Hoa - Tựa Game Thuần Việt Theo Phong Cách Ghibli Sẽ Khiến Con Tim ...
Có thể bạn quan tâm
Trưởng nhóm của Hoa đã vui vẻ khi chia sẻ về những phương thức mà họ đang sử dụng với phong cách đặc trưng của Ghibli và kết hợp các yếu tố khác nhau để xây dựng nên một trò chơi tuyệt vời trên nền tảng Unity.
Được biết, Hoa là sản phẩm của Skrollcat Studio, một đội ngũ thiết kế game người Việt do anh Cao Sơn Tùng thành lập. Cùng với sự hợp tác của Kyx Studio và PM Studios, Hoa dự kiến sẽ đến tay các game thủ vào tháng 4 năm 2021.
Bước vào một thế giới huyền ảo đậm chất Ghibli, người chơi sẽ sắm vai cô bé Hoa để cùng phiêu lưu trong cuộc hành trình khám phá thế giới đầy màu sắc. Gây ấn tượng mạnh với người chơi bởi sự kết hợp hài hoà giữa yếu tố đồ họa đậm tính nghệ thuật, phần âm thanh thơ mộng, du dương cũng như gameplay đơn giản, Hoa là tựa game có lối chơi giải đố góc nhìn 2D đang được rất nhiều người kỳ vọng.
Mới đây Hoa đã tung trailer mới khiến rất nhiều con tim phải “xốn xang”!
Nào hãy cùng iDesign tìm hiểu thêm những điều thú vị xoay quanh dự án Hoa với nhà sáng lập – anh Cao Sơn Tùng nhé!
Giới thiệu
Nhóm của chúng tôi gồm nhiều sinh viên tốt nghiệp từ các trường đại học khác nhau ở Singapore (NTU và NUS). Hiện tại, chúng tôi có 4 thành viên: 2 hoạ sĩ và 2 lập trình viên. Chúng tôi sẽ sớm tuyển dụng thêm 1 lập trình viên và 1 nhà soạn nhạc vào đội hình chính trong thời gian sớm nhất. Tất cả các thành viên đều có những công việc toàn thời gian và làm việc bán thời gian cùng Hoa vào những lúc rảnh rỗi.
Hoa là dự án lớn đầu tiên của tất cả các thành viên trong nhóm. Chỉ có mỗi tôi, Ryo (Cao Sơn Tùng) – trưởng nhóm là đã từng có kinh nghiệm làm việc trong ngành công nghiệp game trước đó. Hoa bắt đầu như một dự án phụ khi tôi làm việc dưới tư cách là một nghệ sĩ trong gamelab của trường đại học. Khi quy mô của trò chơi dần lớn hơn, tôi bắt đầu tuyển dụng những người bạn đã học cùng mình ở trường đại học để giúp đỡ và đó là cách mà đội hình của chúng tôi được thành lập.
Hoa
Khi bắt đầu dự án, suy nghĩ duy nhất của tôi đó là cố gắng tạo ra một side-scroller (trò chơi cuộn cảnh màn hình ngang) trông thật bắt mắt. Tôi luôn là một fan hâm mộ của các trò chơi side-scroller với hình ảnh đẹp mắt như Trine, Limbo, Rayman,… và thật sự muốn tạo ra một trò chơi như thế. Nhưng để làm được điều đó, tôi cần một câu chuyện thú vị, vì vậy tôi bắt tay vào việc viết nên chúng. Sau vài vòng cân não, tôi khá hài lòng với ý tưởng nhân vật chính đang tìm đường trở về nhà. Đó là một kịch bản đơn giản và thanh lịch cho phép chúng tôi đưa nhân vật đi qua các môi trường khác nhau cũng như giới thiệu những hình ảnh cuộn cảnh màn hình ngang đẹp mắt. Điều này cũng rất tiềm năng trong việc phát triển câu chuyện ẩn chứa phía sau.
Side-Scrolling Video Game – Trò chơi cuộn cảnh màn hình ngang là gì?
Side-scrolling video game hoặc side-scroller là một trò chơi điện tử trong đó hành động chơi được quan sát từ góc camera bên cạnh và khi nhân vật của người chơi di chuyển sang trái hoặc phải, màn hình sẽ cuộn theo chúng.
Đây là một loại trò chơi mà các con lăn bên thường ở dạng 2-D với các nhân vật di chuyển từ trái sang phải của màn hình. Một số con lăn bên yêu cầu người dùng di chuyển theo một hướng liên tục (thường là bên phải). Tuy nhiên, nhiều con lăn bên cho phép quay ngược lại, cũng như các chuyển động lên, xuống, trái, phải. Một trong những ví dụ thuần túy nhất của trò chơi cuộn cảnh màn hình ngang là phiên bản gốc của Contra (1988) cho Hệ thống giải trí Nintendo (NES), nơi người chơi bắn theo cách của họ qua mỗi cấp độ bằng cách di chuyển từ trái sang phải và không có khả năng quay lại.
Với ý tưởng khởi đầu đó tôi đã trải qua vô số cuộc thảo luận với Giám đốc sáng tạo của chúng tôi, Sơn Trà, để sắp xếp các chi tiết của câu chuyện. Cốt truyện đã trải qua rất nhiều lần sửa đổi trước khi đạt được hình thức như hiện tại. Rất tiếc, chúng tôi không thể chia sẻ quá nhiều về câu chuyện chính vào lúc này, nhưng các bạn có thể nắm được những khái niệm tổng quát.
Phong cách nghệ thuật
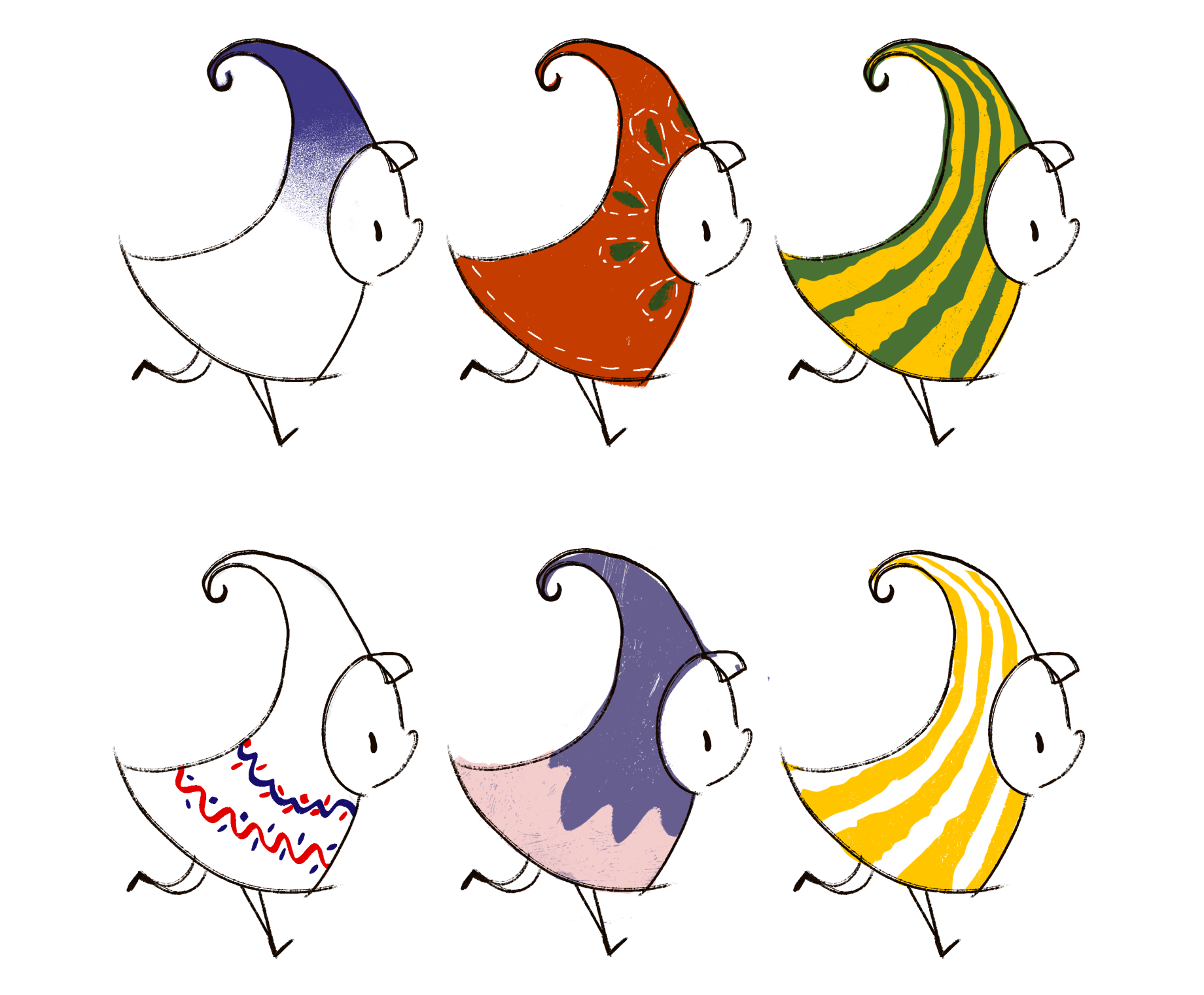
Khi tôi lần đầu tiên nghĩ ra câu chuyện của Hoa, tôi không hình dung được trò chơi sẽ trông như thế nào. Điều duy nhất tôi biết chính là muốn nó trở nên thật đẹp để mọi người muốn tiếp cận chỉ để được ở trong thế giới đó. Vì vậy, tôi đã gặp Sơn Trà và chúng tôi quyết định bắt đầu với việc xây dựng nhân vật chính của mình. Lấy cảm hứng từ câu chuyện của cô ấy và những hành động mà cô ấy dự kiến sẽ thực hiện, cuối cùng chúng tôi đã đi đến thiết kế hiện tại.

Sau đó, chúng tôi đã thử nghiệm nhân vật trên nhiều phong cách nghệ thuật khác nhau. Trước sự ngạc nhiên của chúng tôi, Sơn Trà đã tỏ ra rất phù hợp với những bản vẽ tay mang âm hưởng hoạt hình Nhật Bản, đặc biệt là những hình nền của Ghibli Studio. Một điểm cộng khác của phong cách nghệ thuật này là bởi chúng khá chú trọng đến việc miêu tả cây cối và hoa lá – một phần quan trọng trong cốt truyện của chúng tôi. Đó là lúc cả nhóm quyết định theo đuổi gu thẩm mỹ hiện tại của mình.
Lựa chọn Unity
Unity
Unity là một phần mềm làm game đa nền tảng được phát triển bởi Unity Technologies, chủ yếu để phát triển video game cho máy tính, consoles và điện thoại.
Lý do để tôi chọn Unity là vì những điều tuyệt vời mà công cụ này có thể làm, và không quá khó để học cách sử dụng. Mặc dù thiếu kinh nghiệm trong ngành trò chơi, các thành viên của chúng tôi đã có thể ứng dụng Unity khá nhanh chóng.
Bộ công cụ 2D của Unity rất mạnh mẽ và chúng tiếp tục bổ sung các tính năng thú vị cho mỗi bản vá mới. Nó cho phép chúng tôi thêm và thao tác các phần tử 2D, cũng như kết hợp 2D và 3D một cách dễ dàng.

Một điểm mạnh khác của Unity là kho tài nguyên khổng lồ của họ. Là một nhóm nhỏ và thiếu kinh nghiệm, chúng tôi thường tìm kiếm sự trợ giúp trong những nhiệm vụ và cửa hàng tài nguyên sẵn có. Một ví dụ là việc kết xuất các yếu tố 3D của chúng tôi. Để có được một cái nhìn “hoạt hình” hòa hợp tốt với nền được vẽ bằng tay, chúng tôi đã sử dụng một vài bộ đổ bóng “hoạt hình” (Toony Colors Pro 2 và RealToon) mua từ cửa hàng tài nguyên. Điều này đã giúp chúng tôi tiết kiệm rất nhiều thời gian để tự viết phần shader (đổ bóng, chiều sâu bối cảnh).
Kiến tạo nhân vật
Như đã đề cập trước đó, chúng tôi đã sử dụng câu truyện và hành động trong trò chơi của nhân vật làm cốt lõi cho thiết kế và loại bỏ bất kỳ yếu tố nào không phục vụ những mục đích đó. Ví dụ, chúng tôi quyết định rằng Hoa sẽ không thực hiện bất kỳ động tác nào cần đến cánh tay hoặc bàn tay, vì vậy trong thiết kế cuối cùng, cô ấy đã che phủ toàn bộ cơ thể của mình trong chiếc áo choàng và không để lộ bàn tay. Bạn thậm chí còn không biết rằng liệu cô ấy có thực sự sở hữu một đôi tay hay không.
Khi ý tưởng đã được quyết định, quy trình dựng 3D của chúng tôi thực sự khá chuẩn xác, thậm chí có thể đơn giản hơn bình thường. Hầu hết hình dạng nhân vật của chúng tôi rất đơn giản và đặc biệt, và giao diện 2D bóng mờ của chúng tôi không yêu cầu những ánh xạ bình thường. Các chi tiết được vẽ trực tiếp vào ánh xạ albedo (thông số đầu vào, màu sắc diễn tả từng phần riêng biệt của ánh sáng tán xạ lại khỏi bề mặt), vì vậy không cần phải thực hiện theo quy trình thông thường là tạo mô hình high poly, sau đó tạo lại và nhào nặn các chi tiết lên low poly. Chúng tôi đi thẳng đến việc tạo mô hình cuối cùng, dựng cũng như tạo hoạt ảnh cho nó trong Maya (với một số trợ giúp của Photoshop để tạo họa tiết). Sau đó, mô hình được kết xuất ở định dạng fbx và sau đó được nhập vào Unity cùng với các kết cấu.
Bối cảnh
Thiết lập bối cảnh của chúng tôi thực sự khá giống với các trò chơi cuộn cảnh màn hình ngang khác: các nhân vật 2D đặt ở các độ sâu khác nhau để đạt được hiệu ứng thị sai. Không có gì quá đặc biệt ở đây.
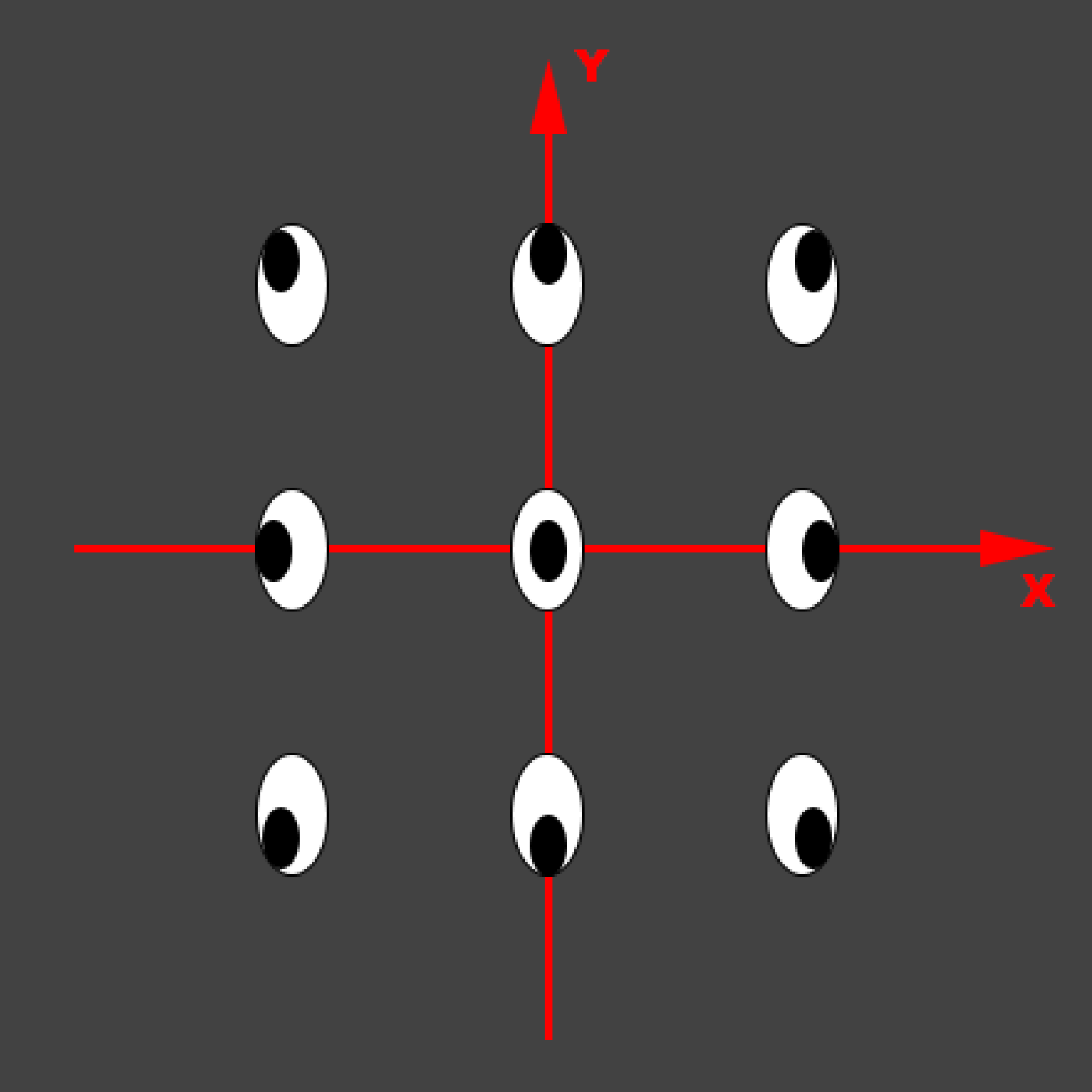
Về các đối tượng tương tác, tôi sẽ lấy những tảng đá có mắt theo sau nhân vật làm ví dụ. Đối với đôi mắt đó, chúng tôi đã tạo 9 đoạn phim hoạt hình về mắt nhìn theo 8 hướng (lên, xuống, trái, phải và 4 góc) và một đoạn khi nó đang nhìn thẳng. Sau đó, chúng tôi tạo một bộ điều khiển Animator trong Unity và đặt tất cả các hoạt ảnh này vào một Blend Tree. Blend Tree có 2 tham số: Vị trí X và Vị trí Y. Nó được thiết lập như sau.

Sử dụng một tập lệnh được gắn vào tảng đá, chúng tôi có được vị trí X và Y của người chơi so với vị trí của tảng đá và cắm chúng vào các thông số của Blend Tree. Cùng với đó, mắt sẽ luôn nhìn vào vị trí của nhân vật.
Kết cấu
Khi chúng tôi quyết định theo đuổi phong cách Ghibli, chúng tôi biết trở ngại lớn nhất mà chúng tôi phải vượt qua chính là có thể tái tạo lại những hiệu ứng vẽ tay đẹp mắt đó trong kỹ thuật số. Tại thời điểm đó, tôi thực sự không chắc liệu chúng tôi có thể làm được hay không. Nghệ sĩ của Ghibli như Kazuo Oga đã có nhiều thập niên kinh nghiệm về vẽ tranh và chúng tôi phải gắng sức phù hợp với chất lượng đó. Nếu không thể làm được điều đó thì dự án đã kết thúc ngay từ khi bắt đầu.

Chúng tôi đã dành rất nhiều thời gian để xem lại tất cả các bộ phim của Ghibli, nghiên cứu hình ảnh của chúng, phân tích các kỹ thuật, sau đó tìm cách tái tạo lại nó bằng Photoshop. Đó là một nhiệm vụ thực sự khó khăn, nhưng khi chúng tôi vẽ nhiều hơn, chúng tôi đã bắt đầu hiểu được nó. Sau một vài tháng liên tục nghiên cứu, thực hành cũng như ứng dụnng nhiều loại cài đặt brush khác nhau trong Photoshop, một số tác phẩm của chúng tôi đã đạt mức chấp nhận được. Chúng tôi bù đắp sự khác biệt còn lại về chất lượng bằng các bộ lọc và hiệu ứng xử lý hậu kỳ trong Unity.
Về hao phí thời gian, giai đoạn R&D của chúng tôi kéo dài trong vài tháng như đã đề cập. Trong quá trình sản xuất, hãy lấy cảnh rừng cây mà chúng tôi đã đăng làm ví dụ, chúng tôi mất khoảng hai tuần để hoàn thành việc tô vẽ tất cả các yếu tố nền cho bối cảnh. Các phần tử được chia thành nhiều lớp và tùy thuộc vào khoảng cách của từng lớp, chúng tôi đã điều chỉnh mức độ chi tiết và màu sắc sao cho phù hợp. Lập kế hoạch là điều rất quan trọng để tối ưu hóa các tình huống mà mỗi mẫu hình ảnh 2D có thể được sử dụng và đảm bảo hoà trộn chúng thật đều cùng với nhau.

Hoạt hình
Bạn biết đấy, 12 nguyên tắc vàng. Những điều cơ bản được thực hiện tốt sẽ đi cùng bạn cả một chặng đường dài. Ví dụ, Squash và Stretch để nhảy và tiếp đất cho thấy tác động của cú ngã, tăng thêm vẻ dễ thương, bán trọng lượng. Đối với phần đầu dài của chiếc mũ trùm, chúng cũng được đung đưa theo nhịp sóng một cách rất tự nhiên. Chúng tôi đã đính kèm GIF chuyển động chậm để bạn có thể thấy rõ các nguyên tắc được áp dụng như thế nào. Khá là buồn cười khi nói điều này thành tiếng, nhưng cách chúng ta bắt đầu làm sinh động nội dung này nằm ở đâu đó giữa rõ ràng và tinh tế nhất có thể. Chúng tôi hy vọng điều đó có ý nghĩa.

Tạo hoạt ảnh mượt mà chỉ nắm giữ một nửa trận chiến. Chúng tôi vẫn phải thiết lập nó trong Unity để chúng chuyển đổi suôn sẻ từ cái này sang cái khác. Điều này không liên quan gì đến thời gian, mà là liên quan đến logic của bạn. Nhân vật có phải đang chuẩn bị động tác chạy khi anh ta được cho là sẽ nhảy? Tại sao điều này xảy ra? Làm thế nào để sửa chữa nó? Điều này đòi hỏi rất nhiều lần chạy thử, sai sót cũng như khả năng phối hợp nhóm nhuẫn nhuyễn giữa các nghệ sĩ và lập trình viên.

Người dịch: Nam VuNguồn: 80.lv
Từ khóa » Game Thuần Việt Hoa
-
Game Thuần Việt
-
GAME THUẦN VIỆT Mới Nhất | Game Thuan Viet Hay Nhất | GameK
-
Tải Hoa - Game Thuần Việt Theo Phong Cách Ghiblie Thần Tiên
-
Tựa Game Thuần Việt - Hoa Sẽ Phát Hành Vào Ngày 24/8, Có Sẵn ...
-
Tựa Game Thuần Việt 'Hoa' Chính Thức Ra Mắt, Game Thủ đồng Loạt Tẩy ...
-
Game Thuần Việt Theo Phong Cách Ghibli đẹp Mê Mệt Chuẩn Bị Ra Mắt
-
Red Dead Redemption 2 - Việt Hóa - Game Thuần Việt #2 - YouTube
-
Red Dead Redemption 2 - Việt Hóa - Game Thuần Việt #5 - YouTube
-
Hoa - Game Thuần Việt Nhận điểm Gần Như Tuyệt đối, "đại Náo" Steam
-
Dự án Thực Hiện Bởi GAME THUẦN... - Devil Cat Việt Hóa Team
-
Hoa - Tựa Game Thuần Việt đang Gây Bão Trên Steam: đồ Họa đẹp, Dễ ...
-
Game Platform Thuần Việt đang Giảm Giá Cực Mạnh Trên Steam
-
Meta - Việt Hóa Game Bản Quyền [Game Thuần Việt]
-
Top 24 Game Thuần Việt Mới Nhất - Nông Trại Vui Vẻ - Shop