trước khi thiết kế. Hy vọng từ những chia sẻ phía trên của mình sẽ hữu ích với bạn.
Xin cảm ơn các Anh/Chị đã tham khảo bài viết font chữ tiếng việt của Webaoe. Nếu có chỗ nào còn thiếu sót, xin các Anh/Chị góp ý ở phía dưới để hoàn thiện bài viết hơn. Xin cảm ơn!
Từ khóa » Các Loại Font Chữ Tiếng Việt đẹp
-
Top 22 Font Chữ Tiếng Việt đẹp Nhất Cho Website 2022 Bạn Cần Phải ...
-
100+ Font Chữ đẹp, Hỗ Trợ Tiếng Việt Cho Word, Excel, Photoshop
-
Font Chữ Tiếng Việt đẹp Nhất 2021 Và Cách Cài đặt Trên Win 10
-
Tổng Hợp Gần 10.000 Font Chữ Tiếng Việt Đẹp Cho Thiết Kế Đồ Họa
-
Tổng Hợp 1001 Các Font Chữ Tiếng Việt đẹp Trong Word - ThuthuatOffice
-
Bộ Font Full Tiếng Việt đầy đủ Nhất - .vn
-
Các Font Chữ Đẹp Trong Word Ít Ai Biết - Dienthoaigiakho
-
Top 12 Font Chữ Tiếng Việt đẹp Nhất 2022 - Tenten
-
Các Font Chữ Tiếng Việt đẹp được ưa Chuộng - Deha Law
-
Tổng Hợp Font Chữ Viết Tay đẹp Tiếng Việt, Việt Hóa - Thủ Thuật
-
Tổng Hợp Font Tiếng Việt đẹp Dành Cho Thiết Kế - FJN
-
Chia Sẻ 100 Fonts Chữ Google Font Tiếng Việt (với 489 Kiểu) Cực đẹp
-
Tổng Hợp 1000+ Font Chữ Viết Tay Việt Hóa đẹp Nhất Cho Thiết Kế