Hộp Thoại Alert, Confirm, Prompt Trong Javascript - Openplanning
Có thể bạn quan tâm
- Tất cả tài liệu
- Java
- Java Basic
- Java Collections Framework
- Java IO
- Java New IO
- Java Date Time
- Servlet/JSP
- Eclipse Tech
- SWT
- RCP
- RAP
- Eclipse Plugin Tools
- XML & HTML
- Java Opensource
- Java Application Servers
- Maven
- Gradle
- Servlet/Jsp
- Thymeleaf
- Spring
- Spring Boot
- Spring Cloud
- Struts2
- Hibernate
- Java Web Service
- JavaFX
- SWT
- Oracle ADF
- Android
- iOS
- Python
- Swift
- C#
- C/C++
- Ruby
- Dart
- Batch
- Database
- Oracle
- MySQL
- SQL Server
- PostGres
- Other Database
- Oracle APEX
- Report
- Client
- ECMAScript / Javascript
- TypeScript
- NodeJS
- ReactJS
- Flutter
- AngularJS
- HTML
- CSS
- Bootstrap
- OS
- Ubuntu
- Solaris
- Mac OS
- VPS
- Git
- SAP
- Amazon AWS
- Khác
- Chưa phân loại
- Phần mềm & ứng dụng tiện ích
- VirtualBox
- VmWare
- Javascript Dialog Box
- Alert Dialog Box
- Confirmation Dialog Box
- Prompt Dialog Box
1. Javascript Dialog Box
Javascript cung cấp 3 loại hộp thoại (Dialog Box) quan trọng, chúng bao gồm, hộp thoại để hiển thị một cảnh báo (alert) cho người dùng, hộp thoại yêu cầu người dùng xác nhận một vấn đề gì đó, và hộp thoại yêu cầu người dùng nhập vào một thông tin.Chú ý các hộp thoại được cung cấp bởi Javascript có giao diện rất đơn giản và không thể tùy biến, trong ứng dụng thực tế có thể bạn sẽ sử dụng một thư viên được cung cấp bởi bên thứ ba để có được các hộp thoại đẹp hơn và nhiều tùy chọn hơn. Tuy nhiên các hộp thoại mặc định của Javascript vẫn có ích trong rất nhiều trường hợp.Trong bài học này chúng ta sẽ thảo luận lần lượt từng hộp thoại.
2. Alert Dialog Box
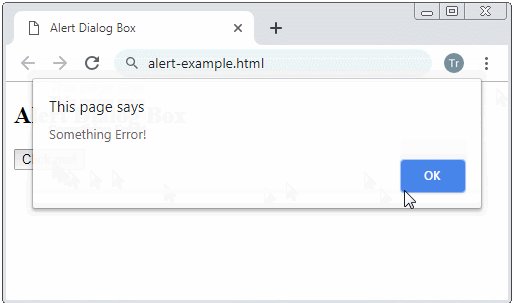
Alert Dialog Box chủ yếu được sử dụng để hiển thị một thông báo, cảnh báo, hoặc lỗi cho người dùng. Về cơ bản bạn không thể tùy biến biểu tượng (icon) hoặc tiêu đề của hộp thoại,... bạn chỉ có thể cung cấp thông điệp mà hộp thoại sẽ hiển thị. Ngoài ra Alert Dialog Box cũng chỉ có duy nhất một nút OK để đóng hộp thoại. Để hiển thị Alert Dialog Box bạn gọi hàm alert(message), trong đó message là nội dung mà hộp thoại sẽ hiển thị.alert-example.js<!DOCTYPE html> <html> <head> <title>Alert Dialog Box</title> <script type="text/javascript"> function testAlertDialog() { alert("Something Error!"); } </script> </head> <body> <h2>Alert Dialog Box</h2> <button onclick="testAlertDialog()">Click me!</button> </body> </html>
Để hiển thị Alert Dialog Box bạn gọi hàm alert(message), trong đó message là nội dung mà hộp thoại sẽ hiển thị.alert-example.js<!DOCTYPE html> <html> <head> <title>Alert Dialog Box</title> <script type="text/javascript"> function testAlertDialog() { alert("Something Error!"); } </script> </head> <body> <h2>Alert Dialog Box</h2> <button onclick="testAlertDialog()">Click me!</button> </body> </html>3. Confirmation Dialog Box
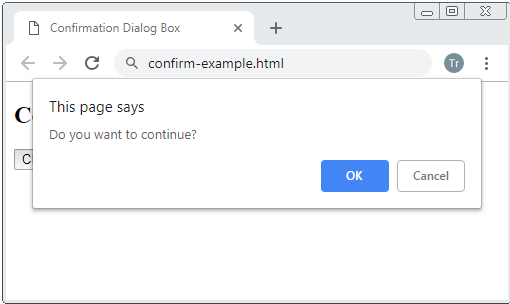
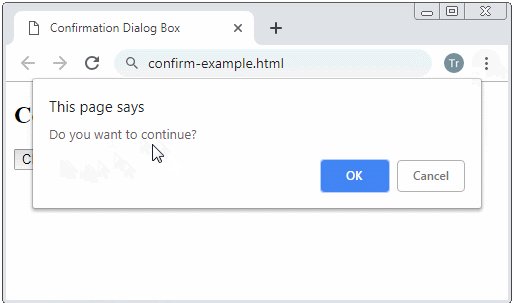
Confirmation Dialog Box (Hộp thoại xác nhận) được sử dụng để yêu cầu người dùng xác nhận một vấn đề gì đó. Hộp thoại này rất đơn giản, bạn không thể tùy biến các biểu tượng hoặc tiêu đề của hộp thoại, bạn chỉ có thể cung cấp một thông điệp yêu cầu người dùng xác nhận. Hộp thoại này có 2 nút OK và Cancel.
 Để hiển thị Confirmation Dialog Box bạn gọi hàm confirm(message), trong đó message là thông điệp yêu cầu người dùng xác nhận. Nếu người dùng nhấn vào nút OK hàm này sẽ trả về true, ngược lại nếu người dùng nhấn vào nút No hàm này sẽ trả về false.
Để hiển thị Confirmation Dialog Box bạn gọi hàm confirm(message), trong đó message là thông điệp yêu cầu người dùng xác nhận. Nếu người dùng nhấn vào nút OK hàm này sẽ trả về true, ngược lại nếu người dùng nhấn vào nút No hàm này sẽ trả về false. confirm-example.js<!DOCTYPE html> <html> <head> <title>Confirmation Dialog Box</title> <script type="text/javascript"> function testConfirmDialog() { var result = confirm("Do you want to continue?"); if(result) { alert("OK Next lesson!"); } else { alert("Bye!"); } } </script> </head> <body> <h2>Confirmation Dialog Box</h2> <button onclick="testConfirmDialog()">Click me!</button> </body> </html>
confirm-example.js<!DOCTYPE html> <html> <head> <title>Confirmation Dialog Box</title> <script type="text/javascript"> function testConfirmDialog() { var result = confirm("Do you want to continue?"); if(result) { alert("OK Next lesson!"); } else { alert("Bye!"); } } </script> </head> <body> <h2>Confirmation Dialog Box</h2> <button onclick="testConfirmDialog()">Click me!</button> </body> </html>4. Prompt Dialog Box
Prompt Dialog Box được sử dụng để người dùng nhập vào một thông tin. Hộp thoại này rất đơn giản, nó bao gồm một Text Field (Trường văn bản) để người dùng nhập vào thông tin. Hộp thoại có 2 nút OK và Cancel. Để hiển thị Prompt Dialog Box bạn gọi hàm prompt(message, defaultValue). Trong đó message là thông điệp cho người dùng, defaultValue là giá trị mặc định được điền sẵn vào Text Field.Nếu người dùng nhấn vào nút OK, hàm sẽ trả về nội dung trên Text Field, ngược lại nếu người dùng nhấn vào nút Cancel hàm sẽ trả về null.prompt-example.js<!DOCTYPE html> <html> <head> <title>Prompt Dialog Box</title> <script type="text/javascript"> function testPromptDialog() { var result = prompt("Enter you age:", "20"); if(result != null) { alert("Your age is " + result); } } </script> </head> <body> <h2>Prompt Dialog Box</h2> <button onclick="testPromptDialog()">Click me!</button> </body> </html>
Để hiển thị Prompt Dialog Box bạn gọi hàm prompt(message, defaultValue). Trong đó message là thông điệp cho người dùng, defaultValue là giá trị mặc định được điền sẵn vào Text Field.Nếu người dùng nhấn vào nút OK, hàm sẽ trả về nội dung trên Text Field, ngược lại nếu người dùng nhấn vào nút Cancel hàm sẽ trả về null.prompt-example.js<!DOCTYPE html> <html> <head> <title>Prompt Dialog Box</title> <script type="text/javascript"> function testPromptDialog() { var result = prompt("Enter you age:", "20"); if(result != null) { alert("Your age is " + result); } } </script> </head> <body> <h2>Prompt Dialog Box</h2> <button onclick="testPromptDialog()">Click me!</button> </body> </html>Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
- Các hướng dẫn HTML
- Các hướng dẫn CSS
- Các hướng dẫn Bootstrap
- Các hướng dẫn TypeScript
- Các hướng dẫn lập trình Dart

Các hướng dẫn ECMAScript, Javascript
- Giới thiệu về Javascript và ECMAScript
- Bắt đầu nhanh với Javascript
- Hộp thoại Alert, Confirm, Prompt trong Javascript
- Bắt đầu nhanh với JavaScript
- Biến (Variable) trong JavaScript
- Các toán tử Bitwise
- Mảng (Array) trong JavaScript
- Vòng lặp trong JavaScript
- Hàm trong JavaScript
- Hướng dẫn và ví dụ JavaScript Number
- Hướng dẫn và ví dụ JavaScript Boolean
- Hướng dẫn và ví dụ JavaScript String
- Câu lệnh rẽ nhánh if/else trong JavaScript
- Câu lệnh rẽ nhánh switch trong JavaScript
- Hướng dẫn xử lý lỗi trong JavaScript
- Hướng dẫn và ví dụ JavaScript Date
- Hướng dẫn và ví dụ JavaScript Module
- Lịch sử phát triển của module trong JavaScript
- Hàm setTimeout và setInterval trong JavaScript
- Hướng dẫn và ví dụ Javascript Form Validation
- Hướng dẫn và ví dụ JavaScript Web Cookie
- Từ khóa void trong JavaScript
- Lớp và đối tượng trong JavaScript
- Kỹ thuật mô phỏng lớp và kế thừa trong JavaScript
- Thừa kế và đa hình trong JavaScript
- Tìm hiểu về Duck Typing trong JavaScript
- Hướng dẫn và ví dụ JavaScript Symbol
- Hướng dẫn JavaScript Set Collection
- Hướng dẫn JavaScript Map Collection
- Tìm hiểu về JavaScript Iterable và Iterator
- Hướng dẫn sử dụng biểu thức chính quy trong JavaScript
- Hướng dẫn và ví dụ JavaScript Promise, Async Await
- Hướng dẫn và ví dụ Javascript Window
- Hướng dẫn và ví dụ Javascript Console
- Hướng dẫn và ví dụ Javascript Screen
- Hướng dẫn và ví dụ Javascript Navigator
- Hướng dẫn và ví dụ Javascript Geolocation API
- Hướng dẫn và ví dụ Javascript Location
- Hướng dẫn và ví dụ Javascript History API
- Hướng dẫn và ví dụ Javascript Statusbar
- Hướng dẫn và ví dụ Javascript Locationbar
- Hướng dẫn và ví dụ Javascript Scrollbars
- Hướng dẫn và ví dụ Javascript Menubar
- Hướng dẫn xử lý JSON trong JavaScript
- Xử lý sự kiện (Event) trong Javascript
- Hướng dẫn và ví dụ Javascript MouseEvent
- Hướng dẫn và ví dụ Javascript WheelEvent
- Hướng dẫn và ví dụ Javascript KeyboardEvent
- Hướng dẫn và ví dụ Javascript FocusEvent
- Hướng dẫn và ví dụ Javascript InputEvent
- Hướng dẫn và ví dụ Javascript ChangeEvent
- Hướng dẫn và ví dụ Javascript DragEvent
- Hướng dẫn và ví dụ Javascript HashChangeEvent
- Hướng dẫn và ví dụ Javascript URL Encoding
- Hướng dẫn và ví dụ Javascript FileReader
- Hướng dẫn và ví dụ Javascript XMLHttpRequest
- Hướng dẫn và ví dụ Javascript Fetch API
- Phân tích XML trong Javascript với DOMParser
- Giới thiệu về Javascript HTML5 Canvas API
- Làm nổi bật Code với thư viện Javascript SyntaxHighlighter
- Polyfill là gì trong khoa học lập trình?
- Các hướng dẫn HTML
- Các hướng dẫn CSS
- Các hướng dẫn Bootstrap
- Các hướng dẫn TypeScript
- Các hướng dẫn lập trình Dart
Các bài viết mới nhất
- Dart Stream Single và Broadcast
- Xử lý lỗi trong Dart Stream
- Hướng dẫn và ví dụ Dart Stream
- So sánh đối tượng trong Dart với thư viện Equatable
- Flutter BloC cho người mới bắt đầu
- Xử lý lỗi 404 trong Flutter GetX
- Ví dụ đăng nhập và đăng xuất với Flutter Getx
- Hướng dẫn và ví dụ Flutter NumberTextInputFormatter
- Hướng dẫn và ví dụ Flutter multi_dropdown
- Hướng dẫn và ví dụ Flutter flutter_form_builder
- Hướng dẫn và ví dụ Flutter GetX obs Obx
- Hướng dẫn và ví dụ Flutter GetX GetBuilder
- Từ khoá part và part of trong Dart
- Hướng dẫn và ví dụ Flutter InkWell
- Hướng dẫn và ví dụ Flutter Radio
- Bài thực hành Flutter SharedPreferences
- Hướng dẫn và ví dụ Flutter Slider
- Hướng dẫn và ví dụ Flutter SkeletonLoader
- Chỉ định cổng cố định cho Flutter Web trên Android Studio
- Tạo Module trong Flutter
- Các hướng dẫn ECMAScript, Javascript
Từ khóa » Code Hiện Thông Báo Html
-
Tạo Thông Báo Với JavaScript - NIIT - ICT Hà Nội
-
27 Ví Dụ Tạo Thông Báo HTML
-
Hiển Thị Thông Báo Ra Màn Hình Trong Javascript
-
Hiển Thị Thông Báo Ra Màn Hình Trong Javascript - Học Code Tốt
-
Phương Thức Alert() Confirm() Prompt() Trong JavaScript - Web Cơ Bản
-
Alert: Hàm Hiển Thị Hộp Thoại Thông Báo Trong Javascript
-
In Ra Thông Báo Khi Click Vào Button Bằng Javascript
-
Hàm Alert() - Confirm() - Prompt() Trong Javascript
-
Hiển Thị Thông Báo Đẩy Bằng JavaScript - Morioh
-
Code Thông Báo Popup Xuất Hiện Khi Truy Cập Vào Trang Web
-
Sử Dụng NotifyMe để Hiển Thị Thông Báo Trong Website Của Bạn
-
Hàm Alert() Trong JavaScript | Học Lập Trình JavaScript
-
Cách Tạo Chèn Code Popup Thông Báo Giữa Màn Hình Website
-
Chia Sẻ Code Popup Thông Báo Giữa Màn Hình Trang Web - Kiếm Lúa