Form Validate Bằng Jquery - Hành Tinh Công Nghệ
Có thể bạn quan tâm
Giải pháp để tránh ảnh hưởng đến trải nghiệm người dùng website trong việc chờ xử lý form là sử dụng form validate bằng jquery trước khi truyền tải dữ liệu đến server. Vì thông thường người dùng sau khi nhập dữ liệu vào trong các trường input của form sẽ bấm submit và đợi dữ liệu gửi đến server để xử lý.
Nếu người dùng nhập dữ liệu không hợp lệ vào form thì lúc này server sẽ phản hồi và thông báo cho người dùng biết. Quá trình tuy không mất quá nhiều thời gian nhưng có đội lúc lại gây phiền toái vì những trục trặc nhỏ.
Vậy hãy cùng với hanhtinhcongnghe tìm hiểu xem làm cách nào sử dụng form validate bằng jquery để có thể xử lý dữ liệu nhập vào form ngay sau khi người dùng bấm submit trước khi chuyển đến server nhé.
Nội dung bài viết
- Lựa chọn form validate nào?
- Form validate dữ liệu nhập vào bằng jquery
- Tạo form nhập liệu
- jquery Validate xử lý kiểm tra dữ liệu nhập vào
Lựa chọn form validate nào?
Để kiểm tra và xử lý tính hợp lệ của dữ liệu nhập vào từ phía người dùng thì có 2 lựa chọn.
- Form validate bằng html: Bạn có thể sử dụng các tính năng xác thực có sẵn trong form của HTML5.
- Form validate bằng jquery: Bạn sử dụng jquery để xây dựng cho mình tính năng xác thực, hoặc sử dụng thư viện có sẵn.
Mặc dù là tính năng validate có sẵn trong HTML5 khá hay ho và không làm ảnh hưởng đến tốc độ tải của trang web nhưng nhược điểm của nó là không thể tuỳ chỉnh theo sở thích.
Vì vậy ở phần dưới đây chỉ tập trung vào giới thiệu tính năng validate liệu nhập vào bằng jquery với thư viện có sẵn jquery validate.
Form validate dữ liệu nhập vào bằng jquery
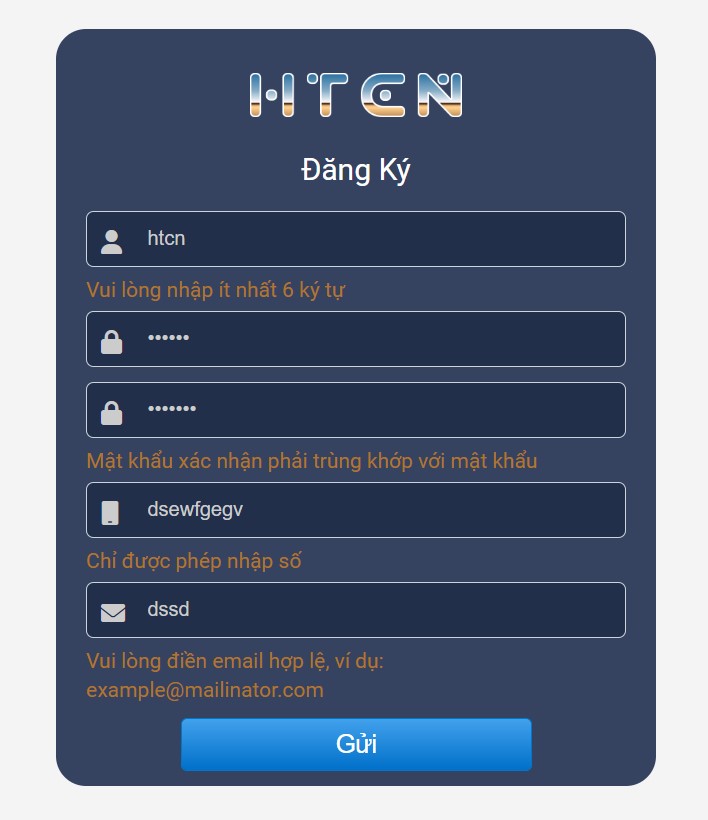
Trước hết chúng ta sẽ tạo một form nhập liệu html bao gồm các thành phần username, password, confirm password, email, contact.
Khi bạn nhập những giá trị không hợp lệ vào trong các trường input thì sẽ hiển thị ra các thông báo mà bạn đã định nghĩ như hình dưới đây.

Bạn sẽ đưa ra một số quy tắt cho từng trường cụ thể sau
- Tất cả các trường không được phép để trống
- Username có độ dài từ 6-12 ký tự và chỉ được phép nhận vào chữ và số
- Password có độ dài từ 6-20 ký tự
- Confirm password bắc buộc phải giống với mục password
- Contact có độ dài từ 8-12 ký tự
- Email có độ dài tối đa là 200 ký tự và phải đúng định dạng email
Tạo form nhập liệu
Bạn mở file cần đặt thiết kế form của mình ra và thiết kế form html tương tự như dưới
<div id="signupbox"> <form id="form_register" novalidate="novalidate"> <div class='form-group'> <input type="text" id="username" name="username" placeholder="Tên đăng nhập" autocomplete="off"> <span><i class='fa fa-user'></i></span> </div> <div class='form-group'> <input type="password" id="password" name="password" placeholder="Mật khẩu" autocomplete="off"> <span><i class='fa fa-lock'></i></span> </div> <div class='form-group'> <input type="password" id="confirm_password" name="confirm_password" placeholder="Xác nhận mật khẩu" autocomplete="off"> <span><i class='fa fa-lock'></i></span> </div> <div class='form-group'> <input type="text" id="contact" name="contact" placeholder="Số điện thoại" autocomplete="off"> <span><i class="fa fa-mobile"></i></span> </div> <div class='form-group'> <input type="email" id="email" name="email" placeholder="Email" autocomplete="off"> <span><i class='fa fa-envelope'></i></span> </div> <button type="submit" class="btn-submit button-15"> Gửi </button> </form> </div>Trong form trên bạn lưu ý nhập chính xác các vị trí id cũng như name để không gặp lỗi khi chạy. Nếu bạn thay đổi theo sở thích của mình thì cũng nhớ thay đổi trong script nữa nhé.
jquery Validate xử lý kiểm tra dữ liệu nhập vào
Trước khi thêm đoạn code jquery validate vào kiểm tra dữ liệu nhập vào thì ta cần phải thêm thư viện jquery validate vào trược bằng cách thêm đoạn code dưới đây vào phía trên của thẻ </body>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-validate/1.19.1/jquery.validate.min.js"></script>Nếu trang web của bạn chưa có jquery thì thêm đoạn code jquery vào phía trên của đoạn có ở trên.
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>Sau cùng ta dán đoạn code xử lý dưới đây vào bên dưới chúng
<script> $(function() { $("#form_register").validate({ rules: { "username": { required: true, minlength: 6, maxlength: 12, alpha_numericRegex: true }, "password": { required: true, minlength: 6, maxlength: 20, }, "confirm_password": { required: true, minlength: 6, maxlength: 20, equalTo: password, }, "email": { required: true, maxlength: 200, email: true }, "contact": { required: true, minlength: 10, maxlength: 12, numericRegex: true } }, messages: { "username": { required: "Vui lòng điền tên đăng nhập", minlength: "Vui lòng nhập ít nhất {0} ký tự", maxlength: "Vui lòng nhập tối đa {0} ký tự", alpha_numericRegex:"Chỉ nhập ký tự chữ và số" }, "password": { required: "Vui lòng điền mật khẩu", minlength: "Vui lòng nhập ít nhất {0} ký tự", maxlength: "Vui lòng nhập tối đa {0} ký tự" }, "confirm_password": { required: "Vui lòng điền xác nhận mật khẩu", minlength: "Vui lòng nhập ít nhất {0} ký tự", maxlength: "Vui lòng nhập tối đa {0} ký tự", equalTo: "Mật khẩu xác nhận phải trùng khớp với mật khẩu" }, "email": { required: "Vui lòng điền email", maxlength: "Vui lòng nhập tối đa {0} ký tự", email: "Vui lòng điền email hợp lệ, ví dụ: [email protected]", }, "contact": { required: "Vui lòng điền thông tin liên hệ", minlength: "Vui lòng nhập ít nhất {0} ký tự", maxlength: "Vui lòng nhập tối đa {0} ký tự", numericRegex:"Chỉ được phép nhập số" } }, submitHandler: function() { $.ajax( { type: "POST", url: 'https://hantinhcongnghe.com/ajaxData/proc_register', data: $("#form_register").serialize(), success: function(data) { if (data.errCode == "0") { alert("Đăng ký thành công"); window.open('https://hantinhcongnghe.com/index', '_parent'); }else{ alert(data.errCode + " - " + data.errMsg); window.open('https://hantinhcongnghe.com', '_parent'); } } }); } }); }); $.validator.addMethod("numericRegex", function (value, element) { return this.optional(element) || /^[0-9\-]+$/i.test(value); }); $.validator.addMethod("alpha_numericRegex", function (value, element) { return this.optional(element) || /^[a-z0-9\-]+$/i.test(value); }); </script>Như vậy là bạn đã biết form validate bằng jquery rồi. Chỉ cần bạn hiểu sơ sơ về javascript là bạn đã có thể tuỳ chỉnh theo nhu cầu sử dụng của mình như tạo form validate cho wordpress comment.
Từ khóa » Sử Dụng Jquery Validate
-
Hướng Dẫn Sử Dụng JQuery Validation - Thien An Blog
-
Tìm Hiểu Về Jquery Validation (Phần 1) - Viblo
-
Validate Dữ Liệu Form đơn Giản, Hiệu Quả Hơn Với JQuery Validation
-
Bài 01: Hướng Dẫn Sử Dụng JQuery Validation - Basic
-
Bài 02: Hướng Dẫn Sử Dụng JQuery Validation - Conditional
-
Hướng Dẫn Sử Dụng JQuery Validate
-
Hướng Dẫn Sử Dụng Jquery Validate, Bài 8 - Autocadtfesvb
-
Hướng Dẫn Sử Dụng JQuery Validation - Basic
-
Hướng Dẫn Validate Form Bằng Jquery – Bài 1 - Huỳnh Thái Hưng
-
[jQuery] How To Use JQuery Validation | TOMOSIA VIETNAM
-
Bài 8: Cách Validate Form Với Jquery Validate - TEDU
-
Cách Sử Dụng Jquery Validate
-
Trình Cắm Jquery Validate Để Đạt Được Hai Cách Lặp Lại Xác ...