Gợi ý 10 Font Chữ Cho Website đẹp Nhất 2021 & Lưu ý Khi Chọn
Có thể bạn quan tâm
Trang chủ / Blog / 10 font chữ cho website đẹp nhất 2024 – 2025 & Lưu ý khi chọn
Mục lục Mục lụcTrong quá trình thiết kế website, ngoài việc xây dựng hình, bố cục chất lượng thì font chữ cũng là một yếu tố vô cùng quan trọng cần chú ý. Rất ít người biết rằng font chữ có thể ảnh hưởng đến cảm xúc của người xem. Do đó, biết cách chọn font chữ cho website phù hợp vừa giúp đảm bảo tính thẩm mỹ mà còn tăng sự chuyên nghiệp, đáng tin cậy hơn cho website cũng như chính doanh nghiệp. Trong bài viết sau đây chúng tôi sẽ chia sẻ đến bạn một số điều cơ bản và lưu ý khi chọn font chữ cùng các mẫu font chữ cho website đẹp nhất hiện nay.
Xem thêm:9 lưu ý khi thiết kế website mà các doanh nghiệp không nên bỏ qua
Những nguyên tắc cần biết về font chữ khi thiết kế website
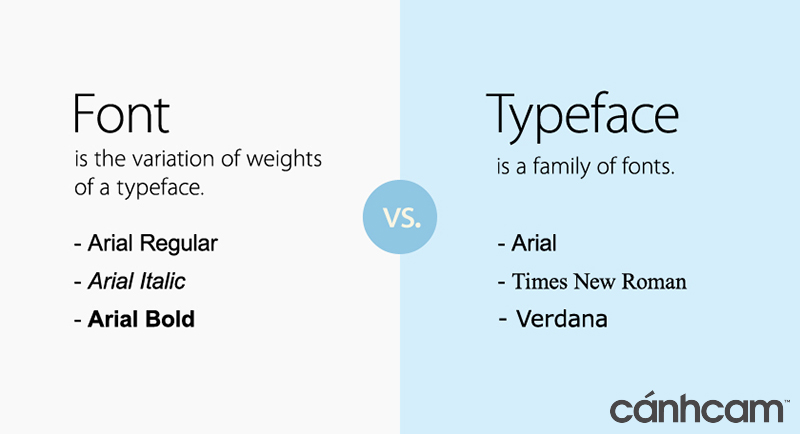
1.1 Phân biệt được font và typeface
Font hay phông chữ là bộ ký tự gồm các chữ cái, dấu câu, số và các ký tự đặc biệt khác có hình dạng, định dạng và kích thước xác định. Ví dụ Arial và Italic là 2 loại font khác nhau. Có thể hiểu đơn giản, font chính là một bộ các chữ cái thuộc 1 typeface nào đó với những hình dạng và định dạng riêng.
Typeface hay kiểu chữ, font-family, là gia đình của các cá chữ cái có chung thiết kế. Mỗi typeface sẽ tập hợp nhiều ký tự, mỗi ký tự đại diện cho chữ cái, số, dấu câu, biểu tượng,…. Nói chung lại, typeface là sự bao trùm của nhiều loại font, có định nghĩa rộng lớn hơn và không bị giới hạn về kích thước, hình dạng.

1.2 Phân loại font
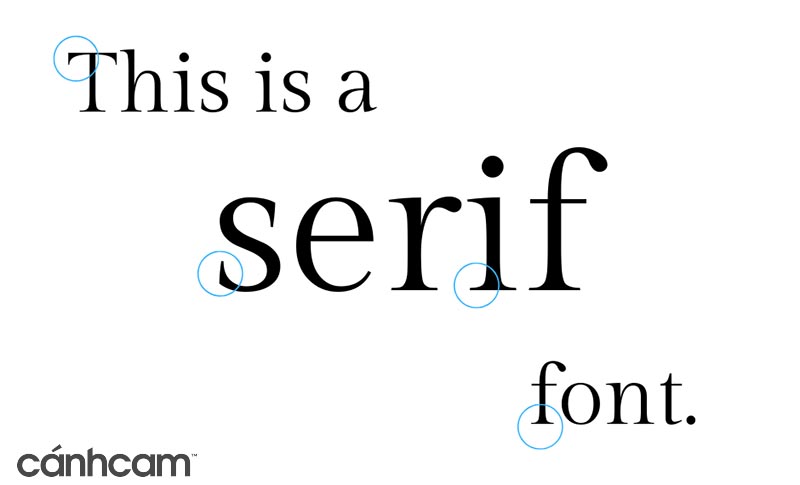
1.2.1 Serif
Serif là chữ có chân, là font chữ có nét gạch ở đầu hoặc dưới dân một số ký tự. Serif là font chữ thường gặp trong các văn bản phổ thông do có tính dễ đọc.

1.2.2 Sans serif
Sans serif là chữ không chân, ngược lại với font Serif nó sẽ không có nét gạch trên đầu và dưới chân ở một số ký tự. Loại font này thường dùng làm chữ màn hình vì trông nhỏ gọn, hiện đại và đơn giản.

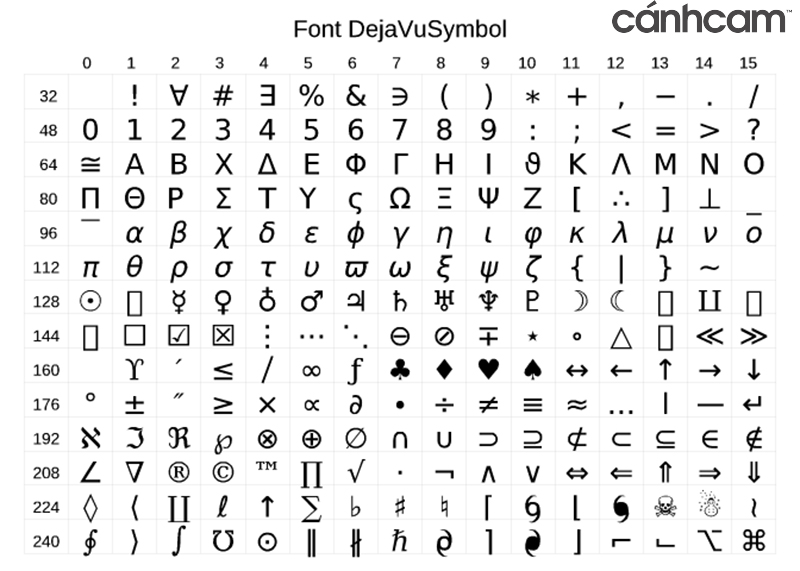
1.2.3 Symbol
Symbol là font chữ gồm các ký tự, biểu tượng đặc biệt, thường dùng để trang trí, minh họa, tượng trưng.

1.2.4 Display
Display là các font hiện đại có hình dáng riêng, thiết kế đặc biệt. Loại font này thường dùng trong trang trí, poster, làm biển quảng cáo,….

1.2.5 Script
Script là phông chữ dạng như chữ viết tay, thường có nét nối dài hoa mỹ, có thể nghiêng. Loại font này thường dùng cho các mẫu quảng cáo hiện đại, làm hình ảnh với những mục đích khác nhau.

Top font chữ tiếng Việt đẹp cho website
Hiện nay có rất nhiều loại font chữ khác nhau được sử dụng. Tuy nhiên, không phải font chữ nào cũng đẹp và cũng có thể dùng tiếng Việt. Nếu muốn thiết kế website với ngôn ngữ tiếng Việt thì chắc chắn bạn cần phải dùng font chữ tiếng Việt để đảm bảo cả về nội dung lẫn hình thức. Dưới đây chúng tôi sẽ giới thiệu đến bạn một số font chữ tiếng Việt đẹp cho website được dùng phổ biến nhất hiện nay.
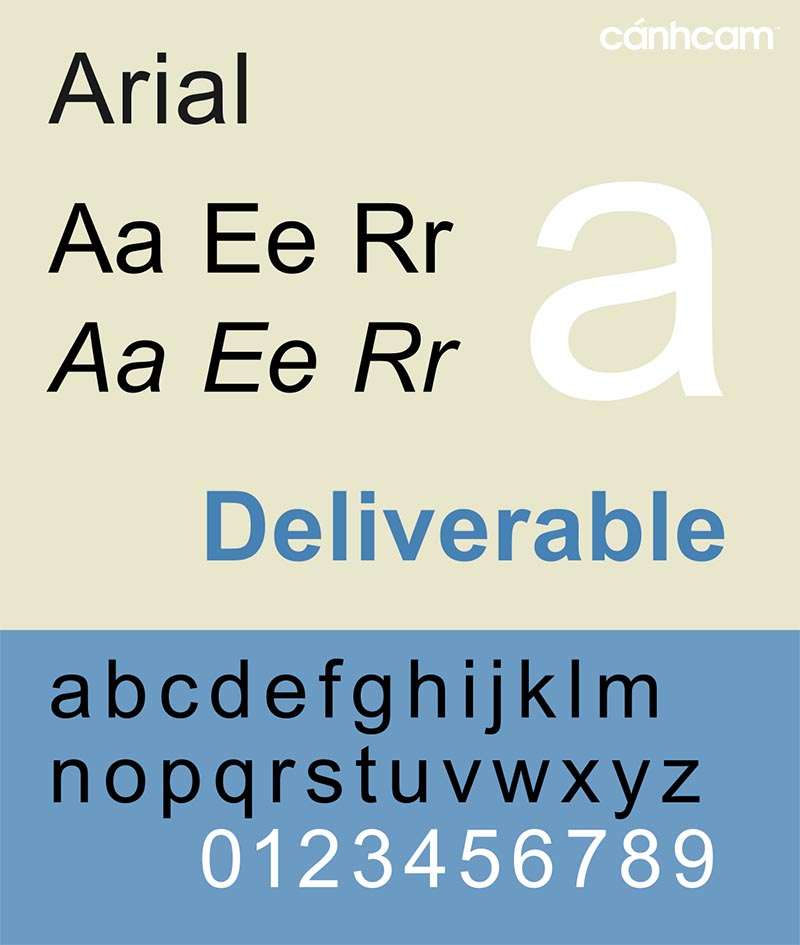
2.1 Arial
Arial là font chữ cho website được dùng phổ biến nhất hiện nay bởi tính đơn giản, dễ nhìn. Font Arial là loại font được dùng nhiều trong nhóm Sans Serif, nó có thể dùng thay thế nhiều loại font chữ khác trên hệ điều hành windows.

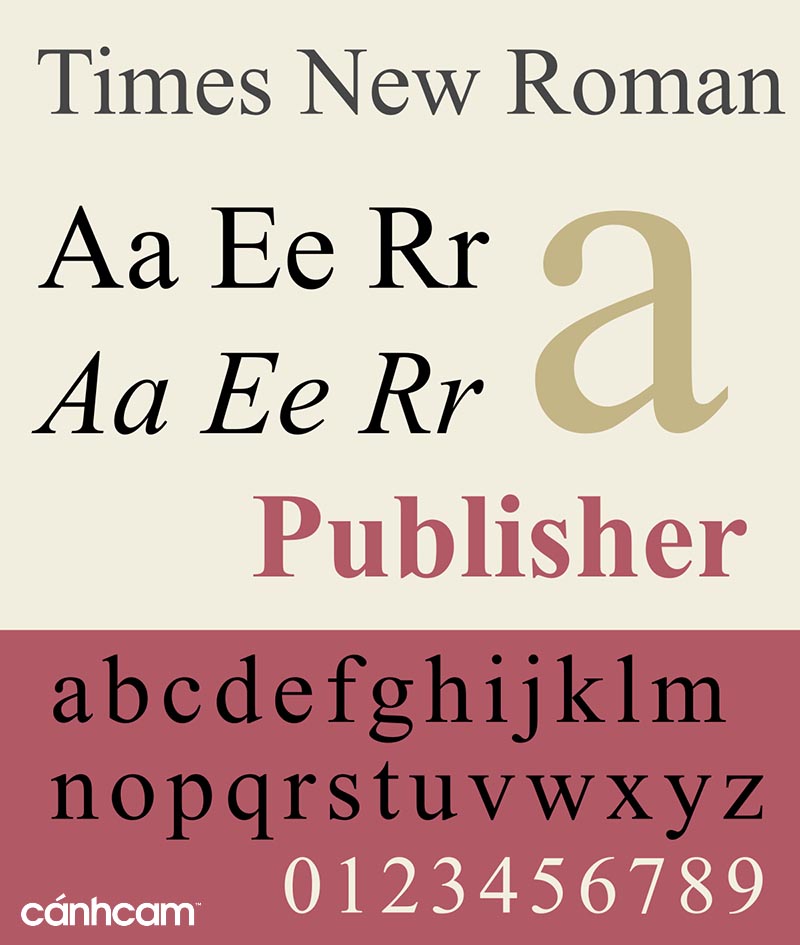
2.2 Times New Roman
Có thể coi đây như là font chữ “quốc dân” bởi nó được dùng vô cùng phổ biến trong việc soạn thảo văn bản hiện nay. Times New Roman gần như là font mặc định trên windows, thích hợp dùng cho các trang báo chí, nội dung tài liệu,….

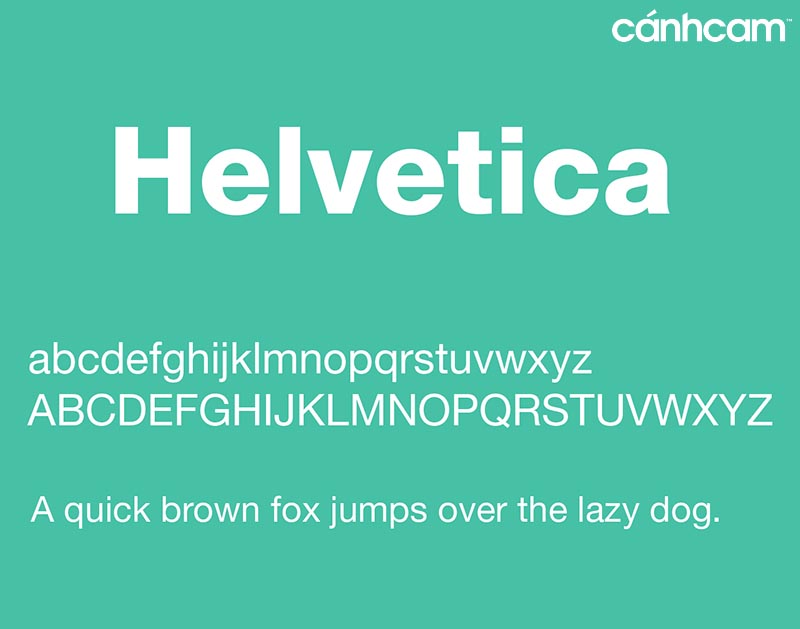
2.3 Helvetica
Helvetica thuộc loại font Sans Serif, chiều cao và khoảngcách giữa 2 ký tự gần như nhau. Font Helvetica thích hợp với kích thước chữ nhỏ nhưng vẫn đảm bảo tính dễ đọc với người dùng.

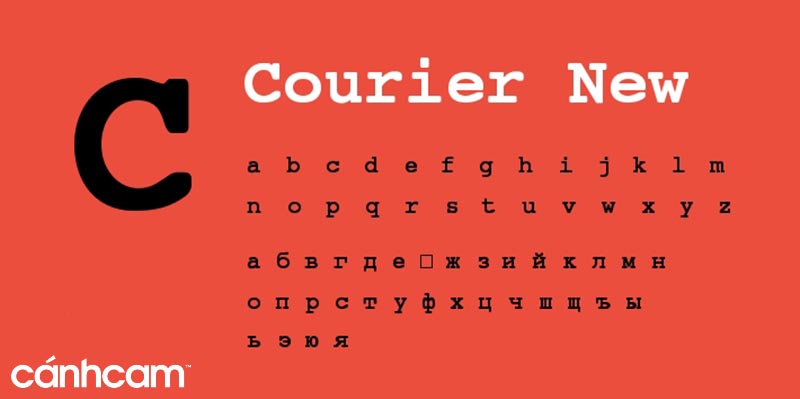
2.4 Courier new
Courier new cũng tương tự như Times New Roman, là font chữ quen thuộc với những người thường phải tiếp xúc với trình soạn thảo. Font Courier new được coi là sự lựa chọn tốt nhất khi viết nội dung hiện nay.

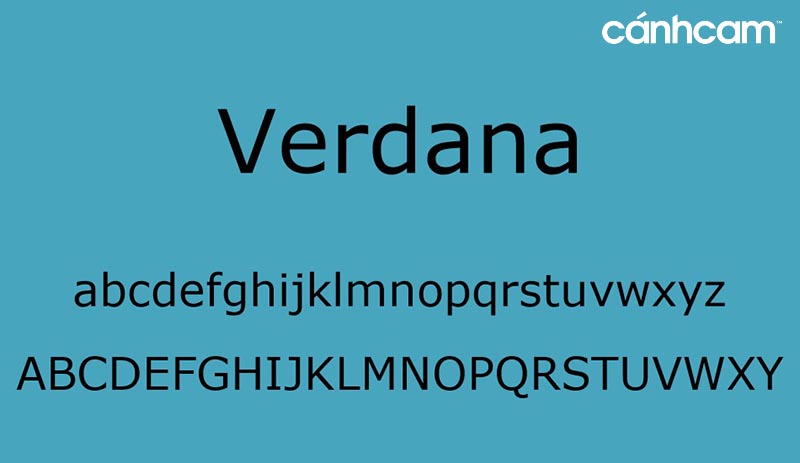
2.5 Verdana
Verdana là font đơn giản, khá dễ nhìn, tạo được cảm giác thân thiện cho người đọc. Chình vì điều này mà font Verdana được dùng phổ biến trong thiết kế thực đơn nhà hàng với kích thước trung bình hoặc nhỏ.

2.6 Georgia
So với những font khác thì font Georgia có kích thước các ký tự lớn hơn. Do đó, loại font này thường chỉ dùng trong một số trường hợp đặc biệt. Ngoài ra, không nên dùng font Georgia cùng lúc với font Time New Roman bởi sẽ không tạo được sự hòa hợp ở 2 font này.

2.7 Tahoma
Đây là loại font rất thông dụng để thể hiện nội dung trên website hiện nay. Font Tahoma có thiết kế đơn giản, rõ ràng, dễ nhìn, mang đến cảm giác nhẹ nhàng, dễ thu hút người truy cập website hơn. Ngoài ra, bạn cũng có thể dùng font Tahoma để thiết kế bìa, trang trí,….

2.8 Calibri
Calibri gần như là kiểu font mặc định trên các trình soạn thảo văn bản. Loại font này khá đơn giản, nhỏ nhắn nhưng sang trọng và phù hợp thể hiện nội dung cho website hay cả những văn bản thông thường.

2.9 Garamond
Garamond được dùng chủ yếu tại các trường học. Font này đã được tích hợp sẵn phiên bản mới nhất trên windows.

2.10 Bookman
Font Bookman cực kỳ hữu ích bởi nó giúp dễ đọc chữ trên kích thước nhỏ. Loại font này thích hợp dùng cho các tiêu đề bài viết, tin tức, bài báo,….

Những lưu ý khi lựa chọn font chữ cho thiết kế website
3.1 Font chữ phải dễ đọc, dễ nhìn
Điều đầu tiên cần nhớ khi làm nội trên trang web là kích thước font chữ phải chuẩn từ 12 – 14. Đây là kích thước phù hợp nhất, không quá to, không quá nhỏ. Ngoài ra, màu font cần phù hợp với màu nền của trang web sẽ giúp giảm cảm giác khó chịu hay khó đọc. Không nên để màu chữ quá tương phản với màu nền bởi nó sẽ gây chói mắt cho người đọc.

3.2 Font chữ phải phù hợp với từng loại website
Tùy theo mục đích của website là gì thì nội dung và concept của mỗi web sẽ khác nhau.Vì thế, khi chọn font chữ phải đảm bảo font đó phù hợp với nội dung website và đối tượng người đọc. Không nên dùng font quá cầu kỳ, rườm rà vì nó có thể gây mất tập trung cho người đọc.
3.3 Các font chữ cho website phải thống nhất
Trong một website nên thống nhất 1 – 2 loại font chữ chung. Nếu sử dụng trên 3 loại font sẽ khiến trang web mất thẩm mỹ và làm người đọc khó chịu.
3.4 Nên dùng font tiêu chuẩn
Nếu website là tiếng Việt thì cần dùng các font Unicode chuẩn trong tiếng Việt. Như vậy sẽ đảm bảo trang web không bị lỗi font khi hiển thị tiếng Việt.
3.5 Dùng các công cụ tạo font chữ
Hiện nay có rất nhiều công cụ dựng font, tìm font để đảm bảo phù hợp với thiết kế website trên các nền tảng khác nhau. Nó sẽ giúp font luôn giữ được kiểu dáng và tạo hiệu quả tốt nhất cho website. Một số công cụ tạo font chữ được dùng phổ biến hiện nay gồm:
- Google web fonts: là công cụ tạo font chữ được dùng nhiều nhất và dễ dùng nhất hiện nay. Nó cho phép bạn dùng đa dạng các font chữ đẹp miễn phí và phù hợp với website của bạn. Ngoài ra, công cụ này còn có thể lọc font, giúp bạn tìm được những font phù hợp một cách nhanh chóng.
- What the font: cho phép người dùng tìm bất cứ font chữ nào thông qua hình ảnh đăng tải hoặc nhập link hình ảnh chứ font chữ đó.
- Flipping typical: người dùng chỉ cần nhập một câu nào đó thì trang sẽ xuất hiện các font chữ của câu đó. Bạn có thể chọn font phù hợp nhất.
- Font Squirrel: công cụ này chứa một kho font khác nhau từ đơn giản đến phức tạp, kể cả font cũ và mới. Đặc biệt, tất cả font này đều miễn phí nên bạn có thể lựa chọn và tải về sử dụng theo ý muốn.
- CSS Typeset: bạn cần nhập nội dung nào đó vào bằng việc dùng bản điều chỉnh font bên dưới. Công cụ sẽ cho ra kết quả font phù hợp. Bạn có thể dùng bản kết quả này để đưa vào thiết kế website.
Có thể thấy, font chữ cho website rất đa dạng. Tuy nhiên, không phải loại font nào cũng phù hợp với website của bạn mà cần có sự chọn lựa và lưu ý khi thiết kế. Hy vọng với những thông tin chúng tôi chia sẻ phía trên sẽ hữu ích với bạn.
>> Xem thêm Top trang web tạo font chữ đẹp

Giữ vai trò lãnh đạo trong công ty, tôi mong muốn góp phần gia tăng cơ hội cạnh tranh thương hiệu Việt thông qua cánh cửa thần kỳ internet.
Ông Hứa Thiện Vương Co-Founder & CEO Bài viết liên quanDịch vụ chăm sóc website chuyên nghiệp
Để thiết kế website bất động sản đẳng cấp chuyên nghiệp
Tổng hợp những tips thiết kế website bán hàng uy tín, chuyên nghiệp 2025
Thiết kế website bệnh viện, phòng khám
Thiết kế website giáo dục, trường học

Bạn đã sẵn sàng khởi động dự án của mình ngay hôm nay chưa?
Liên hệ-
-
+84 28 6273 0815
Từ khóa » Font Tiếng Việt đẹp Cho Website
-
Top 22 Font Chữ Tiếng Việt đẹp Nhất Cho Website 2022 Bạn Cần Phải ...
-
Tổng Hợp Hơn 50 Font Tiếng Việt Cho Website Và Design
-
10 Font Chữ Tiếng Việt Cho Website
-
Font Tiếng Việt đẹp Cho Website
-
Font Chữ Tiếng Việt Thường Dùng Trong Thiết Kế Website Nào ... - Webaoe
-
Top 20 Font Chữ đẹp Dành Cho Website Tiếng Việt Trong Năm 2020
-
Top 21 Font Chữ đẹp Cho Web Không Thể Bỏ Qua! - Vinalink
-
Chọn Font Cho Website Như Thế Nào? 5 Font Tiếng Việt đẹp Cho Website
-
Top 10 Font Chữ Phổ Biến Nhất Trong Thiết Kế Website - Tibo Solutions
-
Top 5 Trang Web Cho Tải Font Miễn Phí Cực đẹp
-
Các Font Tiếng Việt Cho Website, 10 Font Chữ Tiếng ...
-
Các Font Chữ Sử Dụng Cho Website được ưa Chuộng Hiện Nay
-
Top 15 Font Chữ Phổ Biến Trong Thiết Kế Web - Gõ Tiếng Việt
-
Lựa Chọn Font Chữ đẹp Cho Website Như Thế Nào?