How To Merge Table Columns In HTML? - Tutorialspoint
Có thể bạn quan tâm
To merge table columns in HTML use the colspan attribute in <td> tag. With this, merge cells with each other. For example, if your table is having 4 rows and 4 columns, then with colspan attribute, you can easily merge 2 or even 3 of the table cells.

Example
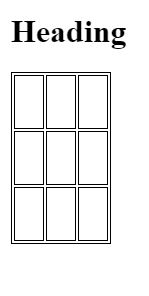
You can try to run the following code to merge table column in HTML. Firstly, we will see how to create a table in HTML with 3 rows and 3 columns
<!DOCTYPE html> <html> <head> <style> table, th, td { border: 1px solid black; width: 100px; height: 50px; } </style> </head> <body> <h1>Heading</h1> <table> <tr> <th></th> <th></th> <th></th> </tr> <tr> <td></td> <td></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> </body> </html>Output
Example
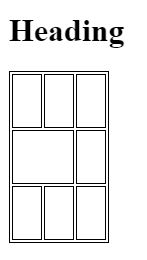
Let's merge columns using the colspan attribute. The first 2 columns will merge
<!DOCTYPE html> <html> <head> <style> table, th, td { border: 1px solid black; width: 100px; height: 50px; } </style> </head> <body> <h1>Heading</h1> <table> <tr> <th></th> <th></th> <th></th> </tr> <tr> <td colspan="2"></td> <td></td> </tr> <tr> <td></td> <td></td> <td></td> </tr> </table> </body> </html>Output
Từ khóa » Html Column
-
How To Create A Two Column Layout - W3Schools
-
HTML Col Tag - W3Schools
-
How To Create Columns In HTML
-
: The Table Column Element - HTML - MDN Web Docs - Mozilla -
HTML Table Basics - Learn Web Development | MDN
-
Grid System - Bootstrap
-
Table Visualization — Pandas 1.4.3 Documentation
-
HTML Tag » -
HTML:
Tag - TechOnTheNet -
Tables With Irregular Headers | Web Accessibility Initiative (WAI) | W3C
-
Responsive Layout Grid - Material Design
-
HTML
Tag - GeeksforGeeks -
What Are HTML Columns, And How Do You Use Them?