Font Tiếng Việt #4 – Việt Hóa Font Chữ Unicode Từ Az - Blog đồ Họa
Có thể bạn quan tâm
Việt hóa font chữ không còn là việc làm quá xa vời nữa. Nếu bạn đang gặp khó khăn với việc chọn font tiếng việt thì Việt Hóa chính là giải pháp tốt nhất. Bạn sẽ bỏ qua rất nhiều font chữ đẹp nếu chỉ tìm trong kho font tiếng Việt. Từng bước từng bước Việt hóa font chữ trong bài sẽ giúp bạn đơn giản hóa mọi thứ.
Đã có nhiều bài hướng dẫn Việt hóa font chữ. Tuy nhiên hầu hết chỉ đọc cho biết chứ chưa thực sự bắt tay vào. Khi bắt tay vào việt hóa thì mới xuất hiện khó khăn. Vậy làm thế nào để Việt hóa font chữ một cách nhanh nhất? Nếu bạn không muốn tiêu tốn vài ngày cho việc vẽ dấu, tìm mã unicode hay căn chỉnh font thì bài viết này là giành cho bạn.
Cường sẽ tặng bạn một file có đầy đủ các ký tự dấu tiếng Việt. Bạn chỉ việc vẽ dấu và dùng phần mềm xuất ra font chữ là xong. Dưới đây là video quá trình Việt hóa.
- Video hướng dẫn
- Việt hóa font chữ là gì ?
- Các bước Việt hóa Font chữ Unicode
- Bước 1. Chuẩn bị (5 phút)
- Bước 2. Vẽ dấu (1 giờ)
- a. Cài font cần Việt hóa vào máy (2 phút)
- b. Tìm ký tự thiếu dấu (2 phút)
- c. Vẽ dấu vào từng ký tự (50 phút)
- Bước 3. Xuất ra định dạng Font chữ (chi tiết xem video)
- a. Tạo bộ Glyph đầy đủ (2 phút)
- b. Illustrator -> FontStudio
- c. Kiểm tra dấu, kerning – khoảng cách (20 phút)
- d. Export Font (2 phút)
- Congratulation & warning
- Incoming search terms:
Video hướng dẫn
Việt hóa font chữ là gì ?
Việt hóa font chữ là cách gọi thông thường về việc vẽ thêm dấu tiếng Việt cho một bộ font có sẵn. Bạn có thể sử dụng phần mềm Fontlab hoặc các phần mềm khác có chứ năng tương tự.
Đơn cử bộ Font Arial được ra đời năm 1982 bởi IBM, nó hỗ trợ các ký tự của các ngôn ngữ Đan Mạch, Hà Lan, Anh, Phần Lan, Pháp, Đức, Ý, Na Uy, Bồ Đào Nha, Tây Ban Nha, và Thụy Điển. Đến 1992, Microsoft mua lại và tiến hành vẽ thêm ký tự của các ngôn ngữ khác nữa, trong đó có Việt Inam.

Hoặc nếu muốn thì bạn cũng có thể tự vẽ riêng cho mình một bộ font chữ. Tuy nhiên bài này mình chỉ hướng dẫn Việt hóa – vì vẽ font thì phức tạp hơn nên tạm hẹn ngày nào đó không biết bao xa.
Nếu như font Vni chỉ cần thêm đúng 9 glyph(ký tự) dấu là xong thì Unicode cần tạo đến 77 glyph. Nếu bạn muốn biết tại sao lại chọn Unicode thì nên xem các điểm khác nhau giữa Unicode và Vni.
Theo mình nghĩ, các font VNI, TCVN3 hay các bảng mã khác sẽ dần đi vào dĩ vãng thôi. Chọn Unicode là tối ưu nhất hiện tại.
Các bước Việt hóa Font chữ Unicode
Bước 1. Chuẩn bị (5 phút)
- File hỗ trợ Việt Hóa: 44-unicode-index-vietnamese.ai
- Tạo Folder đặt tên là “newfont” tại Desktop.Copy 2 font (Arial từ C:\Windows\Fonts và font muốn Việt hóa vào Folder “new-font” vừa tạo.
- Cài đặt FontStudio.v5.2 và Illustrator

Bước 2. Vẽ dấu (1 giờ)
Đây là quá trình khá là lâu, để rút ngắng quá trình, thì Cường thường dùng phương pháp dưới đây.
Trong lúc vẽ dấu cũng cần chú ý một vài điểm sau:
- Khoảng cách từ dấu đến ký tự nên là cố định, tránh trong một hàng chữ mà dấu cao thấp khác nhau.
- Dấu to quá sẽ tạo ra văn bản bị vụn, rời rạc không đẹp mắt.
- Dấu nhỏ quá sẽ khó đọc.
- Sự cân đối phụ thuộc vào thị giác, không phải cứ ở giữa là cân đối.
Nên xem qua seria Typography cơ bản để dấu chữ hợp lý hơn.
a. Cài font cần Việt hóa vào máy (2 phút)
Bạn có thể việt hóa bất kì font chữ nào, bao gồm font Unicode quốc tế, font VNI, TCVN3 …. nói chung là tất cả các font chữ. Bởi vì mã ký tự của chữ cái cơ bản thì đều giống nhau, chỉ có mã ký tự có dấu ở mỗi mã khác nhau thôi.
Tiết hành cài đặt font chữ muốn Việt hóa vào máy tính (copy font cần cài vào đường dẫn C:\Windows\Fonts). Cường chọn cài việt hóa Font Topic Alternates.
b. Tìm ký tự thiếu dấu (2 phút)
Bạn sẽ cần biết sử dụng Illustrator cơ bản, nếu chưa thì hãy cố gắng làm theo Video hướng dẫn nhé.
Mở file “viet-hoa-font.ai” lên, bạn sẽ thấy đầy đủ các ký tự có dấu tiếng Việt đang ở font Arial.
Ctrl+ A và đổi thành font Topic Alternates (thay bằng font của bạn).
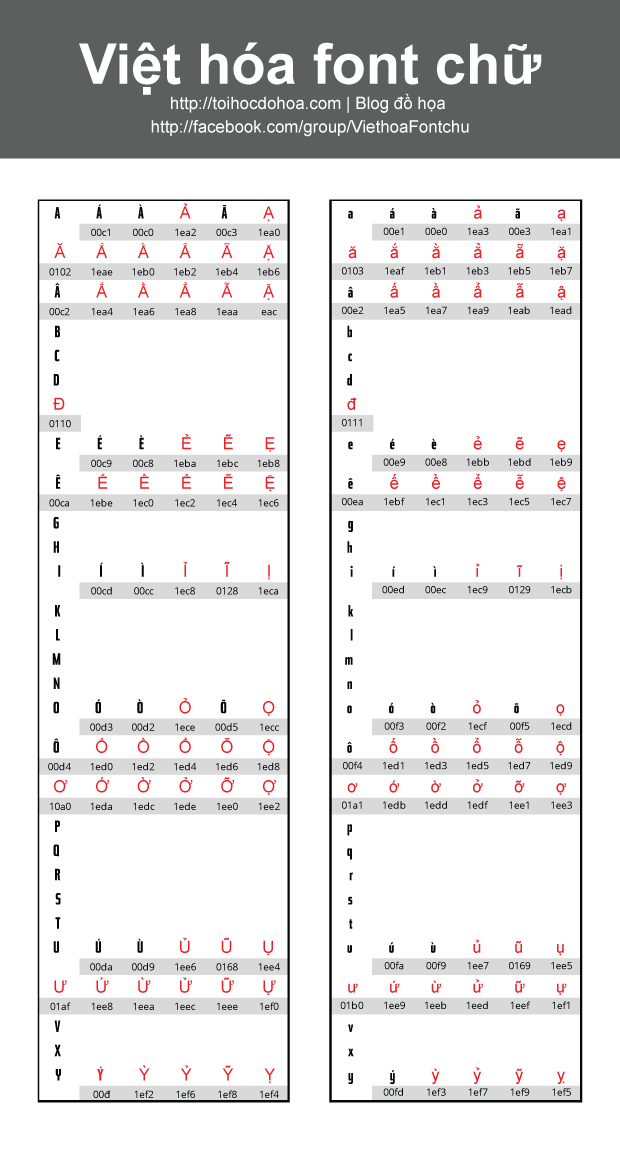
Bạn sẽ thấy các font chưa có dấu sẽ bị lỗi không khớp như hình dưới, chủ yếu là nằm ở khung màu trắng. Một vài ký tự có dấu sắc, dấu huyền có thể là font này hỗ trợ ngôn ngữ nào đó có dấu như Pháp chẳng hạn (mình không rành ngoại ngữ, nhưng chắc chắn là của một ngôn ngữ nào đó có dấu)

c. Vẽ dấu vào từng ký tự (50 phút)
Vẽ lâTrong quá trình vẽ nên Save thường xuyên
- Ctrl + A : chọn toàn bộ Font chữ
- Ctrl+Shift+o : rã font chữ thành dạng Vector để vẽ lại.
- Bắt đầu vẽ dấu, bạn chỉ cần vẽ 8 dấu (sắn, huyền, hỏi, ngã, nặng, mũ, mũ ngược, quai) rồi ghép vào để có đầy đủ bộ ký tự có dấu như hình dưới. Vậy là hoàn thàn bước vẽ dấu, bước tiếp theo là dùng phần mềm chuyên dụng để xuất ra định dạng font chữ.
Bước 3. Xuất ra định dạng Font chữ (chi tiết xem video)
Ở đây, chúng ta sẽ dùng phần mềm Font Lab Studio để xuất bộ chữ ra định dạng font để cài vào máy. Dưới đây là cách mà Cường cho là nhanh nhất, nếu trong quá trình thực hiện bạn phát hiện ra phương pháp rút ngắn thời gian hơn nữa thì chia sẻ nha. Gửi tin nhắn riêng tư cũng được 😀
a. Tạo bộ Glyph đầy đủ (2 phút)
Thay vì tốn thời gian tạo 144 Glyph, Cường sẽ hướng dẫn bạn một phương pháp cực nhanh chỉ cần vài click chuột là có đầy đủ các Glyph tiếng Việt.
Bạn cần tạo một font mới và Merge font Topic Alternates vào Arial(có tiếng Việt)
- File/Open: tìm đến folder “new-font”
- Giữ Ctrl và click chọn font Arial và Topic Alternates.
- Open Selected Fonts
- Click chọn Font arial
- Click menu Tool/Merge
- Check replace the existing glyph
- OK.
Bây giờ thì bạn có một bộ font mới, bao gồm các Glyph của Topic Alternates và các Glyph có dấu tiếng Việt của Arial.
b. Illustrator -> FontStudio
Bước này thì bắt buộc phải làm thủ công từng chữ, tuy nhiên ta có thể tận dụng các phím tắt để làm việc nhanh hơn. Mình thường vào tool/customize/keyboard để tạo phím tắt ctrl+0 cho Zoom Fit để làm cho nhanh.
- Tìm unicode index: Ctrl + F > chọn Unicode Index > dán mã unicode index từ trong file Illustrator qua > Enter để tìm đến Glyph đó.
- Tiếp tục Enter một lần nữa (hoặc double click) để mở ra khung sửa Glyph. Copy từ Illustrator qua và chỉnh cho khớp với các đường dóng. Xem bài cơ thể con chữ – type anatony.Khi copy từ Illustrator qua FontStudio, bạn chọn Fix View (bút zoom góc trái) để xem đã dán vào chỗ nào nhé, thường thì nó nằm tút ở trên không thấy được
- Lặp lại bước trên đối với tất cả các Glyph tiếng việt khác là xong.
c. Kiểm tra dấu, kerning – khoảng cách (20 phút)
Việt hóa font chữ không chỉ là vẽ thêm dấu, mà bạn còn phải canh chỉnh khoảng cách cho hợp lý. Lấy ví dự như dấu của ký tự “ư” và “ơ” sẽ cần phải điều chỉnh khoảng cách lại nữa.
Khi làm hàng loạt ký tự như vậy thì sai lệch là chuyện bình thường. Nên bây giờ ta sẽ rà lại xem các dấu đã đều đẹp chưa.
Đồng thời căn chỉnh khoảng cách – kerning luôn.

Trong FontStudio. Chọn menu Windows/New Metrics Windows sẽ hiển thị ra một cửa sổ mới. Ở nhóm tool bên trái sẽ có 4 chế độ (mode)
- Hình con trỏ text (text mode) gõ hoặc copy các đoạn văn bản có dấu vào để xem.
- Hình bàn tay (prerew mode) chỉ là xem thôi – chẳng có gì hết.
- M (Metrics mode) chỉnh khoảng cách Glyph, click trực tiếp lên chữ để chỉnh.
- Av (kering mode) chỉnh kerning của Glyph, click trực tiếp lên chữ để chỉnh.
d. Export Font (2 phút)
Khi thấy OK hết rồi thì vào File/ Genegate Font để xuất ra bộ font, giờ thì bạn có thể cài font vừa việt hóa vào máy tính để dùng được rồi đấy.
Congratulation & warning
Bây giờ thì bạn đã biết cách Việt hóa hoàn tất một font chữ. Nếu chỉ đọc qua thì chắc chắn sẽ quên thôi, hãy giành ra 2 giờ làm thử ngay với một Font chữ yêu thích của bạn. Chắc chắn sẽ thích lắm!
Toàn bộ quá trình Việt hóa font chữ này là cách mà Cường thấy tối ưu nhất. Thuần thục thì chỉ cần 2 giờ là xong một Type-face. Nếu bạn phát hiện ra phương pháp nhanh hơn thì chia sẻ nha (tin nhắn riêng tư cũng được :D)

Và một điều quan trọng nữa. Phần mềm FontStudio giá lic khoảng 600$, xin tự khai là mình dùng bản bẻ khóa. Mai mốt mà làm dự án thương mại thì chắc cũng nghĩ tới việc mua :D. Nếu bạn thực sự muốn tạo Font bán thì bạn nên nghĩ đến việc mua lic ủng hộ tác giả, hoặc có thể dùng FontForge (open source free 100%).
Và về font chữ, nên chọn các font chữ có Open Font Licenses (OFL) để Việt Hóa nhé. Tránh phiền phức cho bạn thôi, tìm hiểu thêm đôi điều cần biết về bản quyền Font chữ.
Khi làm cái gì đó đam mê thì rất dễ bị tiền nhảy vào túi, có thể mai mốt tạo Font bán kiếm nghìn usd thì sao 😀 haha
Group Việt Hóa Font Chữ: https://www.facebook.com/groups/viethoafontchu/- Phi lợi nhuận, share free 100%
- Trao đổi, học hỏi exp
Incoming search terms:
- https://toihocdohoa com/blog/font-tieng-viet-4-viet-hoa-font-chu-unicode-tu-a-z/
- doingi93
 Mạnh Cường
Mạnh CườngHam học hỏi, học 1 hiểu 10 chỉ tội hơi nổ. Qua chặng đường 4 năm (2012-2016) với ngành đồ họa, blog Tôi học đồ họa này là nơi mình chia sẻ kiến thức và kinh nghiệm về đồ họa. [ học photoshop ] – [ Facebook ]– [ Liên hệ ]
Từ khóa » Cách Vh Font
-
Hướng Dẫn Việt Hóa Font Chữ - YouTube
-
Đội S-Team - Hướng Dẫn Việt Hóa Font. Nói đến Font Chữ... | Facebook
-
Hướng Dẫn Việt Hóa Font Chữ Với Phần Mềm Fontlab Studio
-
Cách Việt Hóa Font Chữ Với Phần Mềm Fontlab ... - Mister
-
Cài Font Việt Hóa Trên Máy Tính, Laptop - Thủ Thuật
-
Tải Font Việt Hóa, Font đẹp - Dafontvn
-
Font Việt Hóa | Cộng đồng Designer Việt Nam
-
Top 7 Website Tải Font Chữ Việt Hóa Miễn Phí 100% - Dangvu Surface
-
NEW Cách Vh Font - Hướng Dẫn Mod Font SAMP (Font Comic San MS)
-
5 Font Việt Hóa Phong Cách Sài Gòn Xưa Cực Đẹp Cho Designer
-
[Kho] Tổng Hợp 1000+ Font Chữ Việt Hóa Viết Tay đẹp Nhất Cho Dân ...
-
Font Việt Hóa - Tải Phông Chữ Tiếng Việt đẹp Nhất Cho Thiết Kế
-
Làm Thế Nào Để Việt Hoá Font Chữ Unicode Mới
-
500 Font Chữ Việt Cho Photoshop - .vn